mirror of
https://github.com/HASwitchPlate/HASPone.git
synced 2025-07-24 11:46:33 +00:00
Allow setting 0 brightness to turn off backlight
This commit is contained in:
parent
2098a87c3b
commit
11a792ddf6
283
Home_Assistant/blueprints/hasp_Apply_Theme.yaml
Normal file
283
Home_Assistant/blueprints/hasp_Apply_Theme.yaml
Normal file
@ -0,0 +1,283 @@
|
||||
blueprint:
|
||||
name: "HASP p[x].b[y] has theme applied"
|
||||
description: |
|
||||
|
||||
## Description
|
||||
|
||||
A button on the HASP will have the current device theme applied. Useful in combination with manual automations which might be applying text to a given button.
|
||||
|
||||
## HASP Page and Button Reference
|
||||
|
||||
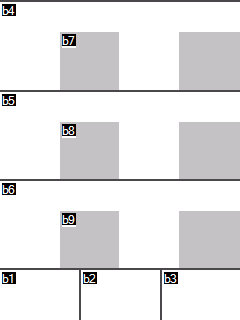
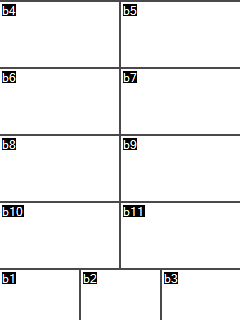
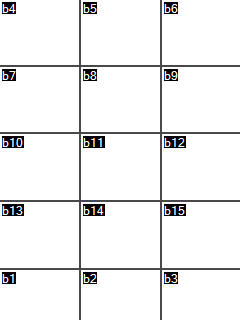
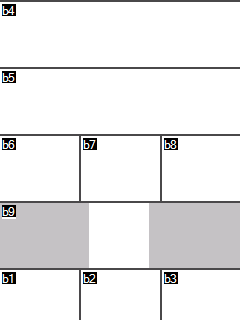
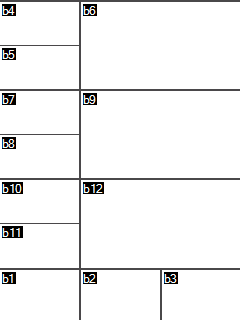
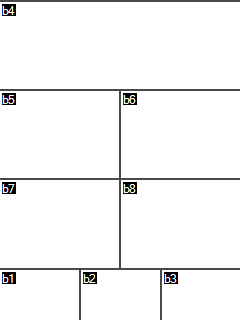
The images below show each available HASP page along with the layout of available button objects.
|
||||
|
||||
<details>
|
||||
|
||||
| Page 0 | Pages 1-3 | Pages 4-5 |
|
||||
|--------|-----------|-----------|
|
||||
|  |  |  |
|
||||
|
||||
| Page 6 | Page 7 | Page 8 |
|
||||
|--------|--------|--------|
|
||||
|  |  |  |
|
||||
|
||||
| Page 9 | Page 10 | Page 11 |
|
||||
|--------|---------|---------|
|
||||
|  |  | 
|
||||
|
||||
</details>
|
||||
|
||||
domain: automation
|
||||
input:
|
||||
haspdevice:
|
||||
name: "HASP Device"
|
||||
description: "Select the HASP device"
|
||||
selector:
|
||||
device:
|
||||
integration: mqtt
|
||||
manufacturer: "HASwitchPlate"
|
||||
model: "HASPone v1.0.0"
|
||||
hasppage:
|
||||
name: "HASP Page"
|
||||
description: "Select the HASP page (1-11). Refer to the HASP Page and Button reference above."
|
||||
default: 1
|
||||
selector:
|
||||
number:
|
||||
min: 1
|
||||
max: 11
|
||||
mode: slider
|
||||
unit_of_measurement: page
|
||||
haspbutton:
|
||||
name: "HASP Button"
|
||||
description: "Select the HASP button (4-15) to be themed. Refer to the HASP Page and Button reference above."
|
||||
default: 4
|
||||
selector:
|
||||
number:
|
||||
min: 4
|
||||
max: 15
|
||||
mode: slider
|
||||
unit_of_measurement: button
|
||||
selected_fgcolor:
|
||||
name: "Selected foreground color"
|
||||
description: 'Selected foreground color in Nextion RGB565 format (see "Nextion color codes" above for reference). -1 = Current theme selected foreground color.'
|
||||
default: -1
|
||||
selector:
|
||||
number:
|
||||
min: -1
|
||||
max: 65535
|
||||
mode: slider
|
||||
selected_bgcolor:
|
||||
name: "Selected background color"
|
||||
description: 'Selected background color in Nextion RGB565 format (see "Nextion color codes" above for reference). -1 = Current theme selected background color.'
|
||||
default: -1
|
||||
selector:
|
||||
number:
|
||||
min: -1
|
||||
max: 65535
|
||||
mode: slider
|
||||
unselected_fgcolor:
|
||||
name: "Unselected foreground color"
|
||||
description: 'Unselected foreground color in Nextion RGB565 format (see "Nextion color codes" above for reference). -1 = Current theme unselected foreground color.'
|
||||
default: -1
|
||||
selector:
|
||||
number:
|
||||
min: -1
|
||||
max: 65535
|
||||
mode: slider
|
||||
unselected_bgcolor:
|
||||
name: "Unselected background color"
|
||||
description: 'Unselected background color in Nextion RGB565 format (see "Nextion color codes" above for reference). -1 = Current theme unselected background color.'
|
||||
default: -1
|
||||
selector:
|
||||
number:
|
||||
min: -1
|
||||
max: 65535
|
||||
mode: slider
|
||||
|
||||
mode: parallel
|
||||
max_exceeded: silent
|
||||
|
||||
variables:
|
||||
haspdevice: !input haspdevice
|
||||
haspname: >-
|
||||
{%- for entity in device_entities(haspdevice) -%}
|
||||
{%- if entity|regex_search("^sensor\.") -%}
|
||||
{{- entity|regex_replace(find="^sensor\.", replace="", ignorecase=true)|regex_replace(find="_sensor(?:_\d+|)$", replace="", ignorecase=true) -}}
|
||||
{%- endif -%}
|
||||
{%- endfor -%}
|
||||
hasppage: !input hasppage
|
||||
haspbutton: !input haspbutton
|
||||
haspobject: '{{ "p[" ~ hasppage ~ "].b[" ~ haspbutton ~ "]" }}'
|
||||
commandtopic: '{{ "hasp/" ~ haspname ~ "/command/" ~ haspobject }}'
|
||||
jsoncommandtopic: '{{ "hasp/" ~ haspname ~ "/command/json" }}'
|
||||
selectedfgtopic: '{{ "hasp/" ~ haspname ~ "/light/selectedforegroundcolor/rgb" }}'
|
||||
selectedbgtopic: '{{ "hasp/" ~ haspname ~ "/light/selectedbackgroundcolor/rgb" }}'
|
||||
unselectedfgtopic: '{{ "hasp/" ~ haspname ~ "/light/unselectedforegroundcolor/rgb" }}'
|
||||
unselectedbgtopic: '{{ "hasp/" ~ haspname ~ "/light/unselectedbackgroundcolor/rgb" }}'
|
||||
selectedfg: >-
|
||||
{%- set color = namespace() -%}
|
||||
{%- for entity in device_entities(haspdevice) -%}
|
||||
{%- if entity|regex_search("^light\..*_selected_foreground_color(?:_\d+|)$") -%}
|
||||
{%- set color.source=entity -%}
|
||||
{%- endif -%}
|
||||
{%- endfor -%}
|
||||
{%- set brightness = state_attr(color.source, "brightness")|int / 255 -%}
|
||||
{%- set red=(state_attr(color.source, "rgb_color")[0] * brightness)|int -%}
|
||||
{%- set green=(state_attr(color.source, "rgb_color")[1] * brightness)|int -%}
|
||||
{%- set blue=(state_attr(color.source, "rgb_color")[2] * brightness)|int -%}
|
||||
{{ (red|bitwise_and(248)*256) + (green|bitwise_and(252)*8) + (blue|bitwise_and(248)/8)|int }}
|
||||
selectedbg: >-
|
||||
{%- set color = namespace() -%}
|
||||
{%- for entity in device_entities(haspdevice) -%}
|
||||
{%- if entity|regex_search("^light\..*_selected_background_color(?:_\d+|)$") -%}
|
||||
{%- set color.source=entity -%}
|
||||
{%- endif -%}
|
||||
{%- endfor -%}
|
||||
{%- set brightness = state_attr(color.source, "brightness")|int / 255 -%}
|
||||
{%- set red=(state_attr(color.source, "rgb_color")[0] * brightness)|int -%}
|
||||
{%- set green=(state_attr(color.source, "rgb_color")[1] * brightness)|int -%}
|
||||
{%- set blue=(state_attr(color.source, "rgb_color")[2] * brightness)|int -%}
|
||||
{{ (red|bitwise_and(248)*256) + (green|bitwise_and(252)*8) + (blue|bitwise_and(248)/8)|int }}
|
||||
unselectedfg: >-
|
||||
{%- set color = namespace() -%}
|
||||
{%- for entity in device_entities(haspdevice) -%}
|
||||
{%- if entity|regex_search("^light\..*_unselected_foreground_color(?:_\d+|)$") -%}
|
||||
{%- set color.source=entity -%}
|
||||
{%- endif -%}
|
||||
{%- endfor -%}
|
||||
{%- set brightness = state_attr(color.source, "brightness")|int / 255 -%}
|
||||
{%- set red=(state_attr(color.source, "rgb_color")[0] * brightness)|int -%}
|
||||
{%- set green=(state_attr(color.source, "rgb_color")[1] * brightness)|int -%}
|
||||
{%- set blue=(state_attr(color.source, "rgb_color")[2] * brightness)|int -%}
|
||||
{{ (red|bitwise_and(248)*256) + (green|bitwise_and(252)*8) + (blue|bitwise_and(248)/8)|int }}
|
||||
unselectedbg: >-
|
||||
{%- set color = namespace() -%}
|
||||
{%- for entity in device_entities(haspdevice) -%}
|
||||
{%- if entity|regex_search("^light\..*_unselected_background_color(?:_\d+|)$") -%}
|
||||
{%- set color.source=entity -%}
|
||||
{%- endif -%}
|
||||
{%- endfor -%}
|
||||
{%- set brightness = state_attr(color.source, "brightness")|int / 255 -%}
|
||||
{%- set red=(state_attr(color.source, "rgb_color")[0] * brightness)|int -%}
|
||||
{%- set green=(state_attr(color.source, "rgb_color")[1] * brightness)|int -%}
|
||||
{%- set blue=(state_attr(color.source, "rgb_color")[2] * brightness)|int -%}
|
||||
{{ (red|bitwise_and(248)*256) + (green|bitwise_and(252)*8) + (blue|bitwise_and(248)/8)|int }}
|
||||
|
||||
trigger_variables:
|
||||
haspdevice: !input haspdevice
|
||||
haspname: >-
|
||||
{%- for entity in device_entities(haspdevice) -%}
|
||||
{%- if entity|regex_search("^sensor\.") -%}
|
||||
{{- entity|regex_replace(find="^sensor\.", replace="", ignorecase=true)|regex_replace(find="_sensor(?:_\d+|)$", replace="", ignorecase=true) -}}
|
||||
{%- endif -%}
|
||||
{%- endfor -%}
|
||||
haspsensor: >-
|
||||
{%- for entity in device_entities(haspdevice) -%}
|
||||
{%- if entity|regex_search("^sensor\..+_sensor(?:_\d+|)$") -%}
|
||||
{{ entity }}
|
||||
{%- endif -%}
|
||||
{%- endfor -%}
|
||||
jsontopic: '{{ "hasp/" ~ haspname ~ "/state/json" }}'
|
||||
selectedfgtopic: '{{ "hasp/" ~ haspname ~ "/light/selectedforegroundcolor/rgb" }}'
|
||||
selectedbgtopic: '{{ "hasp/" ~ haspname ~ "/light/selectedbackgroundcolor/rgb" }}'
|
||||
unselectedfgtopic: '{{ "hasp/" ~ haspname ~ "/light/unselectedforegroundcolor/rgb" }}'
|
||||
unselectedbgtopic: '{{ "hasp/" ~ haspname ~ "/light/unselectedbackgroundcolor/rgb" }}'
|
||||
|
||||
trigger:
|
||||
- platform: homeassistant
|
||||
event: start
|
||||
- platform: template
|
||||
value_template: "{{ is_state(haspsensor, 'ON') }}"
|
||||
- platform: mqtt
|
||||
topic: "{{selectedfgtopic}}"
|
||||
- platform: mqtt
|
||||
topic: "{{selectedbgtopic}}"
|
||||
- platform: mqtt
|
||||
topic: "{{unselectedfgtopic}}"
|
||||
- platform: mqtt
|
||||
topic: "{{unselectedbgtopic}}"
|
||||
|
||||
condition:
|
||||
- condition: template
|
||||
value_template: "{{ is_state(haspsensor, 'ON') }}"
|
||||
|
||||
action:
|
||||
- choose:
|
||||
#########################################################################
|
||||
# RUN ACTIONS or Home Assistant Startup or HASP Connect
|
||||
# Display text and apply text style
|
||||
- conditions:
|
||||
- condition: template
|
||||
value_template: >-
|
||||
{{-
|
||||
(trigger is not defined)
|
||||
or
|
||||
(trigger.platform is none)
|
||||
or
|
||||
((trigger.platform == 'homeassistant') and (trigger.event == 'start'))
|
||||
or
|
||||
((trigger.platform == 'template') and (trigger.entity_id == haspsensor) and (trigger.to_state.state == 'ON'))
|
||||
-}}
|
||||
sequence:
|
||||
- service: mqtt.publish
|
||||
data:
|
||||
topic: "{{jsoncommandtopic}}"
|
||||
payload: >-
|
||||
[
|
||||
"{{haspobject}}.font={{font}}",
|
||||
"{{haspobject}}.xcen={{xcen}}",
|
||||
"{{haspobject}}.ycen={{ycen}}",
|
||||
"{{haspobject}}.isbr={{isbr}}",
|
||||
"{{haspobject}}.pco={{selectedfg}}",
|
||||
"{{haspobject}}.bco={{selectedbg}}",
|
||||
"{{haspobject}}.pco2={{unselectedfg}}",
|
||||
"{{haspobject}}.bco2={{unselectedbg}}",
|
||||
"{{haspobject}}.txt=\"{{text}}\""
|
||||
]
|
||||
#########################################################################
|
||||
# Catch triggers fired by incoming MQTT messages
|
||||
- conditions:
|
||||
- condition: template
|
||||
value_template: '{{ trigger.platform == "mqtt" }}'
|
||||
sequence:
|
||||
- choose:
|
||||
#########################################################################
|
||||
# Theme: Apply selected foreground color on change
|
||||
- conditions:
|
||||
- condition: template
|
||||
value_template: "{{ trigger.topic == selectedfgtopic }}"
|
||||
sequence:
|
||||
- service: mqtt.publish
|
||||
data:
|
||||
topic: "{{commandtopic}}.pco"
|
||||
payload: "{{trigger.payload}}"
|
||||
#########################################################################
|
||||
# Theme: Apply selected background color on change
|
||||
- conditions:
|
||||
- condition: template
|
||||
value_template: "{{ trigger.topic == selectedbgtopic }}"
|
||||
sequence:
|
||||
- service: mqtt.publish
|
||||
data:
|
||||
topic: "{{commandtopic}}.bco"
|
||||
payload: "{{trigger.payload}}"
|
||||
#########################################################################
|
||||
# Theme: Apply unselected foreground color on change
|
||||
- conditions:
|
||||
- condition: template
|
||||
value_template: "{{ trigger.topic == unselectedfgtopic }}"
|
||||
sequence:
|
||||
- service: mqtt.publish
|
||||
data:
|
||||
topic: "{{commandtopic}}.pco2"
|
||||
payload: "{{trigger.payload}}"
|
||||
#########################################################################
|
||||
# Theme: Apply unselected background color on change
|
||||
- conditions:
|
||||
- condition: template
|
||||
value_template: "{{ trigger.topic == unselectedbgtopic }}"
|
||||
sequence:
|
||||
- service: mqtt.publish
|
||||
data:
|
||||
topic: "{{commandtopic}}.bco2"
|
||||
payload: "{{trigger.payload}}"
|
||||
|
||||
@ -18,11 +18,11 @@ blueprint:
|
||||
model: "HASPone v1.0.0"
|
||||
darkvalue:
|
||||
name: "Brightness to set on idle"
|
||||
description: "Select the brightness value to become when idle"
|
||||
description: "Select the brightness value to become when idle. 0 will turn the backlight off entirely."
|
||||
default: 20
|
||||
selector:
|
||||
number:
|
||||
min: 1
|
||||
min: 0
|
||||
max: 100
|
||||
mode: slider
|
||||
unit_of_measurement: percent
|
||||
@ -40,7 +40,7 @@ blueprint:
|
||||
brightvalue:
|
||||
name: "Brightness to set on activity"
|
||||
description: "Select the brightness value to become when activity is sensed."
|
||||
default: 60
|
||||
default: 100
|
||||
selector:
|
||||
number:
|
||||
min: 1
|
||||
|
||||
@ -81,7 +81,7 @@ blueprint:
|
||||
unit_of_measurement: page
|
||||
haspbutton:
|
||||
name: "HASP Button"
|
||||
description: "Select the HASP button (4-15) for the template display. Refer to the HASP Page and Button reference above."
|
||||
description: "Select the HASP button (4-15) for the text display. Refer to the HASP Page and Button reference above."
|
||||
default: 4
|
||||
selector:
|
||||
number:
|
||||
|
||||
Loading…
x
Reference in New Issue
Block a user