mirror of
https://github.com/HASwitchPlate/HASPone.git
synced 2025-07-27 21:26:42 +00:00
1.06 blueprints
This commit is contained in:
parent
69efb4709b
commit
347e026709
@ -2,7 +2,7 @@ blueprint:
|
|||||||
name: "HASPone activates a selected page after a specified period of inactivity"
|
name: "HASPone activates a selected page after a specified period of inactivity"
|
||||||
description: |
|
description: |
|
||||||
|
|
||||||
## Blueprint Version: `1.05.00`
|
## Blueprint Version: `1.06.00`
|
||||||
|
|
||||||
# Description
|
# Description
|
||||||
|
|
||||||
@ -122,7 +122,7 @@ condition:
|
|||||||
|
|
||||||
action:
|
action:
|
||||||
- delay:
|
- delay:
|
||||||
seconds: "{{idletime|int}}"
|
seconds: "{{idletime|int(default=30)}}"
|
||||||
|
|
||||||
- condition: template
|
- condition: template
|
||||||
value_template: >-
|
value_template: >-
|
||||||
@ -142,4 +142,4 @@ action:
|
|||||||
data:
|
data:
|
||||||
topic: "{{pagecommandtopic}}"
|
topic: "{{pagecommandtopic}}"
|
||||||
payload: "{{targetpage}}"
|
payload: "{{targetpage}}"
|
||||||
retain: true
|
retain: true
|
||||||
|
|||||||
326
Home_Assistant/blueprints/hasp_Apply_Theme_Multiple_Buttons.yaml
Normal file
326
Home_Assistant/blueprints/hasp_Apply_Theme_Multiple_Buttons.yaml
Normal file
@ -0,0 +1,326 @@
|
|||||||
|
blueprint:
|
||||||
|
name: "HASPone buttons have theme colors applied"
|
||||||
|
description: |
|
||||||
|
|
||||||
|
## Blueprint Version: `1.06.00`
|
||||||
|
|
||||||
|
## Description
|
||||||
|
|
||||||
|
Several buttons on the HASPone will have the current device theme or custom colors applied.
|
||||||
|
|
||||||
|
## HASPone Page and Button Reference
|
||||||
|
|
||||||
|
<details>
|
||||||
|
|
||||||
|
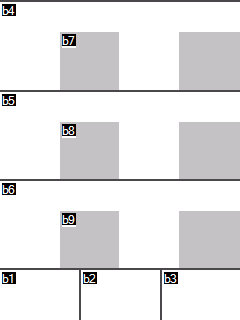
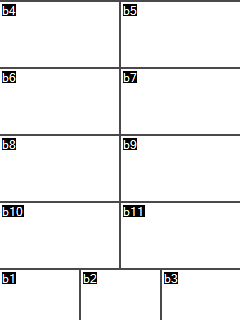
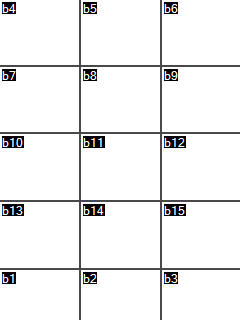
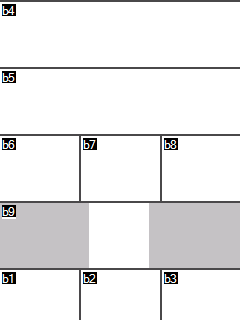
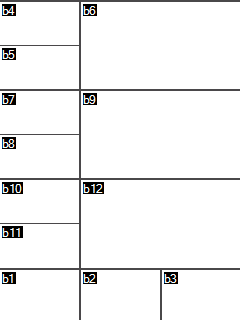
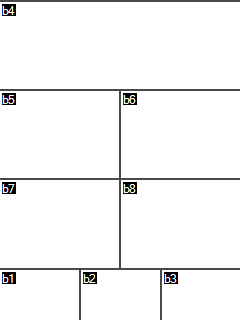
The images below show each available HASPone page along with the layout of available button objects.
|
||||||
|
|
||||||
|
| Page 0 | Pages 1-3 | Pages 4-5 |
|
||||||
|
|--------|-----------|-----------|
|
||||||
|
|  |  |  |
|
||||||
|
|
||||||
|
| Page 6 | Page 7 | Page 8 |
|
||||||
|
|--------|--------|--------|
|
||||||
|
|  |  |  |
|
||||||
|
|
||||||
|
| Page 9 | Page 10 | Page 11 |
|
||||||
|
|--------|---------|---------|
|
||||||
|
|  |  | 
|
||||||
|
|
||||||
|
</details>
|
||||||
|
|
||||||
|
## Nextion color codes
|
||||||
|
|
||||||
|
<details>
|
||||||
|
|
||||||
|
The Nextion environment utilizes RGB 565 encoding. [Use this handy convertor](https://nodtem66.github.io/nextion-hmi-color-convert/index.html) to select your colors and convert to the RGB 565 format.
|
||||||
|
|
||||||
|
Here are some example colors:
|
||||||
|
|
||||||
|
| Color | Code |
|
||||||
|
|--------|-------|
|
||||||
|
| White | 65535 |
|
||||||
|
| Black | 0 |
|
||||||
|
| Grey | 25388 |
|
||||||
|
| Red | 63488 |
|
||||||
|
| Green | 2016 |
|
||||||
|
| Blue | 31 |
|
||||||
|
| Yellow | 65504 |
|
||||||
|
| Orange | 64512 |
|
||||||
|
| Brown | 48192 |
|
||||||
|
|
||||||
|
</details>
|
||||||
|
|
||||||
|
domain: automation
|
||||||
|
input:
|
||||||
|
haspdevice:
|
||||||
|
name: "HASPone Device"
|
||||||
|
description: "Select the HASPone device"
|
||||||
|
selector:
|
||||||
|
device:
|
||||||
|
integration: mqtt
|
||||||
|
manufacturer: "HASwitchPlate"
|
||||||
|
model: "HASPone v1.0.0"
|
||||||
|
objects:
|
||||||
|
name: "HASPone buttons"
|
||||||
|
description: "Apply the current theme or colors defined below to all of the objects in this list"
|
||||||
|
default:
|
||||||
|
- p[1].b[4]
|
||||||
|
- p[1].b[5]
|
||||||
|
- p[1].b[6]
|
||||||
|
- p[1].b[7]
|
||||||
|
selector:
|
||||||
|
object:
|
||||||
|
selected_fgcolor:
|
||||||
|
name: "Selected foreground color"
|
||||||
|
description: 'Selected foreground color in Nextion RGB565 format (see "Nextion color codes" above for reference). -1 = Current theme selected foreground color.'
|
||||||
|
default: -1
|
||||||
|
selector:
|
||||||
|
number:
|
||||||
|
min: -1
|
||||||
|
max: 65535
|
||||||
|
mode: slider
|
||||||
|
selected_bgcolor:
|
||||||
|
name: "Selected background color"
|
||||||
|
description: 'Selected background color in Nextion RGB565 format (see "Nextion color codes" above for reference). -1 = Current theme selected background color.'
|
||||||
|
default: -1
|
||||||
|
selector:
|
||||||
|
number:
|
||||||
|
min: -1
|
||||||
|
max: 65535
|
||||||
|
mode: slider
|
||||||
|
unselected_fgcolor:
|
||||||
|
name: "Unselected foreground color"
|
||||||
|
description: 'Unselected foreground color in Nextion RGB565 format (see "Nextion color codes" above for reference). -1 = Current theme unselected foreground color.'
|
||||||
|
default: -1
|
||||||
|
selector:
|
||||||
|
number:
|
||||||
|
min: -1
|
||||||
|
max: 65535
|
||||||
|
mode: slider
|
||||||
|
unselected_bgcolor:
|
||||||
|
name: "Unselected background color"
|
||||||
|
description: 'Unselected background color in Nextion RGB565 format (see "Nextion color codes" above for reference). -1 = Current theme unselected background color.'
|
||||||
|
default: -1
|
||||||
|
selector:
|
||||||
|
number:
|
||||||
|
min: -1
|
||||||
|
max: 65535
|
||||||
|
mode: slider
|
||||||
|
|
||||||
|
mode: parallel
|
||||||
|
max_exceeded: silent
|
||||||
|
|
||||||
|
variables:
|
||||||
|
haspdevice: !input haspdevice
|
||||||
|
haspname: >-
|
||||||
|
{%- for entity in device_entities(haspdevice) -%}
|
||||||
|
{%- if entity|regex_search("^sensor\..+_sensor(?:_\d+|)$") -%}
|
||||||
|
{{- entity|regex_replace(find="^sensor\.", replace="", ignorecase=true)|regex_replace(find="_sensor(?:_\d+|)$", replace="", ignorecase=true) -}}
|
||||||
|
{%- endif -%}
|
||||||
|
{%- endfor -%}
|
||||||
|
objects: !input objects
|
||||||
|
selected_fgcolor: !input selected_fgcolor
|
||||||
|
selected_bgcolor: !input selected_bgcolor
|
||||||
|
unselected_fgcolor: !input unselected_fgcolor
|
||||||
|
unselected_bgcolor: !input unselected_bgcolor
|
||||||
|
# haspobject: '{{ "p[" ~ hasppage ~ "].b[" ~ haspbutton ~ "]" }}'
|
||||||
|
# commandtopic: '{{ "hasp/" ~ haspname ~ "/command/" ~ haspobject }}'
|
||||||
|
jsoncommandtopic: '{{ "hasp/" ~ haspname ~ "/command/json" }}'
|
||||||
|
selectedfgtopic: '{{ "hasp/" ~ haspname ~ "/light/selectedforegroundcolor/rgb" }}'
|
||||||
|
selectedbgtopic: '{{ "hasp/" ~ haspname ~ "/light/selectedbackgroundcolor/rgb" }}'
|
||||||
|
unselectedfgtopic: '{{ "hasp/" ~ haspname ~ "/light/unselectedforegroundcolor/rgb" }}'
|
||||||
|
unselectedbgtopic: '{{ "hasp/" ~ haspname ~ "/light/unselectedbackgroundcolor/rgb" }}'
|
||||||
|
selectedfg: >-
|
||||||
|
{%- if (selected_fgcolor|int) >= 0 -%}
|
||||||
|
{{ selected_fgcolor }}
|
||||||
|
{%- else -%}
|
||||||
|
{%- set color = namespace() -%}
|
||||||
|
{%- for entity in device_entities(haspdevice) -%}
|
||||||
|
{%- if entity|regex_search("^light\..*_selected_foreground_color(?:_\d+|)$") -%}
|
||||||
|
{%- set color.source=entity -%}
|
||||||
|
{%- endif -%}
|
||||||
|
{%- endfor -%}
|
||||||
|
{%- set brightness = state_attr(color.source, "brightness")|int(default=255) / 255 -%}
|
||||||
|
{%- set red=(state_attr(color.source, "rgb_color")[0] * brightness)|int(default=0) -%}
|
||||||
|
{%- set green=(state_attr(color.source, "rgb_color")[1] * brightness)|int(default=0) -%}
|
||||||
|
{%- set blue=(state_attr(color.source, "rgb_color")[2] * brightness)|int(default=0) -%}
|
||||||
|
{{ (red|bitwise_and(248)*256) + (green|bitwise_and(252)*8) + (blue|bitwise_and(248)/8)|int }}
|
||||||
|
{%- endif -%}
|
||||||
|
selectedbg: >-
|
||||||
|
{%- if (selected_bgcolor|int) >= 0 -%}
|
||||||
|
{{ selected_bgcolor }}
|
||||||
|
{%- else -%}
|
||||||
|
{%- set color = namespace() -%}
|
||||||
|
{%- for entity in device_entities(haspdevice) -%}
|
||||||
|
{%- if entity|regex_search("^light\..*_selected_background_color(?:_\d+|)$") -%}
|
||||||
|
{%- set color.source=entity -%}
|
||||||
|
{%- endif -%}
|
||||||
|
{%- endfor -%}
|
||||||
|
{%- set brightness = state_attr(color.source, "brightness")|int(default=255) / 255 -%}
|
||||||
|
{%- set red=(state_attr(color.source, "rgb_color")[0] * brightness)|int(default=0) -%}
|
||||||
|
{%- set green=(state_attr(color.source, "rgb_color")[1] * brightness)|int(default=0) -%}
|
||||||
|
{%- set blue=(state_attr(color.source, "rgb_color")[2] * brightness)|int(default=0) -%}
|
||||||
|
{{ (red|bitwise_and(248)*256) + (green|bitwise_and(252)*8) + (blue|bitwise_and(248)/8)|int }}
|
||||||
|
{%- endif -%}
|
||||||
|
unselectedfg: >-
|
||||||
|
{%- if (unselected_fgcolor|int) >= 0 -%}
|
||||||
|
{{ unselected_fgcolor }}
|
||||||
|
{%- else -%}
|
||||||
|
{%- set color = namespace() -%}
|
||||||
|
{%- for entity in device_entities(haspdevice) -%}
|
||||||
|
{%- if entity|regex_search("^light\..*_unselected_foreground_color(?:_\d+|)$") -%}
|
||||||
|
{%- set color.source=entity -%}
|
||||||
|
{%- endif -%}
|
||||||
|
{%- endfor -%}
|
||||||
|
{%- set brightness = state_attr(color.source, "brightness")|int(default=255) / 255 -%}
|
||||||
|
{%- set red=(state_attr(color.source, "rgb_color")[0] * brightness)|int(default=0) -%}
|
||||||
|
{%- set green=(state_attr(color.source, "rgb_color")[1] * brightness)|int(default=0) -%}
|
||||||
|
{%- set blue=(state_attr(color.source, "rgb_color")[2] * brightness)|int(default=0) -%}
|
||||||
|
{{ (red|bitwise_and(248)*256) + (green|bitwise_and(252)*8) + (blue|bitwise_and(248)/8)|int }}
|
||||||
|
{%- endif -%}
|
||||||
|
unselectedbg: >-
|
||||||
|
{%- if (unselected_bgcolor|int) >= 0 -%}
|
||||||
|
{{ unselected_bgcolor }}
|
||||||
|
{%- else -%}
|
||||||
|
{%- set color = namespace() -%}
|
||||||
|
{%- for entity in device_entities(haspdevice) -%}
|
||||||
|
{%- if entity|regex_search("^light\..*_unselected_background_color(?:_\d+|)$") -%}
|
||||||
|
{%- set color.source=entity -%}
|
||||||
|
{%- endif -%}
|
||||||
|
{%- endfor -%}
|
||||||
|
{%- set brightness = state_attr(color.source, "brightness")|int(default=255) / 255 -%}
|
||||||
|
{%- set red=(state_attr(color.source, "rgb_color")[0] * brightness)|int(default=0) -%}
|
||||||
|
{%- set green=(state_attr(color.source, "rgb_color")[1] * brightness)|int(default=0) -%}
|
||||||
|
{%- set blue=(state_attr(color.source, "rgb_color")[2] * brightness)|int(default=0) -%}
|
||||||
|
{{ (red|bitwise_and(248)*256) + (green|bitwise_and(252)*8) + (blue|bitwise_and(248)/8)|int }}
|
||||||
|
{%- endif -%}
|
||||||
|
|
||||||
|
trigger_variables:
|
||||||
|
haspdevice: !input haspdevice
|
||||||
|
haspname: >-
|
||||||
|
{%- for entity in device_entities(haspdevice) -%}
|
||||||
|
{%- if entity|regex_search("^sensor\..+_sensor(?:_\d+|)$") -%}
|
||||||
|
{{- entity|regex_replace(find="^sensor\.", replace="", ignorecase=true)|regex_replace(find="_sensor(?:_\d+|)$", replace="", ignorecase=true) -}}
|
||||||
|
{%- endif -%}
|
||||||
|
{%- endfor -%}
|
||||||
|
haspsensor: >-
|
||||||
|
{%- for entity in device_entities(haspdevice) -%}
|
||||||
|
{%- if entity|regex_search("^sensor\..+_sensor(?:_\d+|)$") -%}
|
||||||
|
{{ entity }}
|
||||||
|
{%- endif -%}
|
||||||
|
{%- endfor -%}
|
||||||
|
jsontopic: '{{ "hasp/" ~ haspname ~ "/state/json" }}'
|
||||||
|
selectedfgtopic: '{{ "hasp/" ~ haspname ~ "/light/selectedforegroundcolor/rgb" }}'
|
||||||
|
selectedbgtopic: '{{ "hasp/" ~ haspname ~ "/light/selectedbackgroundcolor/rgb" }}'
|
||||||
|
unselectedfgtopic: '{{ "hasp/" ~ haspname ~ "/light/unselectedforegroundcolor/rgb" }}'
|
||||||
|
unselectedbgtopic: '{{ "hasp/" ~ haspname ~ "/light/unselectedbackgroundcolor/rgb" }}'
|
||||||
|
|
||||||
|
trigger:
|
||||||
|
- platform: homeassistant
|
||||||
|
event: start
|
||||||
|
- platform: template
|
||||||
|
value_template: "{{ is_state(haspsensor, 'ON') }}"
|
||||||
|
- platform: mqtt
|
||||||
|
topic: "{{selectedfgtopic}}"
|
||||||
|
- platform: mqtt
|
||||||
|
topic: "{{selectedbgtopic}}"
|
||||||
|
- platform: mqtt
|
||||||
|
topic: "{{unselectedfgtopic}}"
|
||||||
|
- platform: mqtt
|
||||||
|
topic: "{{unselectedbgtopic}}"
|
||||||
|
|
||||||
|
condition:
|
||||||
|
- condition: template
|
||||||
|
value_template: "{{ is_state(haspsensor, 'ON') }}"
|
||||||
|
|
||||||
|
action:
|
||||||
|
- choose:
|
||||||
|
#########################################################################
|
||||||
|
# RUN ACTIONS or Home Assistant Startup or HASPone Connect
|
||||||
|
# Apply text style
|
||||||
|
- conditions:
|
||||||
|
- condition: template
|
||||||
|
value_template: >-
|
||||||
|
{{-
|
||||||
|
(trigger is not defined)
|
||||||
|
or
|
||||||
|
(trigger.platform is none)
|
||||||
|
or
|
||||||
|
((trigger.platform == 'homeassistant') and (trigger.event == 'start'))
|
||||||
|
or
|
||||||
|
((trigger.platform == 'template') and (trigger.entity_id == haspsensor) and (trigger.to_state.state == 'ON'))
|
||||||
|
-}}
|
||||||
|
sequence:
|
||||||
|
- repeat:
|
||||||
|
count: "{{objects|length}}"
|
||||||
|
sequence:
|
||||||
|
- service: mqtt.publish
|
||||||
|
data:
|
||||||
|
topic: "{{jsoncommandtopic}}"
|
||||||
|
payload: >-
|
||||||
|
[
|
||||||
|
"{{objects[repeat.index-1]}}.pco={{selectedfg}}",
|
||||||
|
"{{objects[repeat.index-1]}}.bco={{selectedbg}}",
|
||||||
|
"{{objects[repeat.index-1]}}.pco2={{unselectedfg}}",
|
||||||
|
"{{objects[repeat.index-1]}}.bco2={{unselectedbg}}"
|
||||||
|
]
|
||||||
|
|
||||||
|
#########################################################################
|
||||||
|
# Catch triggers fired by incoming MQTT messages
|
||||||
|
- conditions:
|
||||||
|
- condition: template
|
||||||
|
value_template: '{{ trigger.platform == "mqtt" }}'
|
||||||
|
sequence:
|
||||||
|
- choose:
|
||||||
|
#########################################################################
|
||||||
|
# Theme: Apply selected foreground color on change
|
||||||
|
- conditions:
|
||||||
|
- condition: template
|
||||||
|
value_template: "{{ (trigger.topic == selectedfgtopic) and ((selected_fgcolor|int) == -1) }}"
|
||||||
|
sequence:
|
||||||
|
- repeat:
|
||||||
|
count: "{{objects|length}}"
|
||||||
|
sequence:
|
||||||
|
- service: mqtt.publish
|
||||||
|
data:
|
||||||
|
topic: '{{ "hasp/" ~ haspname ~ "/command/" ~ objects[repeat.index-1] ~ ".pco" }}'
|
||||||
|
payload: "{{trigger.payload}}"
|
||||||
|
#########################################################################
|
||||||
|
# Theme: Apply selected background color on change
|
||||||
|
- conditions:
|
||||||
|
- condition: template
|
||||||
|
value_template: "{{ (trigger.topic == selectedbgtopic) and ((selected_bgcolor|int) == -1) }}"
|
||||||
|
sequence:
|
||||||
|
- repeat:
|
||||||
|
count: "{{objects|length}}"
|
||||||
|
sequence:
|
||||||
|
- service: mqtt.publish
|
||||||
|
data:
|
||||||
|
topic: '{{ "hasp/" ~ haspname ~ "/command/" ~ objects[repeat.index-1] ~ ".bco" }}'
|
||||||
|
payload: "{{trigger.payload}}"
|
||||||
|
#########################################################################
|
||||||
|
# Theme: Apply unselected foreground color on change
|
||||||
|
- conditions:
|
||||||
|
- condition: template
|
||||||
|
value_template: "{{ (trigger.topic == unselectedfgtopic) and ((unselected_fgcolor|int) == -1) }}"
|
||||||
|
sequence:
|
||||||
|
- repeat:
|
||||||
|
count: "{{objects|length}}"
|
||||||
|
sequence:
|
||||||
|
- service: mqtt.publish
|
||||||
|
data:
|
||||||
|
topic: '{{ "hasp/" ~ haspname ~ "/command/" ~ objects[repeat.index-1] ~ ".pco2" }}'
|
||||||
|
payload: "{{trigger.payload}}"
|
||||||
|
#########################################################################
|
||||||
|
# Theme: Apply unselected background color on change
|
||||||
|
- conditions:
|
||||||
|
- condition: template
|
||||||
|
value_template: "{{ (trigger.topic == unselectedbgtopic) and ((unselected_bgcolor|int) == -1) }}"
|
||||||
|
sequence:
|
||||||
|
- repeat:
|
||||||
|
count: "{{objects|length}}"
|
||||||
|
sequence:
|
||||||
|
- service: mqtt.publish
|
||||||
|
data:
|
||||||
|
topic: '{{ "hasp/" ~ haspname ~ "/command/" ~ objects[repeat.index-1] ~ ".bco2" }}'
|
||||||
|
payload: "{{trigger.payload}}"
|
||||||
@ -2,7 +2,7 @@ blueprint:
|
|||||||
name: "HASPone p[x].b[y] displays a clock"
|
name: "HASPone p[x].b[y] displays a clock"
|
||||||
description: |
|
description: |
|
||||||
|
|
||||||
## Blueprint Version: `1.05.00`
|
## Blueprint Version: `1.06.00`
|
||||||
|
|
||||||
# Description
|
# Description
|
||||||
|
|
||||||
@ -165,11 +165,11 @@ variables:
|
|||||||
hasppage: !input hasppage
|
hasppage: !input hasppage
|
||||||
haspbutton: !input haspbutton
|
haspbutton: !input haspbutton
|
||||||
font_select: !input font_select
|
font_select: !input font_select
|
||||||
font: '{{ font_select.split(" - ")[0] | int }}'
|
font: '{{ font_select.split(" - ")[0] | int(default=8) }}'
|
||||||
xcen_select: !input xcen_select
|
xcen_select: !input xcen_select
|
||||||
xcen: '{{ xcen_select.split(" - ")[0] | int }}'
|
xcen: '{{ xcen_select.split(" - ")[0] | int(default=1) }}'
|
||||||
ycen_select: !input ycen_select
|
ycen_select: !input ycen_select
|
||||||
ycen: '{{ ycen_select.split(" - ")[0] | int }}'
|
ycen: '{{ ycen_select.split(" - ")[0] | int(default=1) }}'
|
||||||
hour24: !input hour24
|
hour24: !input hour24
|
||||||
ampm: !input ampm
|
ampm: !input ampm
|
||||||
wrap: !input wrap
|
wrap: !input wrap
|
||||||
|
|||||||
1216
Home_Assistant/blueprints/hasp_Display_Color_Swatches.yaml
Normal file
1216
Home_Assistant/blueprints/hasp_Display_Color_Swatches.yaml
Normal file
File diff suppressed because it is too large
Load Diff
@ -2,7 +2,7 @@ blueprint:
|
|||||||
name: "HASPone p[x].b[y] displays a dimmer with a toggle on/off icon"
|
name: "HASPone p[x].b[y] displays a dimmer with a toggle on/off icon"
|
||||||
description: |
|
description: |
|
||||||
|
|
||||||
## Blueprint Version: `1.05.00`
|
## Blueprint Version: `1.06.00`
|
||||||
|
|
||||||
# Description
|
# Description
|
||||||
|
|
||||||
@ -144,11 +144,11 @@ variables:
|
|||||||
text_on: !input text_on
|
text_on: !input text_on
|
||||||
text_off: !input text_off
|
text_off: !input text_off
|
||||||
font_select: !input font_select
|
font_select: !input font_select
|
||||||
font: '{{ font_select.split(" - ")[0] | int }}'
|
font: '{{ font_select.split(" - ")[0] | int(default=6) }}'
|
||||||
xcen_select: !input xcen_select
|
xcen_select: !input xcen_select
|
||||||
xcen: '{{ xcen_select.split(" - ")[0] | int }}'
|
xcen: '{{ xcen_select.split(" - ")[0] | int(default=1) }}'
|
||||||
ycen_select: !input ycen_select
|
ycen_select: !input ycen_select
|
||||||
ycen: '{{ ycen_select.split(" - ")[0] | int }}'
|
ycen: '{{ ycen_select.split(" - ")[0] | int(default=1) }}'
|
||||||
wrap: !input wrap
|
wrap: !input wrap
|
||||||
icon_on: !input icon_on
|
icon_on: !input icon_on
|
||||||
icon_off: !input icon_off
|
icon_off: !input icon_off
|
||||||
|
|||||||
@ -2,7 +2,7 @@ blueprint:
|
|||||||
name: "HASPone p[x].b[y] displays the state or attribute value of an entity"
|
name: "HASPone p[x].b[y] displays the state or attribute value of an entity"
|
||||||
description: |
|
description: |
|
||||||
|
|
||||||
## Blueprint Version: `1.05.00`
|
## Blueprint Version: `1.06.00`
|
||||||
|
|
||||||
# Description
|
# Description
|
||||||
|
|
||||||
@ -239,11 +239,11 @@ variables:
|
|||||||
prefix: !input prefix
|
prefix: !input prefix
|
||||||
suffix: !input suffix
|
suffix: !input suffix
|
||||||
font_select: !input font_select
|
font_select: !input font_select
|
||||||
font: '{{ font_select.split(" - ")[0] | int }}'
|
font: '{{ font_select.split(" - ")[0] | int(default=8) }}'
|
||||||
xcen_select: !input xcen_select
|
xcen_select: !input xcen_select
|
||||||
xcen: '{{ xcen_select.split(" - ")[0] | int }}'
|
xcen: '{{ xcen_select.split(" - ")[0] | int(default=1) }}'
|
||||||
ycen_select: !input ycen_select
|
ycen_select: !input ycen_select
|
||||||
ycen: '{{ ycen_select.split(" - ")[0] | int }}'
|
ycen: '{{ ycen_select.split(" - ")[0] | int(default=1) }}'
|
||||||
wrap: !input wrap
|
wrap: !input wrap
|
||||||
title_case: !input title_case
|
title_case: !input title_case
|
||||||
selected_fgcolor: !input selected_fgcolor
|
selected_fgcolor: !input selected_fgcolor
|
||||||
@ -391,7 +391,7 @@ action:
|
|||||||
# Display attribute and apply text style
|
# Display attribute and apply text style
|
||||||
- conditions:
|
- conditions:
|
||||||
- condition: template
|
- condition: template
|
||||||
value_template: >-
|
value_template: >-
|
||||||
{{-
|
{{-
|
||||||
(trigger is not defined)
|
(trigger is not defined)
|
||||||
or
|
or
|
||||||
@ -474,4 +474,3 @@ action:
|
|||||||
data:
|
data:
|
||||||
topic: "{{commandtopic}}.bco2"
|
topic: "{{commandtopic}}.bco2"
|
||||||
payload: "{{trigger.payload}}"
|
payload: "{{trigger.payload}}"
|
||||||
|
|
||||||
|
|||||||
@ -2,7 +2,7 @@ blueprint:
|
|||||||
name: "HASPone p[x].b[y] displays the output of a template"
|
name: "HASPone p[x].b[y] displays the output of a template"
|
||||||
description: |
|
description: |
|
||||||
|
|
||||||
## Blueprint Version: `1.05.00`
|
## Blueprint Version: `1.06.00`
|
||||||
|
|
||||||
# Description
|
# Description
|
||||||
|
|
||||||
@ -134,7 +134,7 @@ blueprint:
|
|||||||
description: "Enter a well-formed [Home Assistant template](https://www.home-assistant.io/docs/configuration/templating/) string. The variable `trigger_entity` will contain the entity name selected above."
|
description: "Enter a well-formed [Home Assistant template](https://www.home-assistant.io/docs/configuration/templating/) string. The variable `trigger_entity` will contain the entity name selected above."
|
||||||
default: 'Forecast: {{state_attr("weather.home", "forecast")[0].condition|title}}'
|
default: 'Forecast: {{state_attr("weather.home", "forecast")[0].condition|title}}'
|
||||||
selector:
|
selector:
|
||||||
text:
|
template:
|
||||||
font_select:
|
font_select:
|
||||||
name: "Font"
|
name: "Font"
|
||||||
description: "Select the font for the displayed text. Refer to the HASPone Font Reference above."
|
description: "Select the font for the displayed text. Refer to the HASPone Font Reference above."
|
||||||
@ -232,11 +232,11 @@ variables:
|
|||||||
trigger_entity: !input trigger_entity
|
trigger_entity: !input trigger_entity
|
||||||
text: !input template
|
text: !input template
|
||||||
font_select: !input font_select
|
font_select: !input font_select
|
||||||
font: '{{ font_select.split(" - ")[0] | int }}'
|
font: '{{ font_select.split(" - ")[0] | int(default=8) }}'
|
||||||
xcen_select: !input xcen_select
|
xcen_select: !input xcen_select
|
||||||
xcen: '{{ xcen_select.split(" - ")[0] | int }}'
|
xcen: '{{ xcen_select.split(" - ")[0] | int(default=1) }}'
|
||||||
ycen_select: !input ycen_select
|
ycen_select: !input ycen_select
|
||||||
ycen: '{{ ycen_select.split(" - ")[0] | int }}'
|
ycen: '{{ ycen_select.split(" - ")[0] | int(default=1) }}'
|
||||||
wrap: !input wrap
|
wrap: !input wrap
|
||||||
selected_fgcolor: !input selected_fgcolor
|
selected_fgcolor: !input selected_fgcolor
|
||||||
selected_bgcolor: !input selected_bgcolor
|
selected_bgcolor: !input selected_bgcolor
|
||||||
|
|||||||
@ -2,7 +2,7 @@ blueprint:
|
|||||||
name: "HASPone p[x].b[y] displays text"
|
name: "HASPone p[x].b[y] displays text"
|
||||||
description: |
|
description: |
|
||||||
|
|
||||||
## Blueprint Version: `1.05.00`
|
## Blueprint Version: `1.06.00`
|
||||||
|
|
||||||
## Description
|
## Description
|
||||||
|
|
||||||
@ -215,11 +215,11 @@ variables:
|
|||||||
haspbutton: !input haspbutton
|
haspbutton: !input haspbutton
|
||||||
text: !input text
|
text: !input text
|
||||||
font_select: !input font_select
|
font_select: !input font_select
|
||||||
font: '{{ font_select.split(" - ")[0] | int }}'
|
font: '{{ font_select.split(" - ")[0] | int(default=8) }}'
|
||||||
xcen_select: !input xcen_select
|
xcen_select: !input xcen_select
|
||||||
xcen: '{{ xcen_select.split(" - ")[0] | int }}'
|
xcen: '{{ xcen_select.split(" - ")[0] | int(default=1) }}'
|
||||||
ycen_select: !input ycen_select
|
ycen_select: !input ycen_select
|
||||||
ycen: '{{ ycen_select.split(" - ")[0] | int }}'
|
ycen: '{{ ycen_select.split(" - ")[0] | int(default=1) }}'
|
||||||
wrap: !input wrap
|
wrap: !input wrap
|
||||||
selected_fgcolor: !input selected_fgcolor
|
selected_fgcolor: !input selected_fgcolor
|
||||||
selected_bgcolor: !input selected_bgcolor
|
selected_bgcolor: !input selected_bgcolor
|
||||||
|
|||||||
@ -2,7 +2,7 @@ blueprint:
|
|||||||
name: "HASPone p[x].b[y] displays a toggle button"
|
name: "HASPone p[x].b[y] displays a toggle button"
|
||||||
description: |
|
description: |
|
||||||
|
|
||||||
## Blueprint Version: `1.05.00`
|
## Blueprint Version: `1.06.00`
|
||||||
|
|
||||||
# Description
|
# Description
|
||||||
|
|
||||||
@ -294,11 +294,11 @@ variables:
|
|||||||
off_fgcolor: !input off_fgcolor
|
off_fgcolor: !input off_fgcolor
|
||||||
off_bgcolor: !input off_bgcolor
|
off_bgcolor: !input off_bgcolor
|
||||||
font_select: !input font_select
|
font_select: !input font_select
|
||||||
font: '{{ font_select.split(" - ")[0] | int }}'
|
font: '{{ font_select.split(" - ")[0] | int(default=8) }}'
|
||||||
xcen_select: !input xcen_select
|
xcen_select: !input xcen_select
|
||||||
xcen: '{{ xcen_select.split(" - ")[0] | int }}'
|
xcen: '{{ xcen_select.split(" - ")[0] | int(default=1) }}'
|
||||||
ycen_select: !input ycen_select
|
ycen_select: !input ycen_select
|
||||||
ycen: '{{ ycen_select.split(" - ")[0] | int }}'
|
ycen: '{{ ycen_select.split(" - ")[0] | int(default=1) }}'
|
||||||
wrap: !input wrap
|
wrap: !input wrap
|
||||||
haspobject: '{{ "p[" ~ hasppage ~ "].b[" ~ haspbutton ~ "]" }}'
|
haspobject: '{{ "p[" ~ hasppage ~ "].b[" ~ haspbutton ~ "]" }}'
|
||||||
commandtopic: '{{ "hasp/" ~ haspname ~ "/command/" ~ haspobject }}'
|
commandtopic: '{{ "hasp/" ~ haspname ~ "/command/" ~ haspobject }}'
|
||||||
|
|||||||
@ -2,7 +2,7 @@ blueprint:
|
|||||||
name: "HASPone p[x].b[y] displays the current weather condition"
|
name: "HASPone p[x].b[y] displays the current weather condition"
|
||||||
description: |
|
description: |
|
||||||
|
|
||||||
## Blueprint Version: `1.05.00`
|
## Blueprint Version: `1.06.00`
|
||||||
|
|
||||||
# Description
|
# Description
|
||||||
|
|
||||||
@ -214,11 +214,11 @@ variables:
|
|||||||
haspbutton: !input haspbutton
|
haspbutton: !input haspbutton
|
||||||
weather_provider: !input weather_provider
|
weather_provider: !input weather_provider
|
||||||
font_select: !input font_select
|
font_select: !input font_select
|
||||||
font: '{{ font_select.split(" - ")[0] | int }}'
|
font: '{{ font_select.split(" - ")[0] | int(default=8) }}'
|
||||||
xcen_select: !input xcen_select
|
xcen_select: !input xcen_select
|
||||||
xcen: '{{ xcen_select.split(" - ")[0] | int }}'
|
xcen: '{{ xcen_select.split(" - ")[0] | int(default=1) }}'
|
||||||
ycen_select: !input ycen_select
|
ycen_select: !input ycen_select
|
||||||
ycen: '{{ ycen_select.split(" - ")[0] | int }}'
|
ycen: '{{ ycen_select.split(" - ")[0] | int(default=1) }}'
|
||||||
wrap: !input wrap
|
wrap: !input wrap
|
||||||
selected_fgcolor: !input selected_fgcolor
|
selected_fgcolor: !input selected_fgcolor
|
||||||
selected_bgcolor: !input selected_bgcolor
|
selected_bgcolor: !input selected_bgcolor
|
||||||
|
|||||||
@ -2,7 +2,7 @@ blueprint:
|
|||||||
name: "HASPone p[x].b[y] displays the current weather condition icon only"
|
name: "HASPone p[x].b[y] displays the current weather condition icon only"
|
||||||
description: |
|
description: |
|
||||||
|
|
||||||
## Blueprint Version: `1.05.00`
|
## Blueprint Version: `1.06.00`
|
||||||
|
|
||||||
# Description
|
# Description
|
||||||
|
|
||||||
@ -183,11 +183,11 @@ variables:
|
|||||||
haspbutton: !input haspbutton
|
haspbutton: !input haspbutton
|
||||||
weather_provider: !input weather_provider
|
weather_provider: !input weather_provider
|
||||||
font_select: !input font_select
|
font_select: !input font_select
|
||||||
font: '{{ font_select.split(" - ")[0] | int }}'
|
font: '{{ font_select.split(" - ")[0] | int(default=8) }}'
|
||||||
xcen_select: !input xcen_select
|
xcen_select: !input xcen_select
|
||||||
xcen: '{{ xcen_select.split(" - ")[0] | int }}'
|
xcen: '{{ xcen_select.split(" - ")[0] | int(default=1) }}'
|
||||||
ycen_select: !input ycen_select
|
ycen_select: !input ycen_select
|
||||||
ycen: '{{ ycen_select.split(" - ")[0] | int }}'
|
ycen: '{{ ycen_select.split(" - ")[0] | int(default=1) }}'
|
||||||
selected_fgcolor: !input selected_fgcolor
|
selected_fgcolor: !input selected_fgcolor
|
||||||
selected_bgcolor: !input selected_bgcolor
|
selected_bgcolor: !input selected_bgcolor
|
||||||
unselected_fgcolor: !input unselected_fgcolor
|
unselected_fgcolor: !input unselected_fgcolor
|
||||||
@ -346,7 +346,7 @@ variables:
|
|||||||
{%- else -%}
|
{%- else -%}
|
||||||
{{ selected_fgcolor }}
|
{{ selected_fgcolor }}
|
||||||
{%- endif -%}
|
{%- endif -%}
|
||||||
{%- endif -%}
|
{%- endif -%}
|
||||||
|
|
||||||
trigger_variables:
|
trigger_variables:
|
||||||
haspdevice: !input haspdevice
|
haspdevice: !input haspdevice
|
||||||
@ -397,7 +397,7 @@ action:
|
|||||||
# Apply styles, place text, and then place icon if our target page is currently active
|
# Apply styles, place text, and then place icon if our target page is currently active
|
||||||
- conditions:
|
- conditions:
|
||||||
- condition: template
|
- condition: template
|
||||||
value_template: >-
|
value_template: >-
|
||||||
{{-
|
{{-
|
||||||
(trigger is not defined)
|
(trigger is not defined)
|
||||||
or
|
or
|
||||||
|
|||||||
@ -2,7 +2,7 @@ blueprint:
|
|||||||
name: "HASPone p[x].b[y] displays the weather forecast"
|
name: "HASPone p[x].b[y] displays the weather forecast"
|
||||||
description: |
|
description: |
|
||||||
|
|
||||||
## Blueprint Version: `1.05.00`
|
## Blueprint Version: `1.06.00`
|
||||||
|
|
||||||
## Description
|
## Description
|
||||||
|
|
||||||
@ -139,7 +139,7 @@ blueprint:
|
|||||||
prefix:
|
prefix:
|
||||||
name: "Forecast display prefix"
|
name: "Forecast display prefix"
|
||||||
description: 'Prefix for forecast display, maybe something like "tonight: " or "tomorrow: ". Leave blank for no prefix. Use "\\r" for a newline.'
|
description: 'Prefix for forecast display, maybe something like "tonight: " or "tomorrow: ". Leave blank for no prefix. Use "\\r" for a newline.'
|
||||||
default:
|
default:
|
||||||
selector:
|
selector:
|
||||||
text:
|
text:
|
||||||
font_select:
|
font_select:
|
||||||
@ -247,11 +247,11 @@ variables:
|
|||||||
forecast_attribute: !input forecast_attribute
|
forecast_attribute: !input forecast_attribute
|
||||||
prefix: !input prefix
|
prefix: !input prefix
|
||||||
font_select: !input font_select
|
font_select: !input font_select
|
||||||
font: '{{ font_select.split(" - ")[0] | int }}'
|
font: '{{ font_select.split(" - ")[0] | int(default=8) }}'
|
||||||
xcen_select: !input xcen_select
|
xcen_select: !input xcen_select
|
||||||
xcen: '{{ xcen_select.split(" - ")[0] | int }}'
|
xcen: '{{ xcen_select.split(" - ")[0] | int(default=1) }}'
|
||||||
ycen_select: !input ycen_select
|
ycen_select: !input ycen_select
|
||||||
ycen: '{{ ycen_select.split(" - ")[0] | int }}'
|
ycen: '{{ ycen_select.split(" - ")[0] | int(default=1) }}'
|
||||||
wrap: !input wrap
|
wrap: !input wrap
|
||||||
title_case: !input title_case
|
title_case: !input title_case
|
||||||
selected_fgcolor: !input selected_fgcolor
|
selected_fgcolor: !input selected_fgcolor
|
||||||
|
|||||||
@ -2,7 +2,7 @@ blueprint:
|
|||||||
name: "HASPone p[x].b[y] displays the current temperature from a weather provider, coloured icon only"
|
name: "HASPone p[x].b[y] displays the current temperature from a weather provider, coloured icon only"
|
||||||
description: |
|
description: |
|
||||||
|
|
||||||
## Blueprint Version: `1.05.00`
|
## Blueprint Version: `1.06.00`
|
||||||
|
|
||||||
# Description
|
# Description
|
||||||
|
|
||||||
@ -201,7 +201,7 @@ variables:
|
|||||||
jsoncommandtopic: '{{ "hasp/" ~ haspname ~ "/command/json" }}'
|
jsoncommandtopic: '{{ "hasp/" ~ haspname ~ "/command/json" }}'
|
||||||
temperature: '{{ state_attr(weather_provider, "temperature") }}'
|
temperature: '{{ state_attr(weather_provider, "temperature") }}'
|
||||||
icon: >-
|
icon: >-
|
||||||
{%- set temp = temperature|int -%}
|
{%- set temp = temperature|int(default=0) -%}
|
||||||
{%- if temp <= thermometer_quarter_threshold|int -%}
|
{%- if temp <= thermometer_quarter_threshold|int -%}
|
||||||
|
|
||||||
{%- elif temp < thermometer_half_threshold|int -%}
|
{%- elif temp < thermometer_half_threshold|int -%}
|
||||||
@ -333,7 +333,7 @@ action:
|
|||||||
# Apply styles, place text, and then place icon if our target page is currently active
|
# Apply styles, place text, and then place icon if our target page is currently active
|
||||||
- conditions:
|
- conditions:
|
||||||
- condition: template
|
- condition: template
|
||||||
value_template: >-
|
value_template: >-
|
||||||
{{-
|
{{-
|
||||||
(trigger is not defined)
|
(trigger is not defined)
|
||||||
or
|
or
|
||||||
|
|||||||
@ -2,7 +2,7 @@ blueprint:
|
|||||||
name: "HASPone p[x].b[y] displays the current temperature from a weather provider with icon and colors"
|
name: "HASPone p[x].b[y] displays the current temperature from a weather provider with icon and colors"
|
||||||
description: |
|
description: |
|
||||||
|
|
||||||
## Blueprint Version: `1.05.00`
|
## Blueprint Version: `1.06.00`
|
||||||
|
|
||||||
# Description
|
# Description
|
||||||
|
|
||||||
@ -224,10 +224,10 @@ variables:
|
|||||||
{%- if roundtemp == true -%}
|
{%- if roundtemp == true -%}
|
||||||
{{- state_attr(weather_provider, "temperature") | round(default=0) -}}
|
{{- state_attr(weather_provider, "temperature") | round(default=0) -}}
|
||||||
{%- else -%}
|
{%- else -%}
|
||||||
{{- state_attr(weather_provider, "temperature") -}}
|
{{- state_attr(weather_provider, "temperature") | float(default=0) -}}
|
||||||
{%- endif -%}
|
{%- endif -%}
|
||||||
icon: >-
|
icon: >-
|
||||||
{%- set temp = temperature|int -%}
|
{%- set temp = temperature|int(default=0) -%}
|
||||||
{%- if temp <= thermometer_quarter_threshold|int -%}
|
{%- if temp <= thermometer_quarter_threshold|int -%}
|
||||||
|
|
||||||
{%- elif temp < thermometer_half_threshold|int -%}
|
{%- elif temp < thermometer_half_threshold|int -%}
|
||||||
@ -310,7 +310,7 @@ variables:
|
|||||||
{%- set blue=(state_attr(color.source, "rgb_color")[2] * brightness)|int(default=0) -%}
|
{%- set blue=(state_attr(color.source, "rgb_color")[2] * brightness)|int(default=0) -%}
|
||||||
{{ (red|bitwise_and(248)*256) + (green|bitwise_and(252)*8) + (blue|bitwise_and(248)/8)|int }}
|
{{ (red|bitwise_and(248)*256) + (green|bitwise_and(252)*8) + (blue|bitwise_and(248)/8)|int }}
|
||||||
tempcolor: >-
|
tempcolor: >-
|
||||||
{%- set temp = temperature|int -%}
|
{%- set temp = temperature|int(default=0) -%}
|
||||||
{%- if temp <= thermometer_quarter_threshold|int -%}
|
{%- if temp <= thermometer_quarter_threshold|int -%}
|
||||||
{%- set color = thermometer_empty_color -%}
|
{%- set color = thermometer_empty_color -%}
|
||||||
{%- elif temp < thermometer_half_threshold|int -%}
|
{%- elif temp < thermometer_half_threshold|int -%}
|
||||||
|
|||||||
@ -2,7 +2,7 @@ blueprint:
|
|||||||
name: "HASPone Theme Light on Dark Blue"
|
name: "HASPone Theme Light on Dark Blue"
|
||||||
description: |
|
description: |
|
||||||
|
|
||||||
## Blueprint Version: `1.05.00`
|
## Blueprint Version: `1.06.00`
|
||||||
|
|
||||||
## Description
|
## Description
|
||||||
|
|
||||||
@ -52,7 +52,7 @@ variables:
|
|||||||
{%- endfor -%}
|
{%- endfor -%}
|
||||||
selected_foreground_brightness: "255"
|
selected_foreground_brightness: "255"
|
||||||
selected_foreground_color: "[255, 255, 255]"
|
selected_foreground_color: "[255, 255, 255]"
|
||||||
selected_background_brightness: "1"
|
selected_background_brightness: "32"
|
||||||
selected_background_color: "[0, 0, 255]"
|
selected_background_color: "[0, 0, 255]"
|
||||||
unselected_foreground_brightness: "224"
|
unselected_foreground_brightness: "224"
|
||||||
unselected_foreground_color: "[255, 255, 255]"
|
unselected_foreground_color: "[255, 255, 255]"
|
||||||
|
|||||||
Loading…
x
Reference in New Issue
Block a user