diff --git a/Arduino_Sketch/HASwitchPlate.ino.d1_mini.bin b/Arduino_Sketch/HASwitchPlate.ino.d1_mini.bin
index 7b3b1d1..8d89e50 100644
Binary files a/Arduino_Sketch/HASwitchPlate.ino.d1_mini.bin and b/Arduino_Sketch/HASwitchPlate.ino.d1_mini.bin differ
diff --git a/Arduino_Sketch/HASwitchPlate/HASwitchPlate.ino b/Arduino_Sketch/HASwitchPlate/HASwitchPlate.ino
index 806d542..a6282df 100644
--- a/Arduino_Sketch/HASwitchPlate/HASwitchPlate.ino
+++ b/Arduino_Sketch/HASwitchPlate/HASwitchPlate.ino
@@ -63,7 +63,7 @@ char nextionBaud[7] = "115200";
////////////////////////////////////////////////////////////////////////////////////////////////////
-const float haspVersion = 1.04; // Current HASPone software release version
+const float haspVersion = 1.05; // Current HASPone software release version
const uint16_t mqttMaxPacketSize = 2048; // Size of buffer for incoming MQTT message
byte nextionReturnBuffer[128]; // Byte array to pass around data coming from the panel
uint8_t nextionReturnIndex = 0; // Index for nextionReturnBuffer
@@ -186,12 +186,10 @@ void setup()
pinMode(nextionResetPin, OUTPUT); // Take control over the power switch for the LCD
digitalWrite(nextionResetPin, HIGH); // Power on the LCD
-
- configRead(); // Check filesystem for a saved config.json
-
- Serial.begin(atoi(nextionBaud)); // Serial - LCD RX (after swap), debug TX
- Serial1.begin(atoi(nextionBaud)); // Serial1 - LCD TX, no RX
- Serial.swap(); // Swap to allow hardware UART comms to LCD
+ configRead(); // Check filesystem for a saved config.json
+ Serial.begin(atoi(nextionBaud)); // Serial - LCD RX (after swap), debug TX
+ Serial1.begin(atoi(nextionBaud)); // Serial1 - LCD TX, no RX
+ Serial.swap(); // Swap to allow hardware UART comms to LCD
if (!nextionConnect())
{
@@ -552,20 +550,29 @@ void mqttProcessInput(String &strTopic, String &strPayload)
// subTopic: p[1].b[4].txt
// Incoming Namespace (replace /device/ with /group/ for group commands)
- // '[...]/device/command' -m '' = No command requested, respond with mqttStatusUpdate()
- // '[...]/device/command' -m 'dim=50' = nextionSendCmd("dim=50")
- // '[...]/device/command/json' -m '["dim=5", "page 1"]' = nextionSendCmd("dim=50"), nextionSendCmd("page 1")
- // '[...]/device/command/p[1].b[4].txt' -m '' = nextionGetAttr("p[1].b[4].txt")
- // '[...]/device/command/p[1].b[4].txt' -m '"Lights On"' = nextionSetAttr("p[1].b[4].txt", "\"Lights On\"")
- // '[...]/device/brightness/set' -m '50' = nextionSendCmd("dims=50")
- // '[...]/device/light/switch' -m 'OFF' = nextionSendCmd("dims=0")
- // '[...]/device/command/page' -m '1' = nextionSendCmd("page 1")
- // '[...]/device/command/statusupdate' -m '' = mqttStatusUpdate()
- // '[...]/device/command/lcdupdate' -m 'http://192.168.0.10/local/HASwitchPlate.tft' = nextionOtaStartDownload("http://192.168.0.10/local/HASwitchPlate.tft")
- // '[...]/device/command/lcdupdate' -m '' = nextionOtaStartDownload("lcdFirmwareUrl")
- // '[...]/device/command/espupdate' -m 'http://192.168.0.10/local/HASwitchPlate.ino.d1_mini.bin' = espStartOta("http://192.168.0.10/local/HASwitchPlate.ino.d1_mini.bin")
- // '[...]/device/command/espupdate' -m '' = espStartOta("espFirmwareUrl")
- // '[...]/device/command/beep' -m '100,200,3' = espStartOta("espFirmwareUrl")
+ // '[...]/device/command' -m '' == No command requested, respond with mqttStatusUpdate()
+ // '[...]/device/command' -m 'dim=50' == nextionSendCmd("dim=50")
+ // '[...]/device/command/json' -m '["dim=5", "page 1"]' == nextionSendCmd("dim=50"), nextionSendCmd("page 1")
+ // '[...]/device/command/p[1].b[4].txt' -m '' == nextionGetAttr("p[1].b[4].txt")
+ // '[...]/device/command/p[1].b[4].txt' -m '"Lights On"' == nextionSetAttr("p[1].b[4].txt", "\"Lights On\"")
+ // '[...]/device/brightness/set' -m '50' == nextionSendCmd("dims=50")
+ // '[...]/device/light/switch' -m 'OFF' == nextionSendCmd("dims=0")
+ // '[...]/device/command/page' -m '1' == nextionSendCmd("page 1")
+ // '[...]/device/command/statusupdate' -m '' == mqttStatusUpdate()
+ // '[...]/device/command/discovery' -m '' == call mqttDiscovery()
+ // '[...]/device/command/lcdupdate' -m 'http://192.168.0.10/local/HASwitchPlate.tft' == nextionOtaStartDownload("http://192.168.0.10/local/HASwitchPlate.tft")
+ // '[...]/device/command/lcdupdate' -m '' == nextionOtaStartDownload("lcdFirmwareUrl")
+ // '[...]/device/command/espupdate' -m 'http://192.168.0.10/local/HASwitchPlate.ino.d1_mini.bin' == espStartOta("http://192.168.0.10/local/HASwitchPlate.ino.d1_mini.bin")
+ // '[...]/device/command/espupdate' -m '' == espStartOta("espFirmwareUrl")
+ // '[...]/device/command/beep' -m '100,200,3' == beep on for 100msec, off for 200msec, repeat 3 times
+ // '[...]/device/command/hassdiscovery' -m 'homeassistant' == hassDiscovery = homeassistant
+ // '[...]/device/command/nextionmaxpages' -m '11' == nextionmaxpages = 11
+ // '[...]/device/command/nextionbaud' -m '921600' == nextionBaud = 921600
+ // '[...]/device/command/debugserialenabled' -m 'true' == enable serial debug output
+ // '[...]/device/command/debugtelnetenabled' -m 'true' == enable telnet debug output
+ // '[...]/device/command/mdnsenabled' -m 'true' == enable mDNS responder
+ // '[...]/device/command/beepenabled' -m 'true' == enable beep output on keypress
+ // '[...]/device/command/ignoretouchwhenoff' -m 'true' == disable actions on keypress
debugPrintln(String(F("MQTT IN: '")) + strTopic + String(F("' : '")) + strPayload + String(F("'")));
@@ -600,6 +607,115 @@ void mqttProcessInput(String &strTopic, String &strPayload)
{ // '[...]/device/command/statusupdate' == mqttStatusUpdate()
mqttStatusUpdate(); // return status JSON via MQTT
}
+ else if (strTopic == (mqttCommandTopic + "/discovery") || strTopic == (mqttGroupCommandTopic + "/discovery"))
+ { // '[...]/device/command/discovery' == mqttDiscovery()
+ mqttDiscovery(); // send Home Assistant discovery message via MQTT
+ }
+ else if (strTopic == (mqttCommandTopic + "/hassdiscovery") || strTopic == (mqttGroupCommandTopic + "/hassdiscovery"))
+ { // '[...]/device/command/hassdiscovery' -m 'homeassistant' == hassDiscovery = homeassistant
+ strPayload.toCharArray(hassDiscovery, 128); // set hassDiscovery to value provided in payload
+ configSave();
+ mqttDiscovery(); // send Home Assistant discovery message on new discovery topic via MQTT
+ }
+ else if ((strTopic == (mqttCommandTopic + "/nextionmaxpages") || strTopic == (mqttGroupCommandTopic + "/nextionmaxpages")) && (strPayload.toInt() < 256) && (strPayload.toInt() > 0))
+ { // '[...]/device/command/nextionmaxpages' -m '11' == nextionmaxpages = 11
+ nextionMaxPages = strPayload.toInt(); // set nextionMaxPages to value provided in payload
+ configSave();
+ mqttDiscovery(); // send Home Assistant discovery message via MQTT
+ }
+ else if ((strTopic == (mqttCommandTopic + "/nextionbaud") || strTopic == (mqttGroupCommandTopic + "/nextionbaud")) &&
+ ((strPayload.toInt() == 2400) ||
+ (strPayload.toInt() == 4800) ||
+ (strPayload.toInt() == 9600) ||
+ (strPayload.toInt() == 19200) ||
+ (strPayload.toInt() == 31250) ||
+ (strPayload.toInt() == 38400) ||
+ (strPayload.toInt() == 57600) ||
+ (strPayload.toInt() == 115200) ||
+ (strPayload.toInt() == 230400) ||
+ (strPayload.toInt() == 250000) ||
+ (strPayload.toInt() == 256000) ||
+ (strPayload.toInt() == 512000) ||
+ (strPayload.toInt() == 921600)))
+ { // '[...]/device/command/nextionbaud' -m '921600' == nextionBaud = 921600
+ strPayload.toCharArray(nextionBaud, 7); // set nextionBaud to value provided in payload
+ nextionAckEnable = false;
+ nextionSendCmd("bauds=" + strPayload); // send baud rate to nextion
+ nextionAckEnable = true;
+ Serial.flush();
+ Serial1.flush();
+ Serial.end();
+ Serial1.end();
+ Serial.begin(atoi(nextionBaud)); // Serial - LCD RX (after swap), debug TX
+ Serial1.begin(atoi(nextionBaud)); // Serial1 - LCD TX, no RX
+ Serial.swap(); // Swap to allow hardware UART comms to LCD
+ configSave();
+ }
+ else if (strTopic == (mqttCommandTopic + "/debugserialenabled") || strTopic == (mqttGroupCommandTopic + "/debugserialenabled"))
+ { // '[...]/device/command/debugserialenabled' -m 'true' == enable serial debug output
+ if (strPayload.equalsIgnoreCase("true"))
+ {
+ debugSerialEnabled = true;
+ configSave();
+ }
+ else if(strPayload.equalsIgnoreCase("false"))
+ {
+ debugSerialEnabled = false;
+ configSave();
+ }
+ }
+ else if (strTopic == (mqttCommandTopic + "/debugtelnetenabled") || strTopic == (mqttGroupCommandTopic + "/debugtelnetenabled"))
+ { // '[...]/device/command/debugtelnetenabled' -m 'true' == enable telnet debug output
+ if (strPayload.equalsIgnoreCase("true"))
+ {
+ debugTelnetEnabled = true;
+ configSave();
+ }
+ else if(strPayload.equalsIgnoreCase("false"))
+ {
+ debugTelnetEnabled = false;
+ configSave();
+ }
+ }
+ else if (strTopic == (mqttCommandTopic + "/mdnsenabled") || strTopic == (mqttGroupCommandTopic + "/mdnsenabled"))
+ { // '[...]/device/command/mdnsenabled' -m 'true' == enable mDNS responder
+ if (strPayload.equalsIgnoreCase("true"))
+ {
+ mdnsEnabled = true;
+ configSave();
+ }
+ else if(strPayload.equalsIgnoreCase("false"))
+ {
+ mdnsEnabled = false;
+ configSave();
+ }
+ }
+ else if (strTopic == (mqttCommandTopic + "/beepenabled") || strTopic == (mqttGroupCommandTopic + "/beepenabled"))
+ { // '[...]/device/command/beepenabled' -m 'true' == enable beep output on keypress
+ if (strPayload.equalsIgnoreCase("true"))
+ {
+ beepEnabled = true;
+ configSave();
+ }
+ else if(strPayload.equalsIgnoreCase("false"))
+ {
+ beepEnabled = false;
+ configSave();
+ }
+ }
+ else if (strTopic == (mqttCommandTopic + "/ignoretouchwhenoff") || strTopic == (mqttGroupCommandTopic + "/ignoretouchwhenoff"))
+ { // '[...]/device/command/ignoretouchwhenoff' -m 'true' == disable actions on keypress
+ if (strPayload.equalsIgnoreCase("true"))
+ {
+ ignoreTouchWhenOff = true;
+ configSave();
+ }
+ else if(strPayload.equalsIgnoreCase("false"))
+ {
+ ignoreTouchWhenOff = false;
+ configSave();
+ }
+ }
else if (strTopic == (mqttCommandTopic + "/lcdupdate") || strTopic == (mqttGroupCommandTopic + "/lcdupdate"))
{ // '[...]/device/command/lcdupdate' -m 'http://192.168.0.10/local/HASwitchPlate.tft' == nextionOtaStartDownload("http://192.168.0.10/local/HASwitchPlate.tft")
if (strPayload == "")
@@ -1864,7 +1980,7 @@ void espWifiConnect()
if (WiFi.SSID() != "")
{
nextionSetAttr("p[0].b[1].txt", "\"WiFi Connecting...\\r " + String(WiFi.SSID()) + "\"");
- unsigned long connectTimer = millis() + 5000;
+ unsigned long connectTimer = millis() + 10000;
debugPrintln(String(F("WIFI: Connecting to previously-saved SSID: ")) + String(WiFi.SSID()));
WiFi.begin();
while ((WiFi.status() != WL_CONNECTED) && (millis() < connectTimer))
@@ -1899,7 +2015,7 @@ void espWifiConnect()
WiFiManagerParameter custom_haspNode("haspNode", "
Node Name (required: lowercase letters, numbers, and _ only)", haspNode, 15, " maxlength=15 required pattern='[a-z0-9_]*'");
WiFiManagerParameter custom_groupName("groupName", "Group Name (required)", groupName, 15, " maxlength=15 required");
WiFiManagerParameter custom_mqttHeader("
MQTT");
- WiFiManagerParameter custom_mqttServer("mqttServer", "
MQTT Broker (required, IP address is preferred)", mqttServer, 63, " maxlength=63");
+ WiFiManagerParameter custom_mqttServer("mqttServer", "
MQTT Broker (required, IP address is preferred)", mqttServer, 127, " maxlength=127");
WiFiManagerParameter custom_mqttPort("mqttPort", "MQTT Port (required)", mqttPort, 5, " maxlength=5 type='number'");
WiFiManagerParameter custom_mqttUser("mqttUser", "MQTT User (optional)", mqttUser, 127, " maxlength=127");
WiFiManagerParameter custom_mqttPassword("mqttPassword", "MQTT Password (optional)", mqttPassword, 127, " maxlength=127 type='password'");
@@ -1914,7 +2030,7 @@ void espWifiConnect()
mqttTlsEnabled_checked = "type=\"checkbox\" checked=\"true\"";
}
WiFiManagerParameter custom_mqttTlsEnabled("mqttTlsEnabled", "MQTT TLS enabled:", mqttTlsEnabled_value.c_str(), 2, mqttTlsEnabled_checked.c_str());
- WiFiManagerParameter custom_mqttFingerprint("mqttFingerprint", "MQTT TLS Fingerprint (optional, enter as 01:23:AB:CD, etc)", mqttFingerprint, 60, " min length=59 maxlength=59");
+ WiFiManagerParameter custom_mqttFingerprint("mqttFingerprint", "MQTT TLS Fingerprint (optional, enter as 01:23:AB:CD, etc)", mqttFingerprint, 59, " min length=59 maxlength=59");
WiFiManagerParameter custom_configHeader("
Admin access");
WiFiManagerParameter custom_configUser("configUser", "
Config User (required)", configUser, 15, " maxlength=31");
WiFiManagerParameter custom_configPassword("configPassword", "Config Password (optional)", configPassword, 31, " maxlength=31 type='password'");
@@ -2171,7 +2287,7 @@ void configRead()
if (SPIFFS.exists("/config.json"))
{ // File exists, reading and loading
debugPrintln(F("SPIFFS: reading /config.json"));
- debugPrintFile("/config.json");
+ // debugPrintFile("/config.json");
File configFile = SPIFFS.open("/config.json", "r");
if (configFile)
{
@@ -2233,10 +2349,20 @@ void configRead()
{
strcpy(nextionBaud, jsonConfigValues["nextionBaud"]);
}
+ if (strcmp(nextionBaud, "") == 0)
+ { // Cover off any edge case where this value winds up being empty
+ debugPrintln(F("SPIFFS: [WARNING] /config.json has empty nextionBaud value, setting to '115200'"));
+ strcpy(nextionBaud, "115200");
+ }
if (!jsonConfigValues["nextionMaxPages"].isNull())
{
nextionMaxPages = jsonConfigValues["nextionMaxPages"];
}
+ if (nextionMaxPages < 1)
+ { // Cover off any edge case where this value winds up being zero or negative
+ debugPrintln(F("SPIFFS: [WARNING] /config.json has nextionMaxPages value of zero or negative, setting to '11'"));
+ nextionMaxPages = 11;
+ }
if (!jsonConfigValues["motionPinConfig"].isNull())
{
strcpy(motionPinConfig, jsonConfigValues["motionPinConfig"]);
@@ -2338,7 +2464,6 @@ void configSaveCallback()
////////////////////////////////////////////////////////////////////////////////////////////////////
void configSave()
{ // Save the custom parameters to config.json
- nextionSetAttr("p[0].b[1].txt", "\"Saving\\rconfig\"");
debugPrintln(F("SPIFFS: Saving config"));
DynamicJsonDocument jsonConfigValues(2048);
@@ -2390,11 +2515,11 @@ void configSave()
else
{
serializeJson(jsonConfigValues, configFile);
- configFile.println("");
+ configFile.print("\n\n\n");
configFile.flush();
+ delay(10);
configFile.close();
}
- yield();
debugPrintFile("/config.json");
shouldSaveConfig = false;
}
@@ -2754,7 +2879,7 @@ void webHandleSaveConfig()
if (webServer.arg("mqttServer") != "" && webServer.arg("mqttServer") != String(mqttServer))
{ // Handle mqttServer
shouldSaveConfig = true;
- webServer.arg("mqttServer").toCharArray(mqttServer, 64);
+ webServer.arg("mqttServer").toCharArray(mqttServer, 128);
}
if (webServer.arg("mqttPort") != "" && webServer.arg("mqttPort") != String(mqttPort))
{ // Handle mqttPort
@@ -2801,8 +2926,8 @@ void webHandleSaveConfig()
shouldSaveConfig = true;
webServer.arg("hassDiscovery").toCharArray(hassDiscovery, 128);
}
- if (webServer.arg("nextionMaxPages") != String(nextionMaxPages))
- { // Handle nextionMaxPages
+ if ((webServer.arg("nextionMaxPages") != String(nextionMaxPages)) && (webServer.arg("nextionMaxPages").toInt() < 256) && (webServer.arg("nextionMaxPages").toInt() > 0))
+ {
shouldSaveConfig = true;
nextionMaxPages = webServer.arg("nextionMaxPages").toInt();
}
@@ -3468,7 +3593,7 @@ bool updateCheck()
return false;
}
- DynamicJsonDocument updateJson(768);
+ DynamicJsonDocument updateJson(2048);
DeserializationError jsonError = deserializeJson(updateJson, updateClient.getString());
updateClient.end();
diff --git a/Arduino_Sketch/debug/HASwitchPlate.ino.d1_mini.elf b/Arduino_Sketch/debug/HASwitchPlate.ino.d1_mini.elf
index 574099d..3c73273 100644
Binary files a/Arduino_Sketch/debug/HASwitchPlate.ino.d1_mini.elf and b/Arduino_Sketch/debug/HASwitchPlate.ino.d1_mini.elf differ
diff --git a/Arduino_Sketch/platformio.ini b/Arduino_Sketch/platformio.ini
index df24b17..cc3a315 100644
--- a/Arduino_Sketch/platformio.ini
+++ b/Arduino_Sketch/platformio.ini
@@ -22,4 +22,4 @@ lib_deps =
256dpi/MQTT @ ^2.5.0
dancol90/ESP8266Ping @ ^1.0
krzychb/EspSaveCrash @ ^1.2.0
- https://github.com/tzapu/WiFiManager.git#72b53316105e6e15ec56b430b151907b4867e66a
\ No newline at end of file
+ https://github.com/tzapu/WiFiManager.git#8452df79bbc55265d6a999d7384204220f4d22c6
\ No newline at end of file
diff --git a/Home_Assistant/blueprints/README.md b/Home_Assistant/blueprints/README.md
index 87c593f..a37ad6b 100644
--- a/Home_Assistant/blueprints/README.md
+++ b/Home_Assistant/blueprints/README.md
@@ -2,9 +2,9 @@
---
-## HASP Core Functionality
+## HASPone Core Functionality
-[](https://my.home-assistant.io/redirect/blueprint_import/?blueprint_url=https%3A%2F%2Fgithub.com%2FHASwitchPlate%2FHASPone%2Fblob%2Fmain%2FHome_Assistant%2Fblueprints%2Fhasp_Core_Functionality.yaml)
+[](https://my.home-assistant.io/redirect/blueprint_import/?blueprint_url=https%3A%2F%2Fgithub.com%2FHASwitchPlate%2FHASPone%2Fblob%2Fmain%2FHome_Assistant%2Fblueprints%2Fhasp_Core_Functionality.yaml)

@@ -24,7 +24,7 @@ Activates a selected page after a specified period of inactivity.
[](https://my.home-assistant.io/redirect/blueprint_import/?blueprint_url=https%3A%2F%2Fgithub.com%2FHASwitchPlate%2FHASPone%2Fblob%2Fmain%2FHome_Assistant%2Fblueprints%2Fhasp_Activate_Page.yaml)
-A button on the HASP will activate a page when pressed. Can be combined on a button with another blueprint which displays text.
+A button on the HASPone will activate a page when pressed. Can be combined on a button with another blueprint which displays text.
---
@@ -32,7 +32,7 @@ A button on the HASP will activate a page when pressed. Can be combined on a but
[](https://my.home-assistant.io/redirect/blueprint_import/?blueprint_url=https%3A%2F%2Fgithub.com%2FHASwitchPlate%2FHASPone%2Fblob%2Fmain%2FHome_Assistant%2Fblueprints%2Fhasp_Create_Device_Triggers.yaml)
-Create [Device Triggers](https://www.home-assistant.io/integrations/device_trigger.mqtt/) for each of the HASP buttons defined. Device triggers can be utilized while creating your own automations through the Home Assistant UI. This allows for the easy creation of automations which will be triggered when pressing buttons on your HASP.
+Create [Device Triggers](https://www.home-assistant.io/integrations/device_trigger.mqtt/) for each of the HASPone buttons defined. Device triggers can be utilized while creating your own automations through the Home Assistant UI. This allows for the easy creation of automations which will be triggered when pressing buttons on your HASPone.
---
@@ -52,7 +52,7 @@ Page 7 controls a selected alarm panel for code entry and arm/disarm.

-A HASP button displays month + date on the right with a calendar icon on the left.
+A HASPone button displays month + date on the right with a calendar icon on the left.
---
@@ -62,7 +62,7 @@ A HASP button displays month + date on the right with a calendar icon on the lef

-A HASP button displays a clock on the right with a clock icon on the left.
+A HASPone button displays a clock on the right with a clock icon on the left.
---
@@ -72,7 +72,7 @@ A HASP button displays a clock on the right with a clock icon on the left.

-A HASP button displays a clock with configurable text options.
+A HASPone button displays a clock with configurable text options.
---
@@ -82,7 +82,7 @@ A HASP button displays a clock with configurable text options.

-A HASP button displays a dimmer control on page 4 and 5 with a toggle on/off icon to the left.
+A HASPone button displays a dimmer control on page 4 and 5 with a toggle on/off icon to the left.
---
@@ -92,7 +92,7 @@ A HASP button displays a dimmer control on page 4 and 5 with a toggle on/off ico

-A HASP button displays the state or attribute value of an entity
+A HASPone button displays the state or attribute value of an entity
---
@@ -112,7 +112,7 @@ Page 8 controls a selected media player with artist and track info, track back/p

-A button on the HASP will display the output of a template. The template is updated when the state of a selected entity updates.
+A button on the HASPone will display the output of a template. The template is updated when the state of a selected entity updates.
---
@@ -122,7 +122,7 @@ A button on the HASP will display the output of a template. The template is upd

-A button on the HASP will display text. This can be useful when combined with other blueprints which perform an action, but don't apply a label to a button. Deploy both blueprints on the same button, and now you have a button that says things and does things.
+A button on the HASPone will display text. This can be useful when combined with other blueprints which perform an action, but don't apply a label to a button. Deploy both blueprints on the same button, and now you have a button that says things and does things.
---
@@ -132,7 +132,7 @@ A button on the HASP will display text. This can be useful when combined with o

-Press a button on the HASP to toggle the state of an entity. The button colors and text can change in response to the on/off state or attribute of the selected entity.
+Press a button on the HASPone to toggle the state of an entity. The button colors and text can change in response to the on/off state or attribute of the selected entity.
---
@@ -142,7 +142,7 @@ Press a button on the HASP to toggle the state of an entity. The button colors

-A HASP button displays the current value of an entity (state or attribute) with a dynamic icon on the left and (optional) colors. Up to 5 icons and color ranges are supported.
+A HASPone button displays the current value of an entity (state or attribute) with a dynamic icon on the left and (optional) colors. Up to 5 icons and color ranges are supported.
---
@@ -162,7 +162,17 @@ The slider button on page 8 displays a volume control

-A HASP button displays the current weather condition on the right with a matching icon on the left
+A HASPone button displays the current weather condition on the right with a matching icon on the left
+
+---
+
+### Display Weather Condition Icon Only
+
+[](https://my.home-assistant.io/redirect/blueprint_import/?blueprint_url=https%3A%2F%2Fgithub.com%2FHASwitchPlate%2FHASPone%2Fblob%2Fmain%2FHome_Assistant%2Fblueprints%2Fhasp_Display_Weather_Condition_Icon_Only.yaml)
+
+
+
+A HASPone button displays the current weather condition as an icon
---
@@ -172,7 +182,7 @@ A HASP button displays the current weather condition on the right with a matchin

-A HASP button displays an attribute of a selected weather forecast. You can use this to display tomorrow's condition, or tonight's low temp. Available forecast conditions will vary by weather provider, check your selected provider's state under `Developer Tools` > `States` to get a sense of what your selected provider has to offer.
+A HASPone button displays an attribute of a selected weather forecast. You can use this to display tomorrow's condition, or tonight's low temp. Available forecast conditions will vary by weather provider, check your selected provider's state under `Developer Tools` > `States` to get a sense of what your selected provider has to offer.
---
@@ -182,7 +192,7 @@ A HASP button displays an attribute of a selected weather forecast. You can use

-A HASP button displays the current temperature as an icon that is optionally coloured.
+A HASPone button displays the current temperature as an icon that is optionally coloured.
---
@@ -192,7 +202,7 @@ A HASP button displays the current temperature as an icon that is optionally col

-A HASP button displays the current temperature from a selected weather provider on the right with a dynamic thermometer icon on the left and (optional) colors.
+A HASPone button displays the current temperature from a selected weather provider on the right with a dynamic thermometer icon on the left and (optional) colors.
---
@@ -200,7 +210,7 @@ A HASP button displays the current temperature from a selected weather provider
[](https://my.home-assistant.io/redirect/blueprint_import/?blueprint_url=https%3A%2F%2Fgithub.com%2FHASwitchPlate%2FHASPone%2Fblob%2Fmain%2FHome_Assistant%2Fblueprints%2Fhasp_Perform_Action.yaml)
-A button on the HASP will perform an action when pressed. Can be combined on a button with another blueprint which displays text.
+A button on the HASPone will perform an action when pressed. Can be combined on a button with another blueprint which displays text.
---
@@ -210,7 +220,7 @@ A button on the HASP will perform an action when pressed. Can be combined on a b

-A button on the HASP will toggle through as many as 10 selected automations. This allows the user to assign multiple blueprints to the same button on the HASPone device, and to cycle between them by pressing the selected button.
+A button on the HASPone will toggle through as many as 10 selected automations. This allows the user to assign multiple blueprints to the same button on the HASPone device, and to cycle between them by pressing the selected button.
Optionally, a timeout can be set to cycle back to a "default" automation after a specified interval, or to continuously cycle through selected automations.
@@ -236,27 +246,37 @@ Dim the screen backlight after a specified period of inactivity.
[](https://my.home-assistant.io/redirect/blueprint_import/?blueprint_url=https%3A%2F%2Fgithub.com%2FHASwitchPlate%2FHASPone%2Fblob%2Fmain%2FHome_Assistant%2Fblueprints%2Fhasp_Apply_Theme.yaml)
-A button on the HASP will have the current device theme or custom colors applied.
+A button on the HASPone will have the current device theme or custom colors applied.
---
-### HASP Theme Dark on Light
+### HASPone Theme Dark on Light
-[](https://my.home-assistant.io/redirect/blueprint_import/?blueprint_url=https%3A%2F%2Fgithub.com%2FHASwitchPlate%2FHASPone%2Fblob%2Fmain%2FHome_Assistant%2Fblueprints%2Fhasp_Theme_Dark_on_Light.yaml)
+[](https://my.home-assistant.io/redirect/blueprint_import/?blueprint_url=https%3A%2F%2Fgithub.com%2FHASwitchPlate%2FHASPone%2Fblob%2Fmain%2FHome_Assistant%2Fblueprints%2Fhasp_Theme_Dark_on_Light.yaml)

-Press RUN ACTIONS to apply the theme Dark on Light to the selected HASP device
+Press RUN ACTIONS to apply the theme Dark on Light to the selected HASPone device
---
-### HASP Theme Light on Dark
+### HASPone Theme Light on Dark
-[](https://my.home-assistant.io/redirect/blueprint_import/?blueprint_url=https%3A%2F%2Fgithub.com%2FHASwitchPlate%2FHASPone%2Fblob%2Fmain%2FHome_Assistant%2Fblueprints%2Fhasp_Theme_Light_on_Dark.yaml)
+[](https://my.home-assistant.io/redirect/blueprint_import/?blueprint_url=https%3A%2F%2Fgithub.com%2FHASwitchPlate%2FHASPone%2Fblob%2Fmain%2FHome_Assistant%2Fblueprints%2Fhasp_Theme_Light_on_Dark.yaml)

-Press RUN ACTIONS to apply the theme Light on Dark to the selected HASP device
+Press RUN ACTIONS to apply the theme Light on Dark to the selected HASPone device
+
+---
+
+### HASPone Theme Light on Dark Blue
+
+[](https://my.home-assistant.io/redirect/blueprint_import/?blueprint_url=https%3A%2F%2Fgithub.com%2FHASwitchPlate%2FHASPone%2Fblob%2Fmain%2FHome_Assistant%2Fblueprints%2Fhasp_Theme_Light_on_BlueDark.yaml)
+
+
+
+Press RUN ACTIONS to apply the theme Light on Dark Blue to the selected HASPone device
---
@@ -264,4 +284,4 @@ Press RUN ACTIONS to apply the theme Light on Dark to the selected HASP device
[](https://my.home-assistant.io/redirect/blueprint_import/?blueprint_url=https%3A%2F%2Fgithub.com%2FHASwitchPlate%2FHASPone%2Fblob%2Fmain%2FHome_Assistant%2Fblueprints%2Fhasp_Remove_MQTT_Discovery_Devices.yaml)
-Press RUN ACTIONS to remove retained MQTT discovery messages for a decommissioned HASP.
+Press RUN ACTIONS to remove retained MQTT discovery messages for a decommissioned HASPone.
diff --git a/Home_Assistant/blueprints/hasp_Activate_Page.yaml b/Home_Assistant/blueprints/hasp_Activate_Page.yaml
index e5fefdb..01d03d5 100644
--- a/Home_Assistant/blueprints/hasp_Activate_Page.yaml
+++ b/Home_Assistant/blueprints/hasp_Activate_Page.yaml
@@ -1,16 +1,16 @@
blueprint:
- name: "HASP p[x].b[y] activates a page"
+ name: "HASPone p[x].b[y] activates a page"
description: |
- ## Blueprint Version: `1.03.00`
+ ## Blueprint Version: `1.05.00`
# Description
- A button on the HASP will activate a page when pressed. Can be combined on a button with another blueprint which displays text.
+ A button on the HASPone will activate a page when pressed. Can be combined on a button with another blueprint which displays text.
- ## HASP Page and Button Reference
+ ## HASPone Page and Button Reference
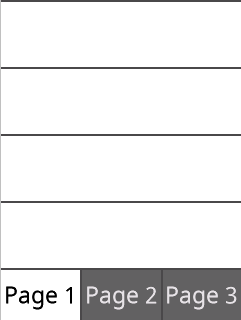
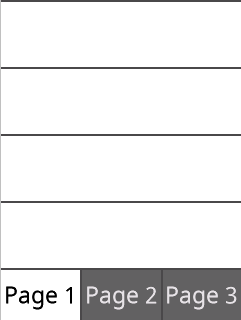
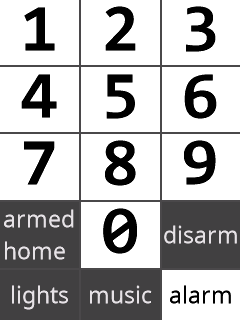
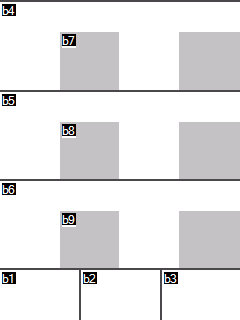
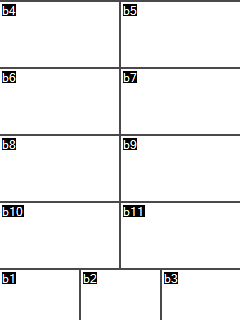
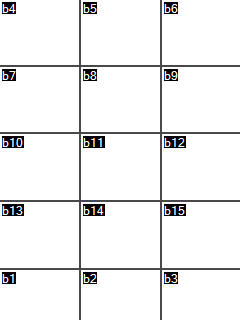
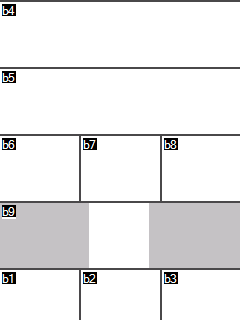
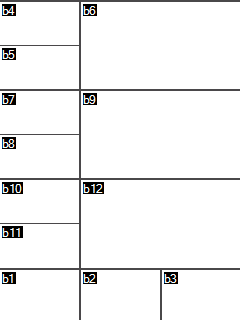
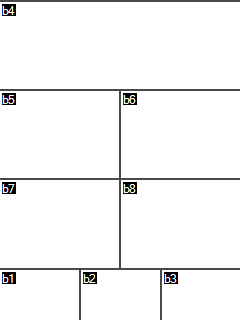
- The images below show each available HASP page along with the layout of available button objects.
+ The images below show each available HASPone page along with the layout of available button objects.
@@ -31,16 +31,16 @@ blueprint:
domain: automation
input:
haspdevice:
- name: "HASP Device"
- description: "Select the HASP device"
+ name: "HASPone Device"
+ description: "Select the HASPone device"
selector:
device:
integration: mqtt
manufacturer: "HASwitchPlate"
model: "HASPone v1.0.0"
hasppage:
- name: "HASP Page"
- description: "Select the HASP page (1-11) for this page button. Refer to the HASP Page and Button reference above."
+ name: "HASPone Page"
+ description: "Select the HASPone page (1-11) for this page button. Refer to the HASPone Page and Button reference above."
default: 1
selector:
number:
@@ -49,8 +49,8 @@ blueprint:
mode: slider
unit_of_measurement: page
haspbutton:
- name: "HASP Button"
- description: "Select the HASP button for this page button. Refer to the HASP Page and Button reference above."
+ name: "HASPone Button"
+ description: "Select the HASPone button for this page button. Refer to the HASPone Page and Button reference above."
default: 4
selector:
number:
@@ -76,7 +76,7 @@ variables:
haspdevice: !input haspdevice
haspname: >-
{%- for entity in device_entities(haspdevice) -%}
- {%- if entity|regex_search("^sensor\.") -%}
+ {%- if entity|regex_search("^sensor\..+_sensor(?:_\d+|)$") -%}
{{- entity|regex_replace(find="^sensor\.", replace="", ignorecase=true)|regex_replace(find="_sensor(?:_\d+|)$", replace="", ignorecase=true) -}}
{%- endif -%}
{%- endfor -%}
@@ -90,7 +90,7 @@ trigger_variables:
haspdevice: !input haspdevice
haspname: >-
{%- for entity in device_entities(haspdevice) -%}
- {%- if entity|regex_search("^sensor\.") -%}
+ {%- if entity|regex_search("^sensor\..+_sensor(?:_\d+|)$") -%}
{{- entity|regex_replace(find="^sensor\.", replace="", ignorecase=true)|regex_replace(find="_sensor(?:_\d+|)$", replace="", ignorecase=true) -}}
{%- endif -%}
{%- endfor -%}
diff --git a/Home_Assistant/blueprints/hasp_Activate_Page_on_Idle.yaml b/Home_Assistant/blueprints/hasp_Activate_Page_on_Idle.yaml
index 38675e9..9166c1a 100644
--- a/Home_Assistant/blueprints/hasp_Activate_Page_on_Idle.yaml
+++ b/Home_Assistant/blueprints/hasp_Activate_Page_on_Idle.yaml
@@ -1,16 +1,16 @@
blueprint:
- name: "HASP activates a selected page after a specified period of inactivity"
+ name: "HASPone activates a selected page after a specified period of inactivity"
description: |
- ## Blueprint Version: `1.03.00`
+ ## Blueprint Version: `1.05.00`
# Description
Activates a selected page after a specified period of inactivity.
- ## HASP Page and Button Reference
+ ## HASPone Page and Button Reference
- The images below show each available HASP page along with the layout of available button objects.
+ The images below show each available HASPone page along with the layout of available button objects.
@@ -31,8 +31,8 @@ blueprint:
domain: automation
input:
haspdevice:
- name: "HASP Device"
- description: "Select the HASP device"
+ name: "HASPone Device"
+ description: "Select the HASPone device"
selector:
device:
integration: mqtt
@@ -67,7 +67,7 @@ variables:
haspdevice: !input haspdevice
haspname: >-
{%- for entity in device_entities(haspdevice) -%}
- {%- if entity|regex_search("^sensor\.") -%}
+ {%- if entity|regex_search("^sensor\..+_sensor(?:_\d+|)$") -%}
{{- entity|regex_replace(find="^sensor\.", replace="", ignorecase=true)|regex_replace(find="_sensor(?:_\d+|)$", replace="", ignorecase=true) -}}
{%- endif -%}
{%- endfor -%}
@@ -87,7 +87,7 @@ trigger_variables:
haspdevice: !input haspdevice
haspname: >-
{%- for entity in device_entities(haspdevice) -%}
- {%- if entity|regex_search("^sensor\.") -%}
+ {%- if entity|regex_search("^sensor\..+_sensor(?:_\d+|)$") -%}
{{- entity|regex_replace(find="^sensor\.", replace="", ignorecase=true)|regex_replace(find="_sensor(?:_\d+|)$", replace="", ignorecase=true) -}}
{%- endif -%}
{%- endfor -%}
diff --git a/Home_Assistant/blueprints/hasp_Apply_Theme.yaml b/Home_Assistant/blueprints/hasp_Apply_Theme.yaml
index b43fd01..3d9c40d 100644
--- a/Home_Assistant/blueprints/hasp_Apply_Theme.yaml
+++ b/Home_Assistant/blueprints/hasp_Apply_Theme.yaml
@@ -1,18 +1,18 @@
blueprint:
- name: "HASP p[x].b[y] has theme colors applied"
+ name: "HASPone p[x].b[y] has theme colors applied"
description: |
- ## Blueprint Version: `1.03.00`
+ ## Blueprint Version: `1.05.00`
## Description
- A button on the HASP will have the current device theme or custom colors applied.
+ A button on the HASPone will have the current device theme or custom colors applied.
- ## HASP Page and Button Reference
+ ## HASPone Page and Button Reference
- The images below show each available HASP page along with the layout of available button objects.
+ The images below show each available HASPone page along with the layout of available button objects.
| Page 0 | Pages 1-3 | Pages 4-5 |
|--------|-----------|-----------|
@@ -53,16 +53,16 @@ blueprint:
domain: automation
input:
haspdevice:
- name: "HASP Device"
- description: "Select the HASP device"
+ name: "HASPone Device"
+ description: "Select the HASPone device"
selector:
device:
integration: mqtt
manufacturer: "HASwitchPlate"
model: "HASPone v1.0.0"
hasppage:
- name: "HASP Page"
- description: "Select the HASP page (1-11). Refer to the HASP Page and Button reference above."
+ name: "HASPone Page"
+ description: "Select the HASPone page (1-11). Refer to the HASPone Page and Button reference above."
default: 1
selector:
number:
@@ -71,8 +71,8 @@ blueprint:
mode: slider
unit_of_measurement: page
haspbutton:
- name: "HASP Button"
- description: "Select the HASP button (4-15) to apply color theme to. Refer to the HASP Page and Button reference above."
+ name: "HASPone Button"
+ description: "Select the HASPone button (4-15) to apply color theme to. Refer to the HASPone Page and Button reference above."
default: 4
selector:
number:
@@ -124,7 +124,7 @@ variables:
haspdevice: !input haspdevice
haspname: >-
{%- for entity in device_entities(haspdevice) -%}
- {%- if entity|regex_search("^sensor\.") -%}
+ {%- if entity|regex_search("^sensor\..+_sensor(?:_\d+|)$") -%}
{{- entity|regex_replace(find="^sensor\.", replace="", ignorecase=true)|regex_replace(find="_sensor(?:_\d+|)$", replace="", ignorecase=true) -}}
{%- endif -%}
{%- endfor -%}
@@ -210,7 +210,7 @@ trigger_variables:
haspdevice: !input haspdevice
haspname: >-
{%- for entity in device_entities(haspdevice) -%}
- {%- if entity|regex_search("^sensor\.") -%}
+ {%- if entity|regex_search("^sensor\..+_sensor(?:_\d+|)$") -%}
{{- entity|regex_replace(find="^sensor\.", replace="", ignorecase=true)|regex_replace(find="_sensor(?:_\d+|)$", replace="", ignorecase=true) -}}
{%- endif -%}
{%- endfor -%}
@@ -247,7 +247,7 @@ condition:
action:
- choose:
#########################################################################
- # RUN ACTIONS or Home Assistant Startup or HASP Connect
+ # RUN ACTIONS or Home Assistant Startup or HASPone Connect
# Apply text style
- conditions:
- condition: template
@@ -283,39 +283,39 @@ action:
# Theme: Apply selected foreground color on change
- conditions:
- condition: template
- value_template: "{{ trigger.topic == selectedfgtopic }}"
+ value_template: "{{ (trigger.topic == selectedfgtopic) and ((selected_fgcolor|int) == -1) }}"
sequence:
- service: mqtt.publish
data:
topic: "{{commandtopic}}.pco"
- payload: "{{selectedfg}}"
+ payload: "{{trigger.payload}}"
#########################################################################
# Theme: Apply selected background color on change
- conditions:
- condition: template
- value_template: "{{ trigger.topic == selectedbgtopic }}"
+ value_template: "{{ (trigger.topic == selectedbgtopic) and ((selected_bgcolor|int) == -1) }}"
sequence:
- service: mqtt.publish
data:
topic: "{{commandtopic}}.bco"
- payload: "{{selectedbg}}"
+ payload: "{{trigger.payload}}"
#########################################################################
# Theme: Apply unselected foreground color on change
- conditions:
- condition: template
- value_template: "{{ trigger.topic == unselectedfgtopic }}"
+ value_template: "{{ (trigger.topic == unselectedfgtopic) and ((unselected_fgcolor|int) == -1) }}"
sequence:
- service: mqtt.publish
data:
topic: "{{commandtopic}}.pco2"
- payload: "{{unselectedfg}}"
+ payload: "{{trigger.payload}}"
#########################################################################
# Theme: Apply unselected background color on change
- conditions:
- condition: template
- value_template: "{{ trigger.topic == unselectedbgtopic }}"
+ value_template: "{{ (trigger.topic == unselectedbgtopic) and ((unselected_bgcolor|int) == -1) }}"
sequence:
- service: mqtt.publish
data:
topic: "{{commandtopic}}.bco2"
- payload: "{{unselectedbg}}"
+ payload: "{{trigger.payload}}"
diff --git a/Home_Assistant/blueprints/hasp_Core_Functionality.yaml b/Home_Assistant/blueprints/hasp_Core_Functionality.yaml
index 83b135b..5e7c4d9 100644
--- a/Home_Assistant/blueprints/hasp_Core_Functionality.yaml
+++ b/Home_Assistant/blueprints/hasp_Core_Functionality.yaml
@@ -1,18 +1,18 @@
blueprint:
- name: "HASP Core functionality"
+ name: "HASPone Core functionality"
description: |
- ## Blueprint Version: `1.03.00`
+ ## Blueprint Version: `1.05.00`
## Description
- Provides core HASP functionality. Deploy one copy of this blueprint for each HASP device.
+ Provides core HASPone functionality. Deploy one copy of this blueprint for each HASPone device.

- ## HASP Page and Button Reference
+ ## HASPone Page and Button Reference
- The images below show each available HASP page along with the layout of available button objects.
+ The images below show each available HASPone page along with the layout of available button objects.
@@ -30,11 +30,11 @@ blueprint:
- ## HASP Font Reference
+ ## HASPone Font Reference
- The Nextion display supports monospaced and proportional fonts. For monospace fonts, the HASP project includes [Consolas](https://docs.microsoft.com/en-us/typography/font-list/consolas) monospace in 4 sizes, [Webdings](https://en.wikipedia.org/wiki/Webdings#Character_set) in 1 size, and [Google's "Noto Sans"](https://github.com/googlefonts/noto-fonts) proportional in 5 sizes
+ The Nextion display supports monospaced and proportional fonts. For monospace fonts, the HASPone project includes [Consolas](https://docs.microsoft.com/en-us/typography/font-list/consolas) monospace in 4 sizes, [Webdings](https://en.wikipedia.org/wiki/Webdings#Character_set) in 1 size, and [Google's "Noto Sans"](https://github.com/googlefonts/noto-fonts) proportional in 5 sizes
| Font | Name | Characters per line | Lines per button |
| :--- | :---------------- | :-------------------| :--------------- |
@@ -56,15 +56,15 @@ blueprint:
### Font examples
-   
+   
domain: automation
input:
haspdevice:
- name: "HASP Device"
- description: "Select the HASP device"
+ name: "HASPone Device"
+ description: "Select the HASPone device"
selector:
device:
integration: mqtt
@@ -78,7 +78,7 @@ blueprint:
text:
page1font_select:
name: "Page select button 1 font"
- description: "Select the font for page select button #1. Font 6 might be a good starting point. You can refer to the HASP Font Reference above to see what the available options look like."
+ description: "Select the font for page select button #1. Font 6 might be a good starting point. You can refer to the HASPone Font Reference above to see what the available options look like."
default: "6 - Noto Sans 32"
selector:
select:
@@ -96,7 +96,7 @@ blueprint:
- "10 - Noto Sans Bold 80"
page1page:
name: "Page select button 1 page"
- description: "Select the destination page for page select button #1. When you click the left-most page button on the HASP, the HASP will flip to the page number you select here. If this is your first time here, try page 1."
+ description: "Select the destination page for page select button #1. When you click the left-most page button on the HASPone, the HASPone will flip to the page number you select here. If this is your first time here, try page 1."
default: 1
selector:
number:
@@ -209,8 +209,14 @@ blueprint:
selector:
boolean:
reset_hasp:
- name: "First-time HASP setup or reset"
- description: "Turn this on if this is a brand-new HASP (or you'd like to reset some default theme settings). Turn it on, hit save, and click RUN ACTIONS to setup your HASP. After the first run you can toggle this back off."
+ name: "First-time HASPone setup or reset"
+ description: "Turn this on if this is a brand-new HASPone (or you'd like to reset some default theme settings). Turn it on, hit save, and click RUN ACTIONS to setup your HASPone. After the first run you can toggle this back off."
+ default: true
+ selector:
+ boolean:
+ maximize_performance:
+ name: "Maximize HASPone performance"
+ description: "When enabled, LCD serial speed is set to 921600 and local serial debug is disabled for maximum HASPone performance. Disable this for troubleshooting or development. Press RUN ACTIONS to apply."
default: true
selector:
boolean:
@@ -222,7 +228,7 @@ variables:
haspdevice: !input haspdevice
haspname: >-
{%- for entity in device_entities(haspdevice) -%}
- {%- if entity|regex_search("^sensor\.") -%}
+ {%- if entity|regex_search("^sensor\..+_sensor(?:_\d+|)$") -%}
{{- entity|regex_replace(find="^sensor\.", replace="", ignorecase=true)|regex_replace(find="_sensor(?:_\d+|)$", replace="", ignorecase=true) -}}
{%- endif -%}
{%- endfor -%}
@@ -243,6 +249,7 @@ variables:
page_names: !input page_names
show_lovelace: !input show_lovelace
reset_hasp: !input reset_hasp
+ maximize_performance: !input maximize_performance
activepage: >-
{%- set activepage = namespace() -%}
{%- for entity in device_entities(haspdevice) -%}
@@ -313,7 +320,7 @@ trigger_variables:
haspdevice: !input haspdevice
haspname: >-
{%- for entity in device_entities(haspdevice) -%}
- {%- if entity|regex_search("^sensor\.") -%}
+ {%- if entity|regex_search("^sensor\..+_sensor(?:_\d+|)$") -%}
{{- entity|regex_replace(find="^sensor\.", replace="", ignorecase=true)|regex_replace(find="_sensor(?:_\d+|)$", replace="", ignorecase=true) -}}
{%- endif -%}
{%- endfor -%}
@@ -352,19 +359,16 @@ condition:
action:
- choose:
#########################################################################
- # Create required helpers and apply HASP defaults when "RUN ACTIONS" is pressed by the user
+ # Create required helpers and apply HASPone defaults when "RUN ACTIONS" is pressed by the user
- conditions:
- condition: template
value_template: "{{ (trigger is not defined) or (trigger.platform is none) }}"
sequence:
- # Send page select button config
- - service: mqtt.publish
+ - service: mqtt.publish # publish alwayson payload
data:
- topic: "{{jsoncommandtopic}}"
- payload: >-
- [{% for p in range(1,12) %}"p[{{p}}].b[1].font={{page1font}}","p[{{p}}].b[1].txt=\"{{page1text}}\"",{% endfor %}
- {% for p in range(1,12) %}"p[{{p}}].b[2].font={{page2font}}","p[{{p}}].b[2].txt=\"{% if page_scroll %}{{page_names.get("page" ~ p)}}{% else %}{{page2text}}{% endif %}\"",{% endfor %}
- {% for p in range(1,12) %}"p[{{p}}].b[3].font={{page3font}}","p[{{p}}].b[3].txt=\"{{page3text}}\""{% if not loop.last %},{% endif %}{% endfor %}]
+ topic: "hasp/{{haspname}}/alwayson"
+ payload: "ON"
+ retain: true
- choose:
#########################################################################
@@ -394,14 +398,14 @@ action:
{%- set haspentities.unselectedbackground=entity -%}
{%- endif -%}
{%- endfor -%}
- To [create a Lovelace card](https://www.home-assistant.io/lovelace/) for HASP {{haspname}},
+ To [create a Lovelace card](https://www.home-assistant.io/lovelace/) for HASPone {{haspname}},
add a manual card and then paste in the code you see below.
```yaml
type: entities
- title: HASP {{haspname}}
+ title: HASPone {{haspname}}
show_header_toggle: false
@@ -455,13 +459,44 @@ action:
action: navigate
navigation_path: /config/automation/dashboard
- entity: {{haspsensor}}
- name: HASP Admin
+ name: HASPone Admin
icon: 'mdi:cellphone-text'
tap_action:
action: url
url_path: http://{{haspIP}}
```
-
+ - choose:
+ #########################################################################
+ # Set LCD communication serial speed to max and disable local serial debug output
+ - conditions:
+ - condition: template
+ value_template: "{{ maximize_performance }}"
+ sequence:
+ - service: mqtt.publish
+ data:
+ topic: "hasp/{{haspname}}/command/debugserialenabled"
+ payload: "false"
+ - service: mqtt.publish
+ data:
+ topic: "hasp/{{haspname}}/command/nextionbaud"
+ payload: "921600"
+ default:
+ - service: mqtt.publish
+ data:
+ topic: "hasp/{{haspname}}/command/debugserialenabled"
+ payload: "true"
+ - service: mqtt.publish
+ data:
+ topic: "hasp/{{haspname}}/command/nextionbaud"
+ payload: "115200"
+ # Send page select button config
+ - service: mqtt.publish
+ data:
+ topic: "{{jsoncommandtopic}}"
+ payload: >-
+ [{% for p in range(1,12) %}"p[{{p}}].b[1].font={{page1font}}","p[{{p}}].b[1].txt=\"{{page1text}}\"",{% endfor %}
+ {% for p in range(1,12) %}"p[{{p}}].b[2].font={{page2font}}","p[{{p}}].b[2].txt=\"{% if page_scroll %}{{page_names.get("page" ~ p)}}{% else %}{{page2text}}{% endif %}\"",{% endfor %}
+ {% for p in range(1,12) %}"p[{{p}}].b[3].font={{page3font}}","p[{{p}}].b[3].txt=\"{{page3text}}\""{% if not loop.last %},{% endif %}{% endfor %}]
- choose:
#########################################################################
# Push some defaults to the device
@@ -742,6 +777,11 @@ action:
data:
topic: "hasp/{{haspname}}/command"
payload: ""
+ - service: mqtt.publish # publish alwayson payload
+ data:
+ topic: "hasp/{{haspname}}/alwayson"
+ payload: "ON"
+ retain: true
#########################################################################
# Catch incoming JSON messages
diff --git a/Home_Assistant/blueprints/hasp_Create_Device_Triggers.yaml b/Home_Assistant/blueprints/hasp_Create_Device_Triggers.yaml
index 9329be5..f517a56 100644
--- a/Home_Assistant/blueprints/hasp_Create_Device_Triggers.yaml
+++ b/Home_Assistant/blueprints/hasp_Create_Device_Triggers.yaml
@@ -1,18 +1,18 @@
blueprint:
- name: "HASP create device triggers"
+ name: "HASPone create device triggers"
description: |
- ## Blueprint Version: `1.03.00`
+ ## Blueprint Version: `1.05.00`
# Description
- Create [Device Triggers](https://www.home-assistant.io/integrations/device_trigger.mqtt/) for each of the HASP buttons defined below. Device triggers can be utilized while creating your own automations through the Home Assistant UI.
+ Create [Device Triggers](https://www.home-assistant.io/integrations/device_trigger.mqtt/) for each of the HASPone buttons defined below. Device triggers can be utilized while creating your own automations through the Home Assistant UI.
- This allows for the easy creation of automations which will be triggered when pressing buttons on your HASP.
+ This allows for the easy creation of automations which will be triggered when pressing buttons on your HASPone.
- ## HASP Page and Button Reference
+ ## HASPone Page and Button Reference
- The images below show each available HASP page along with the layout of available button objects.
+ The images below show each available HASPone page along with the layout of available button objects.
@@ -33,15 +33,15 @@ blueprint:
domain: automation
input:
haspdevice:
- name: "HASP Device"
- description: "Select the HASP device"
+ name: "HASPone Device"
+ description: "Select the HASPone device"
selector:
device:
integration: mqtt
manufacturer: "HASwitchPlate"
model: "HASPone v1.0.0"
objects:
- name: "HASP buttons"
+ name: "HASPone buttons"
description: "Create one device trigger for each button in this list."
default:
- p[1].b[4]
@@ -59,7 +59,7 @@ variables:
objects: !input objects
haspname: >-
{%- for entity in device_entities(haspdevice) -%}
- {%- if entity|regex_search("^sensor\.") -%}
+ {%- if entity|regex_search("^sensor\..+_sensor(?:_\d+|)$") -%}
{{- entity|regex_replace(find="^sensor\.", replace="", ignorecase=true)|regex_replace(find="_sensor(?:_\d+|)$", replace="", ignorecase=true) -}}
{%- endif -%}
{%- endfor -%}
diff --git a/Home_Assistant/blueprints/hasp_Cycle_Automations.yaml b/Home_Assistant/blueprints/hasp_Cycle_Automations.yaml
index d273ecc..a333188 100644
--- a/Home_Assistant/blueprints/hasp_Cycle_Automations.yaml
+++ b/Home_Assistant/blueprints/hasp_Cycle_Automations.yaml
@@ -1,12 +1,12 @@
blueprint:
- name: "HASP p[x].b[y] cycles through multiple automations"
+ name: "HASPone p[x].b[y] cycles through multiple automations"
description: |
- ## Blueprint Version: `1.03.00`
+ ## Blueprint Version: `1.05.00`
## Description
- A button on the HASP will toggle through as many as 10 selected automations. This allows the user to assign multiple blueprints to the same button on the HASPone device, and to cycle between them by pressing the selected button.
+ A button on the HASPone will toggle through as many as 10 selected automations. This allows the user to assign multiple blueprints to the same button on the HASPone device, and to cycle between them by pressing the selected button.
Optionally, a timeout can be set to cycle back to a "default" automation after a specified interval, or to continuously cycle through selected automations.
@@ -20,9 +20,9 @@ blueprint:

- ## HASP Page and Button Reference
+ ## HASPone Page and Button Reference
- The images below show each available HASP page along with the layout of available button objects.
+ The images below show each available HASPone page along with the layout of available button objects.
@@ -43,16 +43,16 @@ blueprint:
domain: automation
input:
haspdevice:
- name: "HASP Device"
- description: "Select the HASP device"
+ name: "HASPone Device"
+ description: "Select the HASPone device"
selector:
device:
integration: mqtt
manufacturer: "HASwitchPlate"
model: "HASPone v1.0.0"
hasppage:
- name: "HASP Page"
- description: "Select the HASP page (1-11) for the button to be cycled. Refer to the HASP Page and Button reference above."
+ name: "HASPone Page"
+ description: "Select the HASPone page (1-11) for the button to be cycled. Refer to the HASPone Page and Button reference above."
default: 1
selector:
number:
@@ -61,8 +61,8 @@ blueprint:
mode: slider
unit_of_measurement: page
haspbutton:
- name: "HASP Button"
- description: "Select the HASP button (4-15) to be cycled. Refer to the HASP Page and Button reference above."
+ name: "HASPone Button"
+ description: "Select the HASPone button (4-15) to be cycled. Refer to the HASPone Page and Button reference above."
default: 4
selector:
number:
@@ -166,7 +166,7 @@ variables:
haspdevice: !input haspdevice
haspname: >-
{%- for entity in device_entities(haspdevice) -%}
- {%- if entity|regex_search("^sensor\.") -%}
+ {%- if entity|regex_search("^sensor\..+_sensor(?:_\d+|)$") -%}
{{- entity|regex_replace(find="^sensor\.", replace="", ignorecase=true)|regex_replace(find="_sensor(?:_\d+|)$", replace="", ignorecase=true) -}}
{%- endif -%}
{%- endfor -%}
@@ -232,7 +232,7 @@ trigger_variables:
haspdevice: !input haspdevice
haspname: >-
{%- for entity in device_entities(haspdevice) -%}
- {%- if entity|regex_search("^sensor\.") -%}
+ {%- if entity|regex_search("^sensor\..+_sensor(?:_\d+|)$") -%}
{{- entity|regex_replace(find="^sensor\.", replace="", ignorecase=true)|regex_replace(find="_sensor(?:_\d+|)$", replace="", ignorecase=true) -}}
{%- endif -%}
{%- endfor -%}
diff --git a/Home_Assistant/blueprints/hasp_Dim_Screen_on_Idle.yaml b/Home_Assistant/blueprints/hasp_Dim_Screen_on_Idle.yaml
index b7271e5..dcfb74e 100755
--- a/Home_Assistant/blueprints/hasp_Dim_Screen_on_Idle.yaml
+++ b/Home_Assistant/blueprints/hasp_Dim_Screen_on_Idle.yaml
@@ -1,8 +1,8 @@
blueprint:
- name: "HASP dim the display screen after a specified period of inactivity"
+ name: "HASPone dim the display screen after a specified period of inactivity"
description: |
- ## Blueprint Version: `1.03.00`
+ ## Blueprint Version: `1.05.00`
# Description
@@ -11,8 +11,8 @@ blueprint:
domain: automation
input:
haspdevice:
- name: "HASP Device"
- description: "Select the HASP device"
+ name: "HASPone Device"
+ description: "Select the HASPone device"
selector:
device:
integration: mqtt
@@ -57,7 +57,7 @@ variables:
haspdevice: !input haspdevice
haspname: >-
{%- for entity in device_entities(haspdevice) -%}
- {%- if entity|regex_search("^sensor\.") -%}
+ {%- if entity|regex_search("^sensor\..+_sensor(?:_\d+|)$") -%}
{{- entity|regex_replace(find="^sensor\.", replace="", ignorecase=true)|regex_replace(find="_sensor(?:_\d+|)$", replace="", ignorecase=true) -}}
{%- endif -%}
{%- endfor -%}
@@ -70,7 +70,7 @@ trigger_variables:
haspdevice: !input haspdevice
haspname: >-
{%- for entity in device_entities(haspdevice) -%}
- {%- if entity|regex_search("^sensor\.") -%}
+ {%- if entity|regex_search("^sensor\..+_sensor(?:_\d+|)$") -%}
{{- entity|regex_replace(find="^sensor\.", replace="", ignorecase=true)|regex_replace(find="_sensor(?:_\d+|)$", replace="", ignorecase=true) -}}
{%- endif -%}
{%- endfor -%}
diff --git a/Home_Assistant/blueprints/hasp_Dim_Screen_with_Sun.yaml b/Home_Assistant/blueprints/hasp_Dim_Screen_with_Sun.yaml
index 3f8827d..5c0d478 100644
--- a/Home_Assistant/blueprints/hasp_Dim_Screen_with_Sun.yaml
+++ b/Home_Assistant/blueprints/hasp_Dim_Screen_with_Sun.yaml
@@ -1,8 +1,8 @@
blueprint:
- name: "HASP dims the backlight with the sun"
+ name: "HASPone dims the backlight with the sun"
description: |
- ## Blueprint Version: `1.03.00`
+ ## Blueprint Version: `1.05.00`
# Description
@@ -11,8 +11,8 @@ blueprint:
domain: automation
input:
haspdevice:
- name: "HASP Device"
- description: "Select the HASP device"
+ name: "HASPone Device"
+ description: "Select the HASPone device"
selector:
device:
integration: mqtt
@@ -68,7 +68,7 @@ variables:
haspdevice: !input haspdevice
haspname: >-
{%- for entity in device_entities(haspdevice) -%}
- {%- if entity|regex_search("^sensor\.") -%}
+ {%- if entity|regex_search("^sensor\..+_sensor(?:_\d+|)$") -%}
{{- entity|regex_replace(find="^sensor\.", replace="", ignorecase=true)|regex_replace(find="_sensor(?:_\d+|)$", replace="", ignorecase=true) -}}
{%- endif -%}
{%- endfor -%}
diff --git a/Home_Assistant/blueprints/hasp_Display_Alarm_Control_page7.yaml b/Home_Assistant/blueprints/hasp_Display_Alarm_Control_page7.yaml
index 809f601..1866fa1 100644
--- a/Home_Assistant/blueprints/hasp_Display_Alarm_Control_page7.yaml
+++ b/Home_Assistant/blueprints/hasp_Display_Alarm_Control_page7.yaml
@@ -1,8 +1,8 @@
blueprint:
- name: "HASP p[7].b[all] displays an alarm control panel"
+ name: "HASPone p[7].b[all] displays an alarm control panel"
description: |
- ## Blueprint Version: `1.03.00`
+ ## Blueprint Version: `1.05.00`
# Description
@@ -10,7 +10,7 @@ blueprint:

- ## HASP Page and Button Reference
+ ## HASPone Page and Button Reference
@@ -26,8 +26,8 @@ blueprint:
domain: automation
input:
haspdevice:
- name: "HASP Device"
- description: "Select the HASP device"
+ name: "HASPone Device"
+ description: "Select the HASPone device"
selector:
device:
integration: mqtt
@@ -87,7 +87,7 @@ variables:
haspdevice: !input haspdevice
haspname: >-
{%- for entity in device_entities(haspdevice) -%}
- {%- if entity|regex_search("^sensor\.") -%}
+ {%- if entity|regex_search("^sensor\..+_sensor(?:_\d+|)$") -%}
{{- entity|regex_replace(find="^sensor\.", replace="", ignorecase=true)|regex_replace(find="_sensor(?:_\d+|)$", replace="", ignorecase=true) -}}
{%- endif -%}
{%- endfor -%}
@@ -209,7 +209,7 @@ trigger_variables:
haspdevice: !input haspdevice
haspname: >-
{%- for entity in device_entities(haspdevice) -%}
- {%- if entity|regex_search("^sensor\.") -%}
+ {%- if entity|regex_search("^sensor\..+_sensor(?:_\d+|)$") -%}
{{- entity|regex_replace(find="^sensor\.", replace="", ignorecase=true)|regex_replace(find="_sensor(?:_\d+|)$", replace="", ignorecase=true) -}}
{%- endif -%}
{%- endfor -%}
@@ -250,7 +250,7 @@ condition:
action:
- choose:
#########################################################################
- # RUN ACTIONS or Home Assistant Startup or HASP Connect
+ # RUN ACTIONS or Home Assistant Startup or HASPone Connect
- conditions:
- condition: template
value_template: >-
diff --git a/Home_Assistant/blueprints/hasp_Display_Calendar_with_Icon.yaml b/Home_Assistant/blueprints/hasp_Display_Calendar_with_Icon.yaml
index e7f0b2e..6a3ed23 100644
--- a/Home_Assistant/blueprints/hasp_Display_Calendar_with_Icon.yaml
+++ b/Home_Assistant/blueprints/hasp_Display_Calendar_with_Icon.yaml
@@ -1,16 +1,16 @@
blueprint:
- name: "HASP p[x].b[y] displays the month + date with a calendar icon"
+ name: "HASPone p[x].b[y] displays the month + date with a calendar icon"
description: |
- ## Blueprint Version: `1.03.00`
+ ## Blueprint Version: `1.05.00`
# Description
- A HASP button displays month + date on the right with a calendar icon on the left.
+ A HASPone button displays month + date on the right with a calendar icon on the left.

- ## HASP Page and Button Reference
+ ## HASPone Page and Button Reference
@@ -22,19 +22,41 @@ blueprint:
+ ## Nextion color codes
+
+
+
+ The Nextion environment utilizes RGB 565 encoding. [Use this handy convertor](https://nodtem66.github.io/nextion-hmi-color-convert/index.html) to select your colors and convert to the RGB 565 format.
+
+ Here are some example colors:
+
+ | Color | Code |
+ |--------|-------|
+ | White | 65535 |
+ | Black | 0 |
+ | Grey | 25388 |
+ | Red | 63488 |
+ | Green | 2016 |
+ | Blue | 31 |
+ | Yellow | 65504 |
+ | Orange | 64512 |
+ | Brown | 48192 |
+
+
+
domain: automation
input:
haspdevice:
- name: "HASP Device"
- description: "Select the HASP device"
+ name: "HASPone Device"
+ description: "Select the HASPone device"
selector:
device:
integration: mqtt
manufacturer: "HASwitchPlate"
model: "HASPone v1.0.0"
hasppage:
- name: "HASP Page"
- description: "Select the HASP page (1-3) for the calendar. Refer to the HASP Page and Button reference above."
+ name: "HASPone Page"
+ description: "Select the HASPone page (1-3) for the calendar. Refer to the HASPone Page and Button reference above."
default: 1
selector:
number:
@@ -43,8 +65,8 @@ blueprint:
mode: slider
unit_of_measurement: page
haspbutton:
- name: "HASP Button"
- description: "Select the HASP button (4-7) for the calendar. Refer to the HASP Page and Button reference above."
+ name: "HASPone Button"
+ description: "Select the HASPone button (4-7) for the calendar. Refer to the HASPone Page and Button reference above."
default: 4
selector:
number:
@@ -52,6 +74,51 @@ blueprint:
max: 7
mode: slider
unit_of_measurement: button
+ selected_fgcolor:
+ name: "Selected foreground color"
+ description: 'Selected foreground color in Nextion RGB565 format (see "Nextion color codes" above for reference). -1 = Current theme selected foreground color.'
+ default: -1
+ selector:
+ number:
+ min: -1
+ max: 65535
+ mode: slider
+ selected_bgcolor:
+ name: "Selected background color"
+ description: 'Selected background color in Nextion RGB565 format (see "Nextion color codes" above for reference). -1 = Current theme selected background color.'
+ default: -1
+ selector:
+ number:
+ min: -1
+ max: 65535
+ mode: slider
+ unselected_fgcolor:
+ name: "Unselected foreground color"
+ description: 'Unselected foreground color in Nextion RGB565 format (see "Nextion color codes" above for reference). -1 = Current theme unselected foreground color.'
+ default: -1
+ selector:
+ number:
+ min: -1
+ max: 65535
+ mode: slider
+ unselected_bgcolor:
+ name: "Unselected background color"
+ description: 'Unselected background color in Nextion RGB565 format (see "Nextion color codes" above for reference). -1 = Current theme unselected background color.'
+ default: -1
+ selector:
+ number:
+ min: -1
+ max: 65535
+ mode: slider
+ icon_fgcolor:
+ name: "Icon foreground color"
+ description: 'Icon foreground color in Nextion RGB565 format (see "Nextion color codes" above for reference). -1 = Current theme selected foreground color.'
+ default: -1
+ selector:
+ number:
+ min: -1
+ max: 65535
+ mode: slider
mode: parallel
max_exceeded: silent
@@ -60,20 +127,21 @@ variables:
haspdevice: !input haspdevice
haspname: >-
{%- for entity in device_entities(haspdevice) -%}
- {%- if entity|regex_search("^sensor\.") -%}
+ {%- if entity|regex_search("^sensor\..+_sensor(?:_\d+|)$") -%}
{{- entity|regex_replace(find="^sensor\.", replace="", ignorecase=true)|regex_replace(find="_sensor(?:_\d+|)$", replace="", ignorecase=true) -}}
{%- endif -%}
{%- endfor -%}
hasppage: !input hasppage
haspbutton: !input haspbutton
+ selected_fgcolor: !input selected_fgcolor
+ selected_bgcolor: !input selected_bgcolor
+ unselected_fgcolor: !input unselected_fgcolor
+ unselected_bgcolor: !input unselected_bgcolor
+ icon_fgcolor: !input icon_fgcolor
haspobject: '{{ "p[" ~ hasppage ~ "].b[" ~ haspbutton ~ "]" }}'
commandtopic: '{{ "hasp/" ~ haspname ~ "/command/" ~ haspobject }}'
jsontopic: '{{ "hasp/" ~ haspname ~ "/state/json" }}'
jsoncommandtopic: '{{ "hasp/" ~ haspname ~ "/command/json" }}'
- selectedfgtopic: '{{ "hasp/" ~ haspname ~ "/light/selectedforegroundcolor/rgb" }}'
- selectedbgtopic: '{{ "hasp/" ~ haspname ~ "/light/selectedbackgroundcolor/rgb" }}'
- unselectedfgtopic: '{{ "hasp/" ~ haspname ~ "/light/unselectedforegroundcolor/rgb" }}'
- unselectedbgtopic: '{{ "hasp/" ~ haspname ~ "/light/unselectedbackgroundcolor/rgb" }}'
activepage: >-
{%- set activepage = namespace() -%}
{%- for entity in device_entities(haspdevice) -%}
@@ -82,54 +150,90 @@ variables:
{%- endif -%}
{%- endfor -%}
{{ states(activepage.entity) | int(default=-1) }}
+ selectedfgtopic: '{{ "hasp/" ~ haspname ~ "/light/selectedforegroundcolor/rgb" }}'
+ selectedbgtopic: '{{ "hasp/" ~ haspname ~ "/light/selectedbackgroundcolor/rgb" }}'
+ unselectedfgtopic: '{{ "hasp/" ~ haspname ~ "/light/unselectedforegroundcolor/rgb" }}'
+ unselectedbgtopic: '{{ "hasp/" ~ haspname ~ "/light/unselectedbackgroundcolor/rgb" }}'
selectedfg: >-
- {%- set color = namespace() -%}
- {%- for entity in device_entities(haspdevice) -%}
- {%- if entity|regex_search("^light\..*_selected_foreground_color(?:_\d+|)$") -%}
- {%- set color.source=entity -%}
- {%- endif -%}
- {%- endfor -%}
- {%- set brightness = state_attr(color.source, "brightness")|int(default=255) / 255 -%}
- {%- set red=(state_attr(color.source, "rgb_color")[0] * brightness)|int(default=0) -%}
- {%- set green=(state_attr(color.source, "rgb_color")[1] * brightness)|int(default=0) -%}
- {%- set blue=(state_attr(color.source, "rgb_color")[2] * brightness)|int(default=0) -%}
- {{ (red|bitwise_and(248)*256) + (green|bitwise_and(252)*8) + (blue|bitwise_and(248)/8)|int }}
+ {%- if (selected_fgcolor|int) >= 0 -%}
+ {{ selected_fgcolor }}
+ {%- else -%}
+ {%- set color = namespace() -%}
+ {%- for entity in device_entities(haspdevice) -%}
+ {%- if entity|regex_search("^light\..*_selected_foreground_color(?:_\d+|)$") -%}
+ {%- set color.source=entity -%}
+ {%- endif -%}
+ {%- endfor -%}
+ {%- set brightness = state_attr(color.source, "brightness")|int(default=255) / 255 -%}
+ {%- set red=(state_attr(color.source, "rgb_color")[0] * brightness)|int(default=0) -%}
+ {%- set green=(state_attr(color.source, "rgb_color")[1] * brightness)|int(default=0) -%}
+ {%- set blue=(state_attr(color.source, "rgb_color")[2] * brightness)|int(default=0) -%}
+ {{ (red|bitwise_and(248)*256) + (green|bitwise_and(252)*8) + (blue|bitwise_and(248)/8)|int }}
+ {%- endif -%}
selectedbg: >-
- {%- set color = namespace() -%}
- {%- for entity in device_entities(haspdevice) -%}
- {%- if entity|regex_search("^light\..*_selected_background_color(?:_\d+|)$") -%}
- {%- set color.source=entity -%}
- {%- endif -%}
- {%- endfor -%}
- {%- set brightness = state_attr(color.source, "brightness")|int(default=255) / 255 -%}
- {%- set red=(state_attr(color.source, "rgb_color")[0] * brightness)|int(default=0) -%}
- {%- set green=(state_attr(color.source, "rgb_color")[1] * brightness)|int(default=0) -%}
- {%- set blue=(state_attr(color.source, "rgb_color")[2] * brightness)|int(default=0) -%}
- {{ (red|bitwise_and(248)*256) + (green|bitwise_and(252)*8) + (blue|bitwise_and(248)/8)|int }}
+ {%- if (selected_bgcolor|int) >= 0 -%}
+ {{ selected_bgcolor }}
+ {%- else -%}
+ {%- set color = namespace() -%}
+ {%- for entity in device_entities(haspdevice) -%}
+ {%- if entity|regex_search("^light\..*_selected_background_color(?:_\d+|)$") -%}
+ {%- set color.source=entity -%}
+ {%- endif -%}
+ {%- endfor -%}
+ {%- set brightness = state_attr(color.source, "brightness")|int(default=255) / 255 -%}
+ {%- set red=(state_attr(color.source, "rgb_color")[0] * brightness)|int(default=0) -%}
+ {%- set green=(state_attr(color.source, "rgb_color")[1] * brightness)|int(default=0) -%}
+ {%- set blue=(state_attr(color.source, "rgb_color")[2] * brightness)|int(default=0) -%}
+ {{ (red|bitwise_and(248)*256) + (green|bitwise_and(252)*8) + (blue|bitwise_and(248)/8)|int }}
+ {%- endif -%}
unselectedfg: >-
- {%- set color = namespace() -%}
- {%- for entity in device_entities(haspdevice) -%}
- {%- if entity|regex_search("^light\..*_unselected_foreground_color(?:_\d+|)$") -%}
- {%- set color.source=entity -%}
- {%- endif -%}
- {%- endfor -%}
- {%- set brightness = state_attr(color.source, "brightness")|int(default=255) / 255 -%}
- {%- set red=(state_attr(color.source, "rgb_color")[0] * brightness)|int(default=0) -%}
- {%- set green=(state_attr(color.source, "rgb_color")[1] * brightness)|int(default=0) -%}
- {%- set blue=(state_attr(color.source, "rgb_color")[2] * brightness)|int(default=0) -%}
- {{ (red|bitwise_and(248)*256) + (green|bitwise_and(252)*8) + (blue|bitwise_and(248)/8)|int }}
+ {%- if (unselected_fgcolor|int) >= 0 -%}
+ {{ unselected_fgcolor }}
+ {%- else -%}
+ {%- set color = namespace() -%}
+ {%- for entity in device_entities(haspdevice) -%}
+ {%- if entity|regex_search("^light\..*_unselected_foreground_color(?:_\d+|)$") -%}
+ {%- set color.source=entity -%}
+ {%- endif -%}
+ {%- endfor -%}
+ {%- set brightness = state_attr(color.source, "brightness")|int(default=255) / 255 -%}
+ {%- set red=(state_attr(color.source, "rgb_color")[0] * brightness)|int(default=0) -%}
+ {%- set green=(state_attr(color.source, "rgb_color")[1] * brightness)|int(default=0) -%}
+ {%- set blue=(state_attr(color.source, "rgb_color")[2] * brightness)|int(default=0) -%}
+ {{ (red|bitwise_and(248)*256) + (green|bitwise_and(252)*8) + (blue|bitwise_and(248)/8)|int }}
+ {%- endif -%}
unselectedbg: >-
- {%- set color = namespace() -%}
- {%- for entity in device_entities(haspdevice) -%}
- {%- if entity|regex_search("^light\..*_unselected_background_color(?:_\d+|)$") -%}
- {%- set color.source=entity -%}
- {%- endif -%}
- {%- endfor -%}
- {%- set brightness = state_attr(color.source, "brightness")|int(default=255) / 255 -%}
- {%- set red=(state_attr(color.source, "rgb_color")[0] * brightness)|int(default=0) -%}
- {%- set green=(state_attr(color.source, "rgb_color")[1] * brightness)|int(default=0) -%}
- {%- set blue=(state_attr(color.source, "rgb_color")[2] * brightness)|int(default=0) -%}
- {{ (red|bitwise_and(248)*256) + (green|bitwise_and(252)*8) + (blue|bitwise_and(248)/8)|int }}
+ {%- if (unselected_bgcolor|int) >= 0 -%}
+ {{ unselected_bgcolor }}
+ {%- else -%}
+ {%- set color = namespace() -%}
+ {%- for entity in device_entities(haspdevice) -%}
+ {%- if entity|regex_search("^light\..*_unselected_background_color(?:_\d+|)$") -%}
+ {%- set color.source=entity -%}
+ {%- endif -%}
+ {%- endfor -%}
+ {%- set brightness = state_attr(color.source, "brightness")|int(default=255) / 255 -%}
+ {%- set red=(state_attr(color.source, "rgb_color")[0] * brightness)|int(default=0) -%}
+ {%- set green=(state_attr(color.source, "rgb_color")[1] * brightness)|int(default=0) -%}
+ {%- set blue=(state_attr(color.source, "rgb_color")[2] * brightness)|int(default=0) -%}
+ {{ (red|bitwise_and(248)*256) + (green|bitwise_and(252)*8) + (blue|bitwise_and(248)/8)|int }}
+ {%- endif -%}
+ iconcolor: >-
+ {%- if (icon_fgcolor|int) >= 0 -%}
+ {{ icon_fgcolor }}
+ {%- else -%}
+ {%- set color = namespace() -%}
+ {%- for entity in device_entities(haspdevice) -%}
+ {%- if entity|regex_search("^light\..*_selected_foreground_color(?:_\d+|)$") -%}
+ {%- set color.source=entity -%}
+ {%- endif -%}
+ {%- endfor -%}
+ {%- set brightness = state_attr(color.source, "brightness")|int(default=255) / 255 -%}
+ {%- set red=(state_attr(color.source, "rgb_color")[0] * brightness)|int(default=0) -%}
+ {%- set green=(state_attr(color.source, "rgb_color")[1] * brightness)|int(default=0) -%}
+ {%- set blue=(state_attr(color.source, "rgb_color")[2] * brightness)|int(default=0) -%}
+ {{ (red|bitwise_and(248)*256) + (green|bitwise_and(252)*8) + (blue|bitwise_and(248)/8)|int }}
+ {%- endif -%}
text: '{{(now().strftime("%b "))~now().day}}'
font: 8
ypos: "{{(haspbutton|int - 4) * 67 + 2}}" # calculate the top pixel position based on the selected button
@@ -143,7 +247,7 @@ trigger_variables:
haspdevice: !input haspdevice
haspname: >-
{%- for entity in device_entities(haspdevice) -%}
- {%- if entity|regex_search("^sensor\.") -%}
+ {%- if entity|regex_search("^sensor\..+_sensor(?:_\d+|)$") -%}
{{- entity|regex_replace(find="^sensor\.", replace="", ignorecase=true)|regex_replace(find="_sensor(?:_\d+|)$", replace="", ignorecase=true) -}}
{%- endif -%}
{%- endfor -%}
@@ -184,7 +288,7 @@ condition:
action:
- choose:
#########################################################################
- # RUN ACTIONS or Home Assistant Startup or HASP Connect
+ # RUN ACTIONS or Home Assistant Startup or HASPone Connect
# Apply styles, place text, and then place icon if our target page is currently active
- conditions:
- condition: template
@@ -212,7 +316,7 @@ action:
"{{haspobject}}.bco2={{unselectedbg}}",
"{{haspobject}}.txt=\"{{text}} \""
{%- if activepage|int == hasppage|int -%}
- ,"delay=1","xstr {{xpos}},{{ypos}},{{iconwidth}},{{iconheight}},{{iconfont}},{{selectedfg}},0,1,1,3,\"{{icon}}\""
+ ,"delay=1","xstr {{xpos}},{{ypos}},{{iconwidth}},{{iconheight}},{{iconfont}},{{iconcolor}},0,1,1,3,\"{{icon}}\""
{%- endif -%}]
#########################################################################
# Update the calendar text every day at midnight. If the selected page is currently active, also place the icon.
@@ -226,7 +330,7 @@ action:
payload: >-
["{{haspobject}}.txt=\"{{text}} \""
{%- if activepage|int == hasppage|int -%}
- ,"delay=1","xstr {{xpos}},{{ypos}},{{iconwidth}},{{iconheight}},{{iconfont}},{{selectedfg}},0,1,1,3,\"{{icon}}\""
+ ,"delay=1","xstr {{xpos}},{{ypos}},{{iconwidth}},{{iconheight}},{{iconfont}},{{iconcolor}},0,1,1,3,\"{{icon}}\""
{%- endif -%}]
#########################################################################
# Catch MQTT events
@@ -251,7 +355,7 @@ action:
- service: mqtt.publish
data:
topic: "{{jsoncommandtopic}}"
- payload: '["delay=1","xstr {{xpos}},{{ypos}},{{iconwidth}},{{iconheight}},{{iconfont}},{{selectedfg}},0,1,1,3,\"{{icon}}\""]'
+ payload: '["delay=1","xstr {{xpos}},{{ypos}},{{iconwidth}},{{iconheight}},{{iconfont}},{{iconcolor}},0,1,1,3,\"{{icon}}\""]'
- conditions: # Page changed to our page, so place the icon on the screen.
- condition: template
value_template: '{{ (trigger.topic == jsontopic ) and (trigger.payload_json.event == "page" ) and (trigger.payload_json.value == hasppage|int) }}'
@@ -259,13 +363,13 @@ action:
- service: mqtt.publish
data:
topic: "{{jsoncommandtopic}}"
- payload: '["delay=1","xstr {{xpos}},{{ypos}},{{iconwidth}},{{iconheight}},{{iconfont}},{{selectedfg}},0,1,1,3,\"{{icon}}\""]'
+ payload: '["delay=1","xstr {{xpos}},{{ypos}},{{iconwidth}},{{iconheight}},{{iconfont}},{{iconcolor}},0,1,1,3,\"{{icon}}\""]'
#########################################################################
# Theme: Apply selected foreground color when it changes.
# Any change to the button will remove the overlaid icon.
- conditions:
- condition: template
- value_template: "{{ trigger.topic == selectedfgtopic }}"
+ value_template: "{{ (trigger.topic == selectedfgtopic) and ((selected_fgcolor|int) == -1) }}"
sequence:
- service: mqtt.publish
data:
@@ -277,12 +381,12 @@ action:
- service: mqtt.publish
data:
topic: "{{jsoncommandtopic}}"
- payload: '["delay=1","xstr {{xpos}},{{ypos}},{{iconwidth}},{{iconheight}},{{iconfont}},{{trigger.payload}},0,1,1,3,\"{{icon}}\""]'
+ payload: '["delay=1","xstr {{xpos}},{{ypos}},{{iconwidth}},{{iconheight}},{{iconfont}},{{iconcolor}},0,1,1,3,\"{{icon}}\""]'
#########################################################################
# Theme: Apply selected background color on change
- conditions:
- condition: template
- value_template: "{{ trigger.topic == selectedbgtopic }}"
+ value_template: "{{ (trigger.topic == selectedbgtopic) and ((selected_bgcolor|int) == -1) }}"
sequence:
- service: mqtt.publish
data:
@@ -294,12 +398,12 @@ action:
- service: mqtt.publish
data:
topic: "{{jsoncommandtopic}}"
- payload: '["delay=1","xstr {{xpos}},{{ypos}},{{iconwidth}},{{iconheight}},{{iconfont}},{{selectedfg}},0,1,1,3,\"{{icon}}\""]'
+ payload: '["delay=1","xstr {{xpos}},{{ypos}},{{iconwidth}},{{iconheight}},{{iconfont}},{{iconcolor}},0,1,1,3,\"{{icon}}\""]'
#########################################################################
# Theme: Apply unselected foreground color on change
- conditions:
- condition: template
- value_template: "{{ trigger.topic == unselectedfgtopic }}"
+ value_template: "{{ (trigger.topic == unselectedfgtopic) and ((unselected_fgcolor|int) == -1) }}"
sequence:
- service: mqtt.publish
data:
@@ -311,12 +415,12 @@ action:
- service: mqtt.publish
data:
topic: "{{jsoncommandtopic}}"
- payload: '["delay=1","xstr {{xpos}},{{ypos}},{{iconwidth}},{{iconheight}},{{iconfont}},{{selectedfg}},0,1,1,3,\"{{icon}}\""]'
+ payload: '["delay=1","xstr {{xpos}},{{ypos}},{{iconwidth}},{{iconheight}},{{iconfont}},{{iconcolor}},0,1,1,3,\"{{icon}}\""]'
#########################################################################
# Theme: Apply unselected background color on change
- conditions:
- condition: template
- value_template: "{{ trigger.topic == unselectedbgtopic }}"
+ value_template: "{{ (trigger.topic == unselectedbgtopic) and ((unselected_bgcolor|int) == -1) }}"
sequence:
- service: mqtt.publish
data:
@@ -328,4 +432,4 @@ action:
- service: mqtt.publish
data:
topic: "{{jsoncommandtopic}}"
- payload: '["delay=1","xstr {{xpos}},{{ypos}},{{iconwidth}},{{iconheight}},{{iconfont}},{{selectedfg}},0,1,1,3,\"{{icon}}\""]'
+ payload: '["delay=1","xstr {{xpos}},{{ypos}},{{iconwidth}},{{iconheight}},{{iconfont}},{{iconcolor}},0,1,1,3,\"{{icon}}\""]'
diff --git a/Home_Assistant/blueprints/hasp_Display_Clock.yaml b/Home_Assistant/blueprints/hasp_Display_Clock.yaml
index 6d4f57c..587ca8a 100644
--- a/Home_Assistant/blueprints/hasp_Display_Clock.yaml
+++ b/Home_Assistant/blueprints/hasp_Display_Clock.yaml
@@ -1,18 +1,18 @@
blueprint:
- name: "HASP p[x].b[y] displays a clock"
+ name: "HASPone p[x].b[y] displays a clock"
description: |
- ## Blueprint Version: `1.03.00`
+ ## Blueprint Version: `1.05.00`
# Description
- A HASP button displays a clock with configurable text options.
+ A HASPone button displays a clock with configurable text options.

- ## HASP Page and Button Reference
+ ## HASPone Page and Button Reference
- The images below show each available HASP page along with the layout of available button objects.
+ The images below show each available HASPone page along with the layout of available button objects.
@@ -30,11 +30,11 @@ blueprint:
- ## HASP Font Reference
+ ## HASPone Font Reference
- The Nextion display supports monospaced and proportional fonts. For monospace fonts, the HASP project includes [Consolas](https://docs.microsoft.com/en-us/typography/font-list/consolas) monospace in 4 sizes, [Webdings](https://en.wikipedia.org/wiki/Webdings#Character_set) in 1 size, and [Google's "Noto Sans"](https://github.com/googlefonts/noto-fonts) proportional in 5 sizes
+ The Nextion display supports monospaced and proportional fonts. For monospace fonts, the HASPone project includes [Consolas](https://docs.microsoft.com/en-us/typography/font-list/consolas) monospace in 4 sizes, [Webdings](https://en.wikipedia.org/wiki/Webdings#Character_set) in 1 size, and [Google's "Noto Sans"](https://github.com/googlefonts/noto-fonts) proportional in 5 sizes
| Font | Name | Characters per line | Lines per button |
| :--- | :---------------- | :-------------------| :--------------- |
@@ -56,23 +56,23 @@ blueprint:
### Font examples
-   
+   
domain: automation
input:
haspdevice:
- name: "HASP Device"
- description: "Select the HASP device"
+ name: "HASPone Device"
+ description: "Select the HASPone device"
selector:
device:
integration: mqtt
manufacturer: "HASwitchPlate"
model: "HASPone v1.0.0"
hasppage:
- name: "HASP Page"
- description: "Select the HASP page (1-11) for the clock. Refer to the HASP Page and Button reference above."
+ name: "HASPone Page"
+ description: "Select the HASPone page (1-11) for the clock. Refer to the HASPone Page and Button reference above."
default: 1
selector:
number:
@@ -81,8 +81,8 @@ blueprint:
mode: slider
unit_of_measurement: page
haspbutton:
- name: "HASP Button"
- description: "Select the HASP button (4-15) for the clock. Refer to the HASP Page and Button reference above."
+ name: "HASPone Button"
+ description: "Select the HASPone button (4-15) for the clock. Refer to the HASPone Page and Button reference above."
default: 4
selector:
number:
@@ -92,7 +92,7 @@ blueprint:
unit_of_measurement: button
font_select:
name: "Clock Font"
- description: "Select the font for the clock. Refer to the HASP Font reference above."
+ description: "Select the font for the clock. Refer to the HASPone Font reference above."
default: "8 - Noto Sans 64"
selector:
select:
@@ -152,7 +152,7 @@ variables:
haspdevice: !input haspdevice
haspname: >-
{%- for entity in device_entities(haspdevice) -%}
- {%- if entity|regex_search("^sensor\.") -%}
+ {%- if entity|regex_search("^sensor\..+_sensor(?:_\d+|)$") -%}
{{- entity|regex_replace(find="^sensor\.", replace="", ignorecase=true)|regex_replace(find="_sensor(?:_\d+|)$", replace="", ignorecase=true) -}}
{%- endif -%}
{%- endfor -%}
@@ -237,7 +237,7 @@ trigger_variables:
haspdevice: !input haspdevice
haspname: >-
{%- for entity in device_entities(haspdevice) -%}
- {%- if entity|regex_search("^sensor\.") -%}
+ {%- if entity|regex_search("^sensor\..+_sensor(?:_\d+|)$") -%}
{{- entity|regex_replace(find="^sensor\.", replace="", ignorecase=true)|regex_replace(find="_sensor(?:_\d+|)$", replace="", ignorecase=true) -}}
{%- endif -%}
{%- endfor -%}
@@ -276,7 +276,7 @@ condition:
action:
- choose:
#########################################################################
- # RUN ACTIONS or Home Assistant Startup or HASP Connect
+ # RUN ACTIONS or Home Assistant Startup or HASPone Connect
# Display clock and apply text style
- conditions:
- condition: template
diff --git a/Home_Assistant/blueprints/hasp_Display_Clock_with_Icon.yaml b/Home_Assistant/blueprints/hasp_Display_Clock_with_Icon.yaml
index 1bd8dd4..52872d6 100644
--- a/Home_Assistant/blueprints/hasp_Display_Clock_with_Icon.yaml
+++ b/Home_Assistant/blueprints/hasp_Display_Clock_with_Icon.yaml
@@ -1,16 +1,16 @@
blueprint:
- name: "HASP p[x].b[y] displays a clock with a clock icon"
+ name: "HASPone p[x].b[y] displays a clock with a clock icon"
description: |
- ## Blueprint Version: `1.03.00`
+ ## Blueprint Version: `1.05.00`
# Description
- A HASP button displays a clock on the right with a clock icon on the left.
+ A HASPone button displays a clock on the right with a clock icon on the left.

- ## HASP Page and Button reference
+ ## HASPone Page and Button reference
@@ -22,19 +22,41 @@ blueprint:
+ ## Nextion color codes
+
+
+
+ The Nextion environment utilizes RGB 565 encoding. [Use this handy convertor](https://nodtem66.github.io/nextion-hmi-color-convert/index.html) to select your colors and convert to the RGB 565 format.
+
+ Here are some example colors:
+
+ | Color | Code |
+ |--------|-------|
+ | White | 65535 |
+ | Black | 0 |
+ | Grey | 25388 |
+ | Red | 63488 |
+ | Green | 2016 |
+ | Blue | 31 |
+ | Yellow | 65504 |
+ | Orange | 64512 |
+ | Brown | 48192 |
+
+
+
domain: automation
input:
haspdevice:
- name: "HASP Device"
- description: "Select the HASP device"
+ name: "HASPone Device"
+ description: "Select the HASPone device"
selector:
device:
integration: mqtt
manufacturer: "HASwitchPlate"
model: "HASPone v1.0.0"
hasppage:
- name: "HASP Page"
- description: "Select the HASP page (1-3) for the clock. Refer to the HASP Page and Button reference above."
+ name: "HASPone Page"
+ description: "Select the HASPone page (1-3) for the clock. Refer to the HASPone Page and Button reference above."
default: 1
selector:
number:
@@ -43,8 +65,8 @@ blueprint:
mode: slider
unit_of_measurement: page
haspbutton:
- name: "HASP Button"
- description: "Select the HASP button (4-7) for the clock. Refer to the HASP Page and Button reference above."
+ name: "HASPone Button"
+ description: "Select the HASPone button (4-7) for the clock. Refer to the HASPone Page and Button reference above."
default: 4
selector:
number:
@@ -57,6 +79,51 @@ blueprint:
default: false
selector:
boolean:
+ selected_fgcolor:
+ name: "Selected foreground color"
+ description: 'Selected foreground color in Nextion RGB565 format (see "Nextion color codes" above for reference). -1 = Current theme selected foreground color.'
+ default: -1
+ selector:
+ number:
+ min: -1
+ max: 65535
+ mode: slider
+ selected_bgcolor:
+ name: "Selected background color"
+ description: 'Selected background color in Nextion RGB565 format (see "Nextion color codes" above for reference). -1 = Current theme selected background color.'
+ default: -1
+ selector:
+ number:
+ min: -1
+ max: 65535
+ mode: slider
+ unselected_fgcolor:
+ name: "Unselected foreground color"
+ description: 'Unselected foreground color in Nextion RGB565 format (see "Nextion color codes" above for reference). -1 = Current theme unselected foreground color.'
+ default: -1
+ selector:
+ number:
+ min: -1
+ max: 65535
+ mode: slider
+ unselected_bgcolor:
+ name: "Unselected background color"
+ description: 'Unselected background color in Nextion RGB565 format (see "Nextion color codes" above for reference). -1 = Current theme unselected background color.'
+ default: -1
+ selector:
+ number:
+ min: -1
+ max: 65535
+ mode: slider
+ icon_fgcolor:
+ name: "Icon foreground color"
+ description: 'Icon foreground color in Nextion RGB565 format (see "Nextion color codes" above for reference). -1 = Current theme selected foreground color.'
+ default: -1
+ selector:
+ number:
+ min: -1
+ max: 65535
+ mode: slider
mode: parallel
max_exceeded: silent
@@ -65,13 +132,18 @@ variables:
haspdevice: !input haspdevice
haspname: >-
{%- for entity in device_entities(haspdevice) -%}
- {%- if entity|regex_search("^sensor\.") -%}
+ {%- if entity|regex_search("^sensor\..+_sensor(?:_\d+|)$") -%}
{{- entity|regex_replace(find="^sensor\.", replace="", ignorecase=true)|regex_replace(find="_sensor(?:_\d+|)$", replace="", ignorecase=true) -}}
{%- endif -%}
{%- endfor -%}
hasppage: !input hasppage
haspbutton: !input haspbutton
hour24: !input hour24
+ selected_fgcolor: !input selected_fgcolor
+ selected_bgcolor: !input selected_bgcolor
+ unselected_fgcolor: !input unselected_fgcolor
+ unselected_bgcolor: !input unselected_bgcolor
+ icon_fgcolor: !input icon_fgcolor
haspobject: '{{ "p[" ~ hasppage ~ "].b[" ~ haspbutton ~ "]" }}'
commandtopic: '{{ "hasp/" ~ haspname ~ "/command/" ~ haspobject }}'
jsontopic: '{{ "hasp/" ~ haspname ~ "/state/json" }}'
@@ -89,53 +161,85 @@ variables:
unselectedfgtopic: '{{ "hasp/" ~ haspname ~ "/light/unselectedforegroundcolor/rgb" }}'
unselectedbgtopic: '{{ "hasp/" ~ haspname ~ "/light/unselectedbackgroundcolor/rgb" }}'
selectedfg: >-
- {%- set color = namespace() -%}
- {%- for entity in device_entities(haspdevice) -%}
- {%- if entity|regex_search("^light\..*_selected_foreground_color(?:_\d+|)$") -%}
- {%- set color.source=entity -%}
- {%- endif -%}
- {%- endfor -%}
- {%- set brightness = state_attr(color.source, "brightness")|int(default=255) / 255 -%}
- {%- set red=(state_attr(color.source, "rgb_color")[0] * brightness)|int(default=0) -%}
- {%- set green=(state_attr(color.source, "rgb_color")[1] * brightness)|int(default=0) -%}
- {%- set blue=(state_attr(color.source, "rgb_color")[2] * brightness)|int(default=0) -%}
- {{ (red|bitwise_and(248)*256) + (green|bitwise_and(252)*8) + (blue|bitwise_and(248)/8)|int }}
+ {%- if (selected_fgcolor|int) >= 0 -%}
+ {{ selected_fgcolor }}
+ {%- else -%}
+ {%- set color = namespace() -%}
+ {%- for entity in device_entities(haspdevice) -%}
+ {%- if entity|regex_search("^light\..*_selected_foreground_color(?:_\d+|)$") -%}
+ {%- set color.source=entity -%}
+ {%- endif -%}
+ {%- endfor -%}
+ {%- set brightness = state_attr(color.source, "brightness")|int(default=255) / 255 -%}
+ {%- set red=(state_attr(color.source, "rgb_color")[0] * brightness)|int(default=0) -%}
+ {%- set green=(state_attr(color.source, "rgb_color")[1] * brightness)|int(default=0) -%}
+ {%- set blue=(state_attr(color.source, "rgb_color")[2] * brightness)|int(default=0) -%}
+ {{ (red|bitwise_and(248)*256) + (green|bitwise_and(252)*8) + (blue|bitwise_and(248)/8)|int }}
+ {%- endif -%}
selectedbg: >-
- {%- set color = namespace() -%}
- {%- for entity in device_entities(haspdevice) -%}
- {%- if entity|regex_search("^light\..*_selected_background_color(?:_\d+|)$") -%}
- {%- set color.source=entity -%}
- {%- endif -%}
- {%- endfor -%}
- {%- set brightness = state_attr(color.source, "brightness")|int(default=255) / 255 -%}
- {%- set red=(state_attr(color.source, "rgb_color")[0] * brightness)|int(default=0) -%}
- {%- set green=(state_attr(color.source, "rgb_color")[1] * brightness)|int(default=0) -%}
- {%- set blue=(state_attr(color.source, "rgb_color")[2] * brightness)|int(default=0) -%}
- {{ (red|bitwise_and(248)*256) + (green|bitwise_and(252)*8) + (blue|bitwise_and(248)/8)|int }}
+ {%- if (selected_bgcolor|int) >= 0 -%}
+ {{ selected_bgcolor }}
+ {%- else -%}
+ {%- set color = namespace() -%}
+ {%- for entity in device_entities(haspdevice) -%}
+ {%- if entity|regex_search("^light\..*_selected_background_color(?:_\d+|)$") -%}
+ {%- set color.source=entity -%}
+ {%- endif -%}
+ {%- endfor -%}
+ {%- set brightness = state_attr(color.source, "brightness")|int(default=255) / 255 -%}
+ {%- set red=(state_attr(color.source, "rgb_color")[0] * brightness)|int(default=0) -%}
+ {%- set green=(state_attr(color.source, "rgb_color")[1] * brightness)|int(default=0) -%}
+ {%- set blue=(state_attr(color.source, "rgb_color")[2] * brightness)|int(default=0) -%}
+ {{ (red|bitwise_and(248)*256) + (green|bitwise_and(252)*8) + (blue|bitwise_and(248)/8)|int }}
+ {%- endif -%}
unselectedfg: >-
- {%- set color = namespace() -%}
- {%- for entity in device_entities(haspdevice) -%}
- {%- if entity|regex_search("^light\..*_unselected_foreground_color(?:_\d+|)$") -%}
- {%- set color.source=entity -%}
- {%- endif -%}
- {%- endfor -%}
- {%- set brightness = state_attr(color.source, "brightness")|int(default=255) / 255 -%}
- {%- set red=(state_attr(color.source, "rgb_color")[0] * brightness)|int(default=0) -%}
- {%- set green=(state_attr(color.source, "rgb_color")[1] * brightness)|int(default=0) -%}
- {%- set blue=(state_attr(color.source, "rgb_color")[2] * brightness)|int(default=0) -%}
- {{ (red|bitwise_and(248)*256) + (green|bitwise_and(252)*8) + (blue|bitwise_and(248)/8)|int }}
+ {%- if (unselected_fgcolor|int) >= 0 -%}
+ {{ unselected_fgcolor }}
+ {%- else -%}
+ {%- set color = namespace() -%}
+ {%- for entity in device_entities(haspdevice) -%}
+ {%- if entity|regex_search("^light\..*_unselected_foreground_color(?:_\d+|)$") -%}
+ {%- set color.source=entity -%}
+ {%- endif -%}
+ {%- endfor -%}
+ {%- set brightness = state_attr(color.source, "brightness")|int(default=255) / 255 -%}
+ {%- set red=(state_attr(color.source, "rgb_color")[0] * brightness)|int(default=0) -%}
+ {%- set green=(state_attr(color.source, "rgb_color")[1] * brightness)|int(default=0) -%}
+ {%- set blue=(state_attr(color.source, "rgb_color")[2] * brightness)|int(default=0) -%}
+ {{ (red|bitwise_and(248)*256) + (green|bitwise_and(252)*8) + (blue|bitwise_and(248)/8)|int }}
+ {%- endif -%}
unselectedbg: >-
- {%- set color = namespace() -%}
- {%- for entity in device_entities(haspdevice) -%}
- {%- if entity|regex_search("^light\..*_unselected_background_color(?:_\d+|)$") -%}
- {%- set color.source=entity -%}
- {%- endif -%}
- {%- endfor -%}
- {%- set brightness = state_attr(color.source, "brightness")|int(default=255) / 255 -%}
- {%- set red=(state_attr(color.source, "rgb_color")[0] * brightness)|int(default=0) -%}
- {%- set green=(state_attr(color.source, "rgb_color")[1] * brightness)|int(default=0) -%}
- {%- set blue=(state_attr(color.source, "rgb_color")[2] * brightness)|int(default=0) -%}
- {{ (red|bitwise_and(248)*256) + (green|bitwise_and(252)*8) + (blue|bitwise_and(248)/8)|int }}
+ {%- if (unselected_bgcolor|int) >= 0 -%}
+ {{ unselected_bgcolor }}
+ {%- else -%}
+ {%- set color = namespace() -%}
+ {%- for entity in device_entities(haspdevice) -%}
+ {%- if entity|regex_search("^light\..*_unselected_background_color(?:_\d+|)$") -%}
+ {%- set color.source=entity -%}
+ {%- endif -%}
+ {%- endfor -%}
+ {%- set brightness = state_attr(color.source, "brightness")|int(default=255) / 255 -%}
+ {%- set red=(state_attr(color.source, "rgb_color")[0] * brightness)|int(default=0) -%}
+ {%- set green=(state_attr(color.source, "rgb_color")[1] * brightness)|int(default=0) -%}
+ {%- set blue=(state_attr(color.source, "rgb_color")[2] * brightness)|int(default=0) -%}
+ {{ (red|bitwise_and(248)*256) + (green|bitwise_and(252)*8) + (blue|bitwise_and(248)/8)|int }}
+ {%- endif -%}
+ iconcolor: >-
+ {%- if (icon_fgcolor|int) >= 0 -%}
+ {{ icon_fgcolor }}
+ {%- else -%}
+ {%- set color = namespace() -%}
+ {%- for entity in device_entities(haspdevice) -%}
+ {%- if entity|regex_search("^light\..*_selected_foreground_color(?:_\d+|)$") -%}
+ {%- set color.source=entity -%}
+ {%- endif -%}
+ {%- endfor -%}
+ {%- set brightness = state_attr(color.source, "brightness")|int(default=255) / 255 -%}
+ {%- set red=(state_attr(color.source, "rgb_color")[0] * brightness)|int(default=0) -%}
+ {%- set green=(state_attr(color.source, "rgb_color")[1] * brightness)|int(default=0) -%}
+ {%- set blue=(state_attr(color.source, "rgb_color")[2] * brightness)|int(default=0) -%}
+ {{ (red|bitwise_and(248)*256) + (green|bitwise_and(252)*8) + (blue|bitwise_and(248)/8)|int }}
+ {%- endif -%}
text: '{%- if hour24 == true -%}{%- set hourformat="%-H" -%}{%- else %}{%- set hourformat="%I" -%}{%- endif -%}{{(now().strftime(hourformat)|int)~now().strftime(":%M")}}'
font: 10
ypos: "{{(haspbutton|int - 4) * 67 + 2}}" # calculate the top pixel position based on the selected button
@@ -149,7 +253,7 @@ trigger_variables:
haspdevice: !input haspdevice
haspname: >-
{%- for entity in device_entities(haspdevice) -%}
- {%- if entity|regex_search("^sensor\.") -%}
+ {%- if entity|regex_search("^sensor\..+_sensor(?:_\d+|)$") -%}
{{- entity|regex_replace(find="^sensor\.", replace="", ignorecase=true)|regex_replace(find="_sensor(?:_\d+|)$", replace="", ignorecase=true) -}}
{%- endif -%}
{%- endfor -%}
@@ -190,7 +294,7 @@ condition:
action:
- choose:
#########################################################################
- # RUN ACTIONS or Home Assistant Startup or HASP Connect
+ # RUN ACTIONS or Home Assistant Startup or HASPone Connect
# Apply styles, place text, and then place icon if our target page is currently active
- conditions:
- condition: template
@@ -218,7 +322,7 @@ action:
"{{haspobject}}.bco2={{unselectedbg}}",
"{{haspobject}}.txt=\"{{text}} \""
{%- if activepage|int == hasppage|int -%}
- ,"delay=1","xstr {{xpos}},{{ypos}},{{iconwidth}},{{iconheight}},{{iconfont}},{{selectedfg}},0,1,1,3,\"{{icon}}\""
+ ,"delay=1","xstr {{xpos}},{{ypos}},{{iconwidth}},{{iconheight}},{{iconfont}},{{iconcolor}},0,1,1,3,\"{{icon}}\""
{%- endif -%}]
#########################################################################
# Every minute, update the clock text. If the selected page is currently active, also place the icon.
@@ -229,7 +333,7 @@ action:
- service: mqtt.publish
data:
topic: "{{jsoncommandtopic}}"
- payload: '["{{haspobject}}.txt=\"{{text}} \""{%- if activepage|int == hasppage|int -%},"delay=1","xstr {{xpos}},{{ypos}},{{iconwidth}},{{iconheight}},{{iconfont}},{{selectedfg}},0,1,1,3,\"{{icon}}\""{%- endif -%}]'
+ payload: '["{{haspobject}}.txt=\"{{text}} \""{%- if activepage|int == hasppage|int -%},"delay=1","xstr {{xpos}},{{ypos}},{{iconwidth}},{{iconheight}},{{iconfont}},{{iconcolor}},0,1,1,3,\"{{icon}}\""{%- endif -%}]'
#########################################################################
# Catch MQTT events
@@ -254,7 +358,7 @@ action:
- service: mqtt.publish
data:
topic: "{{jsoncommandtopic}}"
- payload: '["delay=1","xstr {{xpos}},{{ypos}},{{iconwidth}},{{iconheight}},{{iconfont}},{{selectedfg}},0,1,1,3,\"{{icon}}\""]'
+ payload: '["delay=1","xstr {{xpos}},{{ypos}},{{iconwidth}},{{iconheight}},{{iconfont}},{{iconcolor}},0,1,1,3,\"{{icon}}\""]'
- conditions: # Page changed to our page, so place the icon on the screen.
- condition: template
value_template: '{{ (trigger.topic == jsontopic ) and (trigger.payload_json.event == "page" ) and (trigger.payload_json.value == hasppage|int) }}'
@@ -262,13 +366,13 @@ action:
- service: mqtt.publish
data:
topic: "{{jsoncommandtopic}}"
- payload: '["delay=1","xstr {{xpos}},{{ypos}},{{iconwidth}},{{iconheight}},{{iconfont}},{{selectedfg}},0,1,1,3,\"{{icon}}\""]'
+ payload: '["delay=1","xstr {{xpos}},{{ypos}},{{iconwidth}},{{iconheight}},{{iconfont}},{{iconcolor}},0,1,1,3,\"{{icon}}\""]'
#########################################################################
# Theme: Apply selected foreground color when it changes.
# Any change to the button will remove the overlaid icon.
- conditions:
- condition: template
- value_template: "{{ trigger.topic == selectedfgtopic }}"
+ value_template: "{{ (trigger.topic == selectedfgtopic) and ((selected_fgcolor|int) == -1) }}"
sequence:
- service: mqtt.publish
data:
@@ -280,12 +384,12 @@ action:
- service: mqtt.publish
data:
topic: "{{jsoncommandtopic}}"
- payload: '["delay=1","xstr {{xpos}},{{ypos}},{{iconwidth}},{{iconheight}},{{iconfont}},{{trigger.payload}},0,1,1,3,\"{{icon}}\""]'
+ payload: '["delay=1","xstr {{xpos}},{{ypos}},{{iconwidth}},{{iconheight}},{{iconfont}},{{iconcolor}},0,1,1,3,\"{{icon}}\""]'
#########################################################################
# Theme: Apply selected background color on change
- conditions:
- condition: template
- value_template: "{{ trigger.topic == selectedbgtopic }}"
+ value_template: "{{ (trigger.topic == selectedbgtopic) and ((selected_bgcolor|int) == -1) }}"
sequence:
- service: mqtt.publish
data:
@@ -297,12 +401,12 @@ action:
- service: mqtt.publish
data:
topic: "{{jsoncommandtopic}}"
- payload: '["delay=1","xstr {{xpos}},{{ypos}},{{iconwidth}},{{iconheight}},{{iconfont}},{{selectedfg}},0,1,1,3,\"{{icon}}\""]'
+ payload: '["delay=1","xstr {{xpos}},{{ypos}},{{iconwidth}},{{iconheight}},{{iconfont}},{{iconcolor}},0,1,1,3,\"{{icon}}\""]'
#########################################################################
# Theme: Apply unselected foreground color on change
- conditions:
- condition: template
- value_template: "{{ trigger.topic == unselectedfgtopic }}"
+ value_template: "{{ (trigger.topic == unselectedfgtopic) and ((unselected_fgcolor|int) == -1) }}"
sequence:
- service: mqtt.publish
data:
@@ -314,12 +418,12 @@ action:
- service: mqtt.publish
data:
topic: "{{jsoncommandtopic}}"
- payload: '["delay=1","xstr {{xpos}},{{ypos}},{{iconwidth}},{{iconheight}},{{iconfont}},{{selectedfg}},0,1,1,3,\"{{icon}}\""]'
+ payload: '["delay=1","xstr {{xpos}},{{ypos}},{{iconwidth}},{{iconheight}},{{iconfont}},{{iconcolor}},0,1,1,3,\"{{icon}}\""]'
#########################################################################
# Theme: Apply unselected background color on change
- conditions:
- condition: template
- value_template: "{{ trigger.topic == unselectedbgtopic }}"
+ value_template: "{{ (trigger.topic == unselectedbgtopic) and ((unselected_bgcolor|int) == -1) }}"
sequence:
- service: mqtt.publish
data:
@@ -331,4 +435,4 @@ action:
- service: mqtt.publish
data:
topic: "{{jsoncommandtopic}}"
- payload: '["delay=1","xstr {{xpos}},{{ypos}},{{iconwidth}},{{iconheight}},{{iconfont}},{{selectedfg}},0,1,1,3,\"{{icon}}\""]'
+ payload: '["delay=1","xstr {{xpos}},{{ypos}},{{iconwidth}},{{iconheight}},{{iconfont}},{{iconcolor}},0,1,1,3,\"{{icon}}\""]'
diff --git a/Home_Assistant/blueprints/hasp_Display_Dimmer_with_Icon.yaml b/Home_Assistant/blueprints/hasp_Display_Dimmer_with_Icon.yaml
index 13a7d51..659b6bd 100644
--- a/Home_Assistant/blueprints/hasp_Display_Dimmer_with_Icon.yaml
+++ b/Home_Assistant/blueprints/hasp_Display_Dimmer_with_Icon.yaml
@@ -1,16 +1,16 @@
blueprint:
- name: "HASP p[x].b[y] displays a dimmer with a toggle on/off icon"
+ name: "HASPone p[x].b[y] displays a dimmer with a toggle on/off icon"
description: |
- ## Blueprint Version: `1.03.00`
+ ## Blueprint Version: `1.05.00`
# Description
- A HASP button displays a dimmer control on page 4 and 5 with a toggle on/off icon to the left.
+ A HASPone button displays a dimmer control on page 4 and 5 with a toggle on/off icon to the left.

- ## HASP Page and Button reference
+ ## HASPone Page and Button reference
@@ -25,16 +25,16 @@ blueprint:
domain: automation
input:
haspdevice:
- name: "HASP Device"
- description: "Select the HASP device"
+ name: "HASPone Device"
+ description: "Select the HASPone device"
selector:
device:
integration: mqtt
manufacturer: "HASwitchPlate"
model: "HASPone v1.0.0"
hasppage:
- name: "HASP Page"
- description: "Select the HASP page (4 or 5) for the dimmer. Refer to the HASP Page and Button reference above."
+ name: "HASPone Page"
+ description: "Select the HASPone page (4 or 5) for the dimmer. Refer to the HASPone Page and Button reference above."
default: 4
selector:
number:
@@ -43,8 +43,8 @@ blueprint:
mode: slider
unit_of_measurement: page
haspbutton:
- name: "HASP Button"
- description: "Select the HASP button (7-9) for the dimmer. Refer to the HASP Page and Button reference above."
+ name: "HASPone Button"
+ description: "Select the HASPone button (7-9) for the dimmer. Refer to the HASPone Page and Button reference above."
default: 7
selector:
number:
@@ -59,20 +59,20 @@ blueprint:
entity:
domain: light
text_on:
- name: "HASP Button Text On"
+ name: "HASPone Button Text On"
description: "Enter text to appear on the button above the dimmer when the selected device is ON."
default: "Dimmer"
selector:
text:
text_off:
- name: "HASP Button Text Off"
+ name: "HASPone Button Text Off"
description: "Enter text to appear on the button when the selected device is OFF. The default value of {{text_on}} will leave the text unchanged when the device turns on/off"
default: "{{text_on}}"
selector:
text:
font_select:
- name: "HASP Button Font"
- description: "Select the text font for this button label. Refer to the HASP Font reference above."
+ name: "HASPone Button Font"
+ description: "Select the text font for this button label. Refer to the HASPone Font reference above."
default: "6 - Noto Sans 32"
selector:
select:
@@ -134,7 +134,7 @@ variables:
haspdevice: !input haspdevice
haspname: >-
{%- for entity in device_entities(haspdevice) -%}
- {%- if entity|regex_search("^sensor\.") -%}
+ {%- if entity|regex_search("^sensor\..+_sensor(?:_\d+|)$") -%}
{{- entity|regex_replace(find="^sensor\.", replace="", ignorecase=true)|regex_replace(find="_sensor(?:_\d+|)$", replace="", ignorecase=true) -}}
{%- endif -%}
{%- endfor -%}
@@ -235,7 +235,7 @@ trigger_variables:
haspdevice: !input haspdevice
haspname: >-
{%- for entity in device_entities(haspdevice) -%}
- {%- if entity|regex_search("^sensor\.") -%}
+ {%- if entity|regex_search("^sensor\..+_sensor(?:_\d+|)$") -%}
{{- entity|regex_replace(find="^sensor\.", replace="", ignorecase=true)|regex_replace(find="_sensor(?:_\d+|)$", replace="", ignorecase=true) -}}
{%- endif -%}
{%- endfor -%}
@@ -276,7 +276,7 @@ condition:
action:
- choose:
#########################################################################
- # RUN ACTIONS or Home Assistant Startup or HASP Connect
+ # RUN ACTIONS or Home Assistant Startup or HASPone Connect
# Apply styles, place text, and then place icon if our target page is currently active
- conditions:
- condition: template
@@ -360,7 +360,7 @@ action:
- service: homeassistant.toggle
entity_id: !input dimmer
#########################################################################
- # Primary function: Set the dimmer value when the HASP slider has moved
+ # Primary function: Set the dimmer value when the HASPone slider has moved
- conditions:
- condition: template
value_template: '{{ (trigger.topic == jsontopic) and (trigger.payload_json.event == dimmerobject ~ ".val") }}'
diff --git a/Home_Assistant/blueprints/hasp_Display_Entity_State_or_Attribute.yaml b/Home_Assistant/blueprints/hasp_Display_Entity_State_or_Attribute.yaml
index 00e6193..c8f4848 100644
--- a/Home_Assistant/blueprints/hasp_Display_Entity_State_or_Attribute.yaml
+++ b/Home_Assistant/blueprints/hasp_Display_Entity_State_or_Attribute.yaml
@@ -1,12 +1,12 @@
blueprint:
- name: "HASP p[x].b[y] displays the state or attribute value of an entity"
+ name: "HASPone p[x].b[y] displays the state or attribute value of an entity"
description: |
- ## Blueprint Version: `1.03.00`
+ ## Blueprint Version: `1.05.00`
# Description
- A HASP button displays the state or attribute value of an entity
+ A HASPone button displays the state or attribute value of an entity

@@ -32,9 +32,9 @@ blueprint:
- ## HASP Page and Button Reference
+ ## HASPone Page and Button Reference
- The images below show each available HASP page along with the layout of available button objects.
+ The images below show each available HASPone page along with the layout of available button objects.
@@ -52,11 +52,11 @@ blueprint:
- ## HASP Font Reference
+ ## HASPone Font Reference
- The Nextion display supports monospaced and proportional fonts. For monospace fonts, the HASP project includes [Consolas](https://docs.microsoft.com/en-us/typography/font-list/consolas) monospace in 4 sizes, [Webdings](https://en.wikipedia.org/wiki/Webdings#Character_set) in 1 size, and [Google's "Noto Sans"](https://github.com/googlefonts/noto-fonts) proportional in 5 sizes
+ The Nextion display supports monospaced and proportional fonts. For monospace fonts, the HASPone project includes [Consolas](https://docs.microsoft.com/en-us/typography/font-list/consolas) monospace in 4 sizes, [Webdings](https://en.wikipedia.org/wiki/Webdings#Character_set) in 1 size, and [Google's "Noto Sans"](https://github.com/googlefonts/noto-fonts) proportional in 5 sizes
| Font | Name | Characters per line | Lines per button |
| :--- | :---------------- | :-------------------| :--------------- |
@@ -78,23 +78,23 @@ blueprint:
### Font examples
-   
+   
domain: automation
input:
haspdevice:
- name: "HASP Device"
- description: "Select the HASP device"
+ name: "HASPone Device"
+ description: "Select the HASPone device"
selector:
device:
integration: mqtt
manufacturer: "HASwitchPlate"
model: "HASPone v1.0.0"
hasppage:
- name: "HASP Page"
- description: "Select the HASP page (1-11). Refer to the HASP Page and Button reference above."
+ name: "HASPone Page"
+ description: "Select the HASPone page (1-11). Refer to the HASPone Page and Button reference above."
default: 1
selector:
number:
@@ -103,8 +103,8 @@ blueprint:
mode: slider
unit_of_measurement: page
haspbutton:
- name: "HASP Button"
- description: "Select the HASP button (4-15) for the state display. Refer to the HASP Page and Button reference above."
+ name: "HASPone Button"
+ description: "Select the HASPone button (4-15) for the state display. Refer to the HASPone Page and Button reference above."
default: 4
selector:
number:
@@ -136,7 +136,7 @@ blueprint:
text:
font_select:
name: "Font"
- description: "Select the font for the displayed text. Refer to the HASP Font Reference above."
+ description: "Select the font for the displayed text. Refer to the HASPone Font Reference above."
default: "8 - Noto Sans 64"
selector:
select:
@@ -184,6 +184,42 @@ blueprint:
default: false
selector:
boolean:
+ selected_fgcolor:
+ name: "Selected foreground color"
+ description: 'Selected foreground color in Nextion RGB565 format (see "Nextion color codes" above for reference). -1 = Current theme selected foreground color.'
+ default: -1
+ selector:
+ number:
+ min: -1
+ max: 65535
+ mode: slider
+ selected_bgcolor:
+ name: "Selected background color"
+ description: 'Selected background color in Nextion RGB565 format (see "Nextion color codes" above for reference). -1 = Current theme selected background color.'
+ default: -1
+ selector:
+ number:
+ min: -1
+ max: 65535
+ mode: slider
+ unselected_fgcolor:
+ name: "Unselected foreground color"
+ description: 'Unselected foreground color in Nextion RGB565 format (see "Nextion color codes" above for reference). -1 = Current theme unselected foreground color.'
+ default: -1
+ selector:
+ number:
+ min: -1
+ max: 65535
+ mode: slider
+ unselected_bgcolor:
+ name: "Unselected background color"
+ description: 'Unselected background color in Nextion RGB565 format (see "Nextion color codes" above for reference). -1 = Current theme unselected background color.'
+ default: -1
+ selector:
+ number:
+ min: -1
+ max: 65535
+ mode: slider
mode: parallel
max_exceeded: silent
@@ -192,7 +228,7 @@ variables:
haspdevice: !input haspdevice
haspname: >-
{%- for entity in device_entities(haspdevice) -%}
- {%- if entity|regex_search("^sensor\.") -%}
+ {%- if entity|regex_search("^sensor\..+_sensor(?:_\d+|)$") -%}
{{- entity|regex_replace(find="^sensor\.", replace="", ignorecase=true)|regex_replace(find="_sensor(?:_\d+|)$", replace="", ignorecase=true) -}}
{%- endif -%}
{%- endfor -%}
@@ -210,6 +246,10 @@ variables:
ycen: '{{ ycen_select.split(" - ")[0] | int }}'
wrap: !input wrap
title_case: !input title_case
+ selected_fgcolor: !input selected_fgcolor
+ selected_bgcolor: !input selected_bgcolor
+ unselected_fgcolor: !input unselected_fgcolor
+ unselected_bgcolor: !input unselected_bgcolor
haspobject: '{{ "p[" ~ hasppage ~ "].b[" ~ haspbutton ~ "]" }}'
commandtopic: '{{ "hasp/" ~ haspname ~ "/command/" ~ haspobject }}'
jsoncommandtopic: '{{ "hasp/" ~ haspname ~ "/command/json" }}'
@@ -238,59 +278,75 @@ variables:
unselectedfgtopic: '{{ "hasp/" ~ haspname ~ "/light/unselectedforegroundcolor/rgb" }}'
unselectedbgtopic: '{{ "hasp/" ~ haspname ~ "/light/unselectedbackgroundcolor/rgb" }}'
selectedfg: >-
- {%- set color = namespace() -%}
- {%- for entity in device_entities(haspdevice) -%}
- {%- if entity|regex_search("^light\..*_selected_foreground_color(?:_\d+|)$") -%}
- {%- set color.source=entity -%}
- {%- endif -%}
- {%- endfor -%}
- {%- set brightness = state_attr(color.source, "brightness")|int(default=255) / 255 -%}
- {%- set red=(state_attr(color.source, "rgb_color")[0] * brightness)|int(default=0) -%}
- {%- set green=(state_attr(color.source, "rgb_color")[1] * brightness)|int(default=0) -%}
- {%- set blue=(state_attr(color.source, "rgb_color")[2] * brightness)|int(default=0) -%}
- {{ (red|bitwise_and(248)*256) + (green|bitwise_and(252)*8) + (blue|bitwise_and(248)/8)|int }}
+ {%- if (selected_fgcolor|int) >= 0 -%}
+ {{ selected_fgcolor }}
+ {%- else -%}
+ {%- set color = namespace() -%}
+ {%- for entity in device_entities(haspdevice) -%}
+ {%- if entity|regex_search("^light\..*_selected_foreground_color(?:_\d+|)$") -%}
+ {%- set color.source=entity -%}
+ {%- endif -%}
+ {%- endfor -%}
+ {%- set brightness = state_attr(color.source, "brightness")|int(default=255) / 255 -%}
+ {%- set red=(state_attr(color.source, "rgb_color")[0] * brightness)|int(default=0) -%}
+ {%- set green=(state_attr(color.source, "rgb_color")[1] * brightness)|int(default=0) -%}
+ {%- set blue=(state_attr(color.source, "rgb_color")[2] * brightness)|int(default=0) -%}
+ {{ (red|bitwise_and(248)*256) + (green|bitwise_and(252)*8) + (blue|bitwise_and(248)/8)|int }}
+ {%- endif -%}
selectedbg: >-
- {%- set color = namespace() -%}
- {%- for entity in device_entities(haspdevice) -%}
- {%- if entity|regex_search("^light\..*_selected_background_color(?:_\d+|)$") -%}
- {%- set color.source=entity -%}
- {%- endif -%}
- {%- endfor -%}
- {%- set brightness = state_attr(color.source, "brightness")|int(default=255) / 255 -%}
- {%- set red=(state_attr(color.source, "rgb_color")[0] * brightness)|int(default=0) -%}
- {%- set green=(state_attr(color.source, "rgb_color")[1] * brightness)|int(default=0) -%}
- {%- set blue=(state_attr(color.source, "rgb_color")[2] * brightness)|int(default=0) -%}
- {{ (red|bitwise_and(248)*256) + (green|bitwise_and(252)*8) + (blue|bitwise_and(248)/8)|int }}
+ {%- if (selected_bgcolor|int) >= 0 -%}
+ {{ selected_bgcolor }}
+ {%- else -%}
+ {%- set color = namespace() -%}
+ {%- for entity in device_entities(haspdevice) -%}
+ {%- if entity|regex_search("^light\..*_selected_background_color(?:_\d+|)$") -%}
+ {%- set color.source=entity -%}
+ {%- endif -%}
+ {%- endfor -%}
+ {%- set brightness = state_attr(color.source, "brightness")|int(default=255) / 255 -%}
+ {%- set red=(state_attr(color.source, "rgb_color")[0] * brightness)|int(default=0) -%}
+ {%- set green=(state_attr(color.source, "rgb_color")[1] * brightness)|int(default=0) -%}
+ {%- set blue=(state_attr(color.source, "rgb_color")[2] * brightness)|int(default=0) -%}
+ {{ (red|bitwise_and(248)*256) + (green|bitwise_and(252)*8) + (blue|bitwise_and(248)/8)|int }}
+ {%- endif -%}
unselectedfg: >-
- {%- set color = namespace() -%}
- {%- for entity in device_entities(haspdevice) -%}
- {%- if entity|regex_search("^light\..*_unselected_foreground_color(?:_\d+|)$") -%}
- {%- set color.source=entity -%}
- {%- endif -%}
- {%- endfor -%}
- {%- set brightness = state_attr(color.source, "brightness")|int(default=255) / 255 -%}
- {%- set red=(state_attr(color.source, "rgb_color")[0] * brightness)|int(default=0) -%}
- {%- set green=(state_attr(color.source, "rgb_color")[1] * brightness)|int(default=0) -%}
- {%- set blue=(state_attr(color.source, "rgb_color")[2] * brightness)|int(default=0) -%}
- {{ (red|bitwise_and(248)*256) + (green|bitwise_and(252)*8) + (blue|bitwise_and(248)/8)|int }}
+ {%- if (unselected_fgcolor|int) >= 0 -%}
+ {{ unselected_fgcolor }}
+ {%- else -%}
+ {%- set color = namespace() -%}
+ {%- for entity in device_entities(haspdevice) -%}
+ {%- if entity|regex_search("^light\..*_unselected_foreground_color(?:_\d+|)$") -%}
+ {%- set color.source=entity -%}
+ {%- endif -%}
+ {%- endfor -%}
+ {%- set brightness = state_attr(color.source, "brightness")|int(default=255) / 255 -%}
+ {%- set red=(state_attr(color.source, "rgb_color")[0] * brightness)|int(default=0) -%}
+ {%- set green=(state_attr(color.source, "rgb_color")[1] * brightness)|int(default=0) -%}
+ {%- set blue=(state_attr(color.source, "rgb_color")[2] * brightness)|int(default=0) -%}
+ {{ (red|bitwise_and(248)*256) + (green|bitwise_and(252)*8) + (blue|bitwise_and(248)/8)|int }}
+ {%- endif -%}
unselectedbg: >-
- {%- set color = namespace() -%}
- {%- for entity in device_entities(haspdevice) -%}
- {%- if entity|regex_search("^light\..*_unselected_background_color(?:_\d+|)$") -%}
- {%- set color.source=entity -%}
- {%- endif -%}
- {%- endfor -%}
- {%- set brightness = state_attr(color.source, "brightness")|int(default=255) / 255 -%}
- {%- set red=(state_attr(color.source, "rgb_color")[0] * brightness)|int(default=0) -%}
- {%- set green=(state_attr(color.source, "rgb_color")[1] * brightness)|int(default=0) -%}
- {%- set blue=(state_attr(color.source, "rgb_color")[2] * brightness)|int(default=0) -%}
- {{ (red|bitwise_and(248)*256) + (green|bitwise_and(252)*8) + (blue|bitwise_and(248)/8)|int }}
+ {%- if (unselected_bgcolor|int) >= 0 -%}
+ {{ unselected_bgcolor }}
+ {%- else -%}
+ {%- set color = namespace() -%}
+ {%- for entity in device_entities(haspdevice) -%}
+ {%- if entity|regex_search("^light\..*_unselected_background_color(?:_\d+|)$") -%}
+ {%- set color.source=entity -%}
+ {%- endif -%}
+ {%- endfor -%}
+ {%- set brightness = state_attr(color.source, "brightness")|int(default=255) / 255 -%}
+ {%- set red=(state_attr(color.source, "rgb_color")[0] * brightness)|int(default=0) -%}
+ {%- set green=(state_attr(color.source, "rgb_color")[1] * brightness)|int(default=0) -%}
+ {%- set blue=(state_attr(color.source, "rgb_color")[2] * brightness)|int(default=0) -%}
+ {{ (red|bitwise_and(248)*256) + (green|bitwise_and(252)*8) + (blue|bitwise_and(248)/8)|int }}
+ {%- endif -%}
trigger_variables:
haspdevice: !input haspdevice
haspname: >-
{%- for entity in device_entities(haspdevice) -%}
- {%- if entity|regex_search("^sensor\.") -%}
+ {%- if entity|regex_search("^sensor\..+_sensor(?:_\d+|)$") -%}
{{- entity|regex_replace(find="^sensor\.", replace="", ignorecase=true)|regex_replace(find="_sensor(?:_\d+|)$", replace="", ignorecase=true) -}}
{%- endif -%}
{%- endfor -%}
@@ -331,7 +387,7 @@ condition:
action:
- choose:
#########################################################################
- # RUN ACTIONS or Home Assistant Startup or HASP Connect
+ # RUN ACTIONS or Home Assistant Startup or HASPone Connect
# Display attribute and apply text style
- conditions:
- condition: template
@@ -382,7 +438,7 @@ action:
# Theme: Apply selected foreground color on change
- conditions:
- condition: template
- value_template: "{{ trigger.topic == selectedfgtopic }}"
+ value_template: "{{ (trigger.topic == selectedfgtopic) and ((selected_fgcolor|int) == -1) }}"
sequence:
- service: mqtt.publish
data:
@@ -392,7 +448,7 @@ action:
# Theme: Apply selected background color on change
- conditions:
- condition: template
- value_template: "{{ trigger.topic == selectedbgtopic }}"
+ value_template: "{{ (trigger.topic == selectedbgtopic) and ((selected_bgcolor|int) == -1) }}"
sequence:
- service: mqtt.publish
data:
@@ -402,7 +458,7 @@ action:
# Theme: Apply unselected foreground color on change
- conditions:
- condition: template
- value_template: "{{ trigger.topic == unselectedfgtopic }}"
+ value_template: "{{ (trigger.topic == unselectedfgtopic) and ((unselected_fgcolor|int) == -1) }}"
sequence:
- service: mqtt.publish
data:
@@ -412,7 +468,7 @@ action:
# Theme: Apply unselected background color on change
- conditions:
- condition: template
- value_template: "{{ trigger.topic == unselectedbgtopic }}"
+ value_template: "{{ (trigger.topic == unselectedbgtopic) and ((unselected_bgcolor|int) == -1) }}"
sequence:
- service: mqtt.publish
data:
diff --git a/Home_Assistant/blueprints/hasp_Display_Heatpump_Control_page6.yaml b/Home_Assistant/blueprints/hasp_Display_Heatpump_Control_page6.yaml
index 693b23c..78b879f 100755
--- a/Home_Assistant/blueprints/hasp_Display_Heatpump_Control_page6.yaml
+++ b/Home_Assistant/blueprints/hasp_Display_Heatpump_Control_page6.yaml
@@ -1,8 +1,8 @@
blueprint:
- name: "HASP p[6].b[all] Page 6 displays Heatpump controls"
+ name: "HASPone p[6].b[all] Page 6 displays Heatpump controls"
description: |
- ## Blueprint Version: `1.03.00`
+ ## Blueprint Version: `1.05.00`
# Description
@@ -10,7 +10,7 @@ blueprint:

- ## HASP Page and Button reference
+ ## HASPone Page and Button reference
@@ -48,8 +48,8 @@ blueprint:
domain: automation
input:
haspdevice:
- name: "HASP Device"
- description: "Select the HASP device"
+ name: "HASPone Device"
+ description: "Select the HASPone device"
selector:
device:
integration: mqtt
@@ -121,7 +121,7 @@ max_exceeded: silent
variables:
haspname: >-
{%- for entity in device_entities(haspdevice) -%}
- {%- if entity|regex_search("^sensor\.") -%}
+ {%- if entity|regex_search("^sensor\..+_sensor(?:_\d+|)$") -%}
{{- entity|regex_replace(find="^sensor\.", replace="", ignorecase=true)|regex_replace(find="_sensor(?:_\d+|)$", replace="", ignorecase=true) -}}
{%- endif -%}
{%- endfor -%}
@@ -266,7 +266,7 @@ trigger_variables:
# heatpump: !input heatpump
haspname: >-
{%- for entity in device_entities(haspdevice) -%}
- {%- if entity|regex_search("^sensor\.") -%}
+ {%- if entity|regex_search("^sensor\..+_sensor(?:_\d+|)$") -%}
{{- entity|regex_replace(find="^sensor\.", replace="", ignorecase=true)|regex_replace(find="_sensor(?:_\d+|)$", replace="", ignorecase=true) -}}
{%- endif -%}
{%- endfor -%}
@@ -307,7 +307,7 @@ condition:
action:
- choose:
#########################################################################
- # RUN ACTIONS or Home Assistant Startup or HASP Connect
+ # RUN ACTIONS or Home Assistant Startup or HASPone Connect
# Apply styles and place text
- conditions:
- condition: template
@@ -378,7 +378,7 @@ action:
sequence:
- choose:
#########################################################################
- # Set the volume value when the HASP slider has moved
+ # Set the volume value when the HASPone slider has moved
# - conditions:
# - condition: template
# value_template: '{{ (trigger.topic == jsontopic) and (trigger.payload_json.event == volumeobject ~ ".val") }}'
diff --git a/Home_Assistant/blueprints/hasp_Display_Heatpump_Control_page9.yaml b/Home_Assistant/blueprints/hasp_Display_Heatpump_Control_page9.yaml
index bf22cf2..b03590a 100755
--- a/Home_Assistant/blueprints/hasp_Display_Heatpump_Control_page9.yaml
+++ b/Home_Assistant/blueprints/hasp_Display_Heatpump_Control_page9.yaml
@@ -1,8 +1,8 @@
blueprint:
- name: "HASP p[9].b[all] Page 9 displays Heatpump controls"
+ name: "HASPone p[9].b[all] Page 9 displays Heatpump controls"
description: |
- ## Blueprint Version: `1.03.00`
+ ## Blueprint Version: `1.05.00`
# Description
@@ -10,7 +10,7 @@ blueprint:

- ## HASP Page and Button reference
+ ## HASPone Page and Button reference
@@ -48,8 +48,8 @@ blueprint:
domain: automation
input:
haspdevice:
- name: "HASP Device"
- description: "Select the HASP device"
+ name: "HASPone Device"
+ description: "Select the HASPone device"
selector:
device:
integration: mqtt
@@ -121,7 +121,7 @@ max_exceeded: silent
variables:
haspname: >-
{%- for entity in device_entities(haspdevice) -%}
- {%- if entity|regex_search("^sensor\.") -%}
+ {%- if entity|regex_search("^sensor\..+_sensor(?:_\d+|)$") -%}
{{- entity|regex_replace(find="^sensor\.", replace="", ignorecase=true)|regex_replace(find="_sensor(?:_\d+|)$", replace="", ignorecase=true) -}}
{%- endif -%}
{%- endfor -%}
@@ -267,7 +267,7 @@ trigger_variables:
# heatpump: !input heatpump
haspname: >-
{%- for entity in device_entities(haspdevice) -%}
- {%- if entity|regex_search("^sensor\.") -%}
+ {%- if entity|regex_search("^sensor\..+_sensor(?:_\d+|)$") -%}
{{- entity|regex_replace(find="^sensor\.", replace="", ignorecase=true)|regex_replace(find="_sensor(?:_\d+|)$", replace="", ignorecase=true) -}}
{%- endif -%}
{%- endfor -%}
@@ -308,7 +308,7 @@ condition:
action:
- choose:
#########################################################################
- # RUN ACTIONS or Home Assistant Startup or HASP Connect
+ # RUN ACTIONS or Home Assistant Startup or HASPone Connect
# Apply styles and place text
- conditions:
- condition: template
@@ -381,7 +381,7 @@ action:
sequence:
- choose:
#########################################################################
- # Set the volume value when the HASP slider has moved
+ # Set the volume value when the HASPone slider has moved
# - conditions:
# - condition: template
# value_template: '{{ (trigger.topic == jsontopic) and (trigger.payload_json.event == volumeobject ~ ".val") }}'
diff --git a/Home_Assistant/blueprints/hasp_Display_Media_Control_page8.yaml b/Home_Assistant/blueprints/hasp_Display_Media_Control_page8.yaml
index 778f816..02cf2ca 100644
--- a/Home_Assistant/blueprints/hasp_Display_Media_Control_page8.yaml
+++ b/Home_Assistant/blueprints/hasp_Display_Media_Control_page8.yaml
@@ -1,8 +1,8 @@
blueprint:
- name: "HASP p[8].b[all] Page 8 displays media controls"
+ name: "HASPone p[8].b[all] Page 8 displays media controls"
description: |
- ## Blueprint Version: `1.03.00`
+ ## Blueprint Version: `1.05.00`
# Description
@@ -10,7 +10,7 @@ blueprint:

- ## HASP Page and Button reference
+ ## HASPone Page and Button reference
@@ -26,8 +26,8 @@ blueprint:
domain: automation
input:
haspdevice:
- name: "HASP Device"
- description: "Select the HASP device"
+ name: "HASPone Device"
+ description: "Select the HASPone device"
selector:
device:
integration: mqtt
@@ -58,7 +58,7 @@ max_exceeded: silent
variables:
haspname: >-
{%- for entity in device_entities(haspdevice) -%}
- {%- if entity|regex_search("^sensor\.") -%}
+ {%- if entity|regex_search("^sensor\..+_sensor(?:_\d+|)$") -%}
{{- entity|regex_replace(find="^sensor\.", replace="", ignorecase=true)|regex_replace(find="_sensor(?:_\d+|)$", replace="", ignorecase=true) -}}
{%- endif -%}
{%- endfor -%}
@@ -145,7 +145,7 @@ trigger_variables:
haspdevice: !input haspdevice
haspname: >-
{%- for entity in device_entities(haspdevice) -%}
- {%- if entity|regex_search("^sensor\.") -%}
+ {%- if entity|regex_search("^sensor\..+_sensor(?:_\d+|)$") -%}
{{- entity|regex_replace(find="^sensor\.", replace="", ignorecase=true)|regex_replace(find="_sensor(?:_\d+|)$", replace="", ignorecase=true) -}}
{%- endif -%}
{%- endfor -%}
@@ -186,7 +186,7 @@ condition:
action:
- choose:
#########################################################################
- # RUN ACTIONS or Home Assistant Startup or HASP Connect
+ # RUN ACTIONS or Home Assistant Startup or HASPone Connect
# Apply styles and place text
- conditions:
- condition: template
@@ -248,7 +248,7 @@ action:
sequence:
- choose:
#########################################################################
- # Set the volume value when the HASP slider has moved
+ # Set the volume value when the HASPone slider has moved
- conditions:
- condition: template
value_template: '{{ (trigger.topic == jsontopic) and (trigger.payload_json.event == volumeobject ~ ".val") }}'
diff --git a/Home_Assistant/blueprints/hasp_Display_Template.yaml b/Home_Assistant/blueprints/hasp_Display_Template.yaml
index 9acd867..6803888 100644
--- a/Home_Assistant/blueprints/hasp_Display_Template.yaml
+++ b/Home_Assistant/blueprints/hasp_Display_Template.yaml
@@ -1,12 +1,12 @@
blueprint:
- name: "HASP p[x].b[y] displays the output of a template"
+ name: "HASPone p[x].b[y] displays the output of a template"
description: |
- ## Blueprint Version: `1.03.00`
+ ## Blueprint Version: `1.05.00`
# Description
- A button on the HASP will display the output of a template. The template is updated when the state of a selected entity updates.
+ A button on the HASPone will display the output of a template. The template is updated when the state of a selected entity updates.

@@ -22,9 +22,9 @@ blueprint:
- ## HASP Page and Button Reference
+ ## HASPone Page and Button Reference
- The images below show each available HASP page along with the layout of available button objects.
+ The images below show each available HASPone page along with the layout of available button objects.
@@ -42,11 +42,11 @@ blueprint:
- ## HASP Font Reference
+ ## HASPone Font Reference
- The Nextion display supports monospaced and proportional fonts. For monospace fonts, the HASP project includes [Consolas](https://docs.microsoft.com/en-us/typography/font-list/consolas) monospace in 4 sizes, [Webdings](https://en.wikipedia.org/wiki/Webdings#Character_set) in 1 size, and [Google's "Noto Sans"](https://github.com/googlefonts/noto-fonts) proportional in 5 sizes
+ The Nextion display supports monospaced and proportional fonts. For monospace fonts, the HASPone project includes [Consolas](https://docs.microsoft.com/en-us/typography/font-list/consolas) monospace in 4 sizes, [Webdings](https://en.wikipedia.org/wiki/Webdings#Character_set) in 1 size, and [Google's "Noto Sans"](https://github.com/googlefonts/noto-fonts) proportional in 5 sizes
| Font | Name | Characters per line | Lines per button |
| :--- | :---------------- | :-------------------| :--------------- |
@@ -68,23 +68,45 @@ blueprint:
### Font examples
-   
+   
+
+
+
+ ## Nextion color codes
+
+
+
+ The Nextion environment utilizes RGB 565 encoding. [Use this handy convertor](https://nodtem66.github.io/nextion-hmi-color-convert/index.html) to select your colors and convert to the RGB 565 format.
+
+ Here are some example colors:
+
+ | Color | Code |
+ |--------|-------|
+ | White | 65535 |
+ | Black | 0 |
+ | Grey | 25388 |
+ | Red | 63488 |
+ | Green | 2016 |
+ | Blue | 31 |
+ | Yellow | 65504 |
+ | Orange | 64512 |
+ | Brown | 48192 |
domain: automation
input:
haspdevice:
- name: "HASP Device"
- description: "Select the HASP device"
+ name: "HASPone Device"
+ description: "Select the HASPone device"
selector:
device:
integration: mqtt
manufacturer: "HASwitchPlate"
model: "HASPone v1.0.0"
hasppage:
- name: "HASP Page"
- description: "Select the HASP page (1-11). Refer to the HASP Page and Button reference above."
+ name: "HASPone Page"
+ description: "Select the HASPone page (1-11). Refer to the HASPone Page and Button reference above."
default: 1
selector:
number:
@@ -93,8 +115,8 @@ blueprint:
mode: slider
unit_of_measurement: page
haspbutton:
- name: "HASP Button"
- description: "Select the HASP button (4-15) for the template display. Refer to the HASP Page and Button reference above."
+ name: "HASPone Button"
+ description: "Select the HASPone button (4-15) for the template display. Refer to the HASPone Page and Button reference above."
default: 4
selector:
number:
@@ -115,7 +137,7 @@ blueprint:
text:
font_select:
name: "Font"
- description: "Select the font for the displayed text. Refer to the HASP Font Reference above."
+ description: "Select the font for the displayed text. Refer to the HASPone Font Reference above."
default: "8 - Noto Sans 64"
selector:
select:
@@ -157,6 +179,42 @@ blueprint:
default: false
selector:
boolean:
+ selected_fgcolor:
+ name: "Selected foreground color"
+ description: 'Selected foreground color in Nextion RGB565 format (see "Nextion color codes" above for reference). -1 = Current theme selected foreground color.'
+ default: -1
+ selector:
+ number:
+ min: -1
+ max: 65535
+ mode: slider
+ selected_bgcolor:
+ name: "Selected background color"
+ description: 'Selected background color in Nextion RGB565 format (see "Nextion color codes" above for reference). -1 = Current theme selected background color.'
+ default: -1
+ selector:
+ number:
+ min: -1
+ max: 65535
+ mode: slider
+ unselected_fgcolor:
+ name: "Unselected foreground color"
+ description: 'Unselected foreground color in Nextion RGB565 format (see "Nextion color codes" above for reference). -1 = Current theme unselected foreground color.'
+ default: -1
+ selector:
+ number:
+ min: -1
+ max: 65535
+ mode: slider
+ unselected_bgcolor:
+ name: "Unselected background color"
+ description: 'Unselected background color in Nextion RGB565 format (see "Nextion color codes" above for reference). -1 = Current theme unselected background color.'
+ default: -1
+ selector:
+ number:
+ min: -1
+ max: 65535
+ mode: slider
mode: parallel
max_exceeded: silent
@@ -165,7 +223,7 @@ variables:
haspdevice: !input haspdevice
haspname: >-
{%- for entity in device_entities(haspdevice) -%}
- {%- if entity|regex_search("^sensor\.") -%}
+ {%- if entity|regex_search("^sensor\..+_sensor(?:_\d+|)$") -%}
{{- entity|regex_replace(find="^sensor\.", replace="", ignorecase=true)|regex_replace(find="_sensor(?:_\d+|)$", replace="", ignorecase=true) -}}
{%- endif -%}
{%- endfor -%}
@@ -180,6 +238,10 @@ variables:
ycen_select: !input ycen_select
ycen: '{{ ycen_select.split(" - ")[0] | int }}'
wrap: !input wrap
+ selected_fgcolor: !input selected_fgcolor
+ selected_bgcolor: !input selected_bgcolor
+ unselected_fgcolor: !input unselected_fgcolor
+ unselected_bgcolor: !input unselected_bgcolor
haspobject: '{{ "p[" ~ hasppage ~ "].b[" ~ haspbutton ~ "]" }}'
commandtopic: '{{ "hasp/" ~ haspname ~ "/command/" ~ haspobject }}'
jsoncommandtopic: '{{ "hasp/" ~ haspname ~ "/command/json" }}'
@@ -189,59 +251,75 @@ variables:
unselectedfgtopic: '{{ "hasp/" ~ haspname ~ "/light/unselectedforegroundcolor/rgb" }}'
unselectedbgtopic: '{{ "hasp/" ~ haspname ~ "/light/unselectedbackgroundcolor/rgb" }}'
selectedfg: >-
- {%- set color = namespace() -%}
- {%- for entity in device_entities(haspdevice) -%}
- {%- if entity|regex_search("^light\..*_selected_foreground_color(?:_\d+|)$") -%}
- {%- set color.source=entity -%}
- {%- endif -%}
- {%- endfor -%}
- {%- set brightness = state_attr(color.source, "brightness")|int(default=255) / 255 -%}
- {%- set red=(state_attr(color.source, "rgb_color")[0] * brightness)|int(default=0) -%}
- {%- set green=(state_attr(color.source, "rgb_color")[1] * brightness)|int(default=0) -%}
- {%- set blue=(state_attr(color.source, "rgb_color")[2] * brightness)|int(default=0) -%}
- {{ (red|bitwise_and(248)*256) + (green|bitwise_and(252)*8) + (blue|bitwise_and(248)/8)|int }}
+ {%- if (selected_fgcolor|int) >= 0 -%}
+ {{ selected_fgcolor }}
+ {%- else -%}
+ {%- set color = namespace() -%}
+ {%- for entity in device_entities(haspdevice) -%}
+ {%- if entity|regex_search("^light\..*_selected_foreground_color(?:_\d+|)$") -%}
+ {%- set color.source=entity -%}
+ {%- endif -%}
+ {%- endfor -%}
+ {%- set brightness = state_attr(color.source, "brightness")|int(default=255) / 255 -%}
+ {%- set red=(state_attr(color.source, "rgb_color")[0] * brightness)|int(default=0) -%}
+ {%- set green=(state_attr(color.source, "rgb_color")[1] * brightness)|int(default=0) -%}
+ {%- set blue=(state_attr(color.source, "rgb_color")[2] * brightness)|int(default=0) -%}
+ {{ (red|bitwise_and(248)*256) + (green|bitwise_and(252)*8) + (blue|bitwise_and(248)/8)|int }}
+ {%- endif -%}
selectedbg: >-
- {%- set color = namespace() -%}
- {%- for entity in device_entities(haspdevice) -%}
- {%- if entity|regex_search("^light\..*_selected_background_color(?:_\d+|)$") -%}
- {%- set color.source=entity -%}
- {%- endif -%}
- {%- endfor -%}
- {%- set brightness = state_attr(color.source, "brightness")|int(default=255) / 255 -%}
- {%- set red=(state_attr(color.source, "rgb_color")[0] * brightness)|int(default=0) -%}
- {%- set green=(state_attr(color.source, "rgb_color")[1] * brightness)|int(default=0) -%}
- {%- set blue=(state_attr(color.source, "rgb_color")[2] * brightness)|int(default=0) -%}
- {{ (red|bitwise_and(248)*256) + (green|bitwise_and(252)*8) + (blue|bitwise_and(248)/8)|int }}
+ {%- if (selected_bgcolor|int) >= 0 -%}
+ {{ selected_bgcolor }}
+ {%- else -%}
+ {%- set color = namespace() -%}
+ {%- for entity in device_entities(haspdevice) -%}
+ {%- if entity|regex_search("^light\..*_selected_background_color(?:_\d+|)$") -%}
+ {%- set color.source=entity -%}
+ {%- endif -%}
+ {%- endfor -%}
+ {%- set brightness = state_attr(color.source, "brightness")|int(default=255) / 255 -%}
+ {%- set red=(state_attr(color.source, "rgb_color")[0] * brightness)|int(default=0) -%}
+ {%- set green=(state_attr(color.source, "rgb_color")[1] * brightness)|int(default=0) -%}
+ {%- set blue=(state_attr(color.source, "rgb_color")[2] * brightness)|int(default=0) -%}
+ {{ (red|bitwise_and(248)*256) + (green|bitwise_and(252)*8) + (blue|bitwise_and(248)/8)|int }}
+ {%- endif -%}
unselectedfg: >-
- {%- set color = namespace() -%}
- {%- for entity in device_entities(haspdevice) -%}
- {%- if entity|regex_search("^light\..*_unselected_foreground_color(?:_\d+|)$") -%}
- {%- set color.source=entity -%}
- {%- endif -%}
- {%- endfor -%}
- {%- set brightness = state_attr(color.source, "brightness")|int(default=255) / 255 -%}
- {%- set red=(state_attr(color.source, "rgb_color")[0] * brightness)|int(default=0) -%}
- {%- set green=(state_attr(color.source, "rgb_color")[1] * brightness)|int(default=0) -%}
- {%- set blue=(state_attr(color.source, "rgb_color")[2] * brightness)|int(default=0) -%}
- {{ (red|bitwise_and(248)*256) + (green|bitwise_and(252)*8) + (blue|bitwise_and(248)/8)|int }}
+ {%- if (unselected_fgcolor|int) >= 0 -%}
+ {{ unselected_fgcolor }}
+ {%- else -%}
+ {%- set color = namespace() -%}
+ {%- for entity in device_entities(haspdevice) -%}
+ {%- if entity|regex_search("^light\..*_unselected_foreground_color(?:_\d+|)$") -%}
+ {%- set color.source=entity -%}
+ {%- endif -%}
+ {%- endfor -%}
+ {%- set brightness = state_attr(color.source, "brightness")|int(default=255) / 255 -%}
+ {%- set red=(state_attr(color.source, "rgb_color")[0] * brightness)|int(default=0) -%}
+ {%- set green=(state_attr(color.source, "rgb_color")[1] * brightness)|int(default=0) -%}
+ {%- set blue=(state_attr(color.source, "rgb_color")[2] * brightness)|int(default=0) -%}
+ {{ (red|bitwise_and(248)*256) + (green|bitwise_and(252)*8) + (blue|bitwise_and(248)/8)|int }}
+ {%- endif -%}
unselectedbg: >-
- {%- set color = namespace() -%}
- {%- for entity in device_entities(haspdevice) -%}
- {%- if entity|regex_search("^light\..*_unselected_background_color(?:_\d+|)$") -%}
- {%- set color.source=entity -%}
- {%- endif -%}
- {%- endfor -%}
- {%- set brightness = state_attr(color.source, "brightness")|int(default=255) / 255 -%}
- {%- set red=(state_attr(color.source, "rgb_color")[0] * brightness)|int(default=0) -%}
- {%- set green=(state_attr(color.source, "rgb_color")[1] * brightness)|int(default=0) -%}
- {%- set blue=(state_attr(color.source, "rgb_color")[2] * brightness)|int(default=0) -%}
- {{ (red|bitwise_and(248)*256) + (green|bitwise_and(252)*8) + (blue|bitwise_and(248)/8)|int }}
+ {%- if (unselected_bgcolor|int) >= 0 -%}
+ {{ unselected_bgcolor }}
+ {%- else -%}
+ {%- set color = namespace() -%}
+ {%- for entity in device_entities(haspdevice) -%}
+ {%- if entity|regex_search("^light\..*_unselected_background_color(?:_\d+|)$") -%}
+ {%- set color.source=entity -%}
+ {%- endif -%}
+ {%- endfor -%}
+ {%- set brightness = state_attr(color.source, "brightness")|int(default=255) / 255 -%}
+ {%- set red=(state_attr(color.source, "rgb_color")[0] * brightness)|int(default=0) -%}
+ {%- set green=(state_attr(color.source, "rgb_color")[1] * brightness)|int(default=0) -%}
+ {%- set blue=(state_attr(color.source, "rgb_color")[2] * brightness)|int(default=0) -%}
+ {{ (red|bitwise_and(248)*256) + (green|bitwise_and(252)*8) + (blue|bitwise_and(248)/8)|int }}
+ {%- endif -%}
trigger_variables:
haspdevice: !input haspdevice
haspname: >-
{%- for entity in device_entities(haspdevice) -%}
- {%- if entity|regex_search("^sensor\.") -%}
+ {%- if entity|regex_search("^sensor\..+_sensor(?:_\d+|)$") -%}
{{- entity|regex_replace(find="^sensor\.", replace="", ignorecase=true)|regex_replace(find="_sensor(?:_\d+|)$", replace="", ignorecase=true) -}}
{%- endif -%}
{%- endfor -%}
@@ -282,7 +360,7 @@ condition:
action:
- choose:
#########################################################################
- # RUN ACTIONS or Home Assistant Startup or HASP Connect
+ # RUN ACTIONS or Home Assistant Startup or HASPone Connect
# Display template and apply text style
- conditions:
- condition: template
@@ -355,7 +433,7 @@ action:
# Theme: Apply selected foreground color on change
- conditions:
- condition: template
- value_template: "{{ trigger.topic == selectedfgtopic }}"
+ value_template: "{{ (trigger.topic == selectedfgtopic) and ((selected_fgcolor|int) == -1) }}"
sequence:
- service: mqtt.publish
data:
@@ -365,7 +443,7 @@ action:
# Theme: Apply selected background color on change
- conditions:
- condition: template
- value_template: "{{ trigger.topic == selectedbgtopic }}"
+ value_template: "{{ (trigger.topic == selectedbgtopic) and ((selected_bgcolor|int) == -1) }}"
sequence:
- service: mqtt.publish
data:
@@ -375,7 +453,7 @@ action:
# Theme: Apply unselected foreground color on change
- conditions:
- condition: template
- value_template: "{{ trigger.topic == unselectedfgtopic }}"
+ value_template: "{{ (trigger.topic == unselectedfgtopic) and ((unselected_fgcolor|int) == -1) }}"
sequence:
- service: mqtt.publish
data:
@@ -385,7 +463,7 @@ action:
# Theme: Apply unselected background color on change
- conditions:
- condition: template
- value_template: "{{ trigger.topic == unselectedbgtopic }}"
+ value_template: "{{ (trigger.topic == unselectedbgtopic) and ((unselected_bgcolor|int) == -1) }}"
sequence:
- service: mqtt.publish
data:
diff --git a/Home_Assistant/blueprints/hasp_Display_Text.yaml b/Home_Assistant/blueprints/hasp_Display_Text.yaml
index 522cca1..d189e8e 100644
--- a/Home_Assistant/blueprints/hasp_Display_Text.yaml
+++ b/Home_Assistant/blueprints/hasp_Display_Text.yaml
@@ -1,19 +1,19 @@
blueprint:
- name: "HASP p[x].b[y] displays text"
+ name: "HASPone p[x].b[y] displays text"
description: |
- ## Blueprint Version: `1.03.00`
+ ## Blueprint Version: `1.05.00`
## Description
- A button on the HASP will display text. This can be useful when combined with other blueprints which perform an action, but don't apply a label to a button.
+ A button on the HASPone will display text. This can be useful when combined with other blueprints which perform an action, but don't apply a label to a button.
Deploy both blueprints on the same button, and now you have a button that says things things and does things.

- ## HASP Page and Button Reference
+ ## HASPone Page and Button Reference
- The images below show each available HASP page along with the layout of available button objects.
+ The images below show each available HASPone page along with the layout of available button objects.
@@ -31,11 +31,11 @@ blueprint:
- ## HASP Font Reference
+ ## HASPone Font Reference
- The Nextion display supports monospaced and proportional fonts. For monospace fonts, the HASP project includes [Consolas](https://docs.microsoft.com/en-us/typography/font-list/consolas) monospace in 4 sizes, [Webdings](https://en.wikipedia.org/wiki/Webdings#Character_set) in 1 size, and [Google's "Noto Sans"](https://github.com/googlefonts/noto-fonts) proportional in 5 sizes
+ The Nextion display supports monospaced and proportional fonts. For monospace fonts, the HASPone project includes [Consolas](https://docs.microsoft.com/en-us/typography/font-list/consolas) monospace in 4 sizes, [Webdings](https://en.wikipedia.org/wiki/Webdings#Character_set) in 1 size, and [Google's "Noto Sans"](https://github.com/googlefonts/noto-fonts) proportional in 5 sizes
| Font | Name | Characters per line | Lines per button |
| :--- | :---------------- | :-------------------| :--------------- |
@@ -57,7 +57,7 @@ blueprint:
### Font examples
-   
+   
@@ -86,16 +86,16 @@ blueprint:
domain: automation
input:
haspdevice:
- name: "HASP Device"
- description: "Select the HASP device"
+ name: "HASPone Device"
+ description: "Select the HASPone device"
selector:
device:
integration: mqtt
manufacturer: "HASwitchPlate"
model: "HASPone v1.0.0"
hasppage:
- name: "HASP Page"
- description: "Select the HASP page (1-11). Refer to the HASP Page and Button reference above."
+ name: "HASPone Page"
+ description: "Select the HASPone page (1-11). Refer to the HASPone Page and Button reference above."
default: 1
selector:
number:
@@ -104,8 +104,8 @@ blueprint:
mode: slider
unit_of_measurement: page
haspbutton:
- name: "HASP Button"
- description: "Select the HASP button (4-15) for the text display. Refer to the HASP Page and Button reference above."
+ name: "HASPone Button"
+ description: "Select the HASPone button (4-15) for the text display. Refer to the HASPone Page and Button reference above."
default: 4
selector:
number:
@@ -115,13 +115,13 @@ blueprint:
unit_of_measurement: button
text:
name: "Text to display"
- description: "Enter text to be displayed on the HASP."
+ description: "Enter text to be displayed on the HASPone."
default: "Text to display"
selector:
text:
font_select:
name: "Font"
- description: "Select the font for the displayed text. Refer to the HASP Font Reference above."
+ description: "Select the font for the displayed text. Refer to the HASPone Font Reference above."
default: "8 - Noto Sans 64"
selector:
select:
@@ -207,7 +207,7 @@ variables:
haspdevice: !input haspdevice
haspname: >-
{%- for entity in device_entities(haspdevice) -%}
- {%- if entity|regex_search("^sensor\.") -%}
+ {%- if entity|regex_search("^sensor\..+_sensor(?:_\d+|)$") -%}
{{- entity|regex_replace(find="^sensor\.", replace="", ignorecase=true)|regex_replace(find="_sensor(?:_\d+|)$", replace="", ignorecase=true) -}}
{%- endif -%}
{%- endfor -%}
@@ -302,7 +302,7 @@ trigger_variables:
haspdevice: !input haspdevice
haspname: >-
{%- for entity in device_entities(haspdevice) -%}
- {%- if entity|regex_search("^sensor\.") -%}
+ {%- if entity|regex_search("^sensor\..+_sensor(?:_\d+|)$") -%}
{{- entity|regex_replace(find="^sensor\.", replace="", ignorecase=true)|regex_replace(find="_sensor(?:_\d+|)$", replace="", ignorecase=true) -}}
{%- endif -%}
{%- endfor -%}
@@ -339,7 +339,7 @@ condition:
action:
- choose:
#########################################################################
- # RUN ACTIONS or Home Assistant Startup or HASP Connect
+ # RUN ACTIONS or Home Assistant Startup or HASPone Connect
# Display text and apply text style
- conditions:
- condition: template
@@ -380,39 +380,39 @@ action:
# Theme: Apply selected foreground color on change
- conditions:
- condition: template
- value_template: "{{ trigger.topic == selectedfgtopic }}"
+ value_template: "{{ (trigger.topic == selectedfgtopic) and ((selected_fgcolor|int) == -1) }}"
sequence:
- service: mqtt.publish
data:
topic: "{{commandtopic}}.pco"
- payload: "{{selectedfg}}"
+ payload: "{{trigger.payload}}"
#########################################################################
# Theme: Apply selected background color on change
- conditions:
- condition: template
- value_template: "{{ trigger.topic == selectedbgtopic }}"
+ value_template: "{{ (trigger.topic == selectedbgtopic) and ((selected_bgcolor|int) == -1) }}"
sequence:
- service: mqtt.publish
data:
topic: "{{commandtopic}}.bco"
- payload: "{{selectedbg}}"
+ payload: "{{trigger.payload}}"
#########################################################################
# Theme: Apply unselected foreground color on change
- conditions:
- condition: template
- value_template: "{{ trigger.topic == unselectedfgtopic }}"
+ value_template: "{{ (trigger.topic == unselectedfgtopic) and ((unselected_fgcolor|int) == -1) }}"
sequence:
- service: mqtt.publish
data:
topic: "{{commandtopic}}.pco2"
- payload: "{{unselectedfg}}"
+ payload: "{{trigger.payload}}"
#########################################################################
# Theme: Apply unselected background color on change
- conditions:
- condition: template
- value_template: "{{ trigger.topic == unselectedbgtopic }}"
+ value_template: "{{ (trigger.topic == unselectedbgtopic) and ((unselected_bgcolor|int) == -1) }}"
sequence:
- service: mqtt.publish
data:
topic: "{{commandtopic}}.bco2"
- payload: "{{unselectedbg}}"
+ payload: "{{trigger.payload}}"
diff --git a/Home_Assistant/blueprints/hasp_Display_Toggle.yaml b/Home_Assistant/blueprints/hasp_Display_Toggle.yaml
index 935c36a..141b61d 100644
--- a/Home_Assistant/blueprints/hasp_Display_Toggle.yaml
+++ b/Home_Assistant/blueprints/hasp_Display_Toggle.yaml
@@ -1,12 +1,12 @@
blueprint:
- name: "HASP p[x].b[y] displays a toggle button"
+ name: "HASPone p[x].b[y] displays a toggle button"
description: |
- ## Blueprint Version: `1.03.00`
+ ## Blueprint Version: `1.05.00`
# Description
- Press a button on the HASP to toggle the state of an entity. The button colors and text can change in response to the on/off state or attribute of the selected entity.
+ Press a button on the HASPone to toggle the state of an entity. The button colors and text can change in response to the on/off state or attribute of the selected entity.
There are a lot of options below! No worries, the defaults should work in a lot of cases.
@@ -45,9 +45,9 @@ blueprint:
- ## HASP Page and Button Reference
+ ## HASPone Page and Button Reference
- The images below show each available HASP page along with the layout of available button objects.
+ The images below show each available HASPone page along with the layout of available button objects.
@@ -65,11 +65,11 @@ blueprint:
- ## HASP Font Reference
+ ## HASPone Font Reference
- The Nextion display supports monospaced and proportional fonts. For monospace fonts, the HASP project includes [Consolas](https://docs.microsoft.com/en-us/typography/font-list/consolas) monospace in 4 sizes, [Webdings](https://en.wikipedia.org/wiki/Webdings#Character_set) in 1 size, and [Google's "Noto Sans"](https://github.com/googlefonts/noto-fonts) proportional in 5 sizes
+ The Nextion display supports monospaced and proportional fonts. For monospace fonts, the HASPone project includes [Consolas](https://docs.microsoft.com/en-us/typography/font-list/consolas) monospace in 4 sizes, [Webdings](https://en.wikipedia.org/wiki/Webdings#Character_set) in 1 size, and [Google's "Noto Sans"](https://github.com/googlefonts/noto-fonts) proportional in 5 sizes
| Font | Name | Characters per line | Lines per button |
| :--- | :---------------- | :-------------------| :--------------- |
@@ -91,7 +91,7 @@ blueprint:
### Font examples
-   
+   
@@ -120,16 +120,16 @@ blueprint:
domain: automation
input:
haspdevice:
- name: "HASP Device"
- description: "Select the HASP device"
+ name: "HASPone Device"
+ description: "Select the HASPone device"
selector:
device:
integration: mqtt
manufacturer: "HASwitchPlate"
model: "HASPone v1.0.0"
hasppage:
- name: "HASP Page"
- description: "Select the HASP page (1-11) for this toggle. Refer to the HASP Page and Button reference above."
+ name: "HASPone Page"
+ description: "Select the HASPone page (1-11) for this toggle. Refer to the HASPone Page and Button reference above."
default: 1
selector:
number:
@@ -138,8 +138,8 @@ blueprint:
mode: slider
unit_of_measurement: page
haspbutton:
- name: "HASP Button"
- description: "Select the HASP button for this toggle. Refer to the HASP Page and Button reference above."
+ name: "HASPone Button"
+ description: "Select the HASPone button for this toggle. Refer to the HASPone Page and Button reference above."
default: 4
selector:
number:
@@ -226,7 +226,7 @@ blueprint:
mode: slider
font_select:
name: "Font"
- description: "Select the font for the displayed text. Refer to the HASP Font Reference above."
+ description: "Select the font for the displayed text. Refer to the HASPone Font Reference above."
default: "8 - Noto Sans 64"
selector:
select:
@@ -276,7 +276,7 @@ variables:
haspdevice: !input haspdevice
haspname: >-
{%- for entity in device_entities(haspdevice) -%}
- {%- if entity|regex_search("^sensor\.") -%}
+ {%- if entity|regex_search("^sensor\..+_sensor(?:_\d+|)$") -%}
{{- entity|regex_replace(find="^sensor\.", replace="", ignorecase=true)|regex_replace(find="_sensor(?:_\d+|)$", replace="", ignorecase=true) -}}
{%- endif -%}
{%- endfor -%}
@@ -370,7 +370,7 @@ trigger_variables:
haspdevice: !input haspdevice
haspname: >-
{%- for entity in device_entities(haspdevice) -%}
- {%- if entity|regex_search("^sensor\.") -%}
+ {%- if entity|regex_search("^sensor\..+_sensor(?:_\d+|)$") -%}
{{- entity|regex_replace(find="^sensor\.", replace="", ignorecase=true)|regex_replace(find="_sensor(?:_\d+|)$", replace="", ignorecase=true) -}}
{%- endif -%}
{%- endfor -%}
diff --git a/Home_Assistant/blueprints/hasp_Display_Value_with_Icon_and_Colors.yaml b/Home_Assistant/blueprints/hasp_Display_Value_with_Icon_and_Colors.yaml
index c68f15b..e116b71 100644
--- a/Home_Assistant/blueprints/hasp_Display_Value_with_Icon_and_Colors.yaml
+++ b/Home_Assistant/blueprints/hasp_Display_Value_with_Icon_and_Colors.yaml
@@ -1,18 +1,18 @@
blueprint:
- name: "HASP p[x].b[y] displays the value of a given entity with icons and colors"
+ name: "HASPone p[x].b[y] displays the value of a given entity with icons and colors"
description: |
- ## Blueprint Version: `1.03.00`
+ ## Blueprint Version: `1.05.00`
# Description
- A HASP button displays the current value of an entity (state or attribute) with a dynamic icon on the left and (optional) colors. Up to 5 icons and color ranges are supported.
+ A HASPone button displays the current value of an entity (state or attribute) with a dynamic icon on the left and (optional) colors. Up to 5 icons and color ranges are supported.

If fewer than 5 value ranges are desired, set the unused ranges at the end to a threshold of `999999`. For example, to use 3 ranges one can set the `Value 4/5 lower threshold` and `Value 5/5 lower threshold` to `999999`.
- ## HASP Page and Button reference
+ ## HASPone Page and Button reference
@@ -25,11 +25,11 @@ blueprint:
- ## HASP Font Reference
+ ## HASPone Font Reference
- The Nextion display supports monospaced and proportional fonts. For monospace fonts, the HASP project includes [Consolas](https://docs.microsoft.com/en-us/typography/font-list/consolas) monospace in 4 sizes, [Webdings](https://en.wikipedia.org/wiki/Webdings#Character_set) in 1 size, and [Google's "Noto Sans"](https://github.com/googlefonts/noto-fonts) proportional in 5 sizes
+ The Nextion display supports monospaced and proportional fonts. For monospace fonts, the HASPone project includes [Consolas](https://docs.microsoft.com/en-us/typography/font-list/consolas) monospace in 4 sizes, [Webdings](https://en.wikipedia.org/wiki/Webdings#Character_set) in 1 size, and [Google's "Noto Sans"](https://github.com/googlefonts/noto-fonts) proportional in 5 sizes
| Font | Name | Characters per line | Lines per button |
| :--- | :---------------- | :-------------------| :--------------- |
@@ -46,7 +46,7 @@ blueprint:
### Font examples
-  
+  
@@ -74,16 +74,16 @@ blueprint:
domain: automation
input:
haspdevice:
- name: "HASP Device"
- description: "Select the HASP device"
+ name: "HASPone Device"
+ description: "Select the HASPone device"
selector:
device:
integration: mqtt
manufacturer: "HASwitchPlate"
model: "HASPone v1.0.0"
hasppage:
- name: "HASP Page"
- description: "Select the HASP page (1-3) for the value. Refer to the HASP Page and Button reference above."
+ name: "HASPone Page"
+ description: "Select the HASPone page (1-3) for the value. Refer to the HASPone Page and Button reference above."
default: 1
selector:
number:
@@ -92,8 +92,8 @@ blueprint:
mode: slider
unit_of_measurement: page
haspbutton:
- name: "HASP Button"
- description: "Select the HASP button (4-7) for the value. Refer to the HASP Page and Button reference above."
+ name: "HASPone Button"
+ description: "Select the HASPone button (4-7) for the value. Refer to the HASPone Page and Button reference above."
default: 4
selector:
number:
@@ -127,7 +127,7 @@ blueprint:
text:
font_select:
name: "Font"
- description: "Select the font for the displayed text. Refer to the HASP Font Reference above."
+ description: "Select the font for the displayed text. Refer to the HASPone Font Reference above."
default: "10 - Noto Sans Bold 80"
selector:
select:
@@ -268,7 +268,7 @@ max_exceeded: silent
variables:
haspname: >-
{%- for entity in device_entities(haspdevice) -%}
- {%- if entity|regex_search("^sensor\.") -%}
+ {%- if entity|regex_search("^sensor\..+_sensor(?:_\d+|)$") -%}
{{- entity|regex_replace(find="^sensor\.", replace="", ignorecase=true)|regex_replace(find="_sensor(?:_\d+|)$", replace="", ignorecase=true) -}}
{%- endif -%}
{%- endfor -%}
@@ -430,7 +430,7 @@ trigger_variables:
haspdevice: !input haspdevice
haspname: >-
{%- for entity in device_entities(haspdevice) -%}
- {%- if entity|regex_search("^sensor\.") -%}
+ {%- if entity|regex_search("^sensor\..+_sensor(?:_\d+|)$") -%}
{{- entity|regex_replace(find="^sensor\.", replace="", ignorecase=true)|regex_replace(find="_sensor(?:_\d+|)$", replace="", ignorecase=true) -}}
{%- endif -%}
{%- endfor -%}
@@ -475,7 +475,7 @@ action:
payload: "trigger: {{ trigger }}"
- choose:
#########################################################################
- # RUN ACTIONS or Home Assistant Startup or HASP Connect
+ # RUN ACTIONS or Home Assistant Startup or HASPone Connect
# Apply styles, place text, and then place icon if our target page is currently active
- conditions:
- condition: template
diff --git a/Home_Assistant/blueprints/hasp_Display_Volume_Control_page8.yaml b/Home_Assistant/blueprints/hasp_Display_Volume_Control_page8.yaml
index 8db6304..81e6996 100644
--- a/Home_Assistant/blueprints/hasp_Display_Volume_Control_page8.yaml
+++ b/Home_Assistant/blueprints/hasp_Display_Volume_Control_page8.yaml
@@ -1,8 +1,8 @@
blueprint:
- name: "HASP p[8].b[9] The slider button on page 8 displays a volume control"
+ name: "HASPone p[8].b[9] The slider button on page 8 displays a volume control"
description: |
- ## Blueprint Version: `1.03.00`
+ ## Blueprint Version: `1.05.00`
# Description
@@ -10,7 +10,7 @@ blueprint:

- ## HASP Page and Button reference
+ ## HASPone Page and Button reference
@@ -26,8 +26,8 @@ blueprint:
domain: automation
input:
haspdevice:
- name: "HASP Device"
- description: "Select the HASP device"
+ name: "HASPone Device"
+ description: "Select the HASPone device"
selector:
device:
integration: mqtt
@@ -47,7 +47,7 @@ variables:
haspdevice: !input haspdevice
haspname: >-
{%- for entity in device_entities(haspdevice) -%}
- {%- if entity|regex_search("^sensor\.") -%}
+ {%- if entity|regex_search("^sensor\..+_sensor(?:_\d+|)$") -%}
{{- entity|regex_replace(find="^sensor\.", replace="", ignorecase=true)|regex_replace(find="_sensor(?:_\d+|)$", replace="", ignorecase=true) -}}
{%- endif -%}
{%- endfor -%}
@@ -89,7 +89,7 @@ trigger_variables:
haspdevice: !input haspdevice
haspname: >-
{%- for entity in device_entities(haspdevice) -%}
- {%- if entity|regex_search("^sensor\.") -%}
+ {%- if entity|regex_search("^sensor\..+_sensor(?:_\d+|)$") -%}
{{- entity|regex_replace(find="^sensor\.", replace="", ignorecase=true)|regex_replace(find="_sensor(?:_\d+|)$", replace="", ignorecase=true) -}}
{%- endif -%}
{%- endfor -%}
@@ -125,7 +125,7 @@ condition:
action:
- choose:
#########################################################################
- # RUN ACTIONS or Home Assistant Startup or HASP Connect
+ # RUN ACTIONS or Home Assistant Startup or HASPone Connect
# Apply text and style
- conditions:
- condition: template
diff --git a/Home_Assistant/blueprints/hasp_Display_Weather_Condition.yaml b/Home_Assistant/blueprints/hasp_Display_Weather_Condition.yaml
index 81f6190..b2967b8 100644
--- a/Home_Assistant/blueprints/hasp_Display_Weather_Condition.yaml
+++ b/Home_Assistant/blueprints/hasp_Display_Weather_Condition.yaml
@@ -1,18 +1,18 @@
blueprint:
- name: "HASP p[x].b[y] displays the current weather condition"
+ name: "HASPone p[x].b[y] displays the current weather condition"
description: |
- ## Blueprint Version: `1.03.00`
+ ## Blueprint Version: `1.05.00`
# Description
- A HASP button displays the current weather condition
+ A HASPone button displays the current weather condition

- ## HASP Page and Button Reference
+ ## HASPone Page and Button Reference
- The images below show each available HASP page along with the layout of available button objects.
+ The images below show each available HASPone page along with the layout of available button objects.
@@ -30,11 +30,11 @@ blueprint:
- ## HASP Font Reference
+ ## HASPone Font Reference
- The Nextion display supports monospaced and proportional fonts. For monospace fonts, the HASP project includes [Consolas](https://docs.microsoft.com/en-us/typography/font-list/consolas) monospace in 4 sizes, [Webdings](https://en.wikipedia.org/wiki/Webdings#Character_set) in 1 size, and [Google's "Noto Sans"](https://github.com/googlefonts/noto-fonts) proportional in 5 sizes
+ The Nextion display supports monospaced and proportional fonts. For monospace fonts, the HASPone project includes [Consolas](https://docs.microsoft.com/en-us/typography/font-list/consolas) monospace in 4 sizes, [Webdings](https://en.wikipedia.org/wiki/Webdings#Character_set) in 1 size, and [Google's "Noto Sans"](https://github.com/googlefonts/noto-fonts) proportional in 5 sizes
| Font | Name | Characters per line | Lines per button |
| :--- | :---------------- | :-------------------| :--------------- |
@@ -56,23 +56,45 @@ blueprint:
### Font examples
-   
+   
+
+
+
+ ## Nextion color codes
+
+
+
+ The Nextion environment utilizes RGB 565 encoding. [Use this handy convertor](https://nodtem66.github.io/nextion-hmi-color-convert/index.html) to select your colors and convert to the RGB 565 format.
+
+ Here are some example colors:
+
+ | Color | Code |
+ |--------|-------|
+ | White | 65535 |
+ | Black | 0 |
+ | Grey | 25388 |
+ | Red | 63488 |
+ | Green | 2016 |
+ | Blue | 31 |
+ | Yellow | 65504 |
+ | Orange | 64512 |
+ | Brown | 48192 |
domain: automation
input:
haspdevice:
- name: "HASP Device"
- description: "Select the HASP device"
+ name: "HASPone Device"
+ description: "Select the HASPone device"
selector:
device:
integration: mqtt
manufacturer: "HASwitchPlate"
model: "HASPone v1.0.0"
hasppage:
- name: "HASP Page"
- description: "Select the HASP page (1-11) for the weather condition. Refer to the HASP Page and Button reference above."
+ name: "HASPone Page"
+ description: "Select the HASPone page (1-11) for the weather condition. Refer to the HASPone Page and Button reference above."
default: 1
selector:
number:
@@ -81,8 +103,8 @@ blueprint:
mode: slider
unit_of_measurement: page
haspbutton:
- name: "HASP Button"
- description: "Select the HASP button (4-15) for the weather condition. Refer to the HASP Page and Button reference above."
+ name: "HASPone Button"
+ description: "Select the HASPone button (4-15) for the weather condition. Refer to the HASPone Page and Button reference above."
default: 4
selector:
number:
@@ -98,7 +120,7 @@ blueprint:
domain: weather
font_select:
name: "Font"
- description: "Select the font for the displayed text. Refer to the HASP Font Reference above."
+ description: "Select the font for the displayed text. Refer to the HASPone Font Reference above."
default: "8 - Noto Sans 64"
selector:
select:
@@ -140,6 +162,42 @@ blueprint:
default: false
selector:
boolean:
+ selected_fgcolor:
+ name: "Selected foreground color"
+ description: 'Selected foreground color in Nextion RGB565 format (see "Nextion color codes" above for reference). -1 = Current theme selected foreground color.'
+ default: -1
+ selector:
+ number:
+ min: -1
+ max: 65535
+ mode: slider
+ selected_bgcolor:
+ name: "Selected background color"
+ description: 'Selected background color in Nextion RGB565 format (see "Nextion color codes" above for reference). -1 = Current theme selected background color.'
+ default: -1
+ selector:
+ number:
+ min: -1
+ max: 65535
+ mode: slider
+ unselected_fgcolor:
+ name: "Unselected foreground color"
+ description: 'Unselected foreground color in Nextion RGB565 format (see "Nextion color codes" above for reference). -1 = Current theme unselected foreground color.'
+ default: -1
+ selector:
+ number:
+ min: -1
+ max: 65535
+ mode: slider
+ unselected_bgcolor:
+ name: "Unselected background color"
+ description: 'Unselected background color in Nextion RGB565 format (see "Nextion color codes" above for reference). -1 = Current theme unselected background color.'
+ default: -1
+ selector:
+ number:
+ min: -1
+ max: 65535
+ mode: slider
mode: parallel
max_exceeded: silent
@@ -148,7 +206,7 @@ variables:
haspdevice: !input haspdevice
haspname: >-
{%- for entity in device_entities(haspdevice) -%}
- {%- if entity|regex_search("^sensor\.") -%}
+ {%- if entity|regex_search("^sensor\..+_sensor(?:_\d+|)$") -%}
{{- entity|regex_replace(find="^sensor\.", replace="", ignorecase=true)|regex_replace(find="_sensor(?:_\d+|)$", replace="", ignorecase=true) -}}
{%- endif -%}
{%- endfor -%}
@@ -162,6 +220,10 @@ variables:
ycen_select: !input ycen_select
ycen: '{{ ycen_select.split(" - ")[0] | int }}'
wrap: !input wrap
+ selected_fgcolor: !input selected_fgcolor
+ selected_bgcolor: !input selected_bgcolor
+ unselected_fgcolor: !input unselected_fgcolor
+ unselected_bgcolor: !input unselected_bgcolor
haspobject: '{{ "p[" ~ hasppage ~ "].b[" ~ haspbutton ~ "]" }}'
commandtopic: '{{ "hasp/" ~ haspname ~ "/command/" ~ haspobject }}'
jsoncommandtopic: '{{ "hasp/" ~ haspname ~ "/command/json" }}'
@@ -173,59 +235,75 @@ variables:
unselectedfgtopic: '{{ "hasp/" ~ haspname ~ "/light/unselectedforegroundcolor/rgb" }}'
unselectedbgtopic: '{{ "hasp/" ~ haspname ~ "/light/unselectedbackgroundcolor/rgb" }}'
selectedfg: >-
- {%- set color = namespace() -%}
- {%- for entity in device_entities(haspdevice) -%}
- {%- if entity|regex_search("^light\..*_selected_foreground_color(?:_\d+|)$") -%}
- {%- set color.source=entity -%}
- {%- endif -%}
- {%- endfor -%}
- {%- set brightness = state_attr(color.source, "brightness")|int(default=255) / 255 -%}
- {%- set red=(state_attr(color.source, "rgb_color")[0] * brightness)|int(default=0) -%}
- {%- set green=(state_attr(color.source, "rgb_color")[1] * brightness)|int(default=0) -%}
- {%- set blue=(state_attr(color.source, "rgb_color")[2] * brightness)|int(default=0) -%}
- {{ (red|bitwise_and(248)*256) + (green|bitwise_and(252)*8) + (blue|bitwise_and(248)/8)|int }}
+ {%- if (selected_fgcolor|int) >= 0 -%}
+ {{ selected_fgcolor }}
+ {%- else -%}
+ {%- set color = namespace() -%}
+ {%- for entity in device_entities(haspdevice) -%}
+ {%- if entity|regex_search("^light\..*_selected_foreground_color(?:_\d+|)$") -%}
+ {%- set color.source=entity -%}
+ {%- endif -%}
+ {%- endfor -%}
+ {%- set brightness = state_attr(color.source, "brightness")|int(default=255) / 255 -%}
+ {%- set red=(state_attr(color.source, "rgb_color")[0] * brightness)|int(default=0) -%}
+ {%- set green=(state_attr(color.source, "rgb_color")[1] * brightness)|int(default=0) -%}
+ {%- set blue=(state_attr(color.source, "rgb_color")[2] * brightness)|int(default=0) -%}
+ {{ (red|bitwise_and(248)*256) + (green|bitwise_and(252)*8) + (blue|bitwise_and(248)/8)|int }}
+ {%- endif -%}
selectedbg: >-
- {%- set color = namespace() -%}
- {%- for entity in device_entities(haspdevice) -%}
- {%- if entity|regex_search("^light\..*_selected_background_color(?:_\d+|)$") -%}
- {%- set color.source=entity -%}
- {%- endif -%}
- {%- endfor -%}
- {%- set brightness = state_attr(color.source, "brightness")|int(default=255) / 255 -%}
- {%- set red=(state_attr(color.source, "rgb_color")[0] * brightness)|int(default=0) -%}
- {%- set green=(state_attr(color.source, "rgb_color")[1] * brightness)|int(default=0) -%}
- {%- set blue=(state_attr(color.source, "rgb_color")[2] * brightness)|int(default=0) -%}
- {{ (red|bitwise_and(248)*256) + (green|bitwise_and(252)*8) + (blue|bitwise_and(248)/8)|int }}
+ {%- if (selected_bgcolor|int) >= 0 -%}
+ {{ selected_bgcolor }}
+ {%- else -%}
+ {%- set color = namespace() -%}
+ {%- for entity in device_entities(haspdevice) -%}
+ {%- if entity|regex_search("^light\..*_selected_background_color(?:_\d+|)$") -%}
+ {%- set color.source=entity -%}
+ {%- endif -%}
+ {%- endfor -%}
+ {%- set brightness = state_attr(color.source, "brightness")|int(default=255) / 255 -%}
+ {%- set red=(state_attr(color.source, "rgb_color")[0] * brightness)|int(default=0) -%}
+ {%- set green=(state_attr(color.source, "rgb_color")[1] * brightness)|int(default=0) -%}
+ {%- set blue=(state_attr(color.source, "rgb_color")[2] * brightness)|int(default=0) -%}
+ {{ (red|bitwise_and(248)*256) + (green|bitwise_and(252)*8) + (blue|bitwise_and(248)/8)|int }}
+ {%- endif -%}
unselectedfg: >-
- {%- set color = namespace() -%}
- {%- for entity in device_entities(haspdevice) -%}
- {%- if entity|regex_search("^light\..*_unselected_foreground_color(?:_\d+|)$") -%}
- {%- set color.source=entity -%}
- {%- endif -%}
- {%- endfor -%}
- {%- set brightness = state_attr(color.source, "brightness")|int(default=255) / 255 -%}
- {%- set red=(state_attr(color.source, "rgb_color")[0] * brightness)|int(default=0) -%}
- {%- set green=(state_attr(color.source, "rgb_color")[1] * brightness)|int(default=0) -%}
- {%- set blue=(state_attr(color.source, "rgb_color")[2] * brightness)|int(default=0) -%}
- {{ (red|bitwise_and(248)*256) + (green|bitwise_and(252)*8) + (blue|bitwise_and(248)/8)|int }}
+ {%- if (unselected_fgcolor|int) >= 0 -%}
+ {{ unselected_fgcolor }}
+ {%- else -%}
+ {%- set color = namespace() -%}
+ {%- for entity in device_entities(haspdevice) -%}
+ {%- if entity|regex_search("^light\..*_unselected_foreground_color(?:_\d+|)$") -%}
+ {%- set color.source=entity -%}
+ {%- endif -%}
+ {%- endfor -%}
+ {%- set brightness = state_attr(color.source, "brightness")|int(default=255) / 255 -%}
+ {%- set red=(state_attr(color.source, "rgb_color")[0] * brightness)|int(default=0) -%}
+ {%- set green=(state_attr(color.source, "rgb_color")[1] * brightness)|int(default=0) -%}
+ {%- set blue=(state_attr(color.source, "rgb_color")[2] * brightness)|int(default=0) -%}
+ {{ (red|bitwise_and(248)*256) + (green|bitwise_and(252)*8) + (blue|bitwise_and(248)/8)|int }}
+ {%- endif -%}
unselectedbg: >-
- {%- set color = namespace() -%}
- {%- for entity in device_entities(haspdevice) -%}
- {%- if entity|regex_search("^light\..*_unselected_background_color(?:_\d+|)$") -%}
- {%- set color.source=entity -%}
- {%- endif -%}
- {%- endfor -%}
- {%- set brightness = state_attr(color.source, "brightness")|int(default=255) / 255 -%}
- {%- set red=(state_attr(color.source, "rgb_color")[0] * brightness)|int(default=0) -%}
- {%- set green=(state_attr(color.source, "rgb_color")[1] * brightness)|int(default=0) -%}
- {%- set blue=(state_attr(color.source, "rgb_color")[2] * brightness)|int(default=0) -%}
- {{ (red|bitwise_and(248)*256) + (green|bitwise_and(252)*8) + (blue|bitwise_and(248)/8)|int }}
+ {%- if (unselected_bgcolor|int) >= 0 -%}
+ {{ unselected_bgcolor }}
+ {%- else -%}
+ {%- set color = namespace() -%}
+ {%- for entity in device_entities(haspdevice) -%}
+ {%- if entity|regex_search("^light\..*_unselected_background_color(?:_\d+|)$") -%}
+ {%- set color.source=entity -%}
+ {%- endif -%}
+ {%- endfor -%}
+ {%- set brightness = state_attr(color.source, "brightness")|int(default=255) / 255 -%}
+ {%- set red=(state_attr(color.source, "rgb_color")[0] * brightness)|int(default=0) -%}
+ {%- set green=(state_attr(color.source, "rgb_color")[1] * brightness)|int(default=0) -%}
+ {%- set blue=(state_attr(color.source, "rgb_color")[2] * brightness)|int(default=0) -%}
+ {{ (red|bitwise_and(248)*256) + (green|bitwise_and(252)*8) + (blue|bitwise_and(248)/8)|int }}
+ {%- endif -%}
trigger_variables:
haspdevice: !input haspdevice
haspname: >-
{%- for entity in device_entities(haspdevice) -%}
- {%- if entity|regex_search("^sensor\.") -%}
+ {%- if entity|regex_search("^sensor\..+_sensor(?:_\d+|)$") -%}
{{- entity|regex_replace(find="^sensor\.", replace="", ignorecase=true)|regex_replace(find="_sensor(?:_\d+|)$", replace="", ignorecase=true) -}}
{%- endif -%}
{%- endfor -%}
@@ -263,7 +341,7 @@ condition:
action:
- choose:
#########################################################################
- # RUN ACTIONS or Home Assistant Startup or HASP Connect
+ # RUN ACTIONS or Home Assistant Startup or HASPone Connect
# Display weather condition and apply text style
- conditions:
- condition: template
@@ -313,12 +391,10 @@ action:
sequence:
- choose:
#########################################################################
- # Theme: Apply selected foreground color when it changes.
- # If the page is currently active, delay a moment before applying the overlay
- # so it will fire after any other theme elements being applied.
+ # Theme: Apply selected foreground color on change
- conditions:
- condition: template
- value_template: "{{ trigger.topic == selectedfgtopic }}"
+ value_template: "{{ (trigger.topic == selectedfgtopic) and ((selected_fgcolor|int) == -1) }}"
sequence:
- service: mqtt.publish
data:
@@ -328,7 +404,7 @@ action:
# Theme: Apply selected background color on change
- conditions:
- condition: template
- value_template: "{{ trigger.topic == selectedbgtopic }}"
+ value_template: "{{ (trigger.topic == selectedbgtopic) and ((selected_bgcolor|int) == -1) }}"
sequence:
- service: mqtt.publish
data:
@@ -338,7 +414,7 @@ action:
# Theme: Apply unselected foreground color on change
- conditions:
- condition: template
- value_template: "{{ trigger.topic == unselectedfgtopic }}"
+ value_template: "{{ (trigger.topic == unselectedfgtopic) and ((unselected_fgcolor|int) == -1) }}"
sequence:
- service: mqtt.publish
data:
@@ -348,7 +424,7 @@ action:
# Theme: Apply unselected background color on change
- conditions:
- condition: template
- value_template: "{{ trigger.topic == unselectedbgtopic }}"
+ value_template: "{{ (trigger.topic == unselectedbgtopic) and ((unselected_bgcolor|int) == -1) }}"
sequence:
- service: mqtt.publish
data:
diff --git a/Home_Assistant/blueprints/hasp_Display_Weather_Condition_Icon_Only.yaml b/Home_Assistant/blueprints/hasp_Display_Weather_Condition_Icon_Only.yaml
index 930b2a5..35f74fc 100644
--- a/Home_Assistant/blueprints/hasp_Display_Weather_Condition_Icon_Only.yaml
+++ b/Home_Assistant/blueprints/hasp_Display_Weather_Condition_Icon_Only.yaml
@@ -1,39 +1,69 @@
blueprint:
- name: "HASP p[x].b[y] displays the current weather condition icon only"
+ name: "HASPone p[x].b[y] displays the current weather condition icon only"
description: |
- ## Blueprint Version: `1.03.00`
+ ## Blueprint Version: `1.05.00`
# Description
- A HASP button displays the current weather condition icon only
+ A HASPone button displays the current weather condition icon only

- ## HASP Page and Button reference
+ ## HASPone Page and Button reference
+
+ The images below show each available HASPone page along with the layout of available button objects.
- This automation is designed to work with the full-width buttons found on pages 1-3
+ | Page 0 | Pages 1-3 | Pages 4-5 |
+ |--------|-----------|-----------|
+ |  |  |  |
- | Pages 1-3 |
- |-----------|
- |  |
+ | Page 6 | Page 7 | Page 8 |
+ |--------|--------|--------|
+ |  |  |  |
+
+ | Page 9 | Page 10 | Page 11 |
+ |--------|---------|---------|
+ |  |  | 
+
+ ## HASPone Font Reference
+
+
+
+ Weather icons are available in 6 different sizes
+
+ | Font | Name |
+ | :--- | :---------------- |
+ | 5 | Noto Sans 24 |
+ | 6 | Noto Sans 32 |
+ | 7 | Noto Sans 48 |
+ | 8 | Noto Sans 64 |
+ | 9 | Noto Sans 80 |
+ | 10 | Noto Sans Bold 80 |
+
+ ### Font examples
+
+  
+
+
+
domain: automation
input:
haspdevice:
- name: "HASP Device"
- description: "Select the HASP device"
+ name: "HASPone Device"
+ description: "Select the HASPone device"
selector:
device:
integration: mqtt
manufacturer: "HASwitchPlate"
model: "HASPone v1.0.0"
hasppage:
- name: "HASP Page"
- description: "Select the HASP page (1-3) for the temperature"
+ name: "HASPone Page"
+ description: "Select the HASPone page (1-3) for the temperature"
default: 1
selector:
number:
@@ -42,8 +72,8 @@ blueprint:
mode: slider
unit_of_measurement: page
haspbutton:
- name: "HASP Button"
- description: "Select the HASP button (4-7) for the temperature. Refer to the object map in the HASP documentation."
+ name: "HASPone Button"
+ description: "Select the HASPone button (4-7) for the temperature. Refer to the HASPone Page and Button reference above."
default: 4
selector:
number:
@@ -57,6 +87,81 @@ blueprint:
selector:
entity:
domain: weather
+ font_select:
+ name: "Font"
+ description: "Select the font for the displayed icon. Refer to the HASPone Font Reference above."
+ default: "8 - Noto Sans 64"
+ selector:
+ select:
+ options:
+ - "5 - Noto Sans 24"
+ - "6 - Noto Sans 32"
+ - "7 - Noto Sans 48"
+ - "8 - Noto Sans 64"
+ - "9 - Noto Sans 80"
+ - "10 - Noto Sans Bold 80"
+ xcen_select:
+ name: "Icon horizontal alignment"
+ description: "Horizontal icon alignment: 0=Left 1=Center 2=Right"
+ default: "1 - Centered"
+ selector:
+ select:
+ options:
+ - "0 - Left aligned"
+ - "1 - Centered"
+ - "2 - Right aligned"
+ ycen_select:
+ name: "Icon vertical alignment"
+ description: "Vertical icon alignment: 0=Top 1=Center 2=Bottom"
+ default: "1 - Centered"
+ selector:
+ select:
+ options:
+ - "0 - Top aligned"
+ - "1 - Centered"
+ - "2 - Bottom aligned"
+ selected_fgcolor:
+ name: "Selected foreground color"
+ description: 'Selected foreground color in Nextion RGB565 format (see "Nextion color codes" above for reference). -1 = Current theme selected foreground color.'
+ default: -1
+ selector:
+ number:
+ min: -1
+ max: 65535
+ mode: slider
+ selected_bgcolor:
+ name: "Selected background color"
+ description: 'Selected background color in Nextion RGB565 format (see "Nextion color codes" above for reference). -1 = Current theme selected background color.'
+ default: -1
+ selector:
+ number:
+ min: -1
+ max: 65535
+ mode: slider
+ unselected_fgcolor:
+ name: "Unselected foreground color"
+ description: 'Unselected foreground color in Nextion RGB565 format (see "Nextion color codes" above for reference). -1 = Current theme unselected foreground color.'
+ default: -1
+ selector:
+ number:
+ min: -1
+ max: 65535
+ mode: slider
+ unselected_bgcolor:
+ name: "Unselected background color"
+ description: 'Unselected background color in Nextion RGB565 format (see "Nextion color codes" above for reference). -1 = Current theme unselected background color.'
+ default: -1
+ selector:
+ number:
+ min: -1
+ max: 65535
+ mode: slider
+ colorize_icon:
+ name: "Colorize weather icon"
+ description: "When enabled, weather condition icon will be colored based on the condition (eg, sunny will be yellow). If disabled, use the colors selected above."
+ default: true
+ selector:
+ boolean:
mode: parallel
max_exceeded: silent
@@ -64,7 +169,7 @@ max_exceeded: silent
variables:
haspname: >-
{%- for entity in device_entities(haspdevice) -%}
- {%- if entity|regex_search("^sensor\.") -%}
+ {%- if entity|regex_search("^sensor\..+_sensor(?:_\d+|)$") -%}
{{- entity|regex_replace(find="^sensor\.", replace="", ignorecase=true)|regex_replace(find="_sensor(?:_\d+|)$", replace="", ignorecase=true) -}}
{%- endif -%}
{%- endfor -%}
@@ -77,6 +182,17 @@ variables:
hasppage: !input hasppage
haspbutton: !input haspbutton
weather_provider: !input weather_provider
+ font_select: !input font_select
+ font: '{{ font_select.split(" - ")[0] | int }}'
+ xcen_select: !input xcen_select
+ xcen: '{{ xcen_select.split(" - ")[0] | int }}'
+ ycen_select: !input ycen_select
+ ycen: '{{ ycen_select.split(" - ")[0] | int }}'
+ selected_fgcolor: !input selected_fgcolor
+ selected_bgcolor: !input selected_bgcolor
+ unselected_fgcolor: !input unselected_fgcolor
+ unselected_bgcolor: !input unselected_bgcolor
+ colorize_icon: !input colorize_icon
haspobject: '{{ "p[" ~ hasppage ~ "].b[" ~ haspbutton ~ "]" }}'
commandtopic: '{{ "hasp/" ~ haspname ~ "/command/" ~ haspobject }}'
jsoncommandtopic: '{{ "hasp/" ~ haspname ~ "/command/json" }}'
@@ -90,7 +206,7 @@ variables:
{%- elif condition == "fog" -%}
{%- elif condition == "hail" -%}
-
+
{%- elif condition == "lightning" -%}
{%- elif condition == "lightning-rainy" -%}
@@ -116,32 +232,6 @@ variables:
{%- else -%}
{%- endif -%}
- text: >-
- {{-
- states(weather_provider) |
- replace("windy-variant","windy") |
- replace("clear-night","clear night") |
- replace("partlycloudy","partly cloudy") |
- replace("lightning-rainy","lightning & rain") |
- replace("snowy-rainy","snow & rain") |
- title
- -}}
- font: >-
- {%- set weatherlength = text | length -%}
- {%- if weatherlength < 7 -%}
- 8
- {%- elif weatherlength < 12 -%}
- 7
- {%- else -%}
- 6
- {%- endif -%}
- ypos: "{{(haspbutton|int - 4) * 67 + 2}}"
- xpos: 0
- iconwidth: 65
- iconheight: 65
- iconfont: 7
- xcen: 1
- ycen: 1
activepage: >-
{%- set activepage = namespace() -%}
{%- for entity in device_entities(haspdevice) -%}
@@ -155,59 +245,114 @@ variables:
unselectedfgtopic: '{{ "hasp/" ~ haspname ~ "/light/unselectedforegroundcolor/rgb" }}'
unselectedbgtopic: '{{ "hasp/" ~ haspname ~ "/light/unselectedbackgroundcolor/rgb" }}'
selectedfg: >-
- {%- set color = namespace() -%}
- {%- for entity in device_entities(haspdevice) -%}
- {%- if entity|regex_search("^light\..*_selected_foreground_color(?:_\d+|)$") -%}
- {%- set color.source=entity -%}
- {%- endif -%}
- {%- endfor -%}
- {%- set brightness = state_attr(color.source, "brightness")|int(default=255) / 255 -%}
- {%- set red=(state_attr(color.source, "rgb_color")[0] * brightness)|int(default=0) -%}
- {%- set green=(state_attr(color.source, "rgb_color")[1] * brightness)|int(default=0) -%}
- {%- set blue=(state_attr(color.source, "rgb_color")[2] * brightness)|int(default=0) -%}
- {{ (red|bitwise_and(248)*256) + (green|bitwise_and(252)*8) + (blue|bitwise_and(248)/8)|int }}
+ {%- if (selected_fgcolor|int) >= 0 -%}
+ {{ selected_fgcolor }}
+ {%- else -%}
+ {%- set color = namespace() -%}
+ {%- for entity in device_entities(haspdevice) -%}
+ {%- if entity|regex_search("^light\..*_selected_foreground_color(?:_\d+|)$") -%}
+ {%- set color.source=entity -%}
+ {%- endif -%}
+ {%- endfor -%}
+ {%- set brightness = state_attr(color.source, "brightness")|int(default=255) / 255 -%}
+ {%- set red=(state_attr(color.source, "rgb_color")[0] * brightness)|int(default=0) -%}
+ {%- set green=(state_attr(color.source, "rgb_color")[1] * brightness)|int(default=0) -%}
+ {%- set blue=(state_attr(color.source, "rgb_color")[2] * brightness)|int(default=0) -%}
+ {{ (red|bitwise_and(248)*256) + (green|bitwise_and(252)*8) + (blue|bitwise_and(248)/8)|int }}
+ {%- endif -%}
selectedbg: >-
- {%- set color = namespace() -%}
- {%- for entity in device_entities(haspdevice) -%}
- {%- if entity|regex_search("^light\..*_selected_background_color(?:_\d+|)$") -%}
- {%- set color.source=entity -%}
- {%- endif -%}
- {%- endfor -%}
- {%- set brightness = state_attr(color.source, "brightness")|int(default=255) / 255 -%}
- {%- set red=(state_attr(color.source, "rgb_color")[0] * brightness)|int(default=0) -%}
- {%- set green=(state_attr(color.source, "rgb_color")[1] * brightness)|int(default=0) -%}
- {%- set blue=(state_attr(color.source, "rgb_color")[2] * brightness)|int(default=0) -%}
- {{ (red|bitwise_and(248)*256) + (green|bitwise_and(252)*8) + (blue|bitwise_and(248)/8)|int }}
+ {%- if (selected_bgcolor|int) >= 0 -%}
+ {{ selected_bgcolor }}
+ {%- else -%}
+ {%- set color = namespace() -%}
+ {%- for entity in device_entities(haspdevice) -%}
+ {%- if entity|regex_search("^light\..*_selected_background_color(?:_\d+|)$") -%}
+ {%- set color.source=entity -%}
+ {%- endif -%}
+ {%- endfor -%}
+ {%- set brightness = state_attr(color.source, "brightness")|int(default=255) / 255 -%}
+ {%- set red=(state_attr(color.source, "rgb_color")[0] * brightness)|int(default=0) -%}
+ {%- set green=(state_attr(color.source, "rgb_color")[1] * brightness)|int(default=0) -%}
+ {%- set blue=(state_attr(color.source, "rgb_color")[2] * brightness)|int(default=0) -%}
+ {{ (red|bitwise_and(248)*256) + (green|bitwise_and(252)*8) + (blue|bitwise_and(248)/8)|int }}
+ {%- endif -%}
unselectedfg: >-
- {%- set color = namespace() -%}
- {%- for entity in device_entities(haspdevice) -%}
- {%- if entity|regex_search("^light\..*_unselected_foreground_color(?:_\d+|)$") -%}
- {%- set color.source=entity -%}
- {%- endif -%}
- {%- endfor -%}
- {%- set brightness = state_attr(color.source, "brightness")|int(default=255) / 255 -%}
- {%- set red=(state_attr(color.source, "rgb_color")[0] * brightness)|int(default=0) -%}
- {%- set green=(state_attr(color.source, "rgb_color")[1] * brightness)|int(default=0) -%}
- {%- set blue=(state_attr(color.source, "rgb_color")[2] * brightness)|int(default=0) -%}
- {{ (red|bitwise_and(248)*256) + (green|bitwise_and(252)*8) + (blue|bitwise_and(248)/8)|int }}
+ {%- if (unselected_fgcolor|int) >= 0 -%}
+ {{ unselected_fgcolor }}
+ {%- else -%}
+ {%- set color = namespace() -%}
+ {%- for entity in device_entities(haspdevice) -%}
+ {%- if entity|regex_search("^light\..*_unselected_foreground_color(?:_\d+|)$") -%}
+ {%- set color.source=entity -%}
+ {%- endif -%}
+ {%- endfor -%}
+ {%- set brightness = state_attr(color.source, "brightness")|int(default=255) / 255 -%}
+ {%- set red=(state_attr(color.source, "rgb_color")[0] * brightness)|int(default=0) -%}
+ {%- set green=(state_attr(color.source, "rgb_color")[1] * brightness)|int(default=0) -%}
+ {%- set blue=(state_attr(color.source, "rgb_color")[2] * brightness)|int(default=0) -%}
+ {{ (red|bitwise_and(248)*256) + (green|bitwise_and(252)*8) + (blue|bitwise_and(248)/8)|int }}
+ {%- endif -%}
unselectedbg: >-
- {%- set color = namespace() -%}
- {%- for entity in device_entities(haspdevice) -%}
- {%- if entity|regex_search("^light\..*_unselected_background_color(?:_\d+|)$") -%}
- {%- set color.source=entity -%}
+ {%- if (unselected_bgcolor|int) >= 0 -%}
+ {{ unselected_bgcolor }}
+ {%- else -%}
+ {%- set color = namespace() -%}
+ {%- for entity in device_entities(haspdevice) -%}
+ {%- if entity|regex_search("^light\..*_unselected_background_color(?:_\d+|)$") -%}
+ {%- set color.source=entity -%}
+ {%- endif -%}
+ {%- endfor -%}
+ {%- set brightness = state_attr(color.source, "brightness")|int(default=255) / 255 -%}
+ {%- set red=(state_attr(color.source, "rgb_color")[0] * brightness)|int(default=0) -%}
+ {%- set green=(state_attr(color.source, "rgb_color")[1] * brightness)|int(default=0) -%}
+ {%- set blue=(state_attr(color.source, "rgb_color")[2] * brightness)|int(default=0) -%}
+ {{ (red|bitwise_and(248)*256) + (green|bitwise_and(252)*8) + (blue|bitwise_and(248)/8)|int }}
+ {%- endif -%}
+ icon_color: >-
+ {%- if not colorize_icon -%}
+ {{ selectedfg }}
+ {%- else -%}
+ {%- set condition=states(weather_provider) -%}
+ {%- if condition == "clear-night" -%}
+ 6350
+ {%- elif condition == "cloudy" -%}
+ 29779
+ {%- elif condition == "fog" -%}
+ 29779
+ {%- elif condition == "hail" -%}
+ 29779
+ {%- elif condition == "lightning" -%}
+ 65504
+ {%- elif condition == "lightning-rainy" -%}
+ 65504
+ {%- elif condition == "partlycloudy" -%}
+ 29779
+ {%- elif condition == "pouring" -%}
+ 29779
+ {%- elif condition == "rainy" -%}
+ 29779
+ {%- elif condition == "snowy" -%}
+ 1535
+ {%- elif condition == "snowy-rainy" -%}
+ 1535
+ {%- elif condition == "sunny" -%}
+ 65504
+ {%- elif condition == "windy" -%}
+ 1535
+ {%- elif condition == "windy-variant" -%}
+ 1535
+ {%- elif condition == "exceptional" -%}
+ 63488
+ {%- else -%}
+ {{ selected_fgcolor }}
{%- endif -%}
- {%- endfor -%}
- {%- set brightness = state_attr(color.source, "brightness")|int(default=255) / 255 -%}
- {%- set red=(state_attr(color.source, "rgb_color")[0] * brightness)|int(default=0) -%}
- {%- set green=(state_attr(color.source, "rgb_color")[1] * brightness)|int(default=0) -%}
- {%- set blue=(state_attr(color.source, "rgb_color")[2] * brightness)|int(default=0) -%}
- {{ (red|bitwise_and(248)*256) + (green|bitwise_and(252)*8) + (blue|bitwise_and(248)/8)|int }}
+ {%- endif -%}
trigger_variables:
haspdevice: !input haspdevice
haspname: >-
{%- for entity in device_entities(haspdevice) -%}
- {%- if entity|regex_search("^sensor\.") -%}
+ {%- if entity|regex_search("^sensor\..+_sensor(?:_\d+|)$") -%}
{{- entity|regex_replace(find="^sensor\.", replace="", ignorecase=true)|regex_replace(find="_sensor(?:_\d+|)$", replace="", ignorecase=true) -}}
{%- endif -%}
{%- endfor -%}
@@ -248,7 +393,7 @@ condition:
action:
- choose:
#########################################################################
- # RUN ACTIONS or Home Assistant Startup or HASP Connect
+ # RUN ACTIONS or Home Assistant Startup or HASPone Connect
# Apply styles, place text, and then place icon if our target page is currently active
- conditions:
- condition: template
@@ -267,10 +412,10 @@ action:
data:
topic: "{{jsoncommandtopic}}"
payload: >-
- ["{{haspobject}}.font={{iconfont}}",
+ ["{{haspobject}}.font={{font}}",
"{{haspobject}}.xcen={{xcen}}",
"{{haspobject}}.ycen={{ycen}}",
- "{{haspobject}}.pco={{selectedfg}}",
+ "{{haspobject}}.pco={{icon_color}}",
"{{haspobject}}.bco={{selectedbg}}",
"{{haspobject}}.pco2={{unselectedfg}}",
"{{haspobject}}.bco2={{unselectedbg}}",
@@ -285,7 +430,7 @@ action:
data:
topic: "{{jsoncommandtopic}}"
payload: >-
- ["{{haspobject}}.pco={{selectedfg}}",
+ ["{{haspobject}}.pco={{icon_color}}",
"{{haspobject}}.font={{font}}",
"{{haspobject}}.txt=\"{{icon}} \""]
#########################################################################
@@ -300,7 +445,7 @@ action:
# Any change to the button will remove the overlaid icon.
- conditions:
- condition: template
- value_template: "{{ trigger.topic == selectedfgtopic }}"
+ value_template: "{{ (trigger.topic == selectedfgtopic) and not colorize_icon }}"
sequence:
- service: mqtt.publish
data:
diff --git a/Home_Assistant/blueprints/hasp_Display_Weather_Condition_with_Icon.yaml b/Home_Assistant/blueprints/hasp_Display_Weather_Condition_with_Icon.yaml
index df2427e..5ba6dfd 100644
--- a/Home_Assistant/blueprints/hasp_Display_Weather_Condition_with_Icon.yaml
+++ b/Home_Assistant/blueprints/hasp_Display_Weather_Condition_with_Icon.yaml
@@ -1,16 +1,16 @@
blueprint:
- name: "HASP p[x].b[y] displays the current weather condition with icons"
+ name: "HASPone p[x].b[y] displays the current weather condition with icons"
description: |
- ## Blueprint Version: `1.03.00`
+ ## Blueprint Version: `1.05.00`
# Description
- A HASP button displays the current weather condition on the right with a matching icon on the left
+ A HASPone button displays the current weather condition on the right with a matching icon on the left

- ## HASP Page and Button reference
+ ## HASPone Page and Button reference
@@ -21,19 +21,42 @@ blueprint:
|  |
+
+ ## Nextion color codes
+
+
+
+ The Nextion environment utilizes RGB 565 encoding. [Use this handy convertor](https://nodtem66.github.io/nextion-hmi-color-convert/index.html) to select your colors and convert to the RGB 565 format.
+
+ Here are some example colors:
+
+ | Color | Code |
+ |--------|-------|
+ | White | 65535 |
+ | Black | 0 |
+ | Grey | 25388 |
+ | Red | 63488 |
+ | Green | 2016 |
+ | Blue | 31 |
+ | Yellow | 65504 |
+ | Orange | 64512 |
+ | Brown | 48192 |
+
+
+
domain: automation
input:
haspdevice:
- name: "HASP Device"
- description: "Select the HASP device"
+ name: "HASPone Device"
+ description: "Select the HASPone device"
selector:
device:
integration: mqtt
manufacturer: "HASwitchPlate"
model: "HASPone v1.0.0"
hasppage:
- name: "HASP Page"
- description: "Select the HASP page (1-3) for the temperature"
+ name: "HASPone Page"
+ description: "Select the HASPone page (1-3) for the temperature"
default: 1
selector:
number:
@@ -42,8 +65,8 @@ blueprint:
mode: slider
unit_of_measurement: page
haspbutton:
- name: "HASP Button"
- description: "Select the HASP button (4-7) for the temperature. Refer to the object map in the HASP documentation."
+ name: "HASPone Button"
+ description: "Select the HASPone button (4-7) for the temperature. Refer to the HASPone Page and Button reference above."
default: 4
selector:
number:
@@ -57,6 +80,48 @@ blueprint:
selector:
entity:
domain: weather
+ selected_fgcolor:
+ name: "Selected foreground color"
+ description: 'Selected foreground color in Nextion RGB565 format (see "Nextion color codes" above for reference). -1 = Current theme selected foreground color.'
+ default: -1
+ selector:
+ number:
+ min: -1
+ max: 65535
+ mode: slider
+ selected_bgcolor:
+ name: "Selected background color"
+ description: 'Selected background color in Nextion RGB565 format (see "Nextion color codes" above for reference). -1 = Current theme selected background color.'
+ default: -1
+ selector:
+ number:
+ min: -1
+ max: 65535
+ mode: slider
+ unselected_fgcolor:
+ name: "Unselected foreground color"
+ description: 'Unselected foreground color in Nextion RGB565 format (see "Nextion color codes" above for reference). -1 = Current theme unselected foreground color.'
+ default: -1
+ selector:
+ number:
+ min: -1
+ max: 65535
+ mode: slider
+ unselected_bgcolor:
+ name: "Unselected background color"
+ description: 'Unselected background color in Nextion RGB565 format (see "Nextion color codes" above for reference). -1 = Current theme unselected background color.'
+ default: -1
+ selector:
+ number:
+ min: -1
+ max: 65535
+ mode: slider
+ colorize_icon:
+ name: "Colorize weather icon"
+ description: "When enabled, weather condition icon will be colored based on the condition (eg, sunny will be yellow). If disabled, use the colors selected above."
+ default: true
+ selector:
+ boolean:
mode: parallel
max_exceeded: silent
@@ -64,7 +129,7 @@ max_exceeded: silent
variables:
haspname: >-
{%- for entity in device_entities(haspdevice) -%}
- {%- if entity|regex_search("^sensor\.") -%}
+ {%- if entity|regex_search("^sensor\..+_sensor(?:_\d+|)$") -%}
{{- entity|regex_replace(find="^sensor\.", replace="", ignorecase=true)|regex_replace(find="_sensor(?:_\d+|)$", replace="", ignorecase=true) -}}
{%- endif -%}
{%- endfor -%}
@@ -77,6 +142,11 @@ variables:
hasppage: !input hasppage
haspbutton: !input haspbutton
weather_provider: !input weather_provider
+ selected_fgcolor: !input selected_fgcolor
+ selected_bgcolor: !input selected_bgcolor
+ unselected_fgcolor: !input unselected_fgcolor
+ unselected_bgcolor: !input unselected_bgcolor
+ colorize_icon: !input colorize_icon
haspobject: '{{ "p[" ~ hasppage ~ "].b[" ~ haspbutton ~ "]" }}'
commandtopic: '{{ "hasp/" ~ haspname ~ "/command/" ~ haspobject }}'
jsoncommandtopic: '{{ "hasp/" ~ haspname ~ "/command/json" }}'
@@ -90,7 +160,7 @@ variables:
{%- elif condition == "fog" -%}
{%- elif condition == "hail" -%}
-
+
{%- elif condition == "lightning" -%}
{%- elif condition == "lightning-rainy" -%}
@@ -155,59 +225,114 @@ variables:
unselectedfgtopic: '{{ "hasp/" ~ haspname ~ "/light/unselectedforegroundcolor/rgb" }}'
unselectedbgtopic: '{{ "hasp/" ~ haspname ~ "/light/unselectedbackgroundcolor/rgb" }}'
selectedfg: >-
- {%- set color = namespace() -%}
- {%- for entity in device_entities(haspdevice) -%}
- {%- if entity|regex_search("^light\..*_selected_foreground_color(?:_\d+|)$") -%}
- {%- set color.source=entity -%}
- {%- endif -%}
- {%- endfor -%}
- {%- set brightness = state_attr(color.source, "brightness")|int(default=255) / 255 -%}
- {%- set red=(state_attr(color.source, "rgb_color")[0] * brightness)|int(default=0) -%}
- {%- set green=(state_attr(color.source, "rgb_color")[1] * brightness)|int(default=0) -%}
- {%- set blue=(state_attr(color.source, "rgb_color")[2] * brightness)|int(default=0) -%}
- {{ (red|bitwise_and(248)*256) + (green|bitwise_and(252)*8) + (blue|bitwise_and(248)/8)|int }}
+ {%- if (selected_fgcolor|int) >= 0 -%}
+ {{ selected_fgcolor }}
+ {%- else -%}
+ {%- set color = namespace() -%}
+ {%- for entity in device_entities(haspdevice) -%}
+ {%- if entity|regex_search("^light\..*_selected_foreground_color(?:_\d+|)$") -%}
+ {%- set color.source=entity -%}
+ {%- endif -%}
+ {%- endfor -%}
+ {%- set brightness = state_attr(color.source, "brightness")|int(default=255) / 255 -%}
+ {%- set red=(state_attr(color.source, "rgb_color")[0] * brightness)|int(default=0) -%}
+ {%- set green=(state_attr(color.source, "rgb_color")[1] * brightness)|int(default=0) -%}
+ {%- set blue=(state_attr(color.source, "rgb_color")[2] * brightness)|int(default=0) -%}
+ {{ (red|bitwise_and(248)*256) + (green|bitwise_and(252)*8) + (blue|bitwise_and(248)/8)|int }}
+ {%- endif -%}
selectedbg: >-
- {%- set color = namespace() -%}
- {%- for entity in device_entities(haspdevice) -%}
- {%- if entity|regex_search("^light\..*_selected_background_color(?:_\d+|)$") -%}
- {%- set color.source=entity -%}
- {%- endif -%}
- {%- endfor -%}
- {%- set brightness = state_attr(color.source, "brightness")|int(default=255) / 255 -%}
- {%- set red=(state_attr(color.source, "rgb_color")[0] * brightness)|int(default=0) -%}
- {%- set green=(state_attr(color.source, "rgb_color")[1] * brightness)|int(default=0) -%}
- {%- set blue=(state_attr(color.source, "rgb_color")[2] * brightness)|int(default=0) -%}
- {{ (red|bitwise_and(248)*256) + (green|bitwise_and(252)*8) + (blue|bitwise_and(248)/8)|int }}
+ {%- if (selected_bgcolor|int) >= 0 -%}
+ {{ selected_bgcolor }}
+ {%- else -%}
+ {%- set color = namespace() -%}
+ {%- for entity in device_entities(haspdevice) -%}
+ {%- if entity|regex_search("^light\..*_selected_background_color(?:_\d+|)$") -%}
+ {%- set color.source=entity -%}
+ {%- endif -%}
+ {%- endfor -%}
+ {%- set brightness = state_attr(color.source, "brightness")|int(default=255) / 255 -%}
+ {%- set red=(state_attr(color.source, "rgb_color")[0] * brightness)|int(default=0) -%}
+ {%- set green=(state_attr(color.source, "rgb_color")[1] * brightness)|int(default=0) -%}
+ {%- set blue=(state_attr(color.source, "rgb_color")[2] * brightness)|int(default=0) -%}
+ {{ (red|bitwise_and(248)*256) + (green|bitwise_and(252)*8) + (blue|bitwise_and(248)/8)|int }}
+ {%- endif -%}
unselectedfg: >-
- {%- set color = namespace() -%}
- {%- for entity in device_entities(haspdevice) -%}
- {%- if entity|regex_search("^light\..*_unselected_foreground_color(?:_\d+|)$") -%}
- {%- set color.source=entity -%}
- {%- endif -%}
- {%- endfor -%}
- {%- set brightness = state_attr(color.source, "brightness")|int(default=255) / 255 -%}
- {%- set red=(state_attr(color.source, "rgb_color")[0] * brightness)|int(default=0) -%}
- {%- set green=(state_attr(color.source, "rgb_color")[1] * brightness)|int(default=0) -%}
- {%- set blue=(state_attr(color.source, "rgb_color")[2] * brightness)|int(default=0) -%}
- {{ (red|bitwise_and(248)*256) + (green|bitwise_and(252)*8) + (blue|bitwise_and(248)/8)|int }}
+ {%- if (unselected_fgcolor|int) >= 0 -%}
+ {{ unselected_fgcolor }}
+ {%- else -%}
+ {%- set color = namespace() -%}
+ {%- for entity in device_entities(haspdevice) -%}
+ {%- if entity|regex_search("^light\..*_unselected_foreground_color(?:_\d+|)$") -%}
+ {%- set color.source=entity -%}
+ {%- endif -%}
+ {%- endfor -%}
+ {%- set brightness = state_attr(color.source, "brightness")|int(default=255) / 255 -%}
+ {%- set red=(state_attr(color.source, "rgb_color")[0] * brightness)|int(default=0) -%}
+ {%- set green=(state_attr(color.source, "rgb_color")[1] * brightness)|int(default=0) -%}
+ {%- set blue=(state_attr(color.source, "rgb_color")[2] * brightness)|int(default=0) -%}
+ {{ (red|bitwise_and(248)*256) + (green|bitwise_and(252)*8) + (blue|bitwise_and(248)/8)|int }}
+ {%- endif -%}
unselectedbg: >-
- {%- set color = namespace() -%}
- {%- for entity in device_entities(haspdevice) -%}
- {%- if entity|regex_search("^light\..*_unselected_background_color(?:_\d+|)$") -%}
- {%- set color.source=entity -%}
+ {%- if (unselected_bgcolor|int) >= 0 -%}
+ {{ unselected_bgcolor }}
+ {%- else -%}
+ {%- set color = namespace() -%}
+ {%- for entity in device_entities(haspdevice) -%}
+ {%- if entity|regex_search("^light\..*_unselected_background_color(?:_\d+|)$") -%}
+ {%- set color.source=entity -%}
+ {%- endif -%}
+ {%- endfor -%}
+ {%- set brightness = state_attr(color.source, "brightness")|int(default=255) / 255 -%}
+ {%- set red=(state_attr(color.source, "rgb_color")[0] * brightness)|int(default=0) -%}
+ {%- set green=(state_attr(color.source, "rgb_color")[1] * brightness)|int(default=0) -%}
+ {%- set blue=(state_attr(color.source, "rgb_color")[2] * brightness)|int(default=0) -%}
+ {{ (red|bitwise_and(248)*256) + (green|bitwise_and(252)*8) + (blue|bitwise_and(248)/8)|int }}
+ {%- endif -%}
+ icon_color: >-
+ {%- if not colorize_icon -%}
+ {{ selectedfg }}
+ {%- else -%}
+ {%- set condition=states(weather_provider) -%}
+ {%- if condition == "clear-night" -%}
+ 6350
+ {%- elif condition == "cloudy" -%}
+ 29779
+ {%- elif condition == "fog" -%}
+ 29779
+ {%- elif condition == "hail" -%}
+ 29779
+ {%- elif condition == "lightning" -%}
+ 65504
+ {%- elif condition == "lightning-rainy" -%}
+ 65504
+ {%- elif condition == "partlycloudy" -%}
+ 29779
+ {%- elif condition == "pouring" -%}
+ 29779
+ {%- elif condition == "rainy" -%}
+ 29779
+ {%- elif condition == "snowy" -%}
+ 1535
+ {%- elif condition == "snowy-rainy" -%}
+ 1535
+ {%- elif condition == "sunny" -%}
+ 65504
+ {%- elif condition == "windy" -%}
+ 1535
+ {%- elif condition == "windy-variant" -%}
+ 1535
+ {%- elif condition == "exceptional" -%}
+ 63488
+ {%- else -%}
+ {{ selected_fgcolor }}
{%- endif -%}
- {%- endfor -%}
- {%- set brightness = state_attr(color.source, "brightness")|int(default=255) / 255 -%}
- {%- set red=(state_attr(color.source, "rgb_color")[0] * brightness)|int(default=0) -%}
- {%- set green=(state_attr(color.source, "rgb_color")[1] * brightness)|int(default=0) -%}
- {%- set blue=(state_attr(color.source, "rgb_color")[2] * brightness)|int(default=0) -%}
- {{ (red|bitwise_and(248)*256) + (green|bitwise_and(252)*8) + (blue|bitwise_and(248)/8)|int }}
+ {%- endif -%}
trigger_variables:
haspdevice: !input haspdevice
haspname: >-
{%- for entity in device_entities(haspdevice) -%}
- {%- if entity|regex_search("^sensor\.") -%}
+ {%- if entity|regex_search("^sensor\..+_sensor(?:_\d+|)$") -%}
{{- entity|regex_replace(find="^sensor\.", replace="", ignorecase=true)|regex_replace(find="_sensor(?:_\d+|)$", replace="", ignorecase=true) -}}
{%- endif -%}
{%- endfor -%}
@@ -248,7 +373,7 @@ condition:
action:
- choose:
#########################################################################
- # RUN ACTIONS or Home Assistant Startup or HASP Connect
+ # RUN ACTIONS or Home Assistant Startup or HASPone Connect
# Apply styles, place text, and then place icon if our target page is currently active
- conditions:
- condition: template
@@ -276,7 +401,7 @@ action:
"{{haspobject}}.bco2={{unselectedbg}}",
"{{haspobject}}.txt=\"{{text}} \""
{%- if activepage|int == hasppage|int -%}
- ,"delay=1","xstr {{xpos}},{{ypos}},{{iconwidth}},{{iconheight}},{{iconfont}},{{selectedfg}},0,1,1,3,\"{{icon}}\""
+ ,"delay=1","xstr {{xpos}},{{ypos}},{{iconwidth}},{{iconheight}},{{iconfont}},{{icon_color}},0,1,1,3,\"{{icon}}\""
{%- endif -%}]
#########################################################################
# Update weather condition if our weather provider changed state
@@ -292,7 +417,7 @@ action:
"{{haspobject}}.font={{font}}",
"{{haspobject}}.txt=\"{{text}} \""
{%- if activepage|int == hasppage|int -%}
- ,"delay=1","xstr {{xpos}},{{ypos}},{{iconwidth}},{{iconheight}},{{iconfont}},{{selectedfg}},0,1,1,3,\"{{icon}}\""
+ ,"delay=1","xstr {{xpos}},{{ypos}},{{iconwidth}},{{iconheight}},{{iconfont}},{{icon_color}},0,1,1,3,\"{{icon}}\""
{%- endif -%}]
#########################################################################
@@ -318,7 +443,7 @@ action:
- service: mqtt.publish
data:
topic: "{{jsoncommandtopic}}"
- payload: '["delay=1","xstr {{xpos}},{{ypos}},{{iconwidth}},{{iconheight}},{{iconfont}},{{selectedfg}},0,1,1,3,\"{{icon}}\""]'
+ payload: '["delay=1","xstr {{xpos}},{{ypos}},{{iconwidth}},{{iconheight}},{{iconfont}},{{icon_color}},0,1,1,3,\"{{icon}}\""]'
- conditions: # Page changed to our page, so place the icon on the screen.
- condition: template
value_template: '{{ (trigger.topic == jsontopic ) and (trigger.payload_json.event == "page" ) and (trigger.payload_json.value == hasppage|int) }}'
@@ -326,13 +451,13 @@ action:
- service: mqtt.publish
data:
topic: "{{jsoncommandtopic}}"
- payload: '["delay=1","xstr {{xpos}},{{ypos}},{{iconwidth}},{{iconheight}},{{iconfont}},{{selectedfg}},0,1,1,3,\"{{icon}}\""]'
+ payload: '["delay=1","xstr {{xpos}},{{ypos}},{{iconwidth}},{{iconheight}},{{iconfont}},{{icon_color}},0,1,1,3,\"{{icon}}\""]'
#########################################################################
# Theme: Apply selected foreground color when it changes.
# Any change to the button will remove the overlaid icon.
- conditions:
- condition: template
- value_template: "{{ trigger.topic == selectedfgtopic }}"
+ value_template: "{{ (trigger.topic == selectedfgtopic) and ((selected_fgcolor|int) == -1) }}"
sequence:
- service: mqtt.publish
data:
@@ -344,12 +469,12 @@ action:
- service: mqtt.publish
data:
topic: "{{jsoncommandtopic}}"
- payload: '["delay=1","xstr {{xpos}},{{ypos}},{{iconwidth}},{{iconheight}},{{iconfont}},{{trigger.payload}},0,1,1,3,\"{{icon}}\""]'
+ payload: '["delay=1","xstr {{xpos}},{{ypos}},{{iconwidth}},{{iconheight}},{{iconfont}},{{icon_color}},0,1,1,3,\"{{icon}}\""]'
#########################################################################
# Theme: Apply selected background color on change
- conditions:
- condition: template
- value_template: "{{ trigger.topic == selectedbgtopic }}"
+ value_template: "{{ (trigger.topic == selectedbgtopic) and ((selected_bgcolor|int) == -1) }}"
sequence:
- service: mqtt.publish
data:
@@ -361,12 +486,12 @@ action:
- service: mqtt.publish
data:
topic: "{{jsoncommandtopic}}"
- payload: '["delay=1","xstr {{xpos}},{{ypos}},{{iconwidth}},{{iconheight}},{{iconfont}},{{selectedfg}},0,1,1,3,\"{{icon}}\""]'
+ payload: '["delay=1","xstr {{xpos}},{{ypos}},{{iconwidth}},{{iconheight}},{{iconfont}},{{icon_color}},0,1,1,3,\"{{icon}}\""]'
#########################################################################
# Theme: Apply unselected foreground color on change
- conditions:
- condition: template
- value_template: "{{ trigger.topic == unselectedfgtopic }}"
+ value_template: "{{ (trigger.topic == unselectedfgtopic) and ((unselected_fgcolor|int) == -1) }}"
sequence:
- service: mqtt.publish
data:
@@ -378,12 +503,12 @@ action:
- service: mqtt.publish
data:
topic: "{{jsoncommandtopic}}"
- payload: '["delay=1","xstr {{xpos}},{{ypos}},{{iconwidth}},{{iconheight}},{{iconfont}},{{selectedfg}},0,1,1,3,\"{{icon}}\""]'
+ payload: '["delay=1","xstr {{xpos}},{{ypos}},{{iconwidth}},{{iconheight}},{{iconfont}},{{icon_color}},0,1,1,3,\"{{icon}}\""]'
#########################################################################
# Theme: Apply unselected background color on change
- conditions:
- condition: template
- value_template: "{{ trigger.topic == unselectedbgtopic }}"
+ value_template: "{{ (trigger.topic == unselectedbgtopic) and ((unselected_bgcolor|int) == -1) }}"
sequence:
- service: mqtt.publish
data:
@@ -395,4 +520,4 @@ action:
- service: mqtt.publish
data:
topic: "{{jsoncommandtopic}}"
- payload: '["delay=1","xstr {{xpos}},{{ypos}},{{iconwidth}},{{iconheight}},{{iconfont}},{{selectedfg}},0,1,1,3,\"{{icon}}\""]'
+ payload: '["delay=1","xstr {{xpos}},{{ypos}},{{iconwidth}},{{iconheight}},{{iconfont}},{{icon_color}},0,1,1,3,\"{{icon}}\""]'
diff --git a/Home_Assistant/blueprints/hasp_Display_Weather_Forecast.yaml b/Home_Assistant/blueprints/hasp_Display_Weather_Forecast.yaml
index f33055f..620d45b 100644
--- a/Home_Assistant/blueprints/hasp_Display_Weather_Forecast.yaml
+++ b/Home_Assistant/blueprints/hasp_Display_Weather_Forecast.yaml
@@ -1,18 +1,20 @@
blueprint:
- name: "HASP p[x].b[y] displays the weather forecast"
+ name: "HASPone p[x].b[y] displays the weather forecast"
description: |
- ## Blueprint Version: `1.03.00`
+ ## Blueprint Version: `1.05.00`
## Description
- A HASP button displays an attribute of a selected weather forecast. You can use this to display tomorrow's condition, or tonight's low temp.
+ A HASPone button displays an attribute of a selected weather forecast. You can use this to display tomorrow's condition, or tonight's low temp.
Available forecast conditions will vary by weather provider, check your selected provider's state under `Developer Tools` > `States` to get
a sense of what your selected provider has to offer.

- ### HASP Page and Button reference
+ ## HASPone Page and Button Reference
+
+ The images below show each available HASPone page along with the layout of available button objects.
@@ -30,49 +32,71 @@ blueprint:
- ## HASP Font reference
+ ## HASPone Font Reference
- The Nextion display supports monospaced and proportional fonts. For monospace fonts, the HASP project includes [Consolas](https://docs.microsoft.com/en-us/typography/font-list/consolas) in 4 sizes and [Webdings](https://en.wikipedia.org/wiki/Webdings#Character_set) in 1 size.
+ The Nextion display supports monospaced and proportional fonts. For monospace fonts, the HASPone project includes [Consolas](https://docs.microsoft.com/en-us/typography/font-list/consolas) monospace in 4 sizes, [Webdings](https://en.wikipedia.org/wiki/Webdings#Character_set) in 1 size, and [Google's "Noto Sans"](https://github.com/googlefonts/noto-fonts) proportional in 5 sizes
- | Number | Font | Characters per line | Lines per button |
- |--------|-------------------|---------------------|------------------|
- | 0 | Consolas 24 point | 20 characters | 2 lines |
- | 1 | Consolas 32 point | 15 characters | 2 lines |
- | 2 | Consolas 48 point | 10 characters | 1 lines |
- | 3 | Consolas 80 point | 6 characters | 1 lines |
- | 4 | Webdings 56 point | 8 characters | 1 lines |
+ | Font | Name | Characters per line | Lines per button |
+ | :--- | :---------------- | :-------------------| :--------------- |
+ | 0 | Consolas 24 | 20 characters | 2 lines |
+ | 1 | Consolas 32 | 15 characters | 2 lines |
+ | 2 | Consolas 48 | 10 characters | 1 line |
+ | 3 | Consolas 80 | 6 characters | 1 line |
+ | 4 | Webdings 56 | 8 characters | 1 line |
+ | 5 | Noto Sans 24 | Proportional | 2 lines |
+ | 6 | Noto Sans 32 | Proportional | 2 lines |
+ | 7 | Noto Sans 48 | Proportional | 1 line |
+ | 8 | Noto Sans 64 | Proportional | 1 line |
+ | 9 | Noto Sans 80 | Proportional | 1 line |
+ | 10 | Noto Sans Bold 80 | Proportional | 1 line |
- The HASP also includes [Google's "Noto Sans"](https://github.com/googlefonts/noto-fonts) proportional font in 5 sizes.
+ ### Icons
- | Number | Font |
- |--------|----------------------------|
- | 5 | Noto Sans Regular 24 point |
- | 6 | Noto Sans Regular 32 point |
- | 7 | Noto Sans Regular 48 point |
- | 8 | Noto Sans Regular 64 point |
- | 9 | Noto Sans Regular 80 point |
- | 10 | Noto Sans Bold 80 point |
+ Fonts 5-10 also include [1400+ icons which you can copy and paste from here](https://htmlpreview.github.io/?https://github.com/HASwitchPlate/HASPone/blob/main/images/hasp-fontawesome5.html)
### Font examples
-
-   
+
+   
+
+ ## Nextion color codes
+
+
+
+ The Nextion environment utilizes RGB 565 encoding. [Use this handy convertor](https://nodtem66.github.io/nextion-hmi-color-convert/index.html) to select your colors and convert to the RGB 565 format.
+
+ Here are some example colors:
+
+ | Color | Code |
+ |--------|-------|
+ | White | 65535 |
+ | Black | 0 |
+ | Grey | 25388 |
+ | Red | 63488 |
+ | Green | 2016 |
+ | Blue | 31 |
+ | Yellow | 65504 |
+ | Orange | 64512 |
+ | Brown | 48192 |
+
+
+
domain: automation
input:
haspdevice:
- name: "HASP Device"
- description: "Select the HASP device"
+ name: "HASPone Device"
+ description: "Select the HASPone device"
selector:
device:
integration: mqtt
manufacturer: "HASwitchPlate"
model: "HASPone v1.0.0"
hasppage:
- name: "HASP Page"
- description: "Select the HASP page (1-11) for the forecast. Refer to the HASP Page and Button reference above."
+ name: "HASPone Page"
+ description: "Select the HASPone page (1-11) for the forecast. Refer to the HASPone Page and Button reference above."
default: 1
selector:
number:
@@ -81,8 +105,8 @@ blueprint:
mode: slider
unit_of_measurement: page
haspbutton:
- name: "HASP Button"
- description: "Select the HASP button (4-15) for the forecast. Refer to the HASP Page and Button reference above."
+ name: "HASPone Button"
+ description: "Select the HASPone button (4-15) for the forecast. Refer to the HASPone Page and Button reference above."
default: 4
selector:
number:
@@ -120,7 +144,7 @@ blueprint:
text:
font_select:
name: "Font"
- description: "Select the font for the displayed text. Refer to the HASP Font Reference above."
+ description: "Select the font for the displayed text. Refer to the HASPone Font Reference above."
default: "8 - Noto Sans 64"
selector:
select:
@@ -168,6 +192,42 @@ blueprint:
default: true
selector:
boolean:
+ selected_fgcolor:
+ name: "Selected foreground color"
+ description: 'Selected foreground color in Nextion RGB565 format (see "Nextion color codes" above for reference). -1 = Current theme selected foreground color.'
+ default: -1
+ selector:
+ number:
+ min: -1
+ max: 65535
+ mode: slider
+ selected_bgcolor:
+ name: "Selected background color"
+ description: 'Selected background color in Nextion RGB565 format (see "Nextion color codes" above for reference). -1 = Current theme selected background color.'
+ default: -1
+ selector:
+ number:
+ min: -1
+ max: 65535
+ mode: slider
+ unselected_fgcolor:
+ name: "Unselected foreground color"
+ description: 'Unselected foreground color in Nextion RGB565 format (see "Nextion color codes" above for reference). -1 = Current theme unselected foreground color.'
+ default: -1
+ selector:
+ number:
+ min: -1
+ max: 65535
+ mode: slider
+ unselected_bgcolor:
+ name: "Unselected background color"
+ description: 'Unselected background color in Nextion RGB565 format (see "Nextion color codes" above for reference). -1 = Current theme unselected background color.'
+ default: -1
+ selector:
+ number:
+ min: -1
+ max: 65535
+ mode: slider
mode: parallel
max_exceeded: silent
@@ -176,7 +236,7 @@ variables:
haspdevice: !input haspdevice
haspname: >-
{%- for entity in device_entities(haspdevice) -%}
- {%- if entity|regex_search("^sensor\.") -%}
+ {%- if entity|regex_search("^sensor\..+_sensor(?:_\d+|)$") -%}
{{- entity|regex_replace(find="^sensor\.", replace="", ignorecase=true)|regex_replace(find="_sensor(?:_\d+|)$", replace="", ignorecase=true) -}}
{%- endif -%}
{%- endfor -%}
@@ -194,6 +254,10 @@ variables:
ycen: '{{ ycen_select.split(" - ")[0] | int }}'
wrap: !input wrap
title_case: !input title_case
+ selected_fgcolor: !input selected_fgcolor
+ selected_bgcolor: !input selected_bgcolor
+ unselected_fgcolor: !input unselected_fgcolor
+ unselected_bgcolor: !input unselected_bgcolor
haspobject: '{{ "p[" ~ hasppage ~ "].b[" ~ haspbutton ~ "]" }}'
commandtopic: '{{ "hasp/" ~ haspname ~ "/command/" ~ haspobject }}'
jsoncommandtopic: '{{ "hasp/" ~ haspname ~ "/command/json" }}'
@@ -202,9 +266,9 @@ variables:
{{ prefix }}
{%- endif -%}
{%- if title_case -%}
- {{ state_attr(weather_provider, "forecast")[forecast_index|int(default=0)].get(forecast_attribute) | title }}
+ {{ state_attr(weather_provider, "forecast")[forecast_index|int(default=0)].get(forecast_attribute)|replace("windy-variant","windy")|replace("clear-night","clear night")|replace("partlycloudy","partly cloudy")|replace("lightning-rainy","lightning & rain")|replace("snowy-rainy","snow & rain") | title }}
{%- else -%}
- {{ state_attr(weather_provider, "forecast")[forecast_index|int(default=0)].get(forecast_attribute) }}
+ {{ state_attr(weather_provider, "forecast")[forecast_index|int(default=0)].get(forecast_attribute)|replace("windy-variant","windy")|replace("clear-night","clear night")|replace("partlycloudy","partly cloudy")|replace("lightning-rainy","lightning & rain")|replace("snowy-rainy","snow & rain") }}
{%- endif -%}
isbr: "{% if wrap == true %}1{% else %}0{% endif %}"
selectedfgtopic: '{{ "hasp/" ~ haspname ~ "/light/selectedforegroundcolor/rgb" }}'
@@ -212,59 +276,75 @@ variables:
unselectedfgtopic: '{{ "hasp/" ~ haspname ~ "/light/unselectedforegroundcolor/rgb" }}'
unselectedbgtopic: '{{ "hasp/" ~ haspname ~ "/light/unselectedbackgroundcolor/rgb" }}'
selectedfg: >-
- {%- set color = namespace() -%}
- {%- for entity in device_entities(haspdevice) -%}
- {%- if entity|regex_search("^light\..*_selected_foreground_color(?:_\d+|)$") -%}
- {%- set color.source=entity -%}
- {%- endif -%}
- {%- endfor -%}
- {%- set brightness = state_attr(color.source, "brightness")|int(default=255) / 255 -%}
- {%- set red=(state_attr(color.source, "rgb_color")[0] * brightness)|int(default=0) -%}
- {%- set green=(state_attr(color.source, "rgb_color")[1] * brightness)|int(default=0) -%}
- {%- set blue=(state_attr(color.source, "rgb_color")[2] * brightness)|int(default=0) -%}
- {{ (red|bitwise_and(248)*256) + (green|bitwise_and(252)*8) + (blue|bitwise_and(248)/8)|int }}
+ {%- if (selected_fgcolor|int) >= 0 -%}
+ {{ selected_fgcolor }}
+ {%- else -%}
+ {%- set color = namespace() -%}
+ {%- for entity in device_entities(haspdevice) -%}
+ {%- if entity|regex_search("^light\..*_selected_foreground_color(?:_\d+|)$") -%}
+ {%- set color.source=entity -%}
+ {%- endif -%}
+ {%- endfor -%}
+ {%- set brightness = state_attr(color.source, "brightness")|int(default=255) / 255 -%}
+ {%- set red=(state_attr(color.source, "rgb_color")[0] * brightness)|int(default=0) -%}
+ {%- set green=(state_attr(color.source, "rgb_color")[1] * brightness)|int(default=0) -%}
+ {%- set blue=(state_attr(color.source, "rgb_color")[2] * brightness)|int(default=0) -%}
+ {{ (red|bitwise_and(248)*256) + (green|bitwise_and(252)*8) + (blue|bitwise_and(248)/8)|int }}
+ {%- endif -%}
selectedbg: >-
- {%- set color = namespace() -%}
- {%- for entity in device_entities(haspdevice) -%}
- {%- if entity|regex_search("^light\..*_selected_background_color(?:_\d+|)$") -%}
- {%- set color.source=entity -%}
- {%- endif -%}
- {%- endfor -%}
- {%- set brightness = state_attr(color.source, "brightness")|int(default=255) / 255 -%}
- {%- set red=(state_attr(color.source, "rgb_color")[0] * brightness)|int(default=0) -%}
- {%- set green=(state_attr(color.source, "rgb_color")[1] * brightness)|int(default=0) -%}
- {%- set blue=(state_attr(color.source, "rgb_color")[2] * brightness)|int(default=0) -%}
- {{ (red|bitwise_and(248)*256) + (green|bitwise_and(252)*8) + (blue|bitwise_and(248)/8)|int }}
+ {%- if (selected_bgcolor|int) >= 0 -%}
+ {{ selected_bgcolor }}
+ {%- else -%}
+ {%- set color = namespace() -%}
+ {%- for entity in device_entities(haspdevice) -%}
+ {%- if entity|regex_search("^light\..*_selected_background_color(?:_\d+|)$") -%}
+ {%- set color.source=entity -%}
+ {%- endif -%}
+ {%- endfor -%}
+ {%- set brightness = state_attr(color.source, "brightness")|int(default=255) / 255 -%}
+ {%- set red=(state_attr(color.source, "rgb_color")[0] * brightness)|int(default=0) -%}
+ {%- set green=(state_attr(color.source, "rgb_color")[1] * brightness)|int(default=0) -%}
+ {%- set blue=(state_attr(color.source, "rgb_color")[2] * brightness)|int(default=0) -%}
+ {{ (red|bitwise_and(248)*256) + (green|bitwise_and(252)*8) + (blue|bitwise_and(248)/8)|int }}
+ {%- endif -%}
unselectedfg: >-
- {%- set color = namespace() -%}
- {%- for entity in device_entities(haspdevice) -%}
- {%- if entity|regex_search("^light\..*_unselected_foreground_color(?:_\d+|)$") -%}
- {%- set color.source=entity -%}
- {%- endif -%}
- {%- endfor -%}
- {%- set brightness = state_attr(color.source, "brightness")|int(default=255) / 255 -%}
- {%- set red=(state_attr(color.source, "rgb_color")[0] * brightness)|int(default=0) -%}
- {%- set green=(state_attr(color.source, "rgb_color")[1] * brightness)|int(default=0) -%}
- {%- set blue=(state_attr(color.source, "rgb_color")[2] * brightness)|int(default=0) -%}
- {{ (red|bitwise_and(248)*256) + (green|bitwise_and(252)*8) + (blue|bitwise_and(248)/8)|int }}
+ {%- if (unselected_fgcolor|int) >= 0 -%}
+ {{ unselected_fgcolor }}
+ {%- else -%}
+ {%- set color = namespace() -%}
+ {%- for entity in device_entities(haspdevice) -%}
+ {%- if entity|regex_search("^light\..*_unselected_foreground_color(?:_\d+|)$") -%}
+ {%- set color.source=entity -%}
+ {%- endif -%}
+ {%- endfor -%}
+ {%- set brightness = state_attr(color.source, "brightness")|int(default=255) / 255 -%}
+ {%- set red=(state_attr(color.source, "rgb_color")[0] * brightness)|int(default=0) -%}
+ {%- set green=(state_attr(color.source, "rgb_color")[1] * brightness)|int(default=0) -%}
+ {%- set blue=(state_attr(color.source, "rgb_color")[2] * brightness)|int(default=0) -%}
+ {{ (red|bitwise_and(248)*256) + (green|bitwise_and(252)*8) + (blue|bitwise_and(248)/8)|int }}
+ {%- endif -%}
unselectedbg: >-
- {%- set color = namespace() -%}
- {%- for entity in device_entities(haspdevice) -%}
- {%- if entity|regex_search("^light\..*_unselected_background_color(?:_\d+|)$") -%}
- {%- set color.source=entity -%}
- {%- endif -%}
- {%- endfor -%}
- {%- set brightness = state_attr(color.source, "brightness")|int(default=255) / 255 -%}
- {%- set red=(state_attr(color.source, "rgb_color")[0] * brightness)|int(default=0) -%}
- {%- set green=(state_attr(color.source, "rgb_color")[1] * brightness)|int(default=0) -%}
- {%- set blue=(state_attr(color.source, "rgb_color")[2] * brightness)|int(default=0) -%}
- {{ (red|bitwise_and(248)*256) + (green|bitwise_and(252)*8) + (blue|bitwise_and(248)/8)|int }}
+ {%- if (unselected_bgcolor|int) >= 0 -%}
+ {{ unselected_bgcolor }}
+ {%- else -%}
+ {%- set color = namespace() -%}
+ {%- for entity in device_entities(haspdevice) -%}
+ {%- if entity|regex_search("^light\..*_unselected_background_color(?:_\d+|)$") -%}
+ {%- set color.source=entity -%}
+ {%- endif -%}
+ {%- endfor -%}
+ {%- set brightness = state_attr(color.source, "brightness")|int(default=255) / 255 -%}
+ {%- set red=(state_attr(color.source, "rgb_color")[0] * brightness)|int(default=0) -%}
+ {%- set green=(state_attr(color.source, "rgb_color")[1] * brightness)|int(default=0) -%}
+ {%- set blue=(state_attr(color.source, "rgb_color")[2] * brightness)|int(default=0) -%}
+ {{ (red|bitwise_and(248)*256) + (green|bitwise_and(252)*8) + (blue|bitwise_and(248)/8)|int }}
+ {%- endif -%}
trigger_variables:
haspdevice: !input haspdevice
haspname: >-
{%- for entity in device_entities(haspdevice) -%}
- {%- if entity|regex_search("^sensor\.") -%}
+ {%- if entity|regex_search("^sensor\..+_sensor(?:_\d+|)$") -%}
{{- entity|regex_replace(find="^sensor\.", replace="", ignorecase=true)|regex_replace(find="_sensor(?:_\d+|)$", replace="", ignorecase=true) -}}
{%- endif -%}
{%- endfor -%}
@@ -352,7 +432,7 @@ action:
# Theme: Apply selected foreground color on change
- conditions:
- condition: template
- value_template: "{{ trigger.topic == selectedfgtopic }}"
+ value_template: "{{ (trigger.topic == selectedfgtopic) and ((selected_fgcolor|int) == -1) }}"
sequence:
- service: mqtt.publish
data:
@@ -362,7 +442,7 @@ action:
# Theme: Apply selected background color on change
- conditions:
- condition: template
- value_template: "{{ trigger.topic == selectedbgtopic }}"
+ value_template: "{{ (trigger.topic == selectedbgtopic) and ((selected_bgcolor|int) == -1) }}"
sequence:
- service: mqtt.publish
data:
@@ -372,7 +452,7 @@ action:
# Theme: Apply unselected foreground color on change
- conditions:
- condition: template
- value_template: "{{ trigger.topic == unselectedfgtopic }}"
+ value_template: "{{ (trigger.topic == unselectedfgtopic) and ((unselected_fgcolor|int) == -1) }}"
sequence:
- service: mqtt.publish
data:
@@ -382,7 +462,7 @@ action:
# Theme: Apply unselected background color on change
- conditions:
- condition: template
- value_template: "{{ trigger.topic == unselectedbgtopic }}"
+ value_template: "{{ (trigger.topic == unselectedbgtopic) and ((unselected_bgcolor|int) == -1) }}"
sequence:
- service: mqtt.publish
data:
diff --git a/Home_Assistant/blueprints/hasp_Display_Weather_Temperature_Color_Icon_Only.yaml b/Home_Assistant/blueprints/hasp_Display_Weather_Temperature_Color_Icon_Only.yaml
index d929c06..013685e 100644
--- a/Home_Assistant/blueprints/hasp_Display_Weather_Temperature_Color_Icon_Only.yaml
+++ b/Home_Assistant/blueprints/hasp_Display_Weather_Temperature_Color_Icon_Only.yaml
@@ -1,16 +1,16 @@
blueprint:
- name: "HASP p[x].b[y] displays the current temperature from a weather provider, coloured icon only"
+ name: "HASPone p[x].b[y] displays the current temperature from a weather provider, coloured icon only"
description: |
- ## Blueprint Version: `1.03.00`
+ ## Blueprint Version: `1.05.00`
# Description
- A HASP button displays the current temperature from a weather provider as an icon that is optionally coloured.
+ A HASPone button displays the current temperature from a weather provider as an icon that is optionally coloured.

- ## HASP Page and Button reference
+ ## HASPone Page and Button reference
@@ -52,16 +52,16 @@ blueprint:
domain: automation
input:
haspdevice:
- name: "HASP Device"
- description: "Select the HASP device"
+ name: "HASPone Device"
+ description: "Select the HASPone device"
selector:
device:
integration: mqtt
manufacturer: "HASwitchPlate"
model: "HASPone v1.0.0"
hasppage:
- name: "HASP Page"
- description: "Select the HASP page (1-11) for the temperature icon. Refer to the HASP Page and Button reference above."
+ name: "HASPone Page"
+ description: "Select the HASPone page (1-11) for the temperature icon. Refer to the HASPone Page and Button reference above."
default: 1
selector:
number:
@@ -70,8 +70,8 @@ blueprint:
mode: slider
unit_of_measurement: page
haspbutton:
- name: "HASP Button"
- description: "Select the HASP button (4-15) for the temperature icon. Refer to the HASP Page and Button reference above."
+ name: "HASPone Button"
+ description: "Select the HASPone button (4-15) for the temperature icon. Refer to the HASPone Page and Button reference above."
default: 4
selector:
number:
@@ -174,7 +174,7 @@ max_exceeded: silent
variables:
haspname: >-
{%- for entity in device_entities(haspdevice) -%}
- {%- if entity|regex_search("^sensor\.") -%}
+ {%- if entity|regex_search("^sensor\..+_sensor(?:_\d+|)$") -%}
{{- entity|regex_replace(find="^sensor\.", replace="", ignorecase=true)|regex_replace(find="_sensor(?:_\d+|)$", replace="", ignorecase=true) -}}
{%- endif -%}
{%- endfor -%}
@@ -291,7 +291,7 @@ trigger_variables:
haspdevice: !input haspdevice
haspname: >-
{%- for entity in device_entities(haspdevice) -%}
- {%- if entity|regex_search("^sensor\.") -%}
+ {%- if entity|regex_search("^sensor\..+_sensor(?:_\d+|)$") -%}
{{- entity|regex_replace(find="^sensor\.", replace="", ignorecase=true)|regex_replace(find="_sensor(?:_\d+|)$", replace="", ignorecase=true) -}}
{%- endif -%}
{%- endfor -%}
@@ -329,7 +329,7 @@ condition:
action:
- choose:
#########################################################################
- # RUN ACTIONS or Home Assistant Startup or HASP Connect
+ # RUN ACTIONS or Home Assistant Startup or HASPone Connect
# Apply styles, place text, and then place icon if our target page is currently active
- conditions:
- condition: template
diff --git a/Home_Assistant/blueprints/hasp_Display_Weather_Temperature_with_Icon_and_Colors.yaml b/Home_Assistant/blueprints/hasp_Display_Weather_Temperature_with_Icon_and_Colors.yaml
index 4c30607..393f253 100644
--- a/Home_Assistant/blueprints/hasp_Display_Weather_Temperature_with_Icon_and_Colors.yaml
+++ b/Home_Assistant/blueprints/hasp_Display_Weather_Temperature_with_Icon_and_Colors.yaml
@@ -1,16 +1,16 @@
blueprint:
- name: "HASP p[x].b[y] displays the current temperature from a weather provider with icon and colors"
+ name: "HASPone p[x].b[y] displays the current temperature from a weather provider with icon and colors"
description: |
- ## Blueprint Version: `1.03.00`
+ ## Blueprint Version: `1.05.00`
# Description
- A HASP button displays the current temperature from a weather provider on the right with a dynamic thermometer icon on the left and (optional) colors.
+ A HASPone button displays the current temperature from a weather provider on the right with a dynamic thermometer icon on the left and (optional) colors.

- ## HASP Page and Button reference
+ ## HASPone Page and Button reference
@@ -46,16 +46,16 @@ blueprint:
domain: automation
input:
haspdevice:
- name: "HASP Device"
- description: "Select the HASP device"
+ name: "HASPone Device"
+ description: "Select the HASPone device"
selector:
device:
integration: mqtt
manufacturer: "HASwitchPlate"
model: "HASPone v1.0.0"
hasppage:
- name: "HASP Page"
- description: "Select the HASP page (1-3) for the temperature. Refer to the HASP Page and Button reference above."
+ name: "HASPone Page"
+ description: "Select the HASPone page (1-3) for the temperature. Refer to the HASPone Page and Button reference above."
default: 1
selector:
number:
@@ -64,8 +64,8 @@ blueprint:
mode: slider
unit_of_measurement: page
haspbutton:
- name: "HASP Button"
- description: "Select the HASP button (4-7) for the temperature. Refer to the HASP Page and Button reference above."
+ name: "HASPone Button"
+ description: "Select the HASPone button (4-7) for the temperature. Refer to the HASPone Page and Button reference above."
default: 4
selector:
number:
@@ -191,7 +191,7 @@ max_exceeded: silent
variables:
haspname: >-
{%- for entity in device_entities(haspdevice) -%}
- {%- if entity|regex_search("^sensor\.") -%}
+ {%- if entity|regex_search("^sensor\..+_sensor(?:_\d+|)$") -%}
{{- entity|regex_replace(find="^sensor\.", replace="", ignorecase=true)|regex_replace(find="_sensor(?:_\d+|)$", replace="", ignorecase=true) -}}
{%- endif -%}
{%- endfor -%}
@@ -338,7 +338,7 @@ trigger_variables:
haspdevice: !input haspdevice
haspname: >-
{%- for entity in device_entities(haspdevice) -%}
- {%- if entity|regex_search("^sensor\.") -%}
+ {%- if entity|regex_search("^sensor\..+_sensor(?:_\d+|)$") -%}
{{- entity|regex_replace(find="^sensor\.", replace="", ignorecase=true)|regex_replace(find="_sensor(?:_\d+|)$", replace="", ignorecase=true) -}}
{%- endif -%}
{%- endfor -%}
@@ -379,7 +379,7 @@ condition:
action:
- choose:
#########################################################################
- # RUN ACTIONS or Home Assistant Startup or HASP Connect
+ # RUN ACTIONS or Home Assistant Startup or HASPone Connect
# Apply styles, place text, and then place icon if our target page is currently active
- conditions:
- condition: template
diff --git a/Home_Assistant/blueprints/hasp_Perform_Action.yaml b/Home_Assistant/blueprints/hasp_Perform_Action.yaml
index d191d63..751a530 100644
--- a/Home_Assistant/blueprints/hasp_Perform_Action.yaml
+++ b/Home_Assistant/blueprints/hasp_Perform_Action.yaml
@@ -1,12 +1,14 @@
blueprint:
- name: "HASP p[x].b[y] performs an action when pressed"
+ name: "HASPone p[x].b[y] performs an action when pressed"
description: |
+ ## Blueprint Version: `1.05.00`
+
# Description
- A button on the HASP will perform an action when pressed. Can be combined on a button with another blueprint which displays text.
+ A button on the HASPone will perform an action when pressed. Can be combined on a button with another blueprint which displays text.
- ### HASP Page and Button reference
+ ### HASPone Page and Button reference
@@ -27,16 +29,16 @@ blueprint:
domain: automation
input:
haspdevice:
- name: "HASP Device"
- description: "Select the HASP device"
+ name: "HASPone Device"
+ description: "Select the HASPone device"
selector:
device:
integration: mqtt
manufacturer: "HASwitchPlate"
model: "HASPone v1.0.0"
hasppage:
- name: "HASP Page"
- description: "Select the HASP page (1-11) for this automation. Refer to the HASP Page and Button reference above."
+ name: "HASPone Page"
+ description: "Select the HASPone page (1-11) for this automation. Refer to the HASPone Page and Button reference above."
default: 1
selector:
number:
@@ -45,8 +47,8 @@ blueprint:
mode: slider
unit_of_measurement: page
haspbutton:
- name: "HASP Button"
- description: "Select the HASP button for this automation. Refer to the HASP Page and Button reference above."
+ name: "HASPone Button"
+ description: "Select the HASPone button for this automation. Refer to the HASPone Page and Button reference above."
default: 4
selector:
number:
@@ -68,7 +70,7 @@ variables:
haspdevice: !input haspdevice
haspname: >-
{%- for entity in device_entities(haspdevice) -%}
- {%- if entity|regex_search("^sensor\.") -%}
+ {%- if entity|regex_search("^sensor\..+_sensor(?:_\d+|)$") -%}
{{- entity|regex_replace(find="^sensor\.", replace="", ignorecase=true)|regex_replace(find="_sensor(?:_\d+|)$", replace="", ignorecase=true) -}}
{%- endif -%}
{%- endfor -%}
@@ -79,7 +81,7 @@ trigger_variables:
haspdevice: !input haspdevice
haspname: >-
{%- for entity in device_entities(haspdevice) -%}
- {%- if entity|regex_search("^sensor\.") -%}
+ {%- if entity|regex_search("^sensor\..+_sensor(?:_\d+|)$") -%}
{{- entity|regex_replace(find="^sensor\.", replace="", ignorecase=true)|regex_replace(find="_sensor(?:_\d+|)$", replace="", ignorecase=true) -}}
{%- endif -%}
{%- endfor -%}
diff --git a/Home_Assistant/blueprints/hasp_Remove_MQTT_Discovery_Devices.yaml b/Home_Assistant/blueprints/hasp_Remove_MQTT_Discovery_Devices.yaml
index 5419246..59604ef 100644
--- a/Home_Assistant/blueprints/hasp_Remove_MQTT_Discovery_Devices.yaml
+++ b/Home_Assistant/blueprints/hasp_Remove_MQTT_Discovery_Devices.yaml
@@ -1,11 +1,17 @@
blueprint:
- name: "HASP Remove MQTT discovery messages"
- description: "Press RUN ACTIONS to remove retained MQTT discovery messages for a decommissioned HASP"
+ name: "HASPone Remove MQTT discovery messages"
+ description: |
+
+ ## Blueprint Version: `1.05.00`
+
+ # Description
+
+ Press RUN ACTIONS to remove retained MQTT discovery messages for a decommissioned HASPone device
domain: automation
input:
haspname:
- name: "HASP device name to remove"
- description: "Enter the name of the HASP device to remove the MQTT discovery messages"
+ name: "HASPone device name to remove"
+ description: "Enter the name of the HASPone device to remove the MQTT discovery messages"
mode: single
max_exceeded: silent
diff --git a/Home_Assistant/blueprints/hasp_Theme_Dark_on_Light.yaml b/Home_Assistant/blueprints/hasp_Theme_Dark_on_Light.yaml
index ce6faf2..eef093e 100644
--- a/Home_Assistant/blueprints/hasp_Theme_Dark_on_Light.yaml
+++ b/Home_Assistant/blueprints/hasp_Theme_Dark_on_Light.yaml
@@ -1,18 +1,20 @@
blueprint:
- name: "HASP Theme Dark on Light"
+ name: "HASPone Theme Dark on Light"
description: |
+ ## Blueprint Version: `1.05.00`
+
## Description
- Press RUN ACTIONS to apply the theme Dark on Light to the selected HASP device
+ Press RUN ACTIONS to apply the theme Dark on Light to the selected HASPone device

domain: automation
input:
haspdevice:
- name: "HASP Device"
- description: "Select the HASP device"
+ name: "HASPone Device"
+ description: "Select the HASPone device"
selector:
device:
integration: mqtt
diff --git a/Home_Assistant/blueprints/hasp_Theme_Light_on_BlueDark.yaml b/Home_Assistant/blueprints/hasp_Theme_Light_on_BlueDark.yaml
index ac3c4b7..2bd23b6 100644
--- a/Home_Assistant/blueprints/hasp_Theme_Light_on_BlueDark.yaml
+++ b/Home_Assistant/blueprints/hasp_Theme_Light_on_BlueDark.yaml
@@ -1,18 +1,20 @@
blueprint:
- name: "HASP Theme Light on Dark Blue"
+ name: "HASPone Theme Light on Dark Blue"
description: |
+ ## Blueprint Version: `1.05.00`
+
## Description
- Press RUN ACTIONS to apply the theme Light on Dark Blue to the selected HASP device
+ Press RUN ACTIONS to apply the theme Light on Dark Blue to the selected HASPone device

domain: automation
input:
haspdevice:
- name: "HASP Device"
- description: "Select the HASP device"
+ name: "HASPone Device"
+ description: "Select the HASPone device"
selector:
device:
integration: mqtt
diff --git a/Home_Assistant/blueprints/hasp_Theme_Light_on_Dark.yaml b/Home_Assistant/blueprints/hasp_Theme_Light_on_Dark.yaml
index 18338a7..8e9129b 100644
--- a/Home_Assistant/blueprints/hasp_Theme_Light_on_Dark.yaml
+++ b/Home_Assistant/blueprints/hasp_Theme_Light_on_Dark.yaml
@@ -1,18 +1,20 @@
blueprint:
- name: "HASP Theme Light on Dark"
+ name: "HASPone Theme Light on Dark"
description: |
+ ## Blueprint Version: `1.05.00`
+
## Description
- Press RUN ACTIONS to apply the theme Light on Dark to the selected HASP device
+ Press RUN ACTIONS to apply the theme Light on Dark to the selected HASPone device

domain: automation
input:
haspdevice:
- name: "HASP Device"
- description: "Select the HASP device"
+ name: "HASPone Device"
+ description: "Select the HASPone device"
selector:
device:
integration: mqtt
diff --git a/images/HASwitchPlate_Demo_3x3.png b/images/HASwitchPlate_Demo_3x3.png
index 22311b9..3b65429 100644
Binary files a/images/HASwitchPlate_Demo_3x3.png and b/images/HASwitchPlate_Demo_3x3.png differ
diff --git a/images/HASwitchPlate_Demo_Status.png b/images/HASwitchPlate_Demo_Status.png
index fc3d491..5c5f3de 100644
Binary files a/images/HASwitchPlate_Demo_Status.png and b/images/HASwitchPlate_Demo_Status.png differ
diff --git a/images/HASwitchPlate_Three_Model_Variations.png b/images/HASwitchPlate_Three_Model_Variations.png
index 5ac228a..df9feb3 100644
Binary files a/images/HASwitchPlate_Three_Model_Variations.png and b/images/HASwitchPlate_Three_Model_Variations.png differ
diff --git a/images/hasp_Display_Calendar_with_Icon.png b/images/hasp_Display_Calendar_with_Icon.png
index bf88166..ee358f8 100644
Binary files a/images/hasp_Display_Calendar_with_Icon.png and b/images/hasp_Display_Calendar_with_Icon.png differ
diff --git a/images/hasp_Display_Clock_with_Icon.png b/images/hasp_Display_Clock_with_Icon.png
index f7205cc..f53fe6f 100644
Binary files a/images/hasp_Display_Clock_with_Icon.png and b/images/hasp_Display_Clock_with_Icon.png differ
diff --git a/images/hasp_Display_Weather_Condition_Icon_Only.png b/images/hasp_Display_Weather_Condition_Icon_Only.png
new file mode 100644
index 0000000..a147ec2
Binary files /dev/null and b/images/hasp_Display_Weather_Condition_Icon_Only.png differ
diff --git a/images/hasp_Display_Weather_Condition_with_Icon.png b/images/hasp_Display_Weather_Condition_with_Icon.png
index 4de9cfe..407c52b 100644
Binary files a/images/hasp_Display_Weather_Condition_with_Icon.png and b/images/hasp_Display_Weather_Condition_with_Icon.png differ
diff --git a/images/hasp_Display_Weather_Temperature_with_Icon_and_Colors.png b/images/hasp_Display_Weather_Temperature_with_Icon_and_Colors.png
index f7a68ed..3942d01 100644
Binary files a/images/hasp_Display_Weather_Temperature_with_Icon_and_Colors.png and b/images/hasp_Display_Weather_Temperature_with_Icon_and_Colors.png differ
diff --git a/images/hasp_Theme_Dark_on_Light.png b/images/hasp_Theme_Dark_on_Light.png
index d13ddcd..7a9c7a6 100644
Binary files a/images/hasp_Theme_Dark_on_Light.png and b/images/hasp_Theme_Dark_on_Light.png differ
diff --git a/images/hasp_Theme_Light_on_BlueDark.png b/images/hasp_Theme_Light_on_BlueDark.png
new file mode 100644
index 0000000..e6767d9
Binary files /dev/null and b/images/hasp_Theme_Light_on_BlueDark.png differ
diff --git a/images/hasp_Theme_Light_on_Dark.png b/images/hasp_Theme_Light_on_Dark.png
index bdb5654..111276e 100644
Binary files a/images/hasp_Theme_Light_on_Dark.png and b/images/hasp_Theme_Light_on_Dark.png differ