diff --git a/Home_Assistant/blueprints/README.md b/Home_Assistant/blueprints/README.md
index 9ac31c9..bf01592 100644
--- a/Home_Assistant/blueprints/README.md
+++ b/Home_Assistant/blueprints/README.md
@@ -184,6 +184,14 @@ A button on the HASP will perform an action when pressed. Can be combined on a b
---
+### Apply Theme
+
+[](https://my.home-assistant.io/redirect/blueprint_import/?blueprint_url=https%3A%2F%2Fgithub.com%2FHASwitchPlate%2FHASPone%2Fblob%2Fmain%2FHome_Assistant%2Fblueprints%2Fhasp_Apply_Theme.yaml)
+
+A button on the HASP will have the current device theme or custom colors applied.
+
+---
+
### Remove MQTT Discovery Devices
[](https://my.home-assistant.io/redirect/blueprint_import/?blueprint_url=https%3A%2F%2Fgithub.com%2FHASwitchPlate%2FHASPone%2Fblob%2Fmain%2FHome_Assistant%2Fblueprints%2Fhasp_Remove_MQTT_Discovery_Devices.yaml)
diff --git a/Home_Assistant/blueprints/hasp_Apply_Theme.yaml b/Home_Assistant/blueprints/hasp_Apply_Theme.yaml
new file mode 100644
index 0000000..171d78a
--- /dev/null
+++ b/Home_Assistant/blueprints/hasp_Apply_Theme.yaml
@@ -0,0 +1,319 @@
+blueprint:
+ name: "HASP p[x].b[y] has theme colors applied"
+ description: |
+
+ ## Description
+
+ A button on the HASP will have the current device theme or custom colors applied.
+
+ ## HASP Page and Button Reference
+
+
+
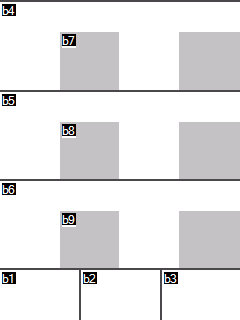
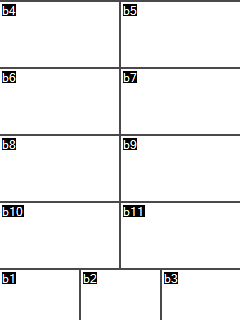
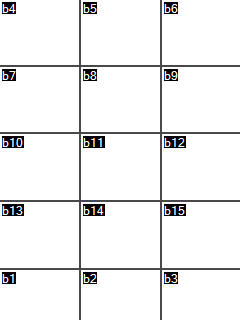
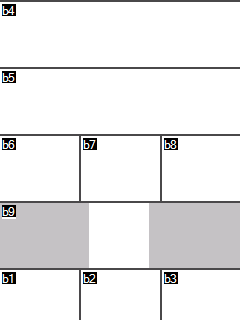
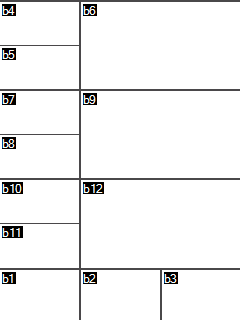
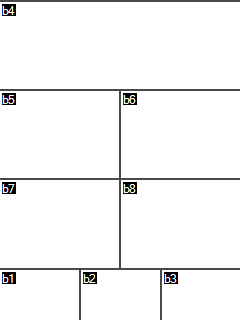
+ The images below show each available HASP page along with the layout of available button objects.
+
+ | Page 0 | Pages 1-3 | Pages 4-5 |
+ |--------|-----------|-----------|
+ |  |  |  |
+
+ | Page 6 | Page 7 | Page 8 |
+ |--------|--------|--------|
+ |  |  |  |
+
+ | Page 9 | Page 10 | Page 11 |
+ |--------|---------|---------|
+ |  |  | 
+
+
+
+ ## Nextion color codes
+
+
+
+ The Nextion environment utilizes RGB 565 encoding. [Use this handy convertor](https://nodtem66.github.io/nextion-hmi-color-convert/index.html) to select your colors and convert to the RGB 565 format.
+
+ Here are some example colors:
+
+ | Color | Code |
+ |--------|-------|
+ | White | 65535 |
+ | Black | 0 |
+ | Grey | 25388 |
+ | Red | 63488 |
+ | Green | 2016 |
+ | Blue | 31 |
+ | Yellow | 65504 |
+ | Orange | 64512 |
+ | Brown | 48192 |
+
+
+
+ domain: automation
+ input:
+ haspdevice:
+ name: "HASP Device"
+ description: "Select the HASP device"
+ selector:
+ device:
+ integration: mqtt
+ manufacturer: "HASwitchPlate"
+ model: "HASPone v1.0.0"
+ hasppage:
+ name: "HASP Page"
+ description: "Select the HASP page (1-11). Refer to the HASP Page and Button reference above."
+ default: 1
+ selector:
+ number:
+ min: 1
+ max: 11
+ mode: slider
+ unit_of_measurement: page
+ haspbutton:
+ name: "HASP Button"
+ description: "Select the HASP button (4-15) to apply color theme to. Refer to the HASP Page and Button reference above."
+ default: 4
+ selector:
+ number:
+ min: 4
+ max: 15
+ mode: slider
+ unit_of_measurement: button
+ selected_fgcolor:
+ name: "Selected foreground color"
+ description: 'Selected foreground color in Nextion RGB565 format (see "Nextion color codes" above for reference). -1 = Current theme selected foreground color.'
+ default: -1
+ selector:
+ number:
+ min: -1
+ max: 65535
+ mode: slider
+ selected_bgcolor:
+ name: "Selected background color"
+ description: 'Selected background color in Nextion RGB565 format (see "Nextion color codes" above for reference). -1 = Current theme selected background color.'
+ default: -1
+ selector:
+ number:
+ min: -1
+ max: 65535
+ mode: slider
+ unselected_fgcolor:
+ name: "Unselected foreground color"
+ description: 'Unselected foreground color in Nextion RGB565 format (see "Nextion color codes" above for reference). -1 = Current theme unselected foreground color.'
+ default: -1
+ selector:
+ number:
+ min: -1
+ max: 65535
+ mode: slider
+ unselected_bgcolor:
+ name: "Unselected background color"
+ description: 'Unselected background color in Nextion RGB565 format (see "Nextion color codes" above for reference). -1 = Current theme unselected background color.'
+ default: -1
+ selector:
+ number:
+ min: -1
+ max: 65535
+ mode: slider
+
+mode: parallel
+max_exceeded: silent
+
+variables:
+ haspdevice: !input haspdevice
+ haspname: >-
+ {%- for entity in device_entities(haspdevice) -%}
+ {%- if entity|regex_search("^sensor\.") -%}
+ {{- entity|regex_replace(find="^sensor\.", replace="", ignorecase=true)|regex_replace(find="_sensor(?:_\d+|)$", replace="", ignorecase=true) -}}
+ {%- endif -%}
+ {%- endfor -%}
+ hasppage: !input hasppage
+ haspbutton: !input haspbutton
+ selected_fgcolor: !input selected_fgcolor
+ selected_bgcolor: !input selected_bgcolor
+ unselected_fgcolor: !input unselected_fgcolor
+ unselected_bgcolor: !input unselected_bgcolor
+ haspobject: '{{ "p[" ~ hasppage ~ "].b[" ~ haspbutton ~ "]" }}'
+ commandtopic: '{{ "hasp/" ~ haspname ~ "/command/" ~ haspobject }}'
+ jsoncommandtopic: '{{ "hasp/" ~ haspname ~ "/command/json" }}'
+ selectedfgtopic: '{{ "hasp/" ~ haspname ~ "/light/selectedforegroundcolor/rgb" }}'
+ selectedbgtopic: '{{ "hasp/" ~ haspname ~ "/light/selectedbackgroundcolor/rgb" }}'
+ unselectedfgtopic: '{{ "hasp/" ~ haspname ~ "/light/unselectedforegroundcolor/rgb" }}'
+ unselectedbgtopic: '{{ "hasp/" ~ haspname ~ "/light/unselectedbackgroundcolor/rgb" }}'
+ selectedfg: >-
+ {%- if (selected_fgcolor|int) >= 0 -%}
+ {{ selected_fgcolor }}
+ {%- else -%}
+ {%- set color = namespace() -%}
+ {%- for entity in device_entities(haspdevice) -%}
+ {%- if entity|regex_search("^light\..*_selected_foreground_color(?:_\d+|)$") -%}
+ {%- set color.source=entity -%}
+ {%- endif -%}
+ {%- endfor -%}
+ {%- set brightness = state_attr(color.source, "brightness")|int / 255 -%}
+ {%- set red=(state_attr(color.source, "rgb_color")[0] * brightness)|int -%}
+ {%- set green=(state_attr(color.source, "rgb_color")[1] * brightness)|int -%}
+ {%- set blue=(state_attr(color.source, "rgb_color")[2] * brightness)|int -%}
+ {{ (red|bitwise_and(248)*256) + (green|bitwise_and(252)*8) + (blue|bitwise_and(248)/8)|int }}
+ {%- endif -%}
+ selectedbg: >-
+ {%- if (selected_bgcolor|int) >= 0 -%}
+ {{ selected_bgcolor }}
+ {%- else -%}
+ {%- set color = namespace() -%}
+ {%- for entity in device_entities(haspdevice) -%}
+ {%- if entity|regex_search("^light\..*_selected_background_color(?:_\d+|)$") -%}
+ {%- set color.source=entity -%}
+ {%- endif -%}
+ {%- endfor -%}
+ {%- set brightness = state_attr(color.source, "brightness")|int / 255 -%}
+ {%- set red=(state_attr(color.source, "rgb_color")[0] * brightness)|int -%}
+ {%- set green=(state_attr(color.source, "rgb_color")[1] * brightness)|int -%}
+ {%- set blue=(state_attr(color.source, "rgb_color")[2] * brightness)|int -%}
+ {{ (red|bitwise_and(248)*256) + (green|bitwise_and(252)*8) + (blue|bitwise_and(248)/8)|int }}
+ {%- endif -%}
+ unselectedfg: >-
+ {%- if (unselected_fgcolor|int) >= 0 -%}
+ {{ unselected_fgcolor }}
+ {%- else -%}
+ {%- set color = namespace() -%}
+ {%- for entity in device_entities(haspdevice) -%}
+ {%- if entity|regex_search("^light\..*_unselected_foreground_color(?:_\d+|)$") -%}
+ {%- set color.source=entity -%}
+ {%- endif -%}
+ {%- endfor -%}
+ {%- set brightness = state_attr(color.source, "brightness")|int / 255 -%}
+ {%- set red=(state_attr(color.source, "rgb_color")[0] * brightness)|int -%}
+ {%- set green=(state_attr(color.source, "rgb_color")[1] * brightness)|int -%}
+ {%- set blue=(state_attr(color.source, "rgb_color")[2] * brightness)|int -%}
+ {{ (red|bitwise_and(248)*256) + (green|bitwise_and(252)*8) + (blue|bitwise_and(248)/8)|int }}
+ {%- endif -%}
+ unselectedbg: >-
+ {%- if (unselected_bgcolor|int) >= 0 -%}
+ {{ unselected_bgcolor }}
+ {%- else -%}
+ {%- set color = namespace() -%}
+ {%- for entity in device_entities(haspdevice) -%}
+ {%- if entity|regex_search("^light\..*_unselected_background_color(?:_\d+|)$") -%}
+ {%- set color.source=entity -%}
+ {%- endif -%}
+ {%- endfor -%}
+ {%- set brightness = state_attr(color.source, "brightness")|int / 255 -%}
+ {%- set red=(state_attr(color.source, "rgb_color")[0] * brightness)|int -%}
+ {%- set green=(state_attr(color.source, "rgb_color")[1] * brightness)|int -%}
+ {%- set blue=(state_attr(color.source, "rgb_color")[2] * brightness)|int -%}
+ {{ (red|bitwise_and(248)*256) + (green|bitwise_and(252)*8) + (blue|bitwise_and(248)/8)|int }}
+ {%- endif -%}
+
+trigger_variables:
+ haspdevice: !input haspdevice
+ haspname: >-
+ {%- for entity in device_entities(haspdevice) -%}
+ {%- if entity|regex_search("^sensor\.") -%}
+ {{- entity|regex_replace(find="^sensor\.", replace="", ignorecase=true)|regex_replace(find="_sensor(?:_\d+|)$", replace="", ignorecase=true) -}}
+ {%- endif -%}
+ {%- endfor -%}
+ haspsensor: >-
+ {%- for entity in device_entities(haspdevice) -%}
+ {%- if entity|regex_search("^sensor\..+_sensor(?:_\d+|)$") -%}
+ {{ entity }}
+ {%- endif -%}
+ {%- endfor -%}
+ jsontopic: '{{ "hasp/" ~ haspname ~ "/state/json" }}'
+ selectedfgtopic: '{{ "hasp/" ~ haspname ~ "/light/selectedforegroundcolor/rgb" }}'
+ selectedbgtopic: '{{ "hasp/" ~ haspname ~ "/light/selectedbackgroundcolor/rgb" }}'
+ unselectedfgtopic: '{{ "hasp/" ~ haspname ~ "/light/unselectedforegroundcolor/rgb" }}'
+ unselectedbgtopic: '{{ "hasp/" ~ haspname ~ "/light/unselectedbackgroundcolor/rgb" }}'
+
+trigger:
+ - platform: homeassistant
+ event: start
+ - platform: template
+ value_template: "{{ is_state(haspsensor, 'ON') }}"
+ - platform: mqtt
+ topic: "{{selectedfgtopic}}"
+ - platform: mqtt
+ topic: "{{selectedbgtopic}}"
+ - platform: mqtt
+ topic: "{{unselectedfgtopic}}"
+ - platform: mqtt
+ topic: "{{unselectedbgtopic}}"
+
+condition:
+ - condition: template
+ value_template: "{{ is_state(haspsensor, 'ON') }}"
+
+action:
+ - choose:
+ #########################################################################
+ # RUN ACTIONS or Home Assistant Startup or HASP Connect
+ # Apply text style
+ - conditions:
+ - condition: template
+ value_template: >-
+ {{-
+ (trigger is not defined)
+ or
+ (trigger.platform is none)
+ or
+ ((trigger.platform == 'homeassistant') and (trigger.event == 'start'))
+ or
+ ((trigger.platform == 'template') and (trigger.entity_id == haspsensor) and (trigger.to_state.state == 'ON'))
+ -}}
+ sequence:
+ - service: mqtt.publish
+ data:
+ topic: "{{jsoncommandtopic}}"
+ payload: >-
+ [
+ "{{haspobject}}.pco={{selectedfg}}",
+ "{{haspobject}}.bco={{selectedbg}}",
+ "{{haspobject}}.pco2={{unselectedfg}}",
+ "{{haspobject}}.bco2={{unselectedbg}}"
+ ]
+ #########################################################################
+ # Catch triggers fired by incoming MQTT messages
+ - conditions:
+ - condition: template
+ value_template: '{{ trigger.platform == "mqtt" }}'
+ sequence:
+ - choose:
+ #########################################################################
+ # Theme: Apply selected foreground color on change
+ - conditions:
+ - condition: template
+ value_template: "{{ trigger.topic == selectedfgtopic }}"
+ sequence:
+ - service: mqtt.publish
+ data:
+ topic: "{{commandtopic}}.pco"
+ payload: "{{selectedfg}}"
+ #########################################################################
+ # Theme: Apply selected background color on change
+ - conditions:
+ - condition: template
+ value_template: "{{ trigger.topic == selectedbgtopic }}"
+ sequence:
+ - service: mqtt.publish
+ data:
+ topic: "{{commandtopic}}.bco"
+ payload: "{{selectedbg}}"
+ #########################################################################
+ # Theme: Apply unselected foreground color on change
+ - conditions:
+ - condition: template
+ value_template: "{{ trigger.topic == unselectedfgtopic }}"
+ sequence:
+ - service: mqtt.publish
+ data:
+ topic: "{{commandtopic}}.pco2"
+ payload: "{{unselectedfg}}"
+ #########################################################################
+ # Theme: Apply unselected background color on change
+ - conditions:
+ - condition: template
+ value_template: "{{ trigger.topic == unselectedbgtopic }}"
+ sequence:
+ - service: mqtt.publish
+ data:
+ topic: "{{commandtopic}}.bco2"
+ payload: "{{unselectedbg}}"