mirror of
https://github.com/HASwitchPlate/HASPone.git
synced 2025-07-28 05:36:36 +00:00
Add color support to Display Text blueprint
This commit is contained in:
parent
fee66e39e7
commit
2d5a5dcc63
@ -1,283 +0,0 @@
|
|||||||
blueprint:
|
|
||||||
name: "HASP p[x].b[y] has theme applied"
|
|
||||||
description: |
|
|
||||||
|
|
||||||
## Description
|
|
||||||
|
|
||||||
A button on the HASP will have the current device theme applied. Useful in combination with manual automations which might be applying text to a given button.
|
|
||||||
|
|
||||||
## HASP Page and Button Reference
|
|
||||||
|
|
||||||
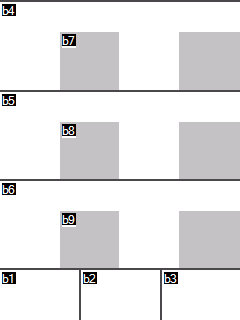
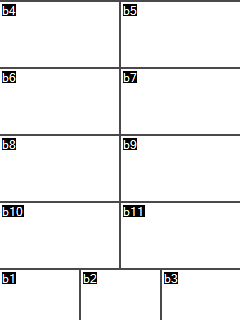
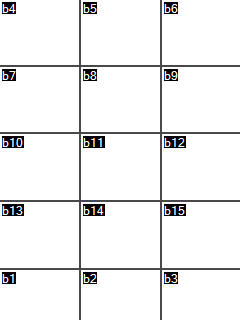
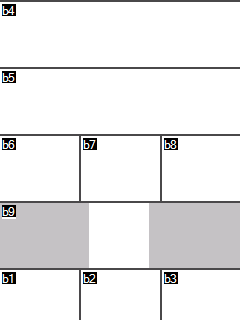
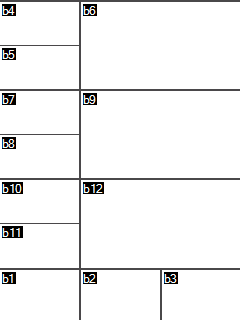
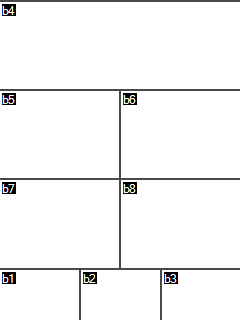
The images below show each available HASP page along with the layout of available button objects.
|
|
||||||
|
|
||||||
<details>
|
|
||||||
|
|
||||||
| Page 0 | Pages 1-3 | Pages 4-5 |
|
|
||||||
|--------|-----------|-----------|
|
|
||||||
|  |  |  |
|
|
||||||
|
|
||||||
| Page 6 | Page 7 | Page 8 |
|
|
||||||
|--------|--------|--------|
|
|
||||||
|  |  |  |
|
|
||||||
|
|
||||||
| Page 9 | Page 10 | Page 11 |
|
|
||||||
|--------|---------|---------|
|
|
||||||
|  |  | 
|
|
||||||
|
|
||||||
</details>
|
|
||||||
|
|
||||||
domain: automation
|
|
||||||
input:
|
|
||||||
haspdevice:
|
|
||||||
name: "HASP Device"
|
|
||||||
description: "Select the HASP device"
|
|
||||||
selector:
|
|
||||||
device:
|
|
||||||
integration: mqtt
|
|
||||||
manufacturer: "HASwitchPlate"
|
|
||||||
model: "HASPone v1.0.0"
|
|
||||||
hasppage:
|
|
||||||
name: "HASP Page"
|
|
||||||
description: "Select the HASP page (1-11). Refer to the HASP Page and Button reference above."
|
|
||||||
default: 1
|
|
||||||
selector:
|
|
||||||
number:
|
|
||||||
min: 1
|
|
||||||
max: 11
|
|
||||||
mode: slider
|
|
||||||
unit_of_measurement: page
|
|
||||||
haspbutton:
|
|
||||||
name: "HASP Button"
|
|
||||||
description: "Select the HASP button (4-15) to be themed. Refer to the HASP Page and Button reference above."
|
|
||||||
default: 4
|
|
||||||
selector:
|
|
||||||
number:
|
|
||||||
min: 4
|
|
||||||
max: 15
|
|
||||||
mode: slider
|
|
||||||
unit_of_measurement: button
|
|
||||||
selected_fgcolor:
|
|
||||||
name: "Selected foreground color"
|
|
||||||
description: 'Selected foreground color in Nextion RGB565 format (see "Nextion color codes" above for reference). -1 = Current theme selected foreground color.'
|
|
||||||
default: -1
|
|
||||||
selector:
|
|
||||||
number:
|
|
||||||
min: -1
|
|
||||||
max: 65535
|
|
||||||
mode: slider
|
|
||||||
selected_bgcolor:
|
|
||||||
name: "Selected background color"
|
|
||||||
description: 'Selected background color in Nextion RGB565 format (see "Nextion color codes" above for reference). -1 = Current theme selected background color.'
|
|
||||||
default: -1
|
|
||||||
selector:
|
|
||||||
number:
|
|
||||||
min: -1
|
|
||||||
max: 65535
|
|
||||||
mode: slider
|
|
||||||
unselected_fgcolor:
|
|
||||||
name: "Unselected foreground color"
|
|
||||||
description: 'Unselected foreground color in Nextion RGB565 format (see "Nextion color codes" above for reference). -1 = Current theme unselected foreground color.'
|
|
||||||
default: -1
|
|
||||||
selector:
|
|
||||||
number:
|
|
||||||
min: -1
|
|
||||||
max: 65535
|
|
||||||
mode: slider
|
|
||||||
unselected_bgcolor:
|
|
||||||
name: "Unselected background color"
|
|
||||||
description: 'Unselected background color in Nextion RGB565 format (see "Nextion color codes" above for reference). -1 = Current theme unselected background color.'
|
|
||||||
default: -1
|
|
||||||
selector:
|
|
||||||
number:
|
|
||||||
min: -1
|
|
||||||
max: 65535
|
|
||||||
mode: slider
|
|
||||||
|
|
||||||
mode: parallel
|
|
||||||
max_exceeded: silent
|
|
||||||
|
|
||||||
variables:
|
|
||||||
haspdevice: !input haspdevice
|
|
||||||
haspname: >-
|
|
||||||
{%- for entity in device_entities(haspdevice) -%}
|
|
||||||
{%- if entity|regex_search("^sensor\.") -%}
|
|
||||||
{{- entity|regex_replace(find="^sensor\.", replace="", ignorecase=true)|regex_replace(find="_sensor(?:_\d+|)$", replace="", ignorecase=true) -}}
|
|
||||||
{%- endif -%}
|
|
||||||
{%- endfor -%}
|
|
||||||
hasppage: !input hasppage
|
|
||||||
haspbutton: !input haspbutton
|
|
||||||
haspobject: '{{ "p[" ~ hasppage ~ "].b[" ~ haspbutton ~ "]" }}'
|
|
||||||
commandtopic: '{{ "hasp/" ~ haspname ~ "/command/" ~ haspobject }}'
|
|
||||||
jsoncommandtopic: '{{ "hasp/" ~ haspname ~ "/command/json" }}'
|
|
||||||
selectedfgtopic: '{{ "hasp/" ~ haspname ~ "/light/selectedforegroundcolor/rgb" }}'
|
|
||||||
selectedbgtopic: '{{ "hasp/" ~ haspname ~ "/light/selectedbackgroundcolor/rgb" }}'
|
|
||||||
unselectedfgtopic: '{{ "hasp/" ~ haspname ~ "/light/unselectedforegroundcolor/rgb" }}'
|
|
||||||
unselectedbgtopic: '{{ "hasp/" ~ haspname ~ "/light/unselectedbackgroundcolor/rgb" }}'
|
|
||||||
selectedfg: >-
|
|
||||||
{%- set color = namespace() -%}
|
|
||||||
{%- for entity in device_entities(haspdevice) -%}
|
|
||||||
{%- if entity|regex_search("^light\..*_selected_foreground_color(?:_\d+|)$") -%}
|
|
||||||
{%- set color.source=entity -%}
|
|
||||||
{%- endif -%}
|
|
||||||
{%- endfor -%}
|
|
||||||
{%- set brightness = state_attr(color.source, "brightness")|int / 255 -%}
|
|
||||||
{%- set red=(state_attr(color.source, "rgb_color")[0] * brightness)|int -%}
|
|
||||||
{%- set green=(state_attr(color.source, "rgb_color")[1] * brightness)|int -%}
|
|
||||||
{%- set blue=(state_attr(color.source, "rgb_color")[2] * brightness)|int -%}
|
|
||||||
{{ (red|bitwise_and(248)*256) + (green|bitwise_and(252)*8) + (blue|bitwise_and(248)/8)|int }}
|
|
||||||
selectedbg: >-
|
|
||||||
{%- set color = namespace() -%}
|
|
||||||
{%- for entity in device_entities(haspdevice) -%}
|
|
||||||
{%- if entity|regex_search("^light\..*_selected_background_color(?:_\d+|)$") -%}
|
|
||||||
{%- set color.source=entity -%}
|
|
||||||
{%- endif -%}
|
|
||||||
{%- endfor -%}
|
|
||||||
{%- set brightness = state_attr(color.source, "brightness")|int / 255 -%}
|
|
||||||
{%- set red=(state_attr(color.source, "rgb_color")[0] * brightness)|int -%}
|
|
||||||
{%- set green=(state_attr(color.source, "rgb_color")[1] * brightness)|int -%}
|
|
||||||
{%- set blue=(state_attr(color.source, "rgb_color")[2] * brightness)|int -%}
|
|
||||||
{{ (red|bitwise_and(248)*256) + (green|bitwise_and(252)*8) + (blue|bitwise_and(248)/8)|int }}
|
|
||||||
unselectedfg: >-
|
|
||||||
{%- set color = namespace() -%}
|
|
||||||
{%- for entity in device_entities(haspdevice) -%}
|
|
||||||
{%- if entity|regex_search("^light\..*_unselected_foreground_color(?:_\d+|)$") -%}
|
|
||||||
{%- set color.source=entity -%}
|
|
||||||
{%- endif -%}
|
|
||||||
{%- endfor -%}
|
|
||||||
{%- set brightness = state_attr(color.source, "brightness")|int / 255 -%}
|
|
||||||
{%- set red=(state_attr(color.source, "rgb_color")[0] * brightness)|int -%}
|
|
||||||
{%- set green=(state_attr(color.source, "rgb_color")[1] * brightness)|int -%}
|
|
||||||
{%- set blue=(state_attr(color.source, "rgb_color")[2] * brightness)|int -%}
|
|
||||||
{{ (red|bitwise_and(248)*256) + (green|bitwise_and(252)*8) + (blue|bitwise_and(248)/8)|int }}
|
|
||||||
unselectedbg: >-
|
|
||||||
{%- set color = namespace() -%}
|
|
||||||
{%- for entity in device_entities(haspdevice) -%}
|
|
||||||
{%- if entity|regex_search("^light\..*_unselected_background_color(?:_\d+|)$") -%}
|
|
||||||
{%- set color.source=entity -%}
|
|
||||||
{%- endif -%}
|
|
||||||
{%- endfor -%}
|
|
||||||
{%- set brightness = state_attr(color.source, "brightness")|int / 255 -%}
|
|
||||||
{%- set red=(state_attr(color.source, "rgb_color")[0] * brightness)|int -%}
|
|
||||||
{%- set green=(state_attr(color.source, "rgb_color")[1] * brightness)|int -%}
|
|
||||||
{%- set blue=(state_attr(color.source, "rgb_color")[2] * brightness)|int -%}
|
|
||||||
{{ (red|bitwise_and(248)*256) + (green|bitwise_and(252)*8) + (blue|bitwise_and(248)/8)|int }}
|
|
||||||
|
|
||||||
trigger_variables:
|
|
||||||
haspdevice: !input haspdevice
|
|
||||||
haspname: >-
|
|
||||||
{%- for entity in device_entities(haspdevice) -%}
|
|
||||||
{%- if entity|regex_search("^sensor\.") -%}
|
|
||||||
{{- entity|regex_replace(find="^sensor\.", replace="", ignorecase=true)|regex_replace(find="_sensor(?:_\d+|)$", replace="", ignorecase=true) -}}
|
|
||||||
{%- endif -%}
|
|
||||||
{%- endfor -%}
|
|
||||||
haspsensor: >-
|
|
||||||
{%- for entity in device_entities(haspdevice) -%}
|
|
||||||
{%- if entity|regex_search("^sensor\..+_sensor(?:_\d+|)$") -%}
|
|
||||||
{{ entity }}
|
|
||||||
{%- endif -%}
|
|
||||||
{%- endfor -%}
|
|
||||||
jsontopic: '{{ "hasp/" ~ haspname ~ "/state/json" }}'
|
|
||||||
selectedfgtopic: '{{ "hasp/" ~ haspname ~ "/light/selectedforegroundcolor/rgb" }}'
|
|
||||||
selectedbgtopic: '{{ "hasp/" ~ haspname ~ "/light/selectedbackgroundcolor/rgb" }}'
|
|
||||||
unselectedfgtopic: '{{ "hasp/" ~ haspname ~ "/light/unselectedforegroundcolor/rgb" }}'
|
|
||||||
unselectedbgtopic: '{{ "hasp/" ~ haspname ~ "/light/unselectedbackgroundcolor/rgb" }}'
|
|
||||||
|
|
||||||
trigger:
|
|
||||||
- platform: homeassistant
|
|
||||||
event: start
|
|
||||||
- platform: template
|
|
||||||
value_template: "{{ is_state(haspsensor, 'ON') }}"
|
|
||||||
- platform: mqtt
|
|
||||||
topic: "{{selectedfgtopic}}"
|
|
||||||
- platform: mqtt
|
|
||||||
topic: "{{selectedbgtopic}}"
|
|
||||||
- platform: mqtt
|
|
||||||
topic: "{{unselectedfgtopic}}"
|
|
||||||
- platform: mqtt
|
|
||||||
topic: "{{unselectedbgtopic}}"
|
|
||||||
|
|
||||||
condition:
|
|
||||||
- condition: template
|
|
||||||
value_template: "{{ is_state(haspsensor, 'ON') }}"
|
|
||||||
|
|
||||||
action:
|
|
||||||
- choose:
|
|
||||||
#########################################################################
|
|
||||||
# RUN ACTIONS or Home Assistant Startup or HASP Connect
|
|
||||||
# Display text and apply text style
|
|
||||||
- conditions:
|
|
||||||
- condition: template
|
|
||||||
value_template: >-
|
|
||||||
{{-
|
|
||||||
(trigger is not defined)
|
|
||||||
or
|
|
||||||
(trigger.platform is none)
|
|
||||||
or
|
|
||||||
((trigger.platform == 'homeassistant') and (trigger.event == 'start'))
|
|
||||||
or
|
|
||||||
((trigger.platform == 'template') and (trigger.entity_id == haspsensor) and (trigger.to_state.state == 'ON'))
|
|
||||||
-}}
|
|
||||||
sequence:
|
|
||||||
- service: mqtt.publish
|
|
||||||
data:
|
|
||||||
topic: "{{jsoncommandtopic}}"
|
|
||||||
payload: >-
|
|
||||||
[
|
|
||||||
"{{haspobject}}.font={{font}}",
|
|
||||||
"{{haspobject}}.xcen={{xcen}}",
|
|
||||||
"{{haspobject}}.ycen={{ycen}}",
|
|
||||||
"{{haspobject}}.isbr={{isbr}}",
|
|
||||||
"{{haspobject}}.pco={{selectedfg}}",
|
|
||||||
"{{haspobject}}.bco={{selectedbg}}",
|
|
||||||
"{{haspobject}}.pco2={{unselectedfg}}",
|
|
||||||
"{{haspobject}}.bco2={{unselectedbg}}",
|
|
||||||
"{{haspobject}}.txt=\"{{text}}\""
|
|
||||||
]
|
|
||||||
#########################################################################
|
|
||||||
# Catch triggers fired by incoming MQTT messages
|
|
||||||
- conditions:
|
|
||||||
- condition: template
|
|
||||||
value_template: '{{ trigger.platform == "mqtt" }}'
|
|
||||||
sequence:
|
|
||||||
- choose:
|
|
||||||
#########################################################################
|
|
||||||
# Theme: Apply selected foreground color on change
|
|
||||||
- conditions:
|
|
||||||
- condition: template
|
|
||||||
value_template: "{{ trigger.topic == selectedfgtopic }}"
|
|
||||||
sequence:
|
|
||||||
- service: mqtt.publish
|
|
||||||
data:
|
|
||||||
topic: "{{commandtopic}}.pco"
|
|
||||||
payload: "{{trigger.payload}}"
|
|
||||||
#########################################################################
|
|
||||||
# Theme: Apply selected background color on change
|
|
||||||
- conditions:
|
|
||||||
- condition: template
|
|
||||||
value_template: "{{ trigger.topic == selectedbgtopic }}"
|
|
||||||
sequence:
|
|
||||||
- service: mqtt.publish
|
|
||||||
data:
|
|
||||||
topic: "{{commandtopic}}.bco"
|
|
||||||
payload: "{{trigger.payload}}"
|
|
||||||
#########################################################################
|
|
||||||
# Theme: Apply unselected foreground color on change
|
|
||||||
- conditions:
|
|
||||||
- condition: template
|
|
||||||
value_template: "{{ trigger.topic == unselectedfgtopic }}"
|
|
||||||
sequence:
|
|
||||||
- service: mqtt.publish
|
|
||||||
data:
|
|
||||||
topic: "{{commandtopic}}.pco2"
|
|
||||||
payload: "{{trigger.payload}}"
|
|
||||||
#########################################################################
|
|
||||||
# Theme: Apply unselected background color on change
|
|
||||||
- conditions:
|
|
||||||
- condition: template
|
|
||||||
value_template: "{{ trigger.topic == unselectedbgtopic }}"
|
|
||||||
sequence:
|
|
||||||
- service: mqtt.publish
|
|
||||||
data:
|
|
||||||
topic: "{{commandtopic}}.bco2"
|
|
||||||
payload: "{{trigger.payload}}"
|
|
||||||
|
|
||||||
@ -59,6 +59,28 @@ blueprint:
|
|||||||
|
|
||||||
</details>
|
</details>
|
||||||
|
|
||||||
|
## Nextion color codes
|
||||||
|
|
||||||
|
<details>
|
||||||
|
|
||||||
|
The Nextion environment utilizes RGB 565 encoding. [Use this handy convertor](https://nodtem66.github.io/nextion-hmi-color-convert/index.html) to select your colors and convert to the RGB 565 format.
|
||||||
|
|
||||||
|
Here are some example colors:
|
||||||
|
|
||||||
|
| Color | Code |
|
||||||
|
|--------|-------|
|
||||||
|
| White | 65535 |
|
||||||
|
| Black | 0 |
|
||||||
|
| Grey | 25388 |
|
||||||
|
| Red | 63488 |
|
||||||
|
| Green | 2016 |
|
||||||
|
| Blue | 31 |
|
||||||
|
| Yellow | 65504 |
|
||||||
|
| Orange | 64512 |
|
||||||
|
| Brown | 48192 |
|
||||||
|
|
||||||
|
</details>
|
||||||
|
|
||||||
domain: automation
|
domain: automation
|
||||||
input:
|
input:
|
||||||
haspdevice:
|
haspdevice:
|
||||||
@ -139,6 +161,42 @@ blueprint:
|
|||||||
default: false
|
default: false
|
||||||
selector:
|
selector:
|
||||||
boolean:
|
boolean:
|
||||||
|
selected_fgcolor:
|
||||||
|
name: "Selected foreground color"
|
||||||
|
description: 'Selected foreground color in Nextion RGB565 format (see "Nextion color codes" above for reference). -1 = Current theme selected foreground color.'
|
||||||
|
default: -1
|
||||||
|
selector:
|
||||||
|
number:
|
||||||
|
min: -1
|
||||||
|
max: 65535
|
||||||
|
mode: slider
|
||||||
|
selected_bgcolor:
|
||||||
|
name: "Selected background color"
|
||||||
|
description: 'Selected background color in Nextion RGB565 format (see "Nextion color codes" above for reference). -1 = Current theme selected background color.'
|
||||||
|
default: -1
|
||||||
|
selector:
|
||||||
|
number:
|
||||||
|
min: -1
|
||||||
|
max: 65535
|
||||||
|
mode: slider
|
||||||
|
unselected_fgcolor:
|
||||||
|
name: "Unselected foreground color"
|
||||||
|
description: 'Unselected foreground color in Nextion RGB565 format (see "Nextion color codes" above for reference). -1 = Current theme unselected foreground color.'
|
||||||
|
default: -1
|
||||||
|
selector:
|
||||||
|
number:
|
||||||
|
min: -1
|
||||||
|
max: 65535
|
||||||
|
mode: slider
|
||||||
|
unselected_bgcolor:
|
||||||
|
name: "Unselected background color"
|
||||||
|
description: 'Unselected background color in Nextion RGB565 format (see "Nextion color codes" above for reference). -1 = Current theme unselected background color.'
|
||||||
|
default: -1
|
||||||
|
selector:
|
||||||
|
number:
|
||||||
|
min: -1
|
||||||
|
max: 65535
|
||||||
|
mode: slider
|
||||||
|
|
||||||
mode: parallel
|
mode: parallel
|
||||||
max_exceeded: silent
|
max_exceeded: silent
|
||||||
@ -161,6 +219,10 @@ variables:
|
|||||||
ycen_select: !input ycen_select
|
ycen_select: !input ycen_select
|
||||||
ycen: '{{ ycen_select.split(" - ")[0] | int }}'
|
ycen: '{{ ycen_select.split(" - ")[0] | int }}'
|
||||||
wrap: !input wrap
|
wrap: !input wrap
|
||||||
|
selected_fgcolor: !input selected_fgcolor
|
||||||
|
selected_bgcolor: !input selected_bgcolor
|
||||||
|
unselected_fgcolor: !input unselected_fgcolor
|
||||||
|
unselected_bgcolor: !input unselected_bgcolor
|
||||||
haspobject: '{{ "p[" ~ hasppage ~ "].b[" ~ haspbutton ~ "]" }}'
|
haspobject: '{{ "p[" ~ hasppage ~ "].b[" ~ haspbutton ~ "]" }}'
|
||||||
commandtopic: '{{ "hasp/" ~ haspname ~ "/command/" ~ haspobject }}'
|
commandtopic: '{{ "hasp/" ~ haspname ~ "/command/" ~ haspobject }}'
|
||||||
jsoncommandtopic: '{{ "hasp/" ~ haspname ~ "/command/json" }}'
|
jsoncommandtopic: '{{ "hasp/" ~ haspname ~ "/command/json" }}'
|
||||||
@ -170,6 +232,9 @@ variables:
|
|||||||
unselectedfgtopic: '{{ "hasp/" ~ haspname ~ "/light/unselectedforegroundcolor/rgb" }}'
|
unselectedfgtopic: '{{ "hasp/" ~ haspname ~ "/light/unselectedforegroundcolor/rgb" }}'
|
||||||
unselectedbgtopic: '{{ "hasp/" ~ haspname ~ "/light/unselectedbackgroundcolor/rgb" }}'
|
unselectedbgtopic: '{{ "hasp/" ~ haspname ~ "/light/unselectedbackgroundcolor/rgb" }}'
|
||||||
selectedfg: >-
|
selectedfg: >-
|
||||||
|
{%- if (selected_fgcolor|int) >= 0 -%}
|
||||||
|
{{ selected_fgcolor }}
|
||||||
|
{%- else -%}
|
||||||
{%- set color = namespace() -%}
|
{%- set color = namespace() -%}
|
||||||
{%- for entity in device_entities(haspdevice) -%}
|
{%- for entity in device_entities(haspdevice) -%}
|
||||||
{%- if entity|regex_search("^light\..*_selected_foreground_color(?:_\d+|)$") -%}
|
{%- if entity|regex_search("^light\..*_selected_foreground_color(?:_\d+|)$") -%}
|
||||||
@ -181,7 +246,11 @@ variables:
|
|||||||
{%- set green=(state_attr(color.source, "rgb_color")[1] * brightness)|int -%}
|
{%- set green=(state_attr(color.source, "rgb_color")[1] * brightness)|int -%}
|
||||||
{%- set blue=(state_attr(color.source, "rgb_color")[2] * brightness)|int -%}
|
{%- set blue=(state_attr(color.source, "rgb_color")[2] * brightness)|int -%}
|
||||||
{{ (red|bitwise_and(248)*256) + (green|bitwise_and(252)*8) + (blue|bitwise_and(248)/8)|int }}
|
{{ (red|bitwise_and(248)*256) + (green|bitwise_and(252)*8) + (blue|bitwise_and(248)/8)|int }}
|
||||||
|
{%- endif -%}
|
||||||
selectedbg: >-
|
selectedbg: >-
|
||||||
|
{%- if (selected_bgcolor|int) >= 0 -%}
|
||||||
|
{{ selected_bgcolor }}
|
||||||
|
{%- else -%}
|
||||||
{%- set color = namespace() -%}
|
{%- set color = namespace() -%}
|
||||||
{%- for entity in device_entities(haspdevice) -%}
|
{%- for entity in device_entities(haspdevice) -%}
|
||||||
{%- if entity|regex_search("^light\..*_selected_background_color(?:_\d+|)$") -%}
|
{%- if entity|regex_search("^light\..*_selected_background_color(?:_\d+|)$") -%}
|
||||||
@ -193,7 +262,11 @@ variables:
|
|||||||
{%- set green=(state_attr(color.source, "rgb_color")[1] * brightness)|int -%}
|
{%- set green=(state_attr(color.source, "rgb_color")[1] * brightness)|int -%}
|
||||||
{%- set blue=(state_attr(color.source, "rgb_color")[2] * brightness)|int -%}
|
{%- set blue=(state_attr(color.source, "rgb_color")[2] * brightness)|int -%}
|
||||||
{{ (red|bitwise_and(248)*256) + (green|bitwise_and(252)*8) + (blue|bitwise_and(248)/8)|int }}
|
{{ (red|bitwise_and(248)*256) + (green|bitwise_and(252)*8) + (blue|bitwise_and(248)/8)|int }}
|
||||||
|
{%- endif -%}
|
||||||
unselectedfg: >-
|
unselectedfg: >-
|
||||||
|
{%- if (unselected_fgcolor|int) >= 0 -%}
|
||||||
|
{{ unselected_fgcolor }}
|
||||||
|
{%- else -%}
|
||||||
{%- set color = namespace() -%}
|
{%- set color = namespace() -%}
|
||||||
{%- for entity in device_entities(haspdevice) -%}
|
{%- for entity in device_entities(haspdevice) -%}
|
||||||
{%- if entity|regex_search("^light\..*_unselected_foreground_color(?:_\d+|)$") -%}
|
{%- if entity|regex_search("^light\..*_unselected_foreground_color(?:_\d+|)$") -%}
|
||||||
@ -205,7 +278,11 @@ variables:
|
|||||||
{%- set green=(state_attr(color.source, "rgb_color")[1] * brightness)|int -%}
|
{%- set green=(state_attr(color.source, "rgb_color")[1] * brightness)|int -%}
|
||||||
{%- set blue=(state_attr(color.source, "rgb_color")[2] * brightness)|int -%}
|
{%- set blue=(state_attr(color.source, "rgb_color")[2] * brightness)|int -%}
|
||||||
{{ (red|bitwise_and(248)*256) + (green|bitwise_and(252)*8) + (blue|bitwise_and(248)/8)|int }}
|
{{ (red|bitwise_and(248)*256) + (green|bitwise_and(252)*8) + (blue|bitwise_and(248)/8)|int }}
|
||||||
|
{%- endif -%}
|
||||||
unselectedbg: >-
|
unselectedbg: >-
|
||||||
|
{%- if (unselected_bgcolor|int) >= 0 -%}
|
||||||
|
{{ unselected_bgcolor }}
|
||||||
|
{%- else -%}
|
||||||
{%- set color = namespace() -%}
|
{%- set color = namespace() -%}
|
||||||
{%- for entity in device_entities(haspdevice) -%}
|
{%- for entity in device_entities(haspdevice) -%}
|
||||||
{%- if entity|regex_search("^light\..*_unselected_background_color(?:_\d+|)$") -%}
|
{%- if entity|regex_search("^light\..*_unselected_background_color(?:_\d+|)$") -%}
|
||||||
@ -217,6 +294,7 @@ variables:
|
|||||||
{%- set green=(state_attr(color.source, "rgb_color")[1] * brightness)|int -%}
|
{%- set green=(state_attr(color.source, "rgb_color")[1] * brightness)|int -%}
|
||||||
{%- set blue=(state_attr(color.source, "rgb_color")[2] * brightness)|int -%}
|
{%- set blue=(state_attr(color.source, "rgb_color")[2] * brightness)|int -%}
|
||||||
{{ (red|bitwise_and(248)*256) + (green|bitwise_and(252)*8) + (blue|bitwise_and(248)/8)|int }}
|
{{ (red|bitwise_and(248)*256) + (green|bitwise_and(252)*8) + (blue|bitwise_and(248)/8)|int }}
|
||||||
|
{%- endif -%}
|
||||||
|
|
||||||
trigger_variables:
|
trigger_variables:
|
||||||
haspdevice: !input haspdevice
|
haspdevice: !input haspdevice
|
||||||
@ -305,7 +383,7 @@ action:
|
|||||||
- service: mqtt.publish
|
- service: mqtt.publish
|
||||||
data:
|
data:
|
||||||
topic: "{{commandtopic}}.pco"
|
topic: "{{commandtopic}}.pco"
|
||||||
payload: "{{trigger.payload}}"
|
payload: "{{selectedfg}}"
|
||||||
#########################################################################
|
#########################################################################
|
||||||
# Theme: Apply selected background color on change
|
# Theme: Apply selected background color on change
|
||||||
- conditions:
|
- conditions:
|
||||||
@ -315,7 +393,7 @@ action:
|
|||||||
- service: mqtt.publish
|
- service: mqtt.publish
|
||||||
data:
|
data:
|
||||||
topic: "{{commandtopic}}.bco"
|
topic: "{{commandtopic}}.bco"
|
||||||
payload: "{{trigger.payload}}"
|
payload: "{{selectedbg}}"
|
||||||
#########################################################################
|
#########################################################################
|
||||||
# Theme: Apply unselected foreground color on change
|
# Theme: Apply unselected foreground color on change
|
||||||
- conditions:
|
- conditions:
|
||||||
@ -325,7 +403,7 @@ action:
|
|||||||
- service: mqtt.publish
|
- service: mqtt.publish
|
||||||
data:
|
data:
|
||||||
topic: "{{commandtopic}}.pco2"
|
topic: "{{commandtopic}}.pco2"
|
||||||
payload: "{{trigger.payload}}"
|
payload: "{{unselectedfg}}"
|
||||||
#########################################################################
|
#########################################################################
|
||||||
# Theme: Apply unselected background color on change
|
# Theme: Apply unselected background color on change
|
||||||
- conditions:
|
- conditions:
|
||||||
@ -335,5 +413,4 @@ action:
|
|||||||
- service: mqtt.publish
|
- service: mqtt.publish
|
||||||
data:
|
data:
|
||||||
topic: "{{commandtopic}}.bco2"
|
topic: "{{commandtopic}}.bco2"
|
||||||
payload: "{{trigger.payload}}"
|
payload: "{{unselectedbg}}"
|
||||||
|
|
||||||
|
|||||||
Loading…
x
Reference in New Issue
Block a user