mirror of
https://github.com/HASwitchPlate/HASPone.git
synced 2025-07-21 18:26:35 +00:00
Update branding, fix sensor identification templates
This commit is contained in:
parent
0a148cce96
commit
4df5919f18
@ -2,9 +2,9 @@
|
||||
|
||||
---
|
||||
|
||||
## HASP Core Functionality
|
||||
## HASPone Core Functionality
|
||||
|
||||
[](https://my.home-assistant.io/redirect/blueprint_import/?blueprint_url=https%3A%2F%2Fgithub.com%2FHASwitchPlate%2FHASPone%2Fblob%2Fmain%2FHome_Assistant%2Fblueprints%2Fhasp_Core_Functionality.yaml)
|
||||
[](https://my.home-assistant.io/redirect/blueprint_import/?blueprint_url=https%3A%2F%2Fgithub.com%2FHASwitchPlate%2FHASPone%2Fblob%2Fmain%2FHome_Assistant%2Fblueprints%2Fhasp_Core_Functionality.yaml)
|
||||
|
||||

|
||||
|
||||
@ -24,7 +24,7 @@ Activates a selected page after a specified period of inactivity.
|
||||
|
||||
[](https://my.home-assistant.io/redirect/blueprint_import/?blueprint_url=https%3A%2F%2Fgithub.com%2FHASwitchPlate%2FHASPone%2Fblob%2Fmain%2FHome_Assistant%2Fblueprints%2Fhasp_Activate_Page.yaml)
|
||||
|
||||
A button on the HASP will activate a page when pressed. Can be combined on a button with another blueprint which displays text.
|
||||
A button on the HASPone will activate a page when pressed. Can be combined on a button with another blueprint which displays text.
|
||||
|
||||
---
|
||||
|
||||
@ -32,7 +32,7 @@ A button on the HASP will activate a page when pressed. Can be combined on a but
|
||||
|
||||
[](https://my.home-assistant.io/redirect/blueprint_import/?blueprint_url=https%3A%2F%2Fgithub.com%2FHASwitchPlate%2FHASPone%2Fblob%2Fmain%2FHome_Assistant%2Fblueprints%2Fhasp_Create_Device_Triggers.yaml)
|
||||
|
||||
Create [Device Triggers](https://www.home-assistant.io/integrations/device_trigger.mqtt/) for each of the HASP buttons defined. Device triggers can be utilized while creating your own automations through the Home Assistant UI. This allows for the easy creation of automations which will be triggered when pressing buttons on your HASP.
|
||||
Create [Device Triggers](https://www.home-assistant.io/integrations/device_trigger.mqtt/) for each of the HASPone buttons defined. Device triggers can be utilized while creating your own automations through the Home Assistant UI. This allows for the easy creation of automations which will be triggered when pressing buttons on your HASPone.
|
||||
|
||||
---
|
||||
|
||||
@ -52,7 +52,7 @@ Page 7 controls a selected alarm panel for code entry and arm/disarm.
|
||||
|
||||

|
||||
|
||||
A HASP button displays month + date on the right with a calendar icon on the left.
|
||||
A HASPone button displays month + date on the right with a calendar icon on the left.
|
||||
|
||||
---
|
||||
|
||||
@ -62,7 +62,7 @@ A HASP button displays month + date on the right with a calendar icon on the lef
|
||||
|
||||

|
||||
|
||||
A HASP button displays a clock on the right with a clock icon on the left.
|
||||
A HASPone button displays a clock on the right with a clock icon on the left.
|
||||
|
||||
---
|
||||
|
||||
@ -72,7 +72,7 @@ A HASP button displays a clock on the right with a clock icon on the left.
|
||||
|
||||

|
||||
|
||||
A HASP button displays a clock with configurable text options.
|
||||
A HASPone button displays a clock with configurable text options.
|
||||
|
||||
---
|
||||
|
||||
@ -82,7 +82,7 @@ A HASP button displays a clock with configurable text options.
|
||||
|
||||

|
||||
|
||||
A HASP button displays a dimmer control on page 4 and 5 with a toggle on/off icon to the left.
|
||||
A HASPone button displays a dimmer control on page 4 and 5 with a toggle on/off icon to the left.
|
||||
|
||||
---
|
||||
|
||||
@ -92,7 +92,7 @@ A HASP button displays a dimmer control on page 4 and 5 with a toggle on/off ico
|
||||
|
||||

|
||||
|
||||
A HASP button displays the state or attribute value of an entity
|
||||
A HASPone button displays the state or attribute value of an entity
|
||||
|
||||
---
|
||||
|
||||
@ -112,7 +112,7 @@ Page 8 controls a selected media player with artist and track info, track back/p
|
||||
|
||||

|
||||
|
||||
A button on the HASP will display the output of a template. The template is updated when the state of a selected entity updates.
|
||||
A button on the HASPone will display the output of a template. The template is updated when the state of a selected entity updates.
|
||||
|
||||
---
|
||||
|
||||
@ -122,7 +122,7 @@ A button on the HASP will display the output of a template. The template is upd
|
||||
|
||||

|
||||
|
||||
A button on the HASP will display text. This can be useful when combined with other blueprints which perform an action, but don't apply a label to a button. Deploy both blueprints on the same button, and now you have a button that says things and does things.
|
||||
A button on the HASPone will display text. This can be useful when combined with other blueprints which perform an action, but don't apply a label to a button. Deploy both blueprints on the same button, and now you have a button that says things and does things.
|
||||
|
||||
---
|
||||
|
||||
@ -132,7 +132,7 @@ A button on the HASP will display text. This can be useful when combined with o
|
||||
|
||||

|
||||
|
||||
Press a button on the HASP to toggle the state of an entity. The button colors and text can change in response to the on/off state or attribute of the selected entity.
|
||||
Press a button on the HASPone to toggle the state of an entity. The button colors and text can change in response to the on/off state or attribute of the selected entity.
|
||||
|
||||
---
|
||||
|
||||
@ -142,7 +142,7 @@ Press a button on the HASP to toggle the state of an entity. The button colors
|
||||
|
||||

|
||||
|
||||
A HASP button displays the current value of an entity (state or attribute) with a dynamic icon on the left and (optional) colors. Up to 5 icons and color ranges are supported.
|
||||
A HASPone button displays the current value of an entity (state or attribute) with a dynamic icon on the left and (optional) colors. Up to 5 icons and color ranges are supported.
|
||||
|
||||
---
|
||||
|
||||
@ -162,7 +162,7 @@ The slider button on page 8 displays a volume control
|
||||
|
||||

|
||||
|
||||
A HASP button displays the current weather condition on the right with a matching icon on the left
|
||||
A HASPone button displays the current weather condition on the right with a matching icon on the left
|
||||
|
||||
---
|
||||
|
||||
@ -172,7 +172,7 @@ A HASP button displays the current weather condition on the right with a matchin
|
||||
|
||||

|
||||
|
||||
A HASP button displays an attribute of a selected weather forecast. You can use this to display tomorrow's condition, or tonight's low temp. Available forecast conditions will vary by weather provider, check your selected provider's state under `Developer Tools` > `States` to get a sense of what your selected provider has to offer.
|
||||
A HASPone button displays an attribute of a selected weather forecast. You can use this to display tomorrow's condition, or tonight's low temp. Available forecast conditions will vary by weather provider, check your selected provider's state under `Developer Tools` > `States` to get a sense of what your selected provider has to offer.
|
||||
|
||||
---
|
||||
|
||||
@ -182,7 +182,7 @@ A HASP button displays an attribute of a selected weather forecast. You can use
|
||||
|
||||

|
||||
|
||||
A HASP button displays the current temperature as an icon that is optionally coloured.
|
||||
A HASPone button displays the current temperature as an icon that is optionally coloured.
|
||||
|
||||
---
|
||||
|
||||
@ -192,7 +192,7 @@ A HASP button displays the current temperature as an icon that is optionally col
|
||||
|
||||

|
||||
|
||||
A HASP button displays the current temperature from a selected weather provider on the right with a dynamic thermometer icon on the left and (optional) colors.
|
||||
A HASPone button displays the current temperature from a selected weather provider on the right with a dynamic thermometer icon on the left and (optional) colors.
|
||||
|
||||
---
|
||||
|
||||
@ -200,7 +200,7 @@ A HASP button displays the current temperature from a selected weather provider
|
||||
|
||||
[](https://my.home-assistant.io/redirect/blueprint_import/?blueprint_url=https%3A%2F%2Fgithub.com%2FHASwitchPlate%2FHASPone%2Fblob%2Fmain%2FHome_Assistant%2Fblueprints%2Fhasp_Perform_Action.yaml)
|
||||
|
||||
A button on the HASP will perform an action when pressed. Can be combined on a button with another blueprint which displays text.
|
||||
A button on the HASPone will perform an action when pressed. Can be combined on a button with another blueprint which displays text.
|
||||
|
||||
---
|
||||
|
||||
@ -210,7 +210,7 @@ A button on the HASP will perform an action when pressed. Can be combined on a b
|
||||
|
||||

|
||||
|
||||
A button on the HASP will toggle through as many as 10 selected automations. This allows the user to assign multiple blueprints to the same button on the HASPone device, and to cycle between them by pressing the selected button.
|
||||
A button on the HASPone will toggle through as many as 10 selected automations. This allows the user to assign multiple blueprints to the same button on the HASPone device, and to cycle between them by pressing the selected button.
|
||||
|
||||
Optionally, a timeout can be set to cycle back to a "default" automation after a specified interval, or to continuously cycle through selected automations.
|
||||
|
||||
@ -236,27 +236,27 @@ Dim the screen backlight after a specified period of inactivity.
|
||||
|
||||
[](https://my.home-assistant.io/redirect/blueprint_import/?blueprint_url=https%3A%2F%2Fgithub.com%2FHASwitchPlate%2FHASPone%2Fblob%2Fmain%2FHome_Assistant%2Fblueprints%2Fhasp_Apply_Theme.yaml)
|
||||
|
||||
A button on the HASP will have the current device theme or custom colors applied.
|
||||
A button on the HASPone will have the current device theme or custom colors applied.
|
||||
|
||||
---
|
||||
|
||||
### HASP Theme Dark on Light
|
||||
### HASPone Theme Dark on Light
|
||||
|
||||
[](https://my.home-assistant.io/redirect/blueprint_import/?blueprint_url=https%3A%2F%2Fgithub.com%2FHASwitchPlate%2FHASPone%2Fblob%2Fmain%2FHome_Assistant%2Fblueprints%2Fhasp_Theme_Dark_on_Light.yaml)
|
||||
[](https://my.home-assistant.io/redirect/blueprint_import/?blueprint_url=https%3A%2F%2Fgithub.com%2FHASwitchPlate%2FHASPone%2Fblob%2Fmain%2FHome_Assistant%2Fblueprints%2Fhasp_Theme_Dark_on_Light.yaml)
|
||||
|
||||

|
||||
|
||||
Press RUN ACTIONS to apply the theme Dark on Light to the selected HASP device
|
||||
Press RUN ACTIONS to apply the theme Dark on Light to the selected HASPone device
|
||||
|
||||
---
|
||||
|
||||
### HASP Theme Light on Dark
|
||||
### HASPone Theme Light on Dark
|
||||
|
||||
[](https://my.home-assistant.io/redirect/blueprint_import/?blueprint_url=https%3A%2F%2Fgithub.com%2FHASwitchPlate%2FHASPone%2Fblob%2Fmain%2FHome_Assistant%2Fblueprints%2Fhasp_Theme_Light_on_Dark.yaml)
|
||||
[](https://my.home-assistant.io/redirect/blueprint_import/?blueprint_url=https%3A%2F%2Fgithub.com%2FHASwitchPlate%2FHASPone%2Fblob%2Fmain%2FHome_Assistant%2Fblueprints%2Fhasp_Theme_Light_on_Dark.yaml)
|
||||
|
||||

|
||||
|
||||
Press RUN ACTIONS to apply the theme Light on Dark to the selected HASP device
|
||||
Press RUN ACTIONS to apply the theme Light on Dark to the selected HASPone device
|
||||
|
||||
---
|
||||
|
||||
@ -264,4 +264,4 @@ Press RUN ACTIONS to apply the theme Light on Dark to the selected HASP device
|
||||
|
||||
[](https://my.home-assistant.io/redirect/blueprint_import/?blueprint_url=https%3A%2F%2Fgithub.com%2FHASwitchPlate%2FHASPone%2Fblob%2Fmain%2FHome_Assistant%2Fblueprints%2Fhasp_Remove_MQTT_Discovery_Devices.yaml)
|
||||
|
||||
Press RUN ACTIONS to remove retained MQTT discovery messages for a decommissioned HASP.
|
||||
Press RUN ACTIONS to remove retained MQTT discovery messages for a decommissioned HASPone.
|
||||
|
||||
@ -1,16 +1,16 @@
|
||||
blueprint:
|
||||
name: "HASP p[x].b[y] activates a page"
|
||||
name: "HASPone p[x].b[y] activates a page"
|
||||
description: |
|
||||
|
||||
## Blueprint Version: `1.03.00`
|
||||
## Blueprint Version: `1.05.00`
|
||||
|
||||
# Description
|
||||
|
||||
A button on the HASP will activate a page when pressed. Can be combined on a button with another blueprint which displays text.
|
||||
A button on the HASPone will activate a page when pressed. Can be combined on a button with another blueprint which displays text.
|
||||
|
||||
## HASP Page and Button Reference
|
||||
## HASPone Page and Button Reference
|
||||
|
||||
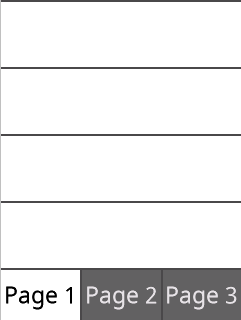
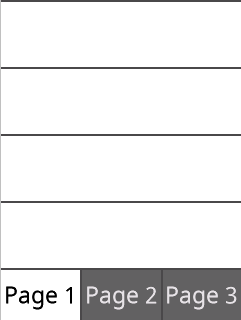
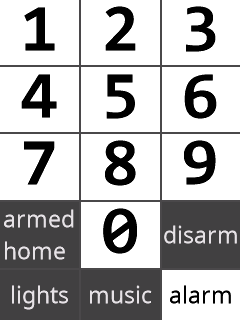
The images below show each available HASP page along with the layout of available button objects.
|
||||
The images below show each available HASPone page along with the layout of available button objects.
|
||||
|
||||
<details>
|
||||
|
||||
@ -31,16 +31,16 @@ blueprint:
|
||||
domain: automation
|
||||
input:
|
||||
haspdevice:
|
||||
name: "HASP Device"
|
||||
description: "Select the HASP device"
|
||||
name: "HASPone Device"
|
||||
description: "Select the HASPone device"
|
||||
selector:
|
||||
device:
|
||||
integration: mqtt
|
||||
manufacturer: "HASwitchPlate"
|
||||
model: "HASPone v1.0.0"
|
||||
hasppage:
|
||||
name: "HASP Page"
|
||||
description: "Select the HASP page (1-11) for this page button. Refer to the HASP Page and Button reference above."
|
||||
name: "HASPone Page"
|
||||
description: "Select the HASPone page (1-11) for this page button. Refer to the HASPone Page and Button reference above."
|
||||
default: 1
|
||||
selector:
|
||||
number:
|
||||
@ -49,8 +49,8 @@ blueprint:
|
||||
mode: slider
|
||||
unit_of_measurement: page
|
||||
haspbutton:
|
||||
name: "HASP Button"
|
||||
description: "Select the HASP button for this page button. Refer to the HASP Page and Button reference above."
|
||||
name: "HASPone Button"
|
||||
description: "Select the HASPone button for this page button. Refer to the HASPone Page and Button reference above."
|
||||
default: 4
|
||||
selector:
|
||||
number:
|
||||
@ -76,7 +76,7 @@ variables:
|
||||
haspdevice: !input haspdevice
|
||||
haspname: >-
|
||||
{%- for entity in device_entities(haspdevice) -%}
|
||||
{%- if entity|regex_search("^sensor\.") -%}
|
||||
{%- if entity|regex_search("^sensor\..+_sensor(?:_\d+|)$") -%}
|
||||
{{- entity|regex_replace(find="^sensor\.", replace="", ignorecase=true)|regex_replace(find="_sensor(?:_\d+|)$", replace="", ignorecase=true) -}}
|
||||
{%- endif -%}
|
||||
{%- endfor -%}
|
||||
@ -90,7 +90,7 @@ trigger_variables:
|
||||
haspdevice: !input haspdevice
|
||||
haspname: >-
|
||||
{%- for entity in device_entities(haspdevice) -%}
|
||||
{%- if entity|regex_search("^sensor\.") -%}
|
||||
{%- if entity|regex_search("^sensor\..+_sensor(?:_\d+|)$") -%}
|
||||
{{- entity|regex_replace(find="^sensor\.", replace="", ignorecase=true)|regex_replace(find="_sensor(?:_\d+|)$", replace="", ignorecase=true) -}}
|
||||
{%- endif -%}
|
||||
{%- endfor -%}
|
||||
|
||||
@ -1,16 +1,16 @@
|
||||
blueprint:
|
||||
name: "HASP activates a selected page after a specified period of inactivity"
|
||||
name: "HASPone activates a selected page after a specified period of inactivity"
|
||||
description: |
|
||||
|
||||
## Blueprint Version: `1.03.00`
|
||||
## Blueprint Version: `1.05.00`
|
||||
|
||||
# Description
|
||||
|
||||
Activates a selected page after a specified period of inactivity.
|
||||
|
||||
## HASP Page and Button Reference
|
||||
## HASPone Page and Button Reference
|
||||
|
||||
The images below show each available HASP page along with the layout of available button objects.
|
||||
The images below show each available HASPone page along with the layout of available button objects.
|
||||
|
||||
<details>
|
||||
|
||||
@ -31,8 +31,8 @@ blueprint:
|
||||
domain: automation
|
||||
input:
|
||||
haspdevice:
|
||||
name: "HASP Device"
|
||||
description: "Select the HASP device"
|
||||
name: "HASPone Device"
|
||||
description: "Select the HASPone device"
|
||||
selector:
|
||||
device:
|
||||
integration: mqtt
|
||||
@ -67,7 +67,7 @@ variables:
|
||||
haspdevice: !input haspdevice
|
||||
haspname: >-
|
||||
{%- for entity in device_entities(haspdevice) -%}
|
||||
{%- if entity|regex_search("^sensor\.") -%}
|
||||
{%- if entity|regex_search("^sensor\..+_sensor(?:_\d+|)$") -%}
|
||||
{{- entity|regex_replace(find="^sensor\.", replace="", ignorecase=true)|regex_replace(find="_sensor(?:_\d+|)$", replace="", ignorecase=true) -}}
|
||||
{%- endif -%}
|
||||
{%- endfor -%}
|
||||
@ -87,7 +87,7 @@ trigger_variables:
|
||||
haspdevice: !input haspdevice
|
||||
haspname: >-
|
||||
{%- for entity in device_entities(haspdevice) -%}
|
||||
{%- if entity|regex_search("^sensor\.") -%}
|
||||
{%- if entity|regex_search("^sensor\..+_sensor(?:_\d+|)$") -%}
|
||||
{{- entity|regex_replace(find="^sensor\.", replace="", ignorecase=true)|regex_replace(find="_sensor(?:_\d+|)$", replace="", ignorecase=true) -}}
|
||||
{%- endif -%}
|
||||
{%- endfor -%}
|
||||
|
||||
@ -1,18 +1,18 @@
|
||||
blueprint:
|
||||
name: "HASP p[x].b[y] has theme colors applied"
|
||||
name: "HASPone p[x].b[y] has theme colors applied"
|
||||
description: |
|
||||
|
||||
## Blueprint Version: `1.03.00`
|
||||
## Blueprint Version: `1.05.00`
|
||||
|
||||
## Description
|
||||
|
||||
A button on the HASP will have the current device theme or custom colors applied.
|
||||
A button on the HASPone will have the current device theme or custom colors applied.
|
||||
|
||||
## HASP Page and Button Reference
|
||||
## HASPone Page and Button Reference
|
||||
|
||||
<details>
|
||||
|
||||
The images below show each available HASP page along with the layout of available button objects.
|
||||
The images below show each available HASPone page along with the layout of available button objects.
|
||||
|
||||
| Page 0 | Pages 1-3 | Pages 4-5 |
|
||||
|--------|-----------|-----------|
|
||||
@ -53,16 +53,16 @@ blueprint:
|
||||
domain: automation
|
||||
input:
|
||||
haspdevice:
|
||||
name: "HASP Device"
|
||||
description: "Select the HASP device"
|
||||
name: "HASPone Device"
|
||||
description: "Select the HASPone device"
|
||||
selector:
|
||||
device:
|
||||
integration: mqtt
|
||||
manufacturer: "HASwitchPlate"
|
||||
model: "HASPone v1.0.0"
|
||||
hasppage:
|
||||
name: "HASP Page"
|
||||
description: "Select the HASP page (1-11). Refer to the HASP Page and Button reference above."
|
||||
name: "HASPone Page"
|
||||
description: "Select the HASPone page (1-11). Refer to the HASPone Page and Button reference above."
|
||||
default: 1
|
||||
selector:
|
||||
number:
|
||||
@ -71,8 +71,8 @@ blueprint:
|
||||
mode: slider
|
||||
unit_of_measurement: page
|
||||
haspbutton:
|
||||
name: "HASP Button"
|
||||
description: "Select the HASP button (4-15) to apply color theme to. Refer to the HASP Page and Button reference above."
|
||||
name: "HASPone Button"
|
||||
description: "Select the HASPone button (4-15) to apply color theme to. Refer to the HASPone Page and Button reference above."
|
||||
default: 4
|
||||
selector:
|
||||
number:
|
||||
@ -124,7 +124,7 @@ variables:
|
||||
haspdevice: !input haspdevice
|
||||
haspname: >-
|
||||
{%- for entity in device_entities(haspdevice) -%}
|
||||
{%- if entity|regex_search("^sensor\.") -%}
|
||||
{%- if entity|regex_search("^sensor\..+_sensor(?:_\d+|)$") -%}
|
||||
{{- entity|regex_replace(find="^sensor\.", replace="", ignorecase=true)|regex_replace(find="_sensor(?:_\d+|)$", replace="", ignorecase=true) -}}
|
||||
{%- endif -%}
|
||||
{%- endfor -%}
|
||||
@ -210,7 +210,7 @@ trigger_variables:
|
||||
haspdevice: !input haspdevice
|
||||
haspname: >-
|
||||
{%- for entity in device_entities(haspdevice) -%}
|
||||
{%- if entity|regex_search("^sensor\.") -%}
|
||||
{%- if entity|regex_search("^sensor\..+_sensor(?:_\d+|)$") -%}
|
||||
{{- entity|regex_replace(find="^sensor\.", replace="", ignorecase=true)|regex_replace(find="_sensor(?:_\d+|)$", replace="", ignorecase=true) -}}
|
||||
{%- endif -%}
|
||||
{%- endfor -%}
|
||||
@ -247,7 +247,7 @@ condition:
|
||||
action:
|
||||
- choose:
|
||||
#########################################################################
|
||||
# RUN ACTIONS or Home Assistant Startup or HASP Connect
|
||||
# RUN ACTIONS or Home Assistant Startup or HASPone Connect
|
||||
# Apply text style
|
||||
- conditions:
|
||||
- condition: template
|
||||
|
||||
@ -1,18 +1,18 @@
|
||||
blueprint:
|
||||
name: "HASP Core functionality"
|
||||
name: "HASPone Core functionality"
|
||||
description: |
|
||||
|
||||
## Blueprint Version: `1.03.00`
|
||||
## Blueprint Version: `1.05.00`
|
||||
|
||||
## Description
|
||||
|
||||
Provides core HASP functionality. Deploy one copy of this blueprint for each HASP device.
|
||||
Provides core HASPone functionality. Deploy one copy of this blueprint for each HASPone device.
|
||||
|
||||

|
||||
|
||||
## HASP Page and Button Reference
|
||||
## HASPone Page and Button Reference
|
||||
|
||||
The images below show each available HASP page along with the layout of available button objects.
|
||||
The images below show each available HASPone page along with the layout of available button objects.
|
||||
|
||||
<details>
|
||||
|
||||
@ -30,11 +30,11 @@ blueprint:
|
||||
|
||||
</details>
|
||||
|
||||
## HASP Font Reference
|
||||
## HASPone Font Reference
|
||||
|
||||
<details>
|
||||
|
||||
The Nextion display supports monospaced and proportional fonts. For monospace fonts, the HASP project includes [Consolas](https://docs.microsoft.com/en-us/typography/font-list/consolas) monospace in 4 sizes, [Webdings](https://en.wikipedia.org/wiki/Webdings#Character_set) in 1 size, and [Google's "Noto Sans"](https://github.com/googlefonts/noto-fonts) proportional in 5 sizes
|
||||
The Nextion display supports monospaced and proportional fonts. For monospace fonts, the HASPone project includes [Consolas](https://docs.microsoft.com/en-us/typography/font-list/consolas) monospace in 4 sizes, [Webdings](https://en.wikipedia.org/wiki/Webdings#Character_set) in 1 size, and [Google's "Noto Sans"](https://github.com/googlefonts/noto-fonts) proportional in 5 sizes
|
||||
|
||||
| Font | Name | Characters per line | Lines per button |
|
||||
| :--- | :---------------- | :-------------------| :--------------- |
|
||||
@ -56,15 +56,15 @@ blueprint:
|
||||
|
||||
### Font examples
|
||||
|
||||
  
|
||||
  
|
||||
|
||||
</details>
|
||||
|
||||
domain: automation
|
||||
input:
|
||||
haspdevice:
|
||||
name: "HASP Device"
|
||||
description: "Select the HASP device"
|
||||
name: "HASPone Device"
|
||||
description: "Select the HASPone device"
|
||||
selector:
|
||||
device:
|
||||
integration: mqtt
|
||||
@ -78,7 +78,7 @@ blueprint:
|
||||
text:
|
||||
page1font_select:
|
||||
name: "Page select button 1 font"
|
||||
description: "Select the font for page select button #1. Font 6 might be a good starting point. You can refer to the HASP Font Reference above to see what the available options look like."
|
||||
description: "Select the font for page select button #1. Font 6 might be a good starting point. You can refer to the HASPone Font Reference above to see what the available options look like."
|
||||
default: "6 - Noto Sans 32"
|
||||
selector:
|
||||
select:
|
||||
@ -96,7 +96,7 @@ blueprint:
|
||||
- "10 - Noto Sans Bold 80"
|
||||
page1page:
|
||||
name: "Page select button 1 page"
|
||||
description: "Select the destination page for page select button #1. When you click the left-most page button on the HASP, the HASP will flip to the page number you select here. If this is your first time here, try page 1."
|
||||
description: "Select the destination page for page select button #1. When you click the left-most page button on the HASPone, the HASPone will flip to the page number you select here. If this is your first time here, try page 1."
|
||||
default: 1
|
||||
selector:
|
||||
number:
|
||||
@ -209,8 +209,8 @@ blueprint:
|
||||
selector:
|
||||
boolean:
|
||||
reset_hasp:
|
||||
name: "First-time HASP setup or reset"
|
||||
description: "Turn this on if this is a brand-new HASP (or you'd like to reset some default theme settings). Turn it on, hit save, and click RUN ACTIONS to setup your HASP. After the first run you can toggle this back off."
|
||||
name: "First-time HASPone setup or reset"
|
||||
description: "Turn this on if this is a brand-new HASPone (or you'd like to reset some default theme settings). Turn it on, hit save, and click RUN ACTIONS to setup your HASPone. After the first run you can toggle this back off."
|
||||
default: true
|
||||
selector:
|
||||
boolean:
|
||||
@ -222,7 +222,7 @@ variables:
|
||||
haspdevice: !input haspdevice
|
||||
haspname: >-
|
||||
{%- for entity in device_entities(haspdevice) -%}
|
||||
{%- if entity|regex_search("^sensor\.") -%}
|
||||
{%- if entity|regex_search("^sensor\..+_sensor(?:_\d+|)$") -%}
|
||||
{{- entity|regex_replace(find="^sensor\.", replace="", ignorecase=true)|regex_replace(find="_sensor(?:_\d+|)$", replace="", ignorecase=true) -}}
|
||||
{%- endif -%}
|
||||
{%- endfor -%}
|
||||
@ -313,7 +313,7 @@ trigger_variables:
|
||||
haspdevice: !input haspdevice
|
||||
haspname: >-
|
||||
{%- for entity in device_entities(haspdevice) -%}
|
||||
{%- if entity|regex_search("^sensor\.") -%}
|
||||
{%- if entity|regex_search("^sensor\..+_sensor(?:_\d+|)$") -%}
|
||||
{{- entity|regex_replace(find="^sensor\.", replace="", ignorecase=true)|regex_replace(find="_sensor(?:_\d+|)$", replace="", ignorecase=true) -}}
|
||||
{%- endif -%}
|
||||
{%- endfor -%}
|
||||
@ -352,7 +352,7 @@ condition:
|
||||
action:
|
||||
- choose:
|
||||
#########################################################################
|
||||
# Create required helpers and apply HASP defaults when "RUN ACTIONS" is pressed by the user
|
||||
# Create required helpers and apply HASPone defaults when "RUN ACTIONS" is pressed by the user
|
||||
- conditions:
|
||||
- condition: template
|
||||
value_template: "{{ (trigger is not defined) or (trigger.platform is none) }}"
|
||||
@ -365,6 +365,11 @@ action:
|
||||
[{% for p in range(1,12) %}"p[{{p}}].b[1].font={{page1font}}","p[{{p}}].b[1].txt=\"{{page1text}}\"",{% endfor %}
|
||||
{% for p in range(1,12) %}"p[{{p}}].b[2].font={{page2font}}","p[{{p}}].b[2].txt=\"{% if page_scroll %}{{page_names.get("page" ~ p)}}{% else %}{{page2text}}{% endif %}\"",{% endfor %}
|
||||
{% for p in range(1,12) %}"p[{{p}}].b[3].font={{page3font}}","p[{{p}}].b[3].txt=\"{{page3text}}\""{% if not loop.last %},{% endif %}{% endfor %}]
|
||||
- service: mqtt.publish # publish alwayson payload
|
||||
data:
|
||||
topic: "hasp/{{haspname}}/alwayson"
|
||||
payload: "ON"
|
||||
retain: true
|
||||
|
||||
- choose:
|
||||
#########################################################################
|
||||
@ -394,14 +399,14 @@ action:
|
||||
{%- set haspentities.unselectedbackground=entity -%}
|
||||
{%- endif -%}
|
||||
{%- endfor -%}
|
||||
To [create a Lovelace card](https://www.home-assistant.io/lovelace/) for HASP {{haspname}},
|
||||
To [create a Lovelace card](https://www.home-assistant.io/lovelace/) for HASPone {{haspname}},
|
||||
add a manual card and then paste in the code you see below.
|
||||
|
||||
```yaml
|
||||
|
||||
type: entities
|
||||
|
||||
title: HASP {{haspname}}
|
||||
title: HASPone {{haspname}}
|
||||
|
||||
show_header_toggle: false
|
||||
|
||||
@ -455,7 +460,7 @@ action:
|
||||
action: navigate
|
||||
navigation_path: /config/automation/dashboard
|
||||
- entity: {{haspsensor}}
|
||||
name: HASP Admin
|
||||
name: HASPone Admin
|
||||
icon: 'mdi:cellphone-text'
|
||||
tap_action:
|
||||
action: url
|
||||
@ -742,6 +747,11 @@ action:
|
||||
data:
|
||||
topic: "hasp/{{haspname}}/command"
|
||||
payload: ""
|
||||
- service: mqtt.publish # publish alwayson payload
|
||||
data:
|
||||
topic: "hasp/{{haspname}}/alwayson"
|
||||
payload: "ON"
|
||||
retain: true
|
||||
|
||||
#########################################################################
|
||||
# Catch incoming JSON messages
|
||||
|
||||
@ -1,18 +1,18 @@
|
||||
blueprint:
|
||||
name: "HASP create device triggers"
|
||||
name: "HASPone create device triggers"
|
||||
description: |
|
||||
|
||||
## Blueprint Version: `1.03.00`
|
||||
## Blueprint Version: `1.05.00`
|
||||
|
||||
# Description
|
||||
|
||||
Create [Device Triggers](https://www.home-assistant.io/integrations/device_trigger.mqtt/) for each of the HASP buttons defined below. Device triggers can be utilized while creating your own automations through the Home Assistant UI.
|
||||
Create [Device Triggers](https://www.home-assistant.io/integrations/device_trigger.mqtt/) for each of the HASPone buttons defined below. Device triggers can be utilized while creating your own automations through the Home Assistant UI.
|
||||
|
||||
This allows for the easy creation of automations which will be triggered when pressing buttons on your HASP.
|
||||
This allows for the easy creation of automations which will be triggered when pressing buttons on your HASPone.
|
||||
|
||||
## HASP Page and Button Reference
|
||||
## HASPone Page and Button Reference
|
||||
|
||||
The images below show each available HASP page along with the layout of available button objects.
|
||||
The images below show each available HASPone page along with the layout of available button objects.
|
||||
|
||||
<details>
|
||||
|
||||
@ -33,15 +33,15 @@ blueprint:
|
||||
domain: automation
|
||||
input:
|
||||
haspdevice:
|
||||
name: "HASP Device"
|
||||
description: "Select the HASP device"
|
||||
name: "HASPone Device"
|
||||
description: "Select the HASPone device"
|
||||
selector:
|
||||
device:
|
||||
integration: mqtt
|
||||
manufacturer: "HASwitchPlate"
|
||||
model: "HASPone v1.0.0"
|
||||
objects:
|
||||
name: "HASP buttons"
|
||||
name: "HASPone buttons"
|
||||
description: "Create one device trigger for each button in this list."
|
||||
default:
|
||||
- p[1].b[4]
|
||||
@ -59,7 +59,7 @@ variables:
|
||||
objects: !input objects
|
||||
haspname: >-
|
||||
{%- for entity in device_entities(haspdevice) -%}
|
||||
{%- if entity|regex_search("^sensor\.") -%}
|
||||
{%- if entity|regex_search("^sensor\..+_sensor(?:_\d+|)$") -%}
|
||||
{{- entity|regex_replace(find="^sensor\.", replace="", ignorecase=true)|regex_replace(find="_sensor(?:_\d+|)$", replace="", ignorecase=true) -}}
|
||||
{%- endif -%}
|
||||
{%- endfor -%}
|
||||
|
||||
@ -1,12 +1,12 @@
|
||||
blueprint:
|
||||
name: "HASP p[x].b[y] cycles through multiple automations"
|
||||
name: "HASPone p[x].b[y] cycles through multiple automations"
|
||||
description: |
|
||||
|
||||
## Blueprint Version: `1.03.00`
|
||||
## Blueprint Version: `1.05.00`
|
||||
|
||||
## Description
|
||||
|
||||
A button on the HASP will toggle through as many as 10 selected automations. This allows the user to assign multiple blueprints to the same button on the HASPone device, and to cycle between them by pressing the selected button.
|
||||
A button on the HASPone will toggle through as many as 10 selected automations. This allows the user to assign multiple blueprints to the same button on the HASPone device, and to cycle between them by pressing the selected button.
|
||||
|
||||
Optionally, a timeout can be set to cycle back to a "default" automation after a specified interval, or to continuously cycle through selected automations.
|
||||
|
||||
@ -20,9 +20,9 @@ blueprint:
|
||||
|
||||

|
||||
|
||||
## HASP Page and Button Reference
|
||||
## HASPone Page and Button Reference
|
||||
|
||||
The images below show each available HASP page along with the layout of available button objects.
|
||||
The images below show each available HASPone page along with the layout of available button objects.
|
||||
|
||||
<details>
|
||||
|
||||
@ -43,16 +43,16 @@ blueprint:
|
||||
domain: automation
|
||||
input:
|
||||
haspdevice:
|
||||
name: "HASP Device"
|
||||
description: "Select the HASP device"
|
||||
name: "HASPone Device"
|
||||
description: "Select the HASPone device"
|
||||
selector:
|
||||
device:
|
||||
integration: mqtt
|
||||
manufacturer: "HASwitchPlate"
|
||||
model: "HASPone v1.0.0"
|
||||
hasppage:
|
||||
name: "HASP Page"
|
||||
description: "Select the HASP page (1-11) for the button to be cycled. Refer to the HASP Page and Button reference above."
|
||||
name: "HASPone Page"
|
||||
description: "Select the HASPone page (1-11) for the button to be cycled. Refer to the HASPone Page and Button reference above."
|
||||
default: 1
|
||||
selector:
|
||||
number:
|
||||
@ -61,8 +61,8 @@ blueprint:
|
||||
mode: slider
|
||||
unit_of_measurement: page
|
||||
haspbutton:
|
||||
name: "HASP Button"
|
||||
description: "Select the HASP button (4-15) to be cycled. Refer to the HASP Page and Button reference above."
|
||||
name: "HASPone Button"
|
||||
description: "Select the HASPone button (4-15) to be cycled. Refer to the HASPone Page and Button reference above."
|
||||
default: 4
|
||||
selector:
|
||||
number:
|
||||
@ -166,7 +166,7 @@ variables:
|
||||
haspdevice: !input haspdevice
|
||||
haspname: >-
|
||||
{%- for entity in device_entities(haspdevice) -%}
|
||||
{%- if entity|regex_search("^sensor\.") -%}
|
||||
{%- if entity|regex_search("^sensor\..+_sensor(?:_\d+|)$") -%}
|
||||
{{- entity|regex_replace(find="^sensor\.", replace="", ignorecase=true)|regex_replace(find="_sensor(?:_\d+|)$", replace="", ignorecase=true) -}}
|
||||
{%- endif -%}
|
||||
{%- endfor -%}
|
||||
@ -232,7 +232,7 @@ trigger_variables:
|
||||
haspdevice: !input haspdevice
|
||||
haspname: >-
|
||||
{%- for entity in device_entities(haspdevice) -%}
|
||||
{%- if entity|regex_search("^sensor\.") -%}
|
||||
{%- if entity|regex_search("^sensor\..+_sensor(?:_\d+|)$") -%}
|
||||
{{- entity|regex_replace(find="^sensor\.", replace="", ignorecase=true)|regex_replace(find="_sensor(?:_\d+|)$", replace="", ignorecase=true) -}}
|
||||
{%- endif -%}
|
||||
{%- endfor -%}
|
||||
|
||||
@ -1,8 +1,8 @@
|
||||
blueprint:
|
||||
name: "HASP dim the display screen after a specified period of inactivity"
|
||||
name: "HASPone dim the display screen after a specified period of inactivity"
|
||||
description: |
|
||||
|
||||
## Blueprint Version: `1.03.00`
|
||||
## Blueprint Version: `1.05.00`
|
||||
|
||||
# Description
|
||||
|
||||
@ -11,8 +11,8 @@ blueprint:
|
||||
domain: automation
|
||||
input:
|
||||
haspdevice:
|
||||
name: "HASP Device"
|
||||
description: "Select the HASP device"
|
||||
name: "HASPone Device"
|
||||
description: "Select the HASPone device"
|
||||
selector:
|
||||
device:
|
||||
integration: mqtt
|
||||
@ -57,7 +57,7 @@ variables:
|
||||
haspdevice: !input haspdevice
|
||||
haspname: >-
|
||||
{%- for entity in device_entities(haspdevice) -%}
|
||||
{%- if entity|regex_search("^sensor\.") -%}
|
||||
{%- if entity|regex_search("^sensor\..+_sensor(?:_\d+|)$") -%}
|
||||
{{- entity|regex_replace(find="^sensor\.", replace="", ignorecase=true)|regex_replace(find="_sensor(?:_\d+|)$", replace="", ignorecase=true) -}}
|
||||
{%- endif -%}
|
||||
{%- endfor -%}
|
||||
@ -70,7 +70,7 @@ trigger_variables:
|
||||
haspdevice: !input haspdevice
|
||||
haspname: >-
|
||||
{%- for entity in device_entities(haspdevice) -%}
|
||||
{%- if entity|regex_search("^sensor\.") -%}
|
||||
{%- if entity|regex_search("^sensor\..+_sensor(?:_\d+|)$") -%}
|
||||
{{- entity|regex_replace(find="^sensor\.", replace="", ignorecase=true)|regex_replace(find="_sensor(?:_\d+|)$", replace="", ignorecase=true) -}}
|
||||
{%- endif -%}
|
||||
{%- endfor -%}
|
||||
|
||||
@ -1,8 +1,8 @@
|
||||
blueprint:
|
||||
name: "HASP dims the backlight with the sun"
|
||||
name: "HASPone dims the backlight with the sun"
|
||||
description: |
|
||||
|
||||
## Blueprint Version: `1.03.00`
|
||||
## Blueprint Version: `1.05.00`
|
||||
|
||||
# Description
|
||||
|
||||
@ -11,8 +11,8 @@ blueprint:
|
||||
domain: automation
|
||||
input:
|
||||
haspdevice:
|
||||
name: "HASP Device"
|
||||
description: "Select the HASP device"
|
||||
name: "HASPone Device"
|
||||
description: "Select the HASPone device"
|
||||
selector:
|
||||
device:
|
||||
integration: mqtt
|
||||
@ -68,7 +68,7 @@ variables:
|
||||
haspdevice: !input haspdevice
|
||||
haspname: >-
|
||||
{%- for entity in device_entities(haspdevice) -%}
|
||||
{%- if entity|regex_search("^sensor\.") -%}
|
||||
{%- if entity|regex_search("^sensor\..+_sensor(?:_\d+|)$") -%}
|
||||
{{- entity|regex_replace(find="^sensor\.", replace="", ignorecase=true)|regex_replace(find="_sensor(?:_\d+|)$", replace="", ignorecase=true) -}}
|
||||
{%- endif -%}
|
||||
{%- endfor -%}
|
||||
|
||||
@ -1,8 +1,8 @@
|
||||
blueprint:
|
||||
name: "HASP p[7].b[all] displays an alarm control panel"
|
||||
name: "HASPone p[7].b[all] displays an alarm control panel"
|
||||
description: |
|
||||
|
||||
## Blueprint Version: `1.03.00`
|
||||
## Blueprint Version: `1.05.00`
|
||||
|
||||
# Description
|
||||
|
||||
@ -10,7 +10,7 @@ blueprint:
|
||||
|
||||

|
||||
|
||||
## HASP Page and Button Reference
|
||||
## HASPone Page and Button Reference
|
||||
|
||||
<details>
|
||||
|
||||
@ -26,8 +26,8 @@ blueprint:
|
||||
domain: automation
|
||||
input:
|
||||
haspdevice:
|
||||
name: "HASP Device"
|
||||
description: "Select the HASP device"
|
||||
name: "HASPone Device"
|
||||
description: "Select the HASPone device"
|
||||
selector:
|
||||
device:
|
||||
integration: mqtt
|
||||
@ -87,7 +87,7 @@ variables:
|
||||
haspdevice: !input haspdevice
|
||||
haspname: >-
|
||||
{%- for entity in device_entities(haspdevice) -%}
|
||||
{%- if entity|regex_search("^sensor\.") -%}
|
||||
{%- if entity|regex_search("^sensor\..+_sensor(?:_\d+|)$") -%}
|
||||
{{- entity|regex_replace(find="^sensor\.", replace="", ignorecase=true)|regex_replace(find="_sensor(?:_\d+|)$", replace="", ignorecase=true) -}}
|
||||
{%- endif -%}
|
||||
{%- endfor -%}
|
||||
@ -209,7 +209,7 @@ trigger_variables:
|
||||
haspdevice: !input haspdevice
|
||||
haspname: >-
|
||||
{%- for entity in device_entities(haspdevice) -%}
|
||||
{%- if entity|regex_search("^sensor\.") -%}
|
||||
{%- if entity|regex_search("^sensor\..+_sensor(?:_\d+|)$") -%}
|
||||
{{- entity|regex_replace(find="^sensor\.", replace="", ignorecase=true)|regex_replace(find="_sensor(?:_\d+|)$", replace="", ignorecase=true) -}}
|
||||
{%- endif -%}
|
||||
{%- endfor -%}
|
||||
@ -250,7 +250,7 @@ condition:
|
||||
action:
|
||||
- choose:
|
||||
#########################################################################
|
||||
# RUN ACTIONS or Home Assistant Startup or HASP Connect
|
||||
# RUN ACTIONS or Home Assistant Startup or HASPone Connect
|
||||
- conditions:
|
||||
- condition: template
|
||||
value_template: >-
|
||||
|
||||
@ -1,16 +1,16 @@
|
||||
blueprint:
|
||||
name: "HASP p[x].b[y] displays the month + date with a calendar icon"
|
||||
name: "HASPone p[x].b[y] displays the month + date with a calendar icon"
|
||||
description: |
|
||||
|
||||
## Blueprint Version: `1.03.00`
|
||||
## Blueprint Version: `1.05.00`
|
||||
|
||||
# Description
|
||||
|
||||
A HASP button displays month + date on the right with a calendar icon on the left.
|
||||
A HASPone button displays month + date on the right with a calendar icon on the left.
|
||||
|
||||

|
||||
|
||||
## HASP Page and Button Reference
|
||||
## HASPone Page and Button Reference
|
||||
|
||||
<details>
|
||||
|
||||
@ -25,16 +25,16 @@ blueprint:
|
||||
domain: automation
|
||||
input:
|
||||
haspdevice:
|
||||
name: "HASP Device"
|
||||
description: "Select the HASP device"
|
||||
name: "HASPone Device"
|
||||
description: "Select the HASPone device"
|
||||
selector:
|
||||
device:
|
||||
integration: mqtt
|
||||
manufacturer: "HASwitchPlate"
|
||||
model: "HASPone v1.0.0"
|
||||
hasppage:
|
||||
name: "HASP Page"
|
||||
description: "Select the HASP page (1-3) for the calendar. Refer to the HASP Page and Button reference above."
|
||||
name: "HASPone Page"
|
||||
description: "Select the HASPone page (1-3) for the calendar. Refer to the HASPone Page and Button reference above."
|
||||
default: 1
|
||||
selector:
|
||||
number:
|
||||
@ -43,8 +43,8 @@ blueprint:
|
||||
mode: slider
|
||||
unit_of_measurement: page
|
||||
haspbutton:
|
||||
name: "HASP Button"
|
||||
description: "Select the HASP button (4-7) for the calendar. Refer to the HASP Page and Button reference above."
|
||||
name: "HASPone Button"
|
||||
description: "Select the HASPone button (4-7) for the calendar. Refer to the HASPone Page and Button reference above."
|
||||
default: 4
|
||||
selector:
|
||||
number:
|
||||
@ -60,7 +60,7 @@ variables:
|
||||
haspdevice: !input haspdevice
|
||||
haspname: >-
|
||||
{%- for entity in device_entities(haspdevice) -%}
|
||||
{%- if entity|regex_search("^sensor\.") -%}
|
||||
{%- if entity|regex_search("^sensor\..+_sensor(?:_\d+|)$") -%}
|
||||
{{- entity|regex_replace(find="^sensor\.", replace="", ignorecase=true)|regex_replace(find="_sensor(?:_\d+|)$", replace="", ignorecase=true) -}}
|
||||
{%- endif -%}
|
||||
{%- endfor -%}
|
||||
@ -143,7 +143,7 @@ trigger_variables:
|
||||
haspdevice: !input haspdevice
|
||||
haspname: >-
|
||||
{%- for entity in device_entities(haspdevice) -%}
|
||||
{%- if entity|regex_search("^sensor\.") -%}
|
||||
{%- if entity|regex_search("^sensor\..+_sensor(?:_\d+|)$") -%}
|
||||
{{- entity|regex_replace(find="^sensor\.", replace="", ignorecase=true)|regex_replace(find="_sensor(?:_\d+|)$", replace="", ignorecase=true) -}}
|
||||
{%- endif -%}
|
||||
{%- endfor -%}
|
||||
@ -184,7 +184,7 @@ condition:
|
||||
action:
|
||||
- choose:
|
||||
#########################################################################
|
||||
# RUN ACTIONS or Home Assistant Startup or HASP Connect
|
||||
# RUN ACTIONS or Home Assistant Startup or HASPone Connect
|
||||
# Apply styles, place text, and then place icon if our target page is currently active
|
||||
- conditions:
|
||||
- condition: template
|
||||
|
||||
@ -1,18 +1,18 @@
|
||||
blueprint:
|
||||
name: "HASP p[x].b[y] displays a clock"
|
||||
name: "HASPone p[x].b[y] displays a clock"
|
||||
description: |
|
||||
|
||||
## Blueprint Version: `1.03.00`
|
||||
## Blueprint Version: `1.05.00`
|
||||
|
||||
# Description
|
||||
|
||||
A HASP button displays a clock with configurable text options.
|
||||
A HASPone button displays a clock with configurable text options.
|
||||
|
||||

|
||||
|
||||
## HASP Page and Button Reference
|
||||
## HASPone Page and Button Reference
|
||||
|
||||
The images below show each available HASP page along with the layout of available button objects.
|
||||
The images below show each available HASPone page along with the layout of available button objects.
|
||||
|
||||
<details>
|
||||
|
||||
@ -30,11 +30,11 @@ blueprint:
|
||||
|
||||
</details>
|
||||
|
||||
## HASP Font Reference
|
||||
## HASPone Font Reference
|
||||
|
||||
<details>
|
||||
|
||||
The Nextion display supports monospaced and proportional fonts. For monospace fonts, the HASP project includes [Consolas](https://docs.microsoft.com/en-us/typography/font-list/consolas) monospace in 4 sizes, [Webdings](https://en.wikipedia.org/wiki/Webdings#Character_set) in 1 size, and [Google's "Noto Sans"](https://github.com/googlefonts/noto-fonts) proportional in 5 sizes
|
||||
The Nextion display supports monospaced and proportional fonts. For monospace fonts, the HASPone project includes [Consolas](https://docs.microsoft.com/en-us/typography/font-list/consolas) monospace in 4 sizes, [Webdings](https://en.wikipedia.org/wiki/Webdings#Character_set) in 1 size, and [Google's "Noto Sans"](https://github.com/googlefonts/noto-fonts) proportional in 5 sizes
|
||||
|
||||
| Font | Name | Characters per line | Lines per button |
|
||||
| :--- | :---------------- | :-------------------| :--------------- |
|
||||
@ -56,23 +56,23 @@ blueprint:
|
||||
|
||||
### Font examples
|
||||
|
||||
  
|
||||
  
|
||||
|
||||
</details>
|
||||
|
||||
domain: automation
|
||||
input:
|
||||
haspdevice:
|
||||
name: "HASP Device"
|
||||
description: "Select the HASP device"
|
||||
name: "HASPone Device"
|
||||
description: "Select the HASPone device"
|
||||
selector:
|
||||
device:
|
||||
integration: mqtt
|
||||
manufacturer: "HASwitchPlate"
|
||||
model: "HASPone v1.0.0"
|
||||
hasppage:
|
||||
name: "HASP Page"
|
||||
description: "Select the HASP page (1-11) for the clock. Refer to the HASP Page and Button reference above."
|
||||
name: "HASPone Page"
|
||||
description: "Select the HASPone page (1-11) for the clock. Refer to the HASPone Page and Button reference above."
|
||||
default: 1
|
||||
selector:
|
||||
number:
|
||||
@ -81,8 +81,8 @@ blueprint:
|
||||
mode: slider
|
||||
unit_of_measurement: page
|
||||
haspbutton:
|
||||
name: "HASP Button"
|
||||
description: "Select the HASP button (4-15) for the clock. Refer to the HASP Page and Button reference above."
|
||||
name: "HASPone Button"
|
||||
description: "Select the HASPone button (4-15) for the clock. Refer to the HASPone Page and Button reference above."
|
||||
default: 4
|
||||
selector:
|
||||
number:
|
||||
@ -92,7 +92,7 @@ blueprint:
|
||||
unit_of_measurement: button
|
||||
font_select:
|
||||
name: "Clock Font"
|
||||
description: "Select the font for the clock. Refer to the HASP Font reference above."
|
||||
description: "Select the font for the clock. Refer to the HASPone Font reference above."
|
||||
default: "8 - Noto Sans 64"
|
||||
selector:
|
||||
select:
|
||||
@ -152,7 +152,7 @@ variables:
|
||||
haspdevice: !input haspdevice
|
||||
haspname: >-
|
||||
{%- for entity in device_entities(haspdevice) -%}
|
||||
{%- if entity|regex_search("^sensor\.") -%}
|
||||
{%- if entity|regex_search("^sensor\..+_sensor(?:_\d+|)$") -%}
|
||||
{{- entity|regex_replace(find="^sensor\.", replace="", ignorecase=true)|regex_replace(find="_sensor(?:_\d+|)$", replace="", ignorecase=true) -}}
|
||||
{%- endif -%}
|
||||
{%- endfor -%}
|
||||
@ -237,7 +237,7 @@ trigger_variables:
|
||||
haspdevice: !input haspdevice
|
||||
haspname: >-
|
||||
{%- for entity in device_entities(haspdevice) -%}
|
||||
{%- if entity|regex_search("^sensor\.") -%}
|
||||
{%- if entity|regex_search("^sensor\..+_sensor(?:_\d+|)$") -%}
|
||||
{{- entity|regex_replace(find="^sensor\.", replace="", ignorecase=true)|regex_replace(find="_sensor(?:_\d+|)$", replace="", ignorecase=true) -}}
|
||||
{%- endif -%}
|
||||
{%- endfor -%}
|
||||
@ -276,7 +276,7 @@ condition:
|
||||
action:
|
||||
- choose:
|
||||
#########################################################################
|
||||
# RUN ACTIONS or Home Assistant Startup or HASP Connect
|
||||
# RUN ACTIONS or Home Assistant Startup or HASPone Connect
|
||||
# Display clock and apply text style
|
||||
- conditions:
|
||||
- condition: template
|
||||
|
||||
@ -1,16 +1,16 @@
|
||||
blueprint:
|
||||
name: "HASP p[x].b[y] displays a clock with a clock icon"
|
||||
name: "HASPone p[x].b[y] displays a clock with a clock icon"
|
||||
description: |
|
||||
|
||||
## Blueprint Version: `1.03.00`
|
||||
## Blueprint Version: `1.05.00`
|
||||
|
||||
# Description
|
||||
|
||||
A HASP button displays a clock on the right with a clock icon on the left.
|
||||
A HASPone button displays a clock on the right with a clock icon on the left.
|
||||
|
||||

|
||||
|
||||
## HASP Page and Button reference
|
||||
## HASPone Page and Button reference
|
||||
|
||||
<details>
|
||||
|
||||
@ -25,16 +25,16 @@ blueprint:
|
||||
domain: automation
|
||||
input:
|
||||
haspdevice:
|
||||
name: "HASP Device"
|
||||
description: "Select the HASP device"
|
||||
name: "HASPone Device"
|
||||
description: "Select the HASPone device"
|
||||
selector:
|
||||
device:
|
||||
integration: mqtt
|
||||
manufacturer: "HASwitchPlate"
|
||||
model: "HASPone v1.0.0"
|
||||
hasppage:
|
||||
name: "HASP Page"
|
||||
description: "Select the HASP page (1-3) for the clock. Refer to the HASP Page and Button reference above."
|
||||
name: "HASPone Page"
|
||||
description: "Select the HASPone page (1-3) for the clock. Refer to the HASPone Page and Button reference above."
|
||||
default: 1
|
||||
selector:
|
||||
number:
|
||||
@ -43,8 +43,8 @@ blueprint:
|
||||
mode: slider
|
||||
unit_of_measurement: page
|
||||
haspbutton:
|
||||
name: "HASP Button"
|
||||
description: "Select the HASP button (4-7) for the clock. Refer to the HASP Page and Button reference above."
|
||||
name: "HASPone Button"
|
||||
description: "Select the HASPone button (4-7) for the clock. Refer to the HASPone Page and Button reference above."
|
||||
default: 4
|
||||
selector:
|
||||
number:
|
||||
@ -65,7 +65,7 @@ variables:
|
||||
haspdevice: !input haspdevice
|
||||
haspname: >-
|
||||
{%- for entity in device_entities(haspdevice) -%}
|
||||
{%- if entity|regex_search("^sensor\.") -%}
|
||||
{%- if entity|regex_search("^sensor\..+_sensor(?:_\d+|)$") -%}
|
||||
{{- entity|regex_replace(find="^sensor\.", replace="", ignorecase=true)|regex_replace(find="_sensor(?:_\d+|)$", replace="", ignorecase=true) -}}
|
||||
{%- endif -%}
|
||||
{%- endfor -%}
|
||||
@ -149,7 +149,7 @@ trigger_variables:
|
||||
haspdevice: !input haspdevice
|
||||
haspname: >-
|
||||
{%- for entity in device_entities(haspdevice) -%}
|
||||
{%- if entity|regex_search("^sensor\.") -%}
|
||||
{%- if entity|regex_search("^sensor\..+_sensor(?:_\d+|)$") -%}
|
||||
{{- entity|regex_replace(find="^sensor\.", replace="", ignorecase=true)|regex_replace(find="_sensor(?:_\d+|)$", replace="", ignorecase=true) -}}
|
||||
{%- endif -%}
|
||||
{%- endfor -%}
|
||||
@ -190,7 +190,7 @@ condition:
|
||||
action:
|
||||
- choose:
|
||||
#########################################################################
|
||||
# RUN ACTIONS or Home Assistant Startup or HASP Connect
|
||||
# RUN ACTIONS or Home Assistant Startup or HASPone Connect
|
||||
# Apply styles, place text, and then place icon if our target page is currently active
|
||||
- conditions:
|
||||
- condition: template
|
||||
|
||||
@ -1,16 +1,16 @@
|
||||
blueprint:
|
||||
name: "HASP p[x].b[y] displays a dimmer with a toggle on/off icon"
|
||||
name: "HASPone p[x].b[y] displays a dimmer with a toggle on/off icon"
|
||||
description: |
|
||||
|
||||
## Blueprint Version: `1.03.00`
|
||||
## Blueprint Version: `1.05.00`
|
||||
|
||||
# Description
|
||||
|
||||
A HASP button displays a dimmer control on page 4 and 5 with a toggle on/off icon to the left.
|
||||
A HASPone button displays a dimmer control on page 4 and 5 with a toggle on/off icon to the left.
|
||||
|
||||

|
||||
|
||||
## HASP Page and Button reference
|
||||
## HASPone Page and Button reference
|
||||
|
||||
<details>
|
||||
|
||||
@ -25,16 +25,16 @@ blueprint:
|
||||
domain: automation
|
||||
input:
|
||||
haspdevice:
|
||||
name: "HASP Device"
|
||||
description: "Select the HASP device"
|
||||
name: "HASPone Device"
|
||||
description: "Select the HASPone device"
|
||||
selector:
|
||||
device:
|
||||
integration: mqtt
|
||||
manufacturer: "HASwitchPlate"
|
||||
model: "HASPone v1.0.0"
|
||||
hasppage:
|
||||
name: "HASP Page"
|
||||
description: "Select the HASP page (4 or 5) for the dimmer. Refer to the HASP Page and Button reference above."
|
||||
name: "HASPone Page"
|
||||
description: "Select the HASPone page (4 or 5) for the dimmer. Refer to the HASPone Page and Button reference above."
|
||||
default: 4
|
||||
selector:
|
||||
number:
|
||||
@ -43,8 +43,8 @@ blueprint:
|
||||
mode: slider
|
||||
unit_of_measurement: page
|
||||
haspbutton:
|
||||
name: "HASP Button"
|
||||
description: "Select the HASP button (7-9) for the dimmer. Refer to the HASP Page and Button reference above."
|
||||
name: "HASPone Button"
|
||||
description: "Select the HASPone button (7-9) for the dimmer. Refer to the HASPone Page and Button reference above."
|
||||
default: 7
|
||||
selector:
|
||||
number:
|
||||
@ -59,20 +59,20 @@ blueprint:
|
||||
entity:
|
||||
domain: light
|
||||
text_on:
|
||||
name: "HASP Button Text On"
|
||||
name: "HASPone Button Text On"
|
||||
description: "Enter text to appear on the button above the dimmer when the selected device is ON."
|
||||
default: "Dimmer"
|
||||
selector:
|
||||
text:
|
||||
text_off:
|
||||
name: "HASP Button Text Off"
|
||||
name: "HASPone Button Text Off"
|
||||
description: "Enter text to appear on the button when the selected device is OFF. The default value of {{text_on}} will leave the text unchanged when the device turns on/off"
|
||||
default: "{{text_on}}"
|
||||
selector:
|
||||
text:
|
||||
font_select:
|
||||
name: "HASP Button Font"
|
||||
description: "Select the text font for this button label. Refer to the HASP Font reference above."
|
||||
name: "HASPone Button Font"
|
||||
description: "Select the text font for this button label. Refer to the HASPone Font reference above."
|
||||
default: "6 - Noto Sans 32"
|
||||
selector:
|
||||
select:
|
||||
@ -134,7 +134,7 @@ variables:
|
||||
haspdevice: !input haspdevice
|
||||
haspname: >-
|
||||
{%- for entity in device_entities(haspdevice) -%}
|
||||
{%- if entity|regex_search("^sensor\.") -%}
|
||||
{%- if entity|regex_search("^sensor\..+_sensor(?:_\d+|)$") -%}
|
||||
{{- entity|regex_replace(find="^sensor\.", replace="", ignorecase=true)|regex_replace(find="_sensor(?:_\d+|)$", replace="", ignorecase=true) -}}
|
||||
{%- endif -%}
|
||||
{%- endfor -%}
|
||||
@ -235,7 +235,7 @@ trigger_variables:
|
||||
haspdevice: !input haspdevice
|
||||
haspname: >-
|
||||
{%- for entity in device_entities(haspdevice) -%}
|
||||
{%- if entity|regex_search("^sensor\.") -%}
|
||||
{%- if entity|regex_search("^sensor\..+_sensor(?:_\d+|)$") -%}
|
||||
{{- entity|regex_replace(find="^sensor\.", replace="", ignorecase=true)|regex_replace(find="_sensor(?:_\d+|)$", replace="", ignorecase=true) -}}
|
||||
{%- endif -%}
|
||||
{%- endfor -%}
|
||||
@ -276,7 +276,7 @@ condition:
|
||||
action:
|
||||
- choose:
|
||||
#########################################################################
|
||||
# RUN ACTIONS or Home Assistant Startup or HASP Connect
|
||||
# RUN ACTIONS or Home Assistant Startup or HASPone Connect
|
||||
# Apply styles, place text, and then place icon if our target page is currently active
|
||||
- conditions:
|
||||
- condition: template
|
||||
@ -360,7 +360,7 @@ action:
|
||||
- service: homeassistant.toggle
|
||||
entity_id: !input dimmer
|
||||
#########################################################################
|
||||
# Primary function: Set the dimmer value when the HASP slider has moved
|
||||
# Primary function: Set the dimmer value when the HASPone slider has moved
|
||||
- conditions:
|
||||
- condition: template
|
||||
value_template: '{{ (trigger.topic == jsontopic) and (trigger.payload_json.event == dimmerobject ~ ".val") }}'
|
||||
|
||||
@ -1,12 +1,12 @@
|
||||
blueprint:
|
||||
name: "HASP p[x].b[y] displays the state or attribute value of an entity"
|
||||
name: "HASPone p[x].b[y] displays the state or attribute value of an entity"
|
||||
description: |
|
||||
|
||||
## Blueprint Version: `1.03.00`
|
||||
## Blueprint Version: `1.05.00`
|
||||
|
||||
# Description
|
||||
|
||||
A HASP button displays the state or attribute value of an entity
|
||||
A HASPone button displays the state or attribute value of an entity
|
||||
|
||||

|
||||
|
||||
@ -32,9 +32,9 @@ blueprint:
|
||||
|
||||
</details>
|
||||
|
||||
## HASP Page and Button Reference
|
||||
## HASPone Page and Button Reference
|
||||
|
||||
The images below show each available HASP page along with the layout of available button objects.
|
||||
The images below show each available HASPone page along with the layout of available button objects.
|
||||
|
||||
<details>
|
||||
|
||||
@ -52,11 +52,11 @@ blueprint:
|
||||
|
||||
</details>
|
||||
|
||||
## HASP Font Reference
|
||||
## HASPone Font Reference
|
||||
|
||||
<details>
|
||||
|
||||
The Nextion display supports monospaced and proportional fonts. For monospace fonts, the HASP project includes [Consolas](https://docs.microsoft.com/en-us/typography/font-list/consolas) monospace in 4 sizes, [Webdings](https://en.wikipedia.org/wiki/Webdings#Character_set) in 1 size, and [Google's "Noto Sans"](https://github.com/googlefonts/noto-fonts) proportional in 5 sizes
|
||||
The Nextion display supports monospaced and proportional fonts. For monospace fonts, the HASPone project includes [Consolas](https://docs.microsoft.com/en-us/typography/font-list/consolas) monospace in 4 sizes, [Webdings](https://en.wikipedia.org/wiki/Webdings#Character_set) in 1 size, and [Google's "Noto Sans"](https://github.com/googlefonts/noto-fonts) proportional in 5 sizes
|
||||
|
||||
| Font | Name | Characters per line | Lines per button |
|
||||
| :--- | :---------------- | :-------------------| :--------------- |
|
||||
@ -78,23 +78,23 @@ blueprint:
|
||||
|
||||
### Font examples
|
||||
|
||||
  
|
||||
  
|
||||
|
||||
</details>
|
||||
|
||||
domain: automation
|
||||
input:
|
||||
haspdevice:
|
||||
name: "HASP Device"
|
||||
description: "Select the HASP device"
|
||||
name: "HASPone Device"
|
||||
description: "Select the HASPone device"
|
||||
selector:
|
||||
device:
|
||||
integration: mqtt
|
||||
manufacturer: "HASwitchPlate"
|
||||
model: "HASPone v1.0.0"
|
||||
hasppage:
|
||||
name: "HASP Page"
|
||||
description: "Select the HASP page (1-11). Refer to the HASP Page and Button reference above."
|
||||
name: "HASPone Page"
|
||||
description: "Select the HASPone page (1-11). Refer to the HASPone Page and Button reference above."
|
||||
default: 1
|
||||
selector:
|
||||
number:
|
||||
@ -103,8 +103,8 @@ blueprint:
|
||||
mode: slider
|
||||
unit_of_measurement: page
|
||||
haspbutton:
|
||||
name: "HASP Button"
|
||||
description: "Select the HASP button (4-15) for the state display. Refer to the HASP Page and Button reference above."
|
||||
name: "HASPone Button"
|
||||
description: "Select the HASPone button (4-15) for the state display. Refer to the HASPone Page and Button reference above."
|
||||
default: 4
|
||||
selector:
|
||||
number:
|
||||
@ -136,7 +136,7 @@ blueprint:
|
||||
text:
|
||||
font_select:
|
||||
name: "Font"
|
||||
description: "Select the font for the displayed text. Refer to the HASP Font Reference above."
|
||||
description: "Select the font for the displayed text. Refer to the HASPone Font Reference above."
|
||||
default: "8 - Noto Sans 64"
|
||||
selector:
|
||||
select:
|
||||
@ -192,7 +192,7 @@ variables:
|
||||
haspdevice: !input haspdevice
|
||||
haspname: >-
|
||||
{%- for entity in device_entities(haspdevice) -%}
|
||||
{%- if entity|regex_search("^sensor\.") -%}
|
||||
{%- if entity|regex_search("^sensor\..+_sensor(?:_\d+|)$") -%}
|
||||
{{- entity|regex_replace(find="^sensor\.", replace="", ignorecase=true)|regex_replace(find="_sensor(?:_\d+|)$", replace="", ignorecase=true) -}}
|
||||
{%- endif -%}
|
||||
{%- endfor -%}
|
||||
@ -290,7 +290,7 @@ trigger_variables:
|
||||
haspdevice: !input haspdevice
|
||||
haspname: >-
|
||||
{%- for entity in device_entities(haspdevice) -%}
|
||||
{%- if entity|regex_search("^sensor\.") -%}
|
||||
{%- if entity|regex_search("^sensor\..+_sensor(?:_\d+|)$") -%}
|
||||
{{- entity|regex_replace(find="^sensor\.", replace="", ignorecase=true)|regex_replace(find="_sensor(?:_\d+|)$", replace="", ignorecase=true) -}}
|
||||
{%- endif -%}
|
||||
{%- endfor -%}
|
||||
@ -331,7 +331,7 @@ condition:
|
||||
action:
|
||||
- choose:
|
||||
#########################################################################
|
||||
# RUN ACTIONS or Home Assistant Startup or HASP Connect
|
||||
# RUN ACTIONS or Home Assistant Startup or HASPone Connect
|
||||
# Display attribute and apply text style
|
||||
- conditions:
|
||||
- condition: template
|
||||
|
||||
@ -1,8 +1,8 @@
|
||||
blueprint:
|
||||
name: "HASP p[6].b[all] Page 6 displays Heatpump controls"
|
||||
name: "HASPone p[6].b[all] Page 6 displays Heatpump controls"
|
||||
description: |
|
||||
|
||||
## Blueprint Version: `1.03.00`
|
||||
## Blueprint Version: `1.05.00`
|
||||
|
||||
# Description
|
||||
|
||||
@ -10,7 +10,7 @@ blueprint:
|
||||
|
||||

|
||||
|
||||
## HASP Page and Button reference
|
||||
## HASPone Page and Button reference
|
||||
|
||||
<details>
|
||||
|
||||
@ -48,8 +48,8 @@ blueprint:
|
||||
domain: automation
|
||||
input:
|
||||
haspdevice:
|
||||
name: "HASP Device"
|
||||
description: "Select the HASP device"
|
||||
name: "HASPone Device"
|
||||
description: "Select the HASPone device"
|
||||
selector:
|
||||
device:
|
||||
integration: mqtt
|
||||
@ -121,7 +121,7 @@ max_exceeded: silent
|
||||
variables:
|
||||
haspname: >-
|
||||
{%- for entity in device_entities(haspdevice) -%}
|
||||
{%- if entity|regex_search("^sensor\.") -%}
|
||||
{%- if entity|regex_search("^sensor\..+_sensor(?:_\d+|)$") -%}
|
||||
{{- entity|regex_replace(find="^sensor\.", replace="", ignorecase=true)|regex_replace(find="_sensor(?:_\d+|)$", replace="", ignorecase=true) -}}
|
||||
{%- endif -%}
|
||||
{%- endfor -%}
|
||||
@ -266,7 +266,7 @@ trigger_variables:
|
||||
# heatpump: !input heatpump
|
||||
haspname: >-
|
||||
{%- for entity in device_entities(haspdevice) -%}
|
||||
{%- if entity|regex_search("^sensor\.") -%}
|
||||
{%- if entity|regex_search("^sensor\..+_sensor(?:_\d+|)$") -%}
|
||||
{{- entity|regex_replace(find="^sensor\.", replace="", ignorecase=true)|regex_replace(find="_sensor(?:_\d+|)$", replace="", ignorecase=true) -}}
|
||||
{%- endif -%}
|
||||
{%- endfor -%}
|
||||
@ -307,7 +307,7 @@ condition:
|
||||
action:
|
||||
- choose:
|
||||
#########################################################################
|
||||
# RUN ACTIONS or Home Assistant Startup or HASP Connect
|
||||
# RUN ACTIONS or Home Assistant Startup or HASPone Connect
|
||||
# Apply styles and place text
|
||||
- conditions:
|
||||
- condition: template
|
||||
@ -378,7 +378,7 @@ action:
|
||||
sequence:
|
||||
- choose:
|
||||
#########################################################################
|
||||
# Set the volume value when the HASP slider has moved
|
||||
# Set the volume value when the HASPone slider has moved
|
||||
# - conditions:
|
||||
# - condition: template
|
||||
# value_template: '{{ (trigger.topic == jsontopic) and (trigger.payload_json.event == volumeobject ~ ".val") }}'
|
||||
|
||||
@ -1,8 +1,8 @@
|
||||
blueprint:
|
||||
name: "HASP p[9].b[all] Page 9 displays Heatpump controls"
|
||||
name: "HASPone p[9].b[all] Page 9 displays Heatpump controls"
|
||||
description: |
|
||||
|
||||
## Blueprint Version: `1.03.00`
|
||||
## Blueprint Version: `1.05.00`
|
||||
|
||||
# Description
|
||||
|
||||
@ -10,7 +10,7 @@ blueprint:
|
||||
|
||||

|
||||
|
||||
## HASP Page and Button reference
|
||||
## HASPone Page and Button reference
|
||||
|
||||
<details>
|
||||
|
||||
@ -48,8 +48,8 @@ blueprint:
|
||||
domain: automation
|
||||
input:
|
||||
haspdevice:
|
||||
name: "HASP Device"
|
||||
description: "Select the HASP device"
|
||||
name: "HASPone Device"
|
||||
description: "Select the HASPone device"
|
||||
selector:
|
||||
device:
|
||||
integration: mqtt
|
||||
@ -121,7 +121,7 @@ max_exceeded: silent
|
||||
variables:
|
||||
haspname: >-
|
||||
{%- for entity in device_entities(haspdevice) -%}
|
||||
{%- if entity|regex_search("^sensor\.") -%}
|
||||
{%- if entity|regex_search("^sensor\..+_sensor(?:_\d+|)$") -%}
|
||||
{{- entity|regex_replace(find="^sensor\.", replace="", ignorecase=true)|regex_replace(find="_sensor(?:_\d+|)$", replace="", ignorecase=true) -}}
|
||||
{%- endif -%}
|
||||
{%- endfor -%}
|
||||
@ -267,7 +267,7 @@ trigger_variables:
|
||||
# heatpump: !input heatpump
|
||||
haspname: >-
|
||||
{%- for entity in device_entities(haspdevice) -%}
|
||||
{%- if entity|regex_search("^sensor\.") -%}
|
||||
{%- if entity|regex_search("^sensor\..+_sensor(?:_\d+|)$") -%}
|
||||
{{- entity|regex_replace(find="^sensor\.", replace="", ignorecase=true)|regex_replace(find="_sensor(?:_\d+|)$", replace="", ignorecase=true) -}}
|
||||
{%- endif -%}
|
||||
{%- endfor -%}
|
||||
@ -308,7 +308,7 @@ condition:
|
||||
action:
|
||||
- choose:
|
||||
#########################################################################
|
||||
# RUN ACTIONS or Home Assistant Startup or HASP Connect
|
||||
# RUN ACTIONS or Home Assistant Startup or HASPone Connect
|
||||
# Apply styles and place text
|
||||
- conditions:
|
||||
- condition: template
|
||||
@ -381,7 +381,7 @@ action:
|
||||
sequence:
|
||||
- choose:
|
||||
#########################################################################
|
||||
# Set the volume value when the HASP slider has moved
|
||||
# Set the volume value when the HASPone slider has moved
|
||||
# - conditions:
|
||||
# - condition: template
|
||||
# value_template: '{{ (trigger.topic == jsontopic) and (trigger.payload_json.event == volumeobject ~ ".val") }}'
|
||||
|
||||
@ -1,8 +1,8 @@
|
||||
blueprint:
|
||||
name: "HASP p[8].b[all] Page 8 displays media controls"
|
||||
name: "HASPone p[8].b[all] Page 8 displays media controls"
|
||||
description: |
|
||||
|
||||
## Blueprint Version: `1.03.00`
|
||||
## Blueprint Version: `1.05.00`
|
||||
|
||||
# Description
|
||||
|
||||
@ -10,7 +10,7 @@ blueprint:
|
||||
|
||||

|
||||
|
||||
## HASP Page and Button reference
|
||||
## HASPone Page and Button reference
|
||||
|
||||
<details>
|
||||
|
||||
@ -26,8 +26,8 @@ blueprint:
|
||||
domain: automation
|
||||
input:
|
||||
haspdevice:
|
||||
name: "HASP Device"
|
||||
description: "Select the HASP device"
|
||||
name: "HASPone Device"
|
||||
description: "Select the HASPone device"
|
||||
selector:
|
||||
device:
|
||||
integration: mqtt
|
||||
@ -58,7 +58,7 @@ max_exceeded: silent
|
||||
variables:
|
||||
haspname: >-
|
||||
{%- for entity in device_entities(haspdevice) -%}
|
||||
{%- if entity|regex_search("^sensor\.") -%}
|
||||
{%- if entity|regex_search("^sensor\..+_sensor(?:_\d+|)$") -%}
|
||||
{{- entity|regex_replace(find="^sensor\.", replace="", ignorecase=true)|regex_replace(find="_sensor(?:_\d+|)$", replace="", ignorecase=true) -}}
|
||||
{%- endif -%}
|
||||
{%- endfor -%}
|
||||
@ -145,7 +145,7 @@ trigger_variables:
|
||||
haspdevice: !input haspdevice
|
||||
haspname: >-
|
||||
{%- for entity in device_entities(haspdevice) -%}
|
||||
{%- if entity|regex_search("^sensor\.") -%}
|
||||
{%- if entity|regex_search("^sensor\..+_sensor(?:_\d+|)$") -%}
|
||||
{{- entity|regex_replace(find="^sensor\.", replace="", ignorecase=true)|regex_replace(find="_sensor(?:_\d+|)$", replace="", ignorecase=true) -}}
|
||||
{%- endif -%}
|
||||
{%- endfor -%}
|
||||
@ -186,7 +186,7 @@ condition:
|
||||
action:
|
||||
- choose:
|
||||
#########################################################################
|
||||
# RUN ACTIONS or Home Assistant Startup or HASP Connect
|
||||
# RUN ACTIONS or Home Assistant Startup or HASPone Connect
|
||||
# Apply styles and place text
|
||||
- conditions:
|
||||
- condition: template
|
||||
@ -248,7 +248,7 @@ action:
|
||||
sequence:
|
||||
- choose:
|
||||
#########################################################################
|
||||
# Set the volume value when the HASP slider has moved
|
||||
# Set the volume value when the HASPone slider has moved
|
||||
- conditions:
|
||||
- condition: template
|
||||
value_template: '{{ (trigger.topic == jsontopic) and (trigger.payload_json.event == volumeobject ~ ".val") }}'
|
||||
|
||||
@ -1,12 +1,12 @@
|
||||
blueprint:
|
||||
name: "HASP p[x].b[y] displays the output of a template"
|
||||
name: "HASPone p[x].b[y] displays the output of a template"
|
||||
description: |
|
||||
|
||||
## Blueprint Version: `1.03.00`
|
||||
## Blueprint Version: `1.05.00`
|
||||
|
||||
# Description
|
||||
|
||||
A button on the HASP will display the output of a template. The template is updated when the state of a selected entity updates.
|
||||
A button on the HASPone will display the output of a template. The template is updated when the state of a selected entity updates.
|
||||
|
||||

|
||||
|
||||
@ -22,9 +22,9 @@ blueprint:
|
||||
|
||||
</details>
|
||||
|
||||
## HASP Page and Button Reference
|
||||
## HASPone Page and Button Reference
|
||||
|
||||
The images below show each available HASP page along with the layout of available button objects.
|
||||
The images below show each available HASPone page along with the layout of available button objects.
|
||||
|
||||
<details>
|
||||
|
||||
@ -42,11 +42,11 @@ blueprint:
|
||||
|
||||
</details>
|
||||
|
||||
## HASP Font Reference
|
||||
## HASPone Font Reference
|
||||
|
||||
<details>
|
||||
|
||||
The Nextion display supports monospaced and proportional fonts. For monospace fonts, the HASP project includes [Consolas](https://docs.microsoft.com/en-us/typography/font-list/consolas) monospace in 4 sizes, [Webdings](https://en.wikipedia.org/wiki/Webdings#Character_set) in 1 size, and [Google's "Noto Sans"](https://github.com/googlefonts/noto-fonts) proportional in 5 sizes
|
||||
The Nextion display supports monospaced and proportional fonts. For monospace fonts, the HASPone project includes [Consolas](https://docs.microsoft.com/en-us/typography/font-list/consolas) monospace in 4 sizes, [Webdings](https://en.wikipedia.org/wiki/Webdings#Character_set) in 1 size, and [Google's "Noto Sans"](https://github.com/googlefonts/noto-fonts) proportional in 5 sizes
|
||||
|
||||
| Font | Name | Characters per line | Lines per button |
|
||||
| :--- | :---------------- | :-------------------| :--------------- |
|
||||
@ -68,23 +68,23 @@ blueprint:
|
||||
|
||||
### Font examples
|
||||
|
||||
  
|
||||
  
|
||||
|
||||
</details>
|
||||
|
||||
domain: automation
|
||||
input:
|
||||
haspdevice:
|
||||
name: "HASP Device"
|
||||
description: "Select the HASP device"
|
||||
name: "HASPone Device"
|
||||
description: "Select the HASPone device"
|
||||
selector:
|
||||
device:
|
||||
integration: mqtt
|
||||
manufacturer: "HASwitchPlate"
|
||||
model: "HASPone v1.0.0"
|
||||
hasppage:
|
||||
name: "HASP Page"
|
||||
description: "Select the HASP page (1-11). Refer to the HASP Page and Button reference above."
|
||||
name: "HASPone Page"
|
||||
description: "Select the HASPone page (1-11). Refer to the HASPone Page and Button reference above."
|
||||
default: 1
|
||||
selector:
|
||||
number:
|
||||
@ -93,8 +93,8 @@ blueprint:
|
||||
mode: slider
|
||||
unit_of_measurement: page
|
||||
haspbutton:
|
||||
name: "HASP Button"
|
||||
description: "Select the HASP button (4-15) for the template display. Refer to the HASP Page and Button reference above."
|
||||
name: "HASPone Button"
|
||||
description: "Select the HASPone button (4-15) for the template display. Refer to the HASPone Page and Button reference above."
|
||||
default: 4
|
||||
selector:
|
||||
number:
|
||||
@ -115,7 +115,7 @@ blueprint:
|
||||
text:
|
||||
font_select:
|
||||
name: "Font"
|
||||
description: "Select the font for the displayed text. Refer to the HASP Font Reference above."
|
||||
description: "Select the font for the displayed text. Refer to the HASPone Font Reference above."
|
||||
default: "8 - Noto Sans 64"
|
||||
selector:
|
||||
select:
|
||||
@ -165,7 +165,7 @@ variables:
|
||||
haspdevice: !input haspdevice
|
||||
haspname: >-
|
||||
{%- for entity in device_entities(haspdevice) -%}
|
||||
{%- if entity|regex_search("^sensor\.") -%}
|
||||
{%- if entity|regex_search("^sensor\..+_sensor(?:_\d+|)$") -%}
|
||||
{{- entity|regex_replace(find="^sensor\.", replace="", ignorecase=true)|regex_replace(find="_sensor(?:_\d+|)$", replace="", ignorecase=true) -}}
|
||||
{%- endif -%}
|
||||
{%- endfor -%}
|
||||
@ -241,7 +241,7 @@ trigger_variables:
|
||||
haspdevice: !input haspdevice
|
||||
haspname: >-
|
||||
{%- for entity in device_entities(haspdevice) -%}
|
||||
{%- if entity|regex_search("^sensor\.") -%}
|
||||
{%- if entity|regex_search("^sensor\..+_sensor(?:_\d+|)$") -%}
|
||||
{{- entity|regex_replace(find="^sensor\.", replace="", ignorecase=true)|regex_replace(find="_sensor(?:_\d+|)$", replace="", ignorecase=true) -}}
|
||||
{%- endif -%}
|
||||
{%- endfor -%}
|
||||
@ -282,7 +282,7 @@ condition:
|
||||
action:
|
||||
- choose:
|
||||
#########################################################################
|
||||
# RUN ACTIONS or Home Assistant Startup or HASP Connect
|
||||
# RUN ACTIONS or Home Assistant Startup or HASPone Connect
|
||||
# Display template and apply text style
|
||||
- conditions:
|
||||
- condition: template
|
||||
|
||||
@ -1,19 +1,19 @@
|
||||
blueprint:
|
||||
name: "HASP p[x].b[y] displays text"
|
||||
name: "HASPone p[x].b[y] displays text"
|
||||
description: |
|
||||
|
||||
## Blueprint Version: `1.03.00`
|
||||
## Blueprint Version: `1.05.00`
|
||||
|
||||
## Description
|
||||
|
||||
A button on the HASP will display text. This can be useful when combined with other blueprints which perform an action, but don't apply a label to a button.
|
||||
A button on the HASPone will display text. This can be useful when combined with other blueprints which perform an action, but don't apply a label to a button.
|
||||
Deploy both blueprints on the same button, and now you have a button that says things things and does things.
|
||||
|
||||

|
||||
|
||||
## HASP Page and Button Reference
|
||||
## HASPone Page and Button Reference
|
||||
|
||||
The images below show each available HASP page along with the layout of available button objects.
|
||||
The images below show each available HASPone page along with the layout of available button objects.
|
||||
|
||||
<details>
|
||||
|
||||
@ -31,11 +31,11 @@ blueprint:
|
||||
|
||||
</details>
|
||||
|
||||
## HASP Font Reference
|
||||
## HASPone Font Reference
|
||||
|
||||
<details>
|
||||
|
||||
The Nextion display supports monospaced and proportional fonts. For monospace fonts, the HASP project includes [Consolas](https://docs.microsoft.com/en-us/typography/font-list/consolas) monospace in 4 sizes, [Webdings](https://en.wikipedia.org/wiki/Webdings#Character_set) in 1 size, and [Google's "Noto Sans"](https://github.com/googlefonts/noto-fonts) proportional in 5 sizes
|
||||
The Nextion display supports monospaced and proportional fonts. For monospace fonts, the HASPone project includes [Consolas](https://docs.microsoft.com/en-us/typography/font-list/consolas) monospace in 4 sizes, [Webdings](https://en.wikipedia.org/wiki/Webdings#Character_set) in 1 size, and [Google's "Noto Sans"](https://github.com/googlefonts/noto-fonts) proportional in 5 sizes
|
||||
|
||||
| Font | Name | Characters per line | Lines per button |
|
||||
| :--- | :---------------- | :-------------------| :--------------- |
|
||||
@ -57,7 +57,7 @@ blueprint:
|
||||
|
||||
### Font examples
|
||||
|
||||
  
|
||||
  
|
||||
|
||||
</details>
|
||||
|
||||
@ -86,16 +86,16 @@ blueprint:
|
||||
domain: automation
|
||||
input:
|
||||
haspdevice:
|
||||
name: "HASP Device"
|
||||
description: "Select the HASP device"
|
||||
name: "HASPone Device"
|
||||
description: "Select the HASPone device"
|
||||
selector:
|
||||
device:
|
||||
integration: mqtt
|
||||
manufacturer: "HASwitchPlate"
|
||||
model: "HASPone v1.0.0"
|
||||
hasppage:
|
||||
name: "HASP Page"
|
||||
description: "Select the HASP page (1-11). Refer to the HASP Page and Button reference above."
|
||||
name: "HASPone Page"
|
||||
description: "Select the HASPone page (1-11). Refer to the HASPone Page and Button reference above."
|
||||
default: 1
|
||||
selector:
|
||||
number:
|
||||
@ -104,8 +104,8 @@ blueprint:
|
||||
mode: slider
|
||||
unit_of_measurement: page
|
||||
haspbutton:
|
||||
name: "HASP Button"
|
||||
description: "Select the HASP button (4-15) for the text display. Refer to the HASP Page and Button reference above."
|
||||
name: "HASPone Button"
|
||||
description: "Select the HASPone button (4-15) for the text display. Refer to the HASPone Page and Button reference above."
|
||||
default: 4
|
||||
selector:
|
||||
number:
|
||||
@ -115,13 +115,13 @@ blueprint:
|
||||
unit_of_measurement: button
|
||||
text:
|
||||
name: "Text to display"
|
||||
description: "Enter text to be displayed on the HASP."
|
||||
description: "Enter text to be displayed on the HASPone."
|
||||
default: "Text to display"
|
||||
selector:
|
||||
text:
|
||||
font_select:
|
||||
name: "Font"
|
||||
description: "Select the font for the displayed text. Refer to the HASP Font Reference above."
|
||||
description: "Select the font for the displayed text. Refer to the HASPone Font Reference above."
|
||||
default: "8 - Noto Sans 64"
|
||||
selector:
|
||||
select:
|
||||
@ -207,7 +207,7 @@ variables:
|
||||
haspdevice: !input haspdevice
|
||||
haspname: >-
|
||||
{%- for entity in device_entities(haspdevice) -%}
|
||||
{%- if entity|regex_search("^sensor\.") -%}
|
||||
{%- if entity|regex_search("^sensor\..+_sensor(?:_\d+|)$") -%}
|
||||
{{- entity|regex_replace(find="^sensor\.", replace="", ignorecase=true)|regex_replace(find="_sensor(?:_\d+|)$", replace="", ignorecase=true) -}}
|
||||
{%- endif -%}
|
||||
{%- endfor -%}
|
||||
@ -302,7 +302,7 @@ trigger_variables:
|
||||
haspdevice: !input haspdevice
|
||||
haspname: >-
|
||||
{%- for entity in device_entities(haspdevice) -%}
|
||||
{%- if entity|regex_search("^sensor\.") -%}
|
||||
{%- if entity|regex_search("^sensor\..+_sensor(?:_\d+|)$") -%}
|
||||
{{- entity|regex_replace(find="^sensor\.", replace="", ignorecase=true)|regex_replace(find="_sensor(?:_\d+|)$", replace="", ignorecase=true) -}}
|
||||
{%- endif -%}
|
||||
{%- endfor -%}
|
||||
@ -339,7 +339,7 @@ condition:
|
||||
action:
|
||||
- choose:
|
||||
#########################################################################
|
||||
# RUN ACTIONS or Home Assistant Startup or HASP Connect
|
||||
# RUN ACTIONS or Home Assistant Startup or HASPone Connect
|
||||
# Display text and apply text style
|
||||
- conditions:
|
||||
- condition: template
|
||||
|
||||
@ -1,12 +1,12 @@
|
||||
blueprint:
|
||||
name: "HASP p[x].b[y] displays a toggle button"
|
||||
name: "HASPone p[x].b[y] displays a toggle button"
|
||||
description: |
|
||||
|
||||
## Blueprint Version: `1.03.00`
|
||||
## Blueprint Version: `1.05.00`
|
||||
|
||||
# Description
|
||||
|
||||
Press a button on the HASP to toggle the state of an entity. The button colors and text can change in response to the on/off state or attribute of the selected entity.
|
||||
Press a button on the HASPone to toggle the state of an entity. The button colors and text can change in response to the on/off state or attribute of the selected entity.
|
||||
|
||||
There are a lot of options below! No worries, the defaults should work in a lot of cases.
|
||||
|
||||
@ -45,9 +45,9 @@ blueprint:
|
||||
|
||||
</details>
|
||||
|
||||
## HASP Page and Button Reference
|
||||
## HASPone Page and Button Reference
|
||||
|
||||
The images below show each available HASP page along with the layout of available button objects.
|
||||
The images below show each available HASPone page along with the layout of available button objects.
|
||||
|
||||
<details>
|
||||
|
||||
@ -65,11 +65,11 @@ blueprint:
|
||||
|
||||
</details>
|
||||
|
||||
## HASP Font Reference
|
||||
## HASPone Font Reference
|
||||
|
||||
<details>
|
||||
|
||||
The Nextion display supports monospaced and proportional fonts. For monospace fonts, the HASP project includes [Consolas](https://docs.microsoft.com/en-us/typography/font-list/consolas) monospace in 4 sizes, [Webdings](https://en.wikipedia.org/wiki/Webdings#Character_set) in 1 size, and [Google's "Noto Sans"](https://github.com/googlefonts/noto-fonts) proportional in 5 sizes
|
||||
The Nextion display supports monospaced and proportional fonts. For monospace fonts, the HASPone project includes [Consolas](https://docs.microsoft.com/en-us/typography/font-list/consolas) monospace in 4 sizes, [Webdings](https://en.wikipedia.org/wiki/Webdings#Character_set) in 1 size, and [Google's "Noto Sans"](https://github.com/googlefonts/noto-fonts) proportional in 5 sizes
|
||||
|
||||
| Font | Name | Characters per line | Lines per button |
|
||||
| :--- | :---------------- | :-------------------| :--------------- |
|
||||
@ -91,7 +91,7 @@ blueprint:
|
||||
|
||||
### Font examples
|
||||
|
||||
  
|
||||
  
|
||||
|
||||
</details>
|
||||
|
||||
@ -120,16 +120,16 @@ blueprint:
|
||||
domain: automation
|
||||
input:
|
||||
haspdevice:
|
||||
name: "HASP Device"
|
||||
description: "Select the HASP device"
|
||||
name: "HASPone Device"
|
||||
description: "Select the HASPone device"
|
||||
selector:
|
||||
device:
|
||||
integration: mqtt
|
||||
manufacturer: "HASwitchPlate"
|
||||
model: "HASPone v1.0.0"
|
||||
hasppage:
|
||||
name: "HASP Page"
|
||||
description: "Select the HASP page (1-11) for this toggle. Refer to the HASP Page and Button reference above."
|
||||
name: "HASPone Page"
|
||||
description: "Select the HASPone page (1-11) for this toggle. Refer to the HASPone Page and Button reference above."
|
||||
default: 1
|
||||
selector:
|
||||
number:
|
||||
@ -138,8 +138,8 @@ blueprint:
|
||||
mode: slider
|
||||
unit_of_measurement: page
|
||||
haspbutton:
|
||||
name: "HASP Button"
|
||||
description: "Select the HASP button for this toggle. Refer to the HASP Page and Button reference above."
|
||||
name: "HASPone Button"
|
||||
description: "Select the HASPone button for this toggle. Refer to the HASPone Page and Button reference above."
|
||||
default: 4
|
||||
selector:
|
||||
number:
|
||||
@ -226,7 +226,7 @@ blueprint:
|
||||
mode: slider
|
||||
font_select:
|
||||
name: "Font"
|
||||
description: "Select the font for the displayed text. Refer to the HASP Font Reference above."
|
||||
description: "Select the font for the displayed text. Refer to the HASPone Font Reference above."
|
||||
default: "8 - Noto Sans 64"
|
||||
selector:
|
||||
select:
|
||||
@ -276,7 +276,7 @@ variables:
|
||||
haspdevice: !input haspdevice
|
||||
haspname: >-
|
||||
{%- for entity in device_entities(haspdevice) -%}
|
||||
{%- if entity|regex_search("^sensor\.") -%}
|
||||
{%- if entity|regex_search("^sensor\..+_sensor(?:_\d+|)$") -%}
|
||||
{{- entity|regex_replace(find="^sensor\.", replace="", ignorecase=true)|regex_replace(find="_sensor(?:_\d+|)$", replace="", ignorecase=true) -}}
|
||||
{%- endif -%}
|
||||
{%- endfor -%}
|
||||
@ -370,7 +370,7 @@ trigger_variables:
|
||||
haspdevice: !input haspdevice
|
||||
haspname: >-
|
||||
{%- for entity in device_entities(haspdevice) -%}
|
||||
{%- if entity|regex_search("^sensor\.") -%}
|
||||
{%- if entity|regex_search("^sensor\..+_sensor(?:_\d+|)$") -%}
|
||||
{{- entity|regex_replace(find="^sensor\.", replace="", ignorecase=true)|regex_replace(find="_sensor(?:_\d+|)$", replace="", ignorecase=true) -}}
|
||||
{%- endif -%}
|
||||
{%- endfor -%}
|
||||
|
||||
@ -1,18 +1,18 @@
|
||||
blueprint:
|
||||
name: "HASP p[x].b[y] displays the value of a given entity with icons and colors"
|
||||
name: "HASPone p[x].b[y] displays the value of a given entity with icons and colors"
|
||||
description: |
|
||||
|
||||
## Blueprint Version: `1.03.00`
|
||||
## Blueprint Version: `1.05.00`
|
||||
|
||||
# Description
|
||||
|
||||
A HASP button displays the current value of an entity (state or attribute) with a dynamic icon on the left and (optional) colors. Up to 5 icons and color ranges are supported.
|
||||
A HASPone button displays the current value of an entity (state or attribute) with a dynamic icon on the left and (optional) colors. Up to 5 icons and color ranges are supported.
|
||||
|
||||

|
||||
|
||||
If fewer than 5 value ranges are desired, set the unused ranges at the end to a threshold of `999999`. For example, to use 3 ranges one can set the `Value 4/5 lower threshold` and `Value 5/5 lower threshold` to `999999`.
|
||||
|
||||
## HASP Page and Button reference
|
||||
## HASPone Page and Button reference
|
||||
|
||||
<details>
|
||||
|
||||
@ -25,11 +25,11 @@ blueprint:
|
||||
</details>
|
||||
|
||||
|
||||
## HASP Font Reference
|
||||
## HASPone Font Reference
|
||||
|
||||
<details>
|
||||
|
||||
The Nextion display supports monospaced and proportional fonts. For monospace fonts, the HASP project includes [Consolas](https://docs.microsoft.com/en-us/typography/font-list/consolas) monospace in 4 sizes, [Webdings](https://en.wikipedia.org/wiki/Webdings#Character_set) in 1 size, and [Google's "Noto Sans"](https://github.com/googlefonts/noto-fonts) proportional in 5 sizes
|
||||
The Nextion display supports monospaced and proportional fonts. For monospace fonts, the HASPone project includes [Consolas](https://docs.microsoft.com/en-us/typography/font-list/consolas) monospace in 4 sizes, [Webdings](https://en.wikipedia.org/wiki/Webdings#Character_set) in 1 size, and [Google's "Noto Sans"](https://github.com/googlefonts/noto-fonts) proportional in 5 sizes
|
||||
|
||||
| Font | Name | Characters per line | Lines per button |
|
||||
| :--- | :---------------- | :-------------------| :--------------- |
|
||||
@ -46,7 +46,7 @@ blueprint:
|
||||
|
||||
### Font examples
|
||||
|
||||
 
|
||||
 
|
||||
|
||||
</details>
|
||||
|
||||
@ -74,16 +74,16 @@ blueprint:
|
||||
domain: automation
|
||||
input:
|
||||
haspdevice:
|
||||
name: "HASP Device"
|
||||
description: "Select the HASP device"
|
||||
name: "HASPone Device"
|
||||
description: "Select the HASPone device"
|
||||
selector:
|
||||
device:
|
||||
integration: mqtt
|
||||
manufacturer: "HASwitchPlate"
|
||||
model: "HASPone v1.0.0"
|
||||
hasppage:
|
||||
name: "HASP Page"
|
||||
description: "Select the HASP page (1-3) for the value. Refer to the HASP Page and Button reference above."
|
||||
name: "HASPone Page"
|
||||
description: "Select the HASPone page (1-3) for the value. Refer to the HASPone Page and Button reference above."
|
||||
default: 1
|
||||
selector:
|
||||
number:
|
||||
@ -92,8 +92,8 @@ blueprint:
|
||||
mode: slider
|
||||
unit_of_measurement: page
|
||||
haspbutton:
|
||||
name: "HASP Button"
|
||||
description: "Select the HASP button (4-7) for the value. Refer to the HASP Page and Button reference above."
|
||||
name: "HASPone Button"
|
||||
description: "Select the HASPone button (4-7) for the value. Refer to the HASPone Page and Button reference above."
|
||||
default: 4
|
||||
selector:
|
||||
number:
|
||||
@ -127,7 +127,7 @@ blueprint:
|
||||
text:
|
||||
font_select:
|
||||
name: "Font"
|
||||
description: "Select the font for the displayed text. Refer to the HASP Font Reference above."
|
||||
description: "Select the font for the displayed text. Refer to the HASPone Font Reference above."
|
||||
default: "10 - Noto Sans Bold 80"
|
||||
selector:
|
||||
select:
|
||||
@ -268,7 +268,7 @@ max_exceeded: silent
|
||||
variables:
|
||||
haspname: >-
|
||||
{%- for entity in device_entities(haspdevice) -%}
|
||||
{%- if entity|regex_search("^sensor\.") -%}
|
||||
{%- if entity|regex_search("^sensor\..+_sensor(?:_\d+|)$") -%}
|
||||
{{- entity|regex_replace(find="^sensor\.", replace="", ignorecase=true)|regex_replace(find="_sensor(?:_\d+|)$", replace="", ignorecase=true) -}}
|
||||
{%- endif -%}
|
||||
{%- endfor -%}
|
||||
@ -430,7 +430,7 @@ trigger_variables:
|
||||
haspdevice: !input haspdevice
|
||||
haspname: >-
|
||||
{%- for entity in device_entities(haspdevice) -%}
|
||||
{%- if entity|regex_search("^sensor\.") -%}
|
||||
{%- if entity|regex_search("^sensor\..+_sensor(?:_\d+|)$") -%}
|
||||
{{- entity|regex_replace(find="^sensor\.", replace="", ignorecase=true)|regex_replace(find="_sensor(?:_\d+|)$", replace="", ignorecase=true) -}}
|
||||
{%- endif -%}
|
||||
{%- endfor -%}
|
||||
@ -475,7 +475,7 @@ action:
|
||||
payload: "trigger: {{ trigger }}"
|
||||
- choose:
|
||||
#########################################################################
|
||||
# RUN ACTIONS or Home Assistant Startup or HASP Connect
|
||||
# RUN ACTIONS or Home Assistant Startup or HASPone Connect
|
||||
# Apply styles, place text, and then place icon if our target page is currently active
|
||||
- conditions:
|
||||
- condition: template
|
||||
|
||||
@ -1,8 +1,8 @@
|
||||
blueprint:
|
||||
name: "HASP p[8].b[9] The slider button on page 8 displays a volume control"
|
||||
name: "HASPone p[8].b[9] The slider button on page 8 displays a volume control"
|
||||
description: |
|
||||
|
||||
## Blueprint Version: `1.03.00`
|
||||
## Blueprint Version: `1.05.00`
|
||||
|
||||
# Description
|
||||
|
||||
@ -10,7 +10,7 @@ blueprint:
|
||||
|
||||

|
||||
|
||||
## HASP Page and Button reference
|
||||
## HASPone Page and Button reference
|
||||
|
||||
<details>
|
||||
|
||||
@ -26,8 +26,8 @@ blueprint:
|
||||
domain: automation
|
||||
input:
|
||||
haspdevice:
|
||||
name: "HASP Device"
|
||||
description: "Select the HASP device"
|
||||
name: "HASPone Device"
|
||||
description: "Select the HASPone device"
|
||||
selector:
|
||||
device:
|
||||
integration: mqtt
|
||||
@ -47,7 +47,7 @@ variables:
|
||||
haspdevice: !input haspdevice
|
||||
haspname: >-
|
||||
{%- for entity in device_entities(haspdevice) -%}
|
||||
{%- if entity|regex_search("^sensor\.") -%}
|
||||
{%- if entity|regex_search("^sensor\..+_sensor(?:_\d+|)$") -%}
|
||||
{{- entity|regex_replace(find="^sensor\.", replace="", ignorecase=true)|regex_replace(find="_sensor(?:_\d+|)$", replace="", ignorecase=true) -}}
|
||||
{%- endif -%}
|
||||
{%- endfor -%}
|
||||
@ -89,7 +89,7 @@ trigger_variables:
|
||||
haspdevice: !input haspdevice
|
||||
haspname: >-
|
||||
{%- for entity in device_entities(haspdevice) -%}
|
||||
{%- if entity|regex_search("^sensor\.") -%}
|
||||
{%- if entity|regex_search("^sensor\..+_sensor(?:_\d+|)$") -%}
|
||||
{{- entity|regex_replace(find="^sensor\.", replace="", ignorecase=true)|regex_replace(find="_sensor(?:_\d+|)$", replace="", ignorecase=true) -}}
|
||||
{%- endif -%}
|
||||
{%- endfor -%}
|
||||
@ -125,7 +125,7 @@ condition:
|
||||
action:
|
||||
- choose:
|
||||
#########################################################################
|
||||
# RUN ACTIONS or Home Assistant Startup or HASP Connect
|
||||
# RUN ACTIONS or Home Assistant Startup or HASPone Connect
|
||||
# Apply text and style
|
||||
- conditions:
|
||||
- condition: template
|
||||
|
||||
@ -1,18 +1,18 @@
|
||||
blueprint:
|
||||
name: "HASP p[x].b[y] displays the current weather condition"
|
||||
name: "HASPone p[x].b[y] displays the current weather condition"
|
||||
description: |
|
||||
|
||||
## Blueprint Version: `1.03.00`
|
||||
## Blueprint Version: `1.05.00`
|
||||
|
||||
# Description
|
||||
|
||||
A HASP button displays the current weather condition
|
||||
A HASPone button displays the current weather condition
|
||||
|
||||

|
||||
|
||||
## HASP Page and Button Reference
|
||||
## HASPone Page and Button Reference
|
||||
|
||||
The images below show each available HASP page along with the layout of available button objects.
|
||||
The images below show each available HASPone page along with the layout of available button objects.
|
||||
|
||||
<details>
|
||||
|
||||
@ -30,11 +30,11 @@ blueprint:
|
||||
|
||||
</details>
|
||||
|
||||
## HASP Font Reference
|
||||
## HASPone Font Reference
|
||||
|
||||
<details>
|
||||
|
||||
The Nextion display supports monospaced and proportional fonts. For monospace fonts, the HASP project includes [Consolas](https://docs.microsoft.com/en-us/typography/font-list/consolas) monospace in 4 sizes, [Webdings](https://en.wikipedia.org/wiki/Webdings#Character_set) in 1 size, and [Google's "Noto Sans"](https://github.com/googlefonts/noto-fonts) proportional in 5 sizes
|
||||
The Nextion display supports monospaced and proportional fonts. For monospace fonts, the HASPone project includes [Consolas](https://docs.microsoft.com/en-us/typography/font-list/consolas) monospace in 4 sizes, [Webdings](https://en.wikipedia.org/wiki/Webdings#Character_set) in 1 size, and [Google's "Noto Sans"](https://github.com/googlefonts/noto-fonts) proportional in 5 sizes
|
||||
|
||||
| Font | Name | Characters per line | Lines per button |
|
||||
| :--- | :---------------- | :-------------------| :--------------- |
|
||||
@ -56,23 +56,23 @@ blueprint:
|
||||
|
||||
### Font examples
|
||||
|
||||
  
|
||||
  
|
||||
|
||||
</details>
|
||||
|
||||
domain: automation
|
||||
input:
|
||||
haspdevice:
|
||||
name: "HASP Device"
|
||||
description: "Select the HASP device"
|
||||
name: "HASPone Device"
|
||||
description: "Select the HASPone device"
|
||||
selector:
|
||||
device:
|
||||
integration: mqtt
|
||||
manufacturer: "HASwitchPlate"
|
||||
model: "HASPone v1.0.0"
|
||||
hasppage:
|
||||
name: "HASP Page"
|
||||
description: "Select the HASP page (1-11) for the weather condition. Refer to the HASP Page and Button reference above."
|
||||
name: "HASPone Page"
|
||||
description: "Select the HASPone page (1-11) for the weather condition. Refer to the HASPone Page and Button reference above."
|
||||
default: 1
|
||||
selector:
|
||||
number:
|
||||
@ -81,8 +81,8 @@ blueprint:
|
||||
mode: slider
|
||||
unit_of_measurement: page
|
||||
haspbutton:
|
||||
name: "HASP Button"
|
||||
description: "Select the HASP button (4-15) for the weather condition. Refer to the HASP Page and Button reference above."
|
||||
name: "HASPone Button"
|
||||
description: "Select the HASPone button (4-15) for the weather condition. Refer to the HASPone Page and Button reference above."
|
||||
default: 4
|
||||
selector:
|
||||
number:
|
||||
@ -98,7 +98,7 @@ blueprint:
|
||||
domain: weather
|
||||
font_select:
|
||||
name: "Font"
|
||||
description: "Select the font for the displayed text. Refer to the HASP Font Reference above."
|
||||
description: "Select the font for the displayed text. Refer to the HASPone Font Reference above."
|
||||
default: "8 - Noto Sans 64"
|
||||
selector:
|
||||
select:
|
||||
@ -148,7 +148,7 @@ variables:
|
||||
haspdevice: !input haspdevice
|
||||
haspname: >-
|
||||
{%- for entity in device_entities(haspdevice) -%}
|
||||
{%- if entity|regex_search("^sensor\.") -%}
|
||||
{%- if entity|regex_search("^sensor\..+_sensor(?:_\d+|)$") -%}
|
||||
{{- entity|regex_replace(find="^sensor\.", replace="", ignorecase=true)|regex_replace(find="_sensor(?:_\d+|)$", replace="", ignorecase=true) -}}
|
||||
{%- endif -%}
|
||||
{%- endfor -%}
|
||||
@ -225,7 +225,7 @@ trigger_variables:
|
||||
haspdevice: !input haspdevice
|
||||
haspname: >-
|
||||
{%- for entity in device_entities(haspdevice) -%}
|
||||
{%- if entity|regex_search("^sensor\.") -%}
|
||||
{%- if entity|regex_search("^sensor\..+_sensor(?:_\d+|)$") -%}
|
||||
{{- entity|regex_replace(find="^sensor\.", replace="", ignorecase=true)|regex_replace(find="_sensor(?:_\d+|)$", replace="", ignorecase=true) -}}
|
||||
{%- endif -%}
|
||||
{%- endfor -%}
|
||||
@ -263,7 +263,7 @@ condition:
|
||||
action:
|
||||
- choose:
|
||||
#########################################################################
|
||||
# RUN ACTIONS or Home Assistant Startup or HASP Connect
|
||||
# RUN ACTIONS or Home Assistant Startup or HASPone Connect
|
||||
# Display weather condition and apply text style
|
||||
- conditions:
|
||||
- condition: template
|
||||
|
||||
@ -1,16 +1,16 @@
|
||||
blueprint:
|
||||
name: "HASP p[x].b[y] displays the current weather condition icon only"
|
||||
name: "HASPone p[x].b[y] displays the current weather condition icon only"
|
||||
description: |
|
||||
|
||||
## Blueprint Version: `1.03.00`
|
||||
## Blueprint Version: `1.05.00`
|
||||
|
||||
# Description
|
||||
|
||||
A HASP button displays the current weather condition icon only
|
||||
A HASPone button displays the current weather condition icon only
|
||||
|
||||

|
||||
|
||||
## HASP Page and Button reference
|
||||
## HASPone Page and Button reference
|
||||
|
||||
<details>
|
||||
|
||||
@ -24,16 +24,16 @@ blueprint:
|
||||
domain: automation
|
||||
input:
|
||||
haspdevice:
|
||||
name: "HASP Device"
|
||||
description: "Select the HASP device"
|
||||
name: "HASPone Device"
|
||||
description: "Select the HASPone device"
|
||||
selector:
|
||||
device:
|
||||
integration: mqtt
|
||||
manufacturer: "HASwitchPlate"
|
||||
model: "HASPone v1.0.0"
|
||||
hasppage:
|
||||
name: "HASP Page"
|
||||
description: "Select the HASP page (1-3) for the temperature"
|
||||
name: "HASPone Page"
|
||||
description: "Select the HASPone page (1-3) for the temperature"
|
||||
default: 1
|
||||
selector:
|
||||
number:
|
||||
@ -42,8 +42,8 @@ blueprint:
|
||||
mode: slider
|
||||
unit_of_measurement: page
|
||||
haspbutton:
|
||||
name: "HASP Button"
|
||||
description: "Select the HASP button (4-7) for the temperature. Refer to the object map in the HASP documentation."
|
||||
name: "HASPone Button"
|
||||
description: "Select the HASPone button (4-7) for the temperature. Refer to the HASPone Page and Button reference above."
|
||||
default: 4
|
||||
selector:
|
||||
number:
|
||||
@ -64,7 +64,7 @@ max_exceeded: silent
|
||||
variables:
|
||||
haspname: >-
|
||||
{%- for entity in device_entities(haspdevice) -%}
|
||||
{%- if entity|regex_search("^sensor\.") -%}
|
||||
{%- if entity|regex_search("^sensor\..+_sensor(?:_\d+|)$") -%}
|
||||
{{- entity|regex_replace(find="^sensor\.", replace="", ignorecase=true)|regex_replace(find="_sensor(?:_\d+|)$", replace="", ignorecase=true) -}}
|
||||
{%- endif -%}
|
||||
{%- endfor -%}
|
||||
@ -207,7 +207,7 @@ trigger_variables:
|
||||
haspdevice: !input haspdevice
|
||||
haspname: >-
|
||||
{%- for entity in device_entities(haspdevice) -%}
|
||||
{%- if entity|regex_search("^sensor\.") -%}
|
||||
{%- if entity|regex_search("^sensor\..+_sensor(?:_\d+|)$") -%}
|
||||
{{- entity|regex_replace(find="^sensor\.", replace="", ignorecase=true)|regex_replace(find="_sensor(?:_\d+|)$", replace="", ignorecase=true) -}}
|
||||
{%- endif -%}
|
||||
{%- endfor -%}
|
||||
@ -248,7 +248,7 @@ condition:
|
||||
action:
|
||||
- choose:
|
||||
#########################################################################
|
||||
# RUN ACTIONS or Home Assistant Startup or HASP Connect
|
||||
# RUN ACTIONS or Home Assistant Startup or HASPone Connect
|
||||
# Apply styles, place text, and then place icon if our target page is currently active
|
||||
- conditions:
|
||||
- condition: template
|
||||
|
||||
@ -1,16 +1,16 @@
|
||||
blueprint:
|
||||
name: "HASP p[x].b[y] displays the current weather condition with icons"
|
||||
name: "HASPone p[x].b[y] displays the current weather condition with icons"
|
||||
description: |
|
||||
|
||||
## Blueprint Version: `1.03.00`
|
||||
## Blueprint Version: `1.05.00`
|
||||
|
||||
# Description
|
||||
|
||||
A HASP button displays the current weather condition on the right with a matching icon on the left
|
||||
A HASPone button displays the current weather condition on the right with a matching icon on the left
|
||||
|
||||

|
||||
|
||||
## HASP Page and Button reference
|
||||
## HASPone Page and Button reference
|
||||
|
||||
<details>
|
||||
|
||||
@ -24,16 +24,16 @@ blueprint:
|
||||
domain: automation
|
||||
input:
|
||||
haspdevice:
|
||||
name: "HASP Device"
|
||||
description: "Select the HASP device"
|
||||
name: "HASPone Device"
|
||||
description: "Select the HASPone device"
|
||||
selector:
|
||||
device:
|
||||
integration: mqtt
|
||||
manufacturer: "HASwitchPlate"
|
||||
model: "HASPone v1.0.0"
|
||||
hasppage:
|
||||
name: "HASP Page"
|
||||
description: "Select the HASP page (1-3) for the temperature"
|
||||
name: "HASPone Page"
|
||||
description: "Select the HASPone page (1-3) for the temperature"
|
||||
default: 1
|
||||
selector:
|
||||
number:
|
||||
@ -42,8 +42,8 @@ blueprint:
|
||||
mode: slider
|
||||
unit_of_measurement: page
|
||||
haspbutton:
|
||||
name: "HASP Button"
|
||||
description: "Select the HASP button (4-7) for the temperature. Refer to the object map in the HASP documentation."
|
||||
name: "HASPone Button"
|
||||
description: "Select the HASPone button (4-7) for the temperature. Refer to the HASPone Page and Button reference above."
|
||||
default: 4
|
||||
selector:
|
||||
number:
|
||||
@ -64,7 +64,7 @@ max_exceeded: silent
|
||||
variables:
|
||||
haspname: >-
|
||||
{%- for entity in device_entities(haspdevice) -%}
|
||||
{%- if entity|regex_search("^sensor\.") -%}
|
||||
{%- if entity|regex_search("^sensor\..+_sensor(?:_\d+|)$") -%}
|
||||
{{- entity|regex_replace(find="^sensor\.", replace="", ignorecase=true)|regex_replace(find="_sensor(?:_\d+|)$", replace="", ignorecase=true) -}}
|
||||
{%- endif -%}
|
||||
{%- endfor -%}
|
||||
@ -207,7 +207,7 @@ trigger_variables:
|
||||
haspdevice: !input haspdevice
|
||||
haspname: >-
|
||||
{%- for entity in device_entities(haspdevice) -%}
|
||||
{%- if entity|regex_search("^sensor\.") -%}
|
||||
{%- if entity|regex_search("^sensor\..+_sensor(?:_\d+|)$") -%}
|
||||
{{- entity|regex_replace(find="^sensor\.", replace="", ignorecase=true)|regex_replace(find="_sensor(?:_\d+|)$", replace="", ignorecase=true) -}}
|
||||
{%- endif -%}
|
||||
{%- endfor -%}
|
||||
@ -248,7 +248,7 @@ condition:
|
||||
action:
|
||||
- choose:
|
||||
#########################################################################
|
||||
# RUN ACTIONS or Home Assistant Startup or HASP Connect
|
||||
# RUN ACTIONS or Home Assistant Startup or HASPone Connect
|
||||
# Apply styles, place text, and then place icon if our target page is currently active
|
||||
- conditions:
|
||||
- condition: template
|
||||
|
||||
@ -1,18 +1,18 @@
|
||||
blueprint:
|
||||
name: "HASP p[x].b[y] displays the weather forecast"
|
||||
name: "HASPone p[x].b[y] displays the weather forecast"
|
||||
description: |
|
||||
|
||||
## Blueprint Version: `1.03.00`
|
||||
## Blueprint Version: `1.05.00`
|
||||
|
||||
## Description
|
||||
|
||||
A HASP button displays an attribute of a selected weather forecast. You can use this to display tomorrow's condition, or tonight's low temp.
|
||||
A HASPone button displays an attribute of a selected weather forecast. You can use this to display tomorrow's condition, or tonight's low temp.
|
||||
Available forecast conditions will vary by weather provider, check your selected provider's state under `Developer Tools` > `States` to get
|
||||
a sense of what your selected provider has to offer.
|
||||
|
||||

|
||||
|
||||
### HASP Page and Button reference
|
||||
### HASPone Page and Button reference
|
||||
|
||||
<details>
|
||||
|
||||
@ -30,49 +30,47 @@ blueprint:
|
||||
|
||||
</details>
|
||||
|
||||
## HASP Font reference
|
||||
## HASPone Font Reference
|
||||
|
||||
<details>
|
||||
|
||||
The Nextion display supports monospaced and proportional fonts. For monospace fonts, the HASP project includes [Consolas](https://docs.microsoft.com/en-us/typography/font-list/consolas) in 4 sizes and [Webdings](https://en.wikipedia.org/wiki/Webdings#Character_set) in 1 size.
|
||||
The Nextion display supports monospaced and proportional fonts. For monospace fonts, the HASPone project includes [Consolas](https://docs.microsoft.com/en-us/typography/font-list/consolas) monospace in 4 sizes, [Webdings](https://en.wikipedia.org/wiki/Webdings#Character_set) in 1 size, and [Google's "Noto Sans"](https://github.com/googlefonts/noto-fonts) proportional in 5 sizes
|
||||
|
||||
| Number | Font | Characters per line | Lines per button |
|
||||
|--------|-------------------|---------------------|------------------|
|
||||
| 0 | Consolas 24 point | 20 characters | 2 lines |
|
||||
| 1 | Consolas 32 point | 15 characters | 2 lines |
|
||||
| 2 | Consolas 48 point | 10 characters | 1 lines |
|
||||
| 3 | Consolas 80 point | 6 characters | 1 lines |
|
||||
| 4 | Webdings 56 point | 8 characters | 1 lines |
|
||||
| Font | Name | Characters per line | Lines per button |
|
||||
| :--- | :---------------- | :-------------------| :--------------- |
|
||||
| 0 | Consolas 24 | 20 characters | 2 lines |
|
||||
| 1 | Consolas 32 | 15 characters | 2 lines |
|
||||
| 2 | Consolas 48 | 10 characters | 1 line |
|
||||
| 3 | Consolas 80 | 6 characters | 1 line |
|
||||
| 4 | Webdings 56 | 8 characters | 1 line |
|
||||
| 5 | Noto Sans 24 | Proportional | 2 lines |
|
||||
| 6 | Noto Sans 32 | Proportional | 2 lines |
|
||||
| 7 | Noto Sans 48 | Proportional | 1 line |
|
||||
| 8 | Noto Sans 64 | Proportional | 1 line |
|
||||
| 9 | Noto Sans 80 | Proportional | 1 line |
|
||||
| 10 | Noto Sans Bold 80 | Proportional | 1 line |
|
||||
|
||||
The HASP also includes [Google's "Noto Sans"](https://github.com/googlefonts/noto-fonts) proportional font in 5 sizes.
|
||||
### Icons
|
||||
|
||||
| Number | Font |
|
||||
|--------|----------------------------|
|
||||
| 5 | Noto Sans Regular 24 point |
|
||||
| 6 | Noto Sans Regular 32 point |
|
||||
| 7 | Noto Sans Regular 48 point |
|
||||
| 8 | Noto Sans Regular 64 point |
|
||||
| 9 | Noto Sans Regular 80 point |
|
||||
| 10 | Noto Sans Bold 80 point |
|
||||
Fonts 5-10 also include [1400+ icons which you can copy and paste from here](https://htmlpreview.github.io/?https://github.com/HASwitchPlate/HASPone/blob/main/images/hasp-fontawesome5.html)
|
||||
|
||||
### Font examples
|
||||
|
||||
  
|
||||
|
||||
</details>
|
||||
  
|
||||
|
||||
domain: automation
|
||||
input:
|
||||
haspdevice:
|
||||
name: "HASP Device"
|
||||
description: "Select the HASP device"
|
||||
name: "HASPone Device"
|
||||
description: "Select the HASPone device"
|
||||
selector:
|
||||
device:
|
||||
integration: mqtt
|
||||
manufacturer: "HASwitchPlate"
|
||||
model: "HASPone v1.0.0"
|
||||
hasppage:
|
||||
name: "HASP Page"
|
||||
description: "Select the HASP page (1-11) for the forecast. Refer to the HASP Page and Button reference above."
|
||||
name: "HASPone Page"
|
||||
description: "Select the HASPone page (1-11) for the forecast. Refer to the HASPone Page and Button reference above."
|
||||
default: 1
|
||||
selector:
|
||||
number:
|
||||
@ -81,8 +79,8 @@ blueprint:
|
||||
mode: slider
|
||||
unit_of_measurement: page
|
||||
haspbutton:
|
||||
name: "HASP Button"
|
||||
description: "Select the HASP button (4-15) for the forecast. Refer to the HASP Page and Button reference above."
|
||||
name: "HASPone Button"
|
||||
description: "Select the HASPone button (4-15) for the forecast. Refer to the HASPone Page and Button reference above."
|
||||
default: 4
|
||||
selector:
|
||||
number:
|
||||
@ -120,7 +118,7 @@ blueprint:
|
||||
text:
|
||||
font_select:
|
||||
name: "Font"
|
||||
description: "Select the font for the displayed text. Refer to the HASP Font Reference above."
|
||||
description: "Select the font for the displayed text. Refer to the HASPone Font Reference above."
|
||||
default: "8 - Noto Sans 64"
|
||||
selector:
|
||||
select:
|
||||
@ -176,7 +174,7 @@ variables:
|
||||
haspdevice: !input haspdevice
|
||||
haspname: >-
|
||||
{%- for entity in device_entities(haspdevice) -%}
|
||||
{%- if entity|regex_search("^sensor\.") -%}
|
||||
{%- if entity|regex_search("^sensor\..+_sensor(?:_\d+|)$") -%}
|
||||
{{- entity|regex_replace(find="^sensor\.", replace="", ignorecase=true)|regex_replace(find="_sensor(?:_\d+|)$", replace="", ignorecase=true) -}}
|
||||
{%- endif -%}
|
||||
{%- endfor -%}
|
||||
@ -264,7 +262,7 @@ trigger_variables:
|
||||
haspdevice: !input haspdevice
|
||||
haspname: >-
|
||||
{%- for entity in device_entities(haspdevice) -%}
|
||||
{%- if entity|regex_search("^sensor\.") -%}
|
||||
{%- if entity|regex_search("^sensor\..+_sensor(?:_\d+|)$") -%}
|
||||
{{- entity|regex_replace(find="^sensor\.", replace="", ignorecase=true)|regex_replace(find="_sensor(?:_\d+|)$", replace="", ignorecase=true) -}}
|
||||
{%- endif -%}
|
||||
{%- endfor -%}
|
||||
|
||||
@ -1,16 +1,16 @@
|
||||
blueprint:
|
||||
name: "HASP p[x].b[y] displays the current temperature from a weather provider, coloured icon only"
|
||||
name: "HASPone p[x].b[y] displays the current temperature from a weather provider, coloured icon only"
|
||||
description: |
|
||||
|
||||
## Blueprint Version: `1.03.00`
|
||||
## Blueprint Version: `1.05.00`
|
||||
|
||||
# Description
|
||||
|
||||
A HASP button displays the current temperature from a weather provider as an icon that is optionally coloured.
|
||||
A HASPone button displays the current temperature from a weather provider as an icon that is optionally coloured.
|
||||
|
||||

|
||||
|
||||
## HASP Page and Button reference
|
||||
## HASPone Page and Button reference
|
||||
|
||||
<details>
|
||||
|
||||
@ -52,16 +52,16 @@ blueprint:
|
||||
domain: automation
|
||||
input:
|
||||
haspdevice:
|
||||
name: "HASP Device"
|
||||
description: "Select the HASP device"
|
||||
name: "HASPone Device"
|
||||
description: "Select the HASPone device"
|
||||
selector:
|
||||
device:
|
||||
integration: mqtt
|
||||
manufacturer: "HASwitchPlate"
|
||||
model: "HASPone v1.0.0"
|
||||
hasppage:
|
||||
name: "HASP Page"
|
||||
description: "Select the HASP page (1-11) for the temperature icon. Refer to the HASP Page and Button reference above."
|
||||
name: "HASPone Page"
|
||||
description: "Select the HASPone page (1-11) for the temperature icon. Refer to the HASPone Page and Button reference above."
|
||||
default: 1
|
||||
selector:
|
||||
number:
|
||||
@ -70,8 +70,8 @@ blueprint:
|
||||
mode: slider
|
||||
unit_of_measurement: page
|
||||
haspbutton:
|
||||
name: "HASP Button"
|
||||
description: "Select the HASP button (4-15) for the temperature icon. Refer to the HASP Page and Button reference above."
|
||||
name: "HASPone Button"
|
||||
description: "Select the HASPone button (4-15) for the temperature icon. Refer to the HASPone Page and Button reference above."
|
||||
default: 4
|
||||
selector:
|
||||
number:
|
||||
@ -174,7 +174,7 @@ max_exceeded: silent
|
||||
variables:
|
||||
haspname: >-
|
||||
{%- for entity in device_entities(haspdevice) -%}
|
||||
{%- if entity|regex_search("^sensor\.") -%}
|
||||
{%- if entity|regex_search("^sensor\..+_sensor(?:_\d+|)$") -%}
|
||||
{{- entity|regex_replace(find="^sensor\.", replace="", ignorecase=true)|regex_replace(find="_sensor(?:_\d+|)$", replace="", ignorecase=true) -}}
|
||||
{%- endif -%}
|
||||
{%- endfor -%}
|
||||
@ -291,7 +291,7 @@ trigger_variables:
|
||||
haspdevice: !input haspdevice
|
||||
haspname: >-
|
||||
{%- for entity in device_entities(haspdevice) -%}
|
||||
{%- if entity|regex_search("^sensor\.") -%}
|
||||
{%- if entity|regex_search("^sensor\..+_sensor(?:_\d+|)$") -%}
|
||||
{{- entity|regex_replace(find="^sensor\.", replace="", ignorecase=true)|regex_replace(find="_sensor(?:_\d+|)$", replace="", ignorecase=true) -}}
|
||||
{%- endif -%}
|
||||
{%- endfor -%}
|
||||
@ -329,7 +329,7 @@ condition:
|
||||
action:
|
||||
- choose:
|
||||
#########################################################################
|
||||
# RUN ACTIONS or Home Assistant Startup or HASP Connect
|
||||
# RUN ACTIONS or Home Assistant Startup or HASPone Connect
|
||||
# Apply styles, place text, and then place icon if our target page is currently active
|
||||
- conditions:
|
||||
- condition: template
|
||||
|
||||
@ -1,16 +1,16 @@
|
||||
blueprint:
|
||||
name: "HASP p[x].b[y] displays the current temperature from a weather provider with icon and colors"
|
||||
name: "HASPone p[x].b[y] displays the current temperature from a weather provider with icon and colors"
|
||||
description: |
|
||||
|
||||
## Blueprint Version: `1.03.00`
|
||||
## Blueprint Version: `1.05.00`
|
||||
|
||||
# Description
|
||||
|
||||
A HASP button displays the current temperature from a weather provider on the right with a dynamic thermometer icon on the left and (optional) colors.
|
||||
A HASPone button displays the current temperature from a weather provider on the right with a dynamic thermometer icon on the left and (optional) colors.
|
||||
|
||||

|
||||
|
||||
## HASP Page and Button reference
|
||||
## HASPone Page and Button reference
|
||||
|
||||
<details>
|
||||
|
||||
@ -46,16 +46,16 @@ blueprint:
|
||||
domain: automation
|
||||
input:
|
||||
haspdevice:
|
||||
name: "HASP Device"
|
||||
description: "Select the HASP device"
|
||||
name: "HASPone Device"
|
||||
description: "Select the HASPone device"
|
||||
selector:
|
||||
device:
|
||||
integration: mqtt
|
||||
manufacturer: "HASwitchPlate"
|
||||
model: "HASPone v1.0.0"
|
||||
hasppage:
|
||||
name: "HASP Page"
|
||||
description: "Select the HASP page (1-3) for the temperature. Refer to the HASP Page and Button reference above."
|
||||
name: "HASPone Page"
|
||||
description: "Select the HASPone page (1-3) for the temperature. Refer to the HASPone Page and Button reference above."
|
||||
default: 1
|
||||
selector:
|
||||
number:
|
||||
@ -64,8 +64,8 @@ blueprint:
|
||||
mode: slider
|
||||
unit_of_measurement: page
|
||||
haspbutton:
|
||||
name: "HASP Button"
|
||||
description: "Select the HASP button (4-7) for the temperature. Refer to the HASP Page and Button reference above."
|
||||
name: "HASPone Button"
|
||||
description: "Select the HASPone button (4-7) for the temperature. Refer to the HASPone Page and Button reference above."
|
||||
default: 4
|
||||
selector:
|
||||
number:
|
||||
@ -191,7 +191,7 @@ max_exceeded: silent
|
||||
variables:
|
||||
haspname: >-
|
||||
{%- for entity in device_entities(haspdevice) -%}
|
||||
{%- if entity|regex_search("^sensor\.") -%}
|
||||
{%- if entity|regex_search("^sensor\..+_sensor(?:_\d+|)$") -%}
|
||||
{{- entity|regex_replace(find="^sensor\.", replace="", ignorecase=true)|regex_replace(find="_sensor(?:_\d+|)$", replace="", ignorecase=true) -}}
|
||||
{%- endif -%}
|
||||
{%- endfor -%}
|
||||
@ -338,7 +338,7 @@ trigger_variables:
|
||||
haspdevice: !input haspdevice
|
||||
haspname: >-
|
||||
{%- for entity in device_entities(haspdevice) -%}
|
||||
{%- if entity|regex_search("^sensor\.") -%}
|
||||
{%- if entity|regex_search("^sensor\..+_sensor(?:_\d+|)$") -%}
|
||||
{{- entity|regex_replace(find="^sensor\.", replace="", ignorecase=true)|regex_replace(find="_sensor(?:_\d+|)$", replace="", ignorecase=true) -}}
|
||||
{%- endif -%}
|
||||
{%- endfor -%}
|
||||
@ -379,7 +379,7 @@ condition:
|
||||
action:
|
||||
- choose:
|
||||
#########################################################################
|
||||
# RUN ACTIONS or Home Assistant Startup or HASP Connect
|
||||
# RUN ACTIONS or Home Assistant Startup or HASPone Connect
|
||||
# Apply styles, place text, and then place icon if our target page is currently active
|
||||
- conditions:
|
||||
- condition: template
|
||||
|
||||
@ -1,12 +1,14 @@
|
||||
blueprint:
|
||||
name: "HASP p[x].b[y] performs an action when pressed"
|
||||
name: "HASPone p[x].b[y] performs an action when pressed"
|
||||
description: |
|
||||
|
||||
## Blueprint Version: `1.05.00`
|
||||
|
||||
# Description
|
||||
|
||||
A button on the HASP will perform an action when pressed. Can be combined on a button with another blueprint which displays text.
|
||||
A button on the HASPone will perform an action when pressed. Can be combined on a button with another blueprint which displays text.
|
||||
|
||||
### HASP Page and Button reference
|
||||
### HASPone Page and Button reference
|
||||
|
||||
<details>
|
||||
|
||||
@ -27,16 +29,16 @@ blueprint:
|
||||
domain: automation
|
||||
input:
|
||||
haspdevice:
|
||||
name: "HASP Device"
|
||||
description: "Select the HASP device"
|
||||
name: "HASPone Device"
|
||||
description: "Select the HASPone device"
|
||||
selector:
|
||||
device:
|
||||
integration: mqtt
|
||||
manufacturer: "HASwitchPlate"
|
||||
model: "HASPone v1.0.0"
|
||||
hasppage:
|
||||
name: "HASP Page"
|
||||
description: "Select the HASP page (1-11) for this automation. Refer to the HASP Page and Button reference above."
|
||||
name: "HASPone Page"
|
||||
description: "Select the HASPone page (1-11) for this automation. Refer to the HASPone Page and Button reference above."
|
||||
default: 1
|
||||
selector:
|
||||
number:
|
||||
@ -45,8 +47,8 @@ blueprint:
|
||||
mode: slider
|
||||
unit_of_measurement: page
|
||||
haspbutton:
|
||||
name: "HASP Button"
|
||||
description: "Select the HASP button for this automation. Refer to the HASP Page and Button reference above."
|
||||
name: "HASPone Button"
|
||||
description: "Select the HASPone button for this automation. Refer to the HASPone Page and Button reference above."
|
||||
default: 4
|
||||
selector:
|
||||
number:
|
||||
@ -68,7 +70,7 @@ variables:
|
||||
haspdevice: !input haspdevice
|
||||
haspname: >-
|
||||
{%- for entity in device_entities(haspdevice) -%}
|
||||
{%- if entity|regex_search("^sensor\.") -%}
|
||||
{%- if entity|regex_search("^sensor\..+_sensor(?:_\d+|)$") -%}
|
||||
{{- entity|regex_replace(find="^sensor\.", replace="", ignorecase=true)|regex_replace(find="_sensor(?:_\d+|)$", replace="", ignorecase=true) -}}
|
||||
{%- endif -%}
|
||||
{%- endfor -%}
|
||||
@ -79,7 +81,7 @@ trigger_variables:
|
||||
haspdevice: !input haspdevice
|
||||
haspname: >-
|
||||
{%- for entity in device_entities(haspdevice) -%}
|
||||
{%- if entity|regex_search("^sensor\.") -%}
|
||||
{%- if entity|regex_search("^sensor\..+_sensor(?:_\d+|)$") -%}
|
||||
{{- entity|regex_replace(find="^sensor\.", replace="", ignorecase=true)|regex_replace(find="_sensor(?:_\d+|)$", replace="", ignorecase=true) -}}
|
||||
{%- endif -%}
|
||||
{%- endfor -%}
|
||||
|
||||
@ -1,11 +1,17 @@
|
||||
blueprint:
|
||||
name: "HASP Remove MQTT discovery messages"
|
||||
description: "Press RUN ACTIONS to remove retained MQTT discovery messages for a decommissioned HASP"
|
||||
name: "HASPone Remove MQTT discovery messages"
|
||||
description: |
|
||||
|
||||
## Blueprint Version: `1.05.00`
|
||||
|
||||
# Description
|
||||
|
||||
Press RUN ACTIONS to remove retained MQTT discovery messages for a decommissioned HASPone device
|
||||
domain: automation
|
||||
input:
|
||||
haspname:
|
||||
name: "HASP device name to remove"
|
||||
description: "Enter the name of the HASP device to remove the MQTT discovery messages"
|
||||
name: "HASPone device name to remove"
|
||||
description: "Enter the name of the HASPone device to remove the MQTT discovery messages"
|
||||
|
||||
mode: single
|
||||
max_exceeded: silent
|
||||
|
||||
@ -1,18 +1,20 @@
|
||||
blueprint:
|
||||
name: "HASP Theme Dark on Light"
|
||||
name: "HASPone Theme Dark on Light"
|
||||
description: |
|
||||
|
||||
## Blueprint Version: `1.05.00`
|
||||
|
||||
## Description
|
||||
|
||||
Press RUN ACTIONS to apply the theme Dark on Light to the selected HASP device
|
||||
Press RUN ACTIONS to apply the theme Dark on Light to the selected HASPone device
|
||||
|
||||

|
||||
|
||||
domain: automation
|
||||
input:
|
||||
haspdevice:
|
||||
name: "HASP Device"
|
||||
description: "Select the HASP device"
|
||||
name: "HASPone Device"
|
||||
description: "Select the HASPone device"
|
||||
selector:
|
||||
device:
|
||||
integration: mqtt
|
||||
|
||||
@ -1,18 +1,20 @@
|
||||
blueprint:
|
||||
name: "HASP Theme Light on Dark Blue"
|
||||
name: "HASPone Theme Light on Dark Blue"
|
||||
description: |
|
||||
|
||||
## Blueprint Version: `1.05.00`
|
||||
|
||||
## Description
|
||||
|
||||
Press RUN ACTIONS to apply the theme Light on Dark Blue to the selected HASP device
|
||||
Press RUN ACTIONS to apply the theme Light on Dark Blue to the selected HASPone device
|
||||
|
||||

|
||||
|
||||
domain: automation
|
||||
input:
|
||||
haspdevice:
|
||||
name: "HASP Device"
|
||||
description: "Select the HASP device"
|
||||
name: "HASPone Device"
|
||||
description: "Select the HASPone device"
|
||||
selector:
|
||||
device:
|
||||
integration: mqtt
|
||||
|
||||
@ -1,18 +1,20 @@
|
||||
blueprint:
|
||||
name: "HASP Theme Light on Dark"
|
||||
name: "HASPone Theme Light on Dark"
|
||||
description: |
|
||||
|
||||
## Blueprint Version: `1.05.00`
|
||||
|
||||
## Description
|
||||
|
||||
Press RUN ACTIONS to apply the theme Light on Dark to the selected HASP device
|
||||
Press RUN ACTIONS to apply the theme Light on Dark to the selected HASPone device
|
||||
|
||||

|
||||
|
||||
domain: automation
|
||||
input:
|
||||
haspdevice:
|
||||
name: "HASP Device"
|
||||
description: "Select the HASP device"
|
||||
name: "HASPone Device"
|
||||
description: "Select the HASPone device"
|
||||
selector:
|
||||
device:
|
||||
integration: mqtt
|
||||
|
||||
Loading…
x
Reference in New Issue
Block a user