mirror of
https://github.com/HASwitchPlate/HASPone.git
synced 2025-07-24 11:46:33 +00:00
Add color and text customization options
This commit is contained in:
parent
7dcfaea9d6
commit
bc93600ed4
@ -166,6 +166,16 @@ A HASPone button displays the current weather condition on the right with a matc
|
||||
|
||||
---
|
||||
|
||||
### Display Weather Condition Icon Only
|
||||
|
||||
[](https://my.home-assistant.io/redirect/blueprint_import/?blueprint_url=https%3A%2F%2Fgithub.com%2FHASwitchPlate%2FHASPone%2Fblob%2Fmain%2FHome_Assistant%2Fblueprints%2Fhasp_Display_Weather_Condition_Icon_Only.yaml)
|
||||
|
||||

|
||||
|
||||
A HASPone button displays the current weather condition as an icon
|
||||
|
||||
---
|
||||
|
||||
### Display Weather Forecast
|
||||
|
||||
[](https://my.home-assistant.io/redirect/blueprint_import/?blueprint_url=https%3A%2F%2Fgithub.com%2FHASwitchPlate%2FHASPone%2Fblob%2Fmain%2FHome_Assistant%2Fblueprints%2Fhasp_Display_Weather_Forecast.yaml)
|
||||
|
||||
@ -12,15 +12,45 @@ blueprint:
|
||||
|
||||
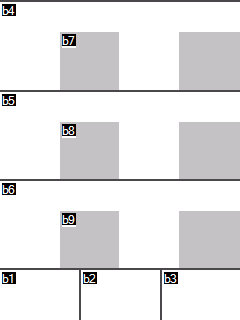
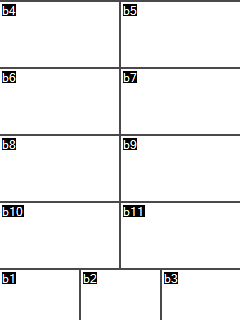
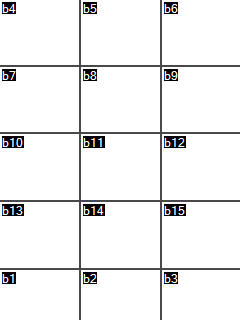
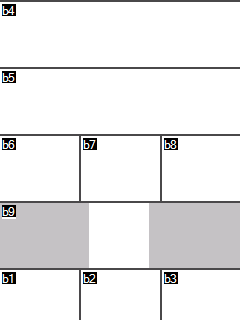
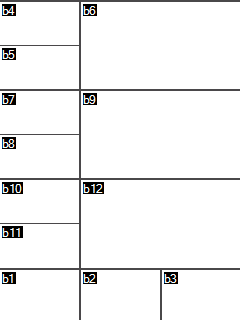
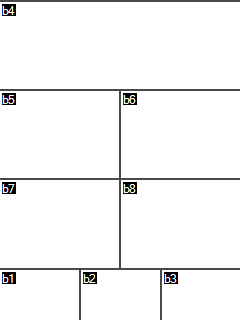
## HASPone Page and Button reference
|
||||
|
||||
The images below show each available HASPone page along with the layout of available button objects.
|
||||
|
||||
<details>
|
||||
|
||||
This automation is designed to work with the full-width buttons found on pages 1-3
|
||||
| Page 0 | Pages 1-3 | Pages 4-5 |
|
||||
|--------|-----------|-----------|
|
||||
|  |  |  |
|
||||
|
||||
| Pages 1-3 |
|
||||
|-----------|
|
||||
|  |
|
||||
| Page 6 | Page 7 | Page 8 |
|
||||
|--------|--------|--------|
|
||||
|  |  |  |
|
||||
|
||||
| Page 9 | Page 10 | Page 11 |
|
||||
|--------|---------|---------|
|
||||
|  |  | 
|
||||
|
||||
</details>
|
||||
|
||||
## HASPone Font Reference
|
||||
|
||||
<details>
|
||||
|
||||
Weather icons are available in 6 different sizes
|
||||
|
||||
| Font | Name |
|
||||
| :--- | :---------------- |
|
||||
| 5 | Noto Sans 24 |
|
||||
| 6 | Noto Sans 32 |
|
||||
| 7 | Noto Sans 48 |
|
||||
| 8 | Noto Sans 64 |
|
||||
| 9 | Noto Sans 80 |
|
||||
| 10 | Noto Sans Bold 80 |
|
||||
|
||||
### Font examples
|
||||
|
||||
 
|
||||
|
||||
</details>
|
||||
|
||||
domain: automation
|
||||
input:
|
||||
haspdevice:
|
||||
@ -57,6 +87,81 @@ blueprint:
|
||||
selector:
|
||||
entity:
|
||||
domain: weather
|
||||
font_select:
|
||||
name: "Font"
|
||||
description: "Select the font for the displayed icon. Refer to the HASPone Font Reference above."
|
||||
default: "8 - Noto Sans 64"
|
||||
selector:
|
||||
select:
|
||||
options:
|
||||
- "5 - Noto Sans 24"
|
||||
- "6 - Noto Sans 32"
|
||||
- "7 - Noto Sans 48"
|
||||
- "8 - Noto Sans 64"
|
||||
- "9 - Noto Sans 80"
|
||||
- "10 - Noto Sans Bold 80"
|
||||
xcen_select:
|
||||
name: "Icon horizontal alignment"
|
||||
description: "Horizontal icon alignment: 0=Left 1=Center 2=Right"
|
||||
default: "1 - Centered"
|
||||
selector:
|
||||
select:
|
||||
options:
|
||||
- "0 - Left aligned"
|
||||
- "1 - Centered"
|
||||
- "2 - Right aligned"
|
||||
ycen_select:
|
||||
name: "Icon vertical alignment"
|
||||
description: "Vertical icon alignment: 0=Top 1=Center 2=Bottom"
|
||||
default: "1 - Centered"
|
||||
selector:
|
||||
select:
|
||||
options:
|
||||
- "0 - Top aligned"
|
||||
- "1 - Centered"
|
||||
- "2 - Bottom aligned"
|
||||
selected_fgcolor:
|
||||
name: "Selected foreground color"
|
||||
description: 'Selected foreground color in Nextion RGB565 format (see "Nextion color codes" above for reference). -1 = Current theme selected foreground color.'
|
||||
default: -1
|
||||
selector:
|
||||
number:
|
||||
min: -1
|
||||
max: 65535
|
||||
mode: slider
|
||||
selected_bgcolor:
|
||||
name: "Selected background color"
|
||||
description: 'Selected background color in Nextion RGB565 format (see "Nextion color codes" above for reference). -1 = Current theme selected background color.'
|
||||
default: -1
|
||||
selector:
|
||||
number:
|
||||
min: -1
|
||||
max: 65535
|
||||
mode: slider
|
||||
unselected_fgcolor:
|
||||
name: "Unselected foreground color"
|
||||
description: 'Unselected foreground color in Nextion RGB565 format (see "Nextion color codes" above for reference). -1 = Current theme unselected foreground color.'
|
||||
default: -1
|
||||
selector:
|
||||
number:
|
||||
min: -1
|
||||
max: 65535
|
||||
mode: slider
|
||||
unselected_bgcolor:
|
||||
name: "Unselected background color"
|
||||
description: 'Unselected background color in Nextion RGB565 format (see "Nextion color codes" above for reference). -1 = Current theme unselected background color.'
|
||||
default: -1
|
||||
selector:
|
||||
number:
|
||||
min: -1
|
||||
max: 65535
|
||||
mode: slider
|
||||
colorize_icon:
|
||||
name: "Colorize weather icon"
|
||||
description: "When enabled, weather condition icon will be colored based on the condition (eg, sunny will be yellow). If disabled, use the colors selected above."
|
||||
default: true
|
||||
selector:
|
||||
boolean:
|
||||
|
||||
mode: parallel
|
||||
max_exceeded: silent
|
||||
@ -77,6 +182,17 @@ variables:
|
||||
hasppage: !input hasppage
|
||||
haspbutton: !input haspbutton
|
||||
weather_provider: !input weather_provider
|
||||
font_select: !input font_select
|
||||
font: '{{ font_select.split(" - ")[0] | int }}'
|
||||
xcen_select: !input xcen_select
|
||||
xcen: '{{ xcen_select.split(" - ")[0] | int }}'
|
||||
ycen_select: !input ycen_select
|
||||
ycen: '{{ ycen_select.split(" - ")[0] | int }}'
|
||||
selected_fgcolor: !input selected_fgcolor
|
||||
selected_bgcolor: !input selected_bgcolor
|
||||
unselected_fgcolor: !input unselected_fgcolor
|
||||
unselected_bgcolor: !input unselected_bgcolor
|
||||
colorize_icon: !input colorize_icon
|
||||
haspobject: '{{ "p[" ~ hasppage ~ "].b[" ~ haspbutton ~ "]" }}'
|
||||
commandtopic: '{{ "hasp/" ~ haspname ~ "/command/" ~ haspobject }}'
|
||||
jsoncommandtopic: '{{ "hasp/" ~ haspname ~ "/command/json" }}'
|
||||
@ -90,7 +206,7 @@ variables:
|
||||
{%- elif condition == "fog" -%}
|
||||
|
||||
{%- elif condition == "hail" -%}
|
||||
|
||||
|
||||
{%- elif condition == "lightning" -%}
|
||||
|
||||
{%- elif condition == "lightning-rainy" -%}
|
||||
@ -116,32 +232,6 @@ variables:
|
||||
{%- else -%}
|
||||
|
||||
{%- endif -%}
|
||||
text: >-
|
||||
{{-
|
||||
states(weather_provider) |
|
||||
replace("windy-variant","windy") |
|
||||
replace("clear-night","clear night") |
|
||||
replace("partlycloudy","partly cloudy") |
|
||||
replace("lightning-rainy","lightning & rain") |
|
||||
replace("snowy-rainy","snow & rain") |
|
||||
title
|
||||
-}}
|
||||
font: >-
|
||||
{%- set weatherlength = text | length -%}
|
||||
{%- if weatherlength < 7 -%}
|
||||
8
|
||||
{%- elif weatherlength < 12 -%}
|
||||
7
|
||||
{%- else -%}
|
||||
6
|
||||
{%- endif -%}
|
||||
ypos: "{{(haspbutton|int - 4) * 67 + 2}}"
|
||||
xpos: 0
|
||||
iconwidth: 65
|
||||
iconheight: 65
|
||||
iconfont: 7
|
||||
xcen: 1
|
||||
ycen: 1
|
||||
activepage: >-
|
||||
{%- set activepage = namespace() -%}
|
||||
{%- for entity in device_entities(haspdevice) -%}
|
||||
@ -155,53 +245,108 @@ variables:
|
||||
unselectedfgtopic: '{{ "hasp/" ~ haspname ~ "/light/unselectedforegroundcolor/rgb" }}'
|
||||
unselectedbgtopic: '{{ "hasp/" ~ haspname ~ "/light/unselectedbackgroundcolor/rgb" }}'
|
||||
selectedfg: >-
|
||||
{%- set color = namespace() -%}
|
||||
{%- for entity in device_entities(haspdevice) -%}
|
||||
{%- if entity|regex_search("^light\..*_selected_foreground_color(?:_\d+|)$") -%}
|
||||
{%- set color.source=entity -%}
|
||||
{%- endif -%}
|
||||
{%- endfor -%}
|
||||
{%- set brightness = state_attr(color.source, "brightness")|int(default=255) / 255 -%}
|
||||
{%- set red=(state_attr(color.source, "rgb_color")[0] * brightness)|int(default=0) -%}
|
||||
{%- set green=(state_attr(color.source, "rgb_color")[1] * brightness)|int(default=0) -%}
|
||||
{%- set blue=(state_attr(color.source, "rgb_color")[2] * brightness)|int(default=0) -%}
|
||||
{{ (red|bitwise_and(248)*256) + (green|bitwise_and(252)*8) + (blue|bitwise_and(248)/8)|int }}
|
||||
{%- if (selected_fgcolor|int) >= 0 -%}
|
||||
{{ selected_fgcolor }}
|
||||
{%- else -%}
|
||||
{%- set color = namespace() -%}
|
||||
{%- for entity in device_entities(haspdevice) -%}
|
||||
{%- if entity|regex_search("^light\..*_selected_foreground_color(?:_\d+|)$") -%}
|
||||
{%- set color.source=entity -%}
|
||||
{%- endif -%}
|
||||
{%- endfor -%}
|
||||
{%- set brightness = state_attr(color.source, "brightness")|int(default=255) / 255 -%}
|
||||
{%- set red=(state_attr(color.source, "rgb_color")[0] * brightness)|int(default=0) -%}
|
||||
{%- set green=(state_attr(color.source, "rgb_color")[1] * brightness)|int(default=0) -%}
|
||||
{%- set blue=(state_attr(color.source, "rgb_color")[2] * brightness)|int(default=0) -%}
|
||||
{{ (red|bitwise_and(248)*256) + (green|bitwise_and(252)*8) + (blue|bitwise_and(248)/8)|int }}
|
||||
{%- endif -%}
|
||||
selectedbg: >-
|
||||
{%- set color = namespace() -%}
|
||||
{%- for entity in device_entities(haspdevice) -%}
|
||||
{%- if entity|regex_search("^light\..*_selected_background_color(?:_\d+|)$") -%}
|
||||
{%- set color.source=entity -%}
|
||||
{%- endif -%}
|
||||
{%- endfor -%}
|
||||
{%- set brightness = state_attr(color.source, "brightness")|int(default=255) / 255 -%}
|
||||
{%- set red=(state_attr(color.source, "rgb_color")[0] * brightness)|int(default=0) -%}
|
||||
{%- set green=(state_attr(color.source, "rgb_color")[1] * brightness)|int(default=0) -%}
|
||||
{%- set blue=(state_attr(color.source, "rgb_color")[2] * brightness)|int(default=0) -%}
|
||||
{{ (red|bitwise_and(248)*256) + (green|bitwise_and(252)*8) + (blue|bitwise_and(248)/8)|int }}
|
||||
{%- if (selected_bgcolor|int) >= 0 -%}
|
||||
{{ selected_bgcolor }}
|
||||
{%- else -%}
|
||||
{%- set color = namespace() -%}
|
||||
{%- for entity in device_entities(haspdevice) -%}
|
||||
{%- if entity|regex_search("^light\..*_selected_background_color(?:_\d+|)$") -%}
|
||||
{%- set color.source=entity -%}
|
||||
{%- endif -%}
|
||||
{%- endfor -%}
|
||||
{%- set brightness = state_attr(color.source, "brightness")|int(default=255) / 255 -%}
|
||||
{%- set red=(state_attr(color.source, "rgb_color")[0] * brightness)|int(default=0) -%}
|
||||
{%- set green=(state_attr(color.source, "rgb_color")[1] * brightness)|int(default=0) -%}
|
||||
{%- set blue=(state_attr(color.source, "rgb_color")[2] * brightness)|int(default=0) -%}
|
||||
{{ (red|bitwise_and(248)*256) + (green|bitwise_and(252)*8) + (blue|bitwise_and(248)/8)|int }}
|
||||
{%- endif -%}
|
||||
unselectedfg: >-
|
||||
{%- set color = namespace() -%}
|
||||
{%- for entity in device_entities(haspdevice) -%}
|
||||
{%- if entity|regex_search("^light\..*_unselected_foreground_color(?:_\d+|)$") -%}
|
||||
{%- set color.source=entity -%}
|
||||
{%- endif -%}
|
||||
{%- endfor -%}
|
||||
{%- set brightness = state_attr(color.source, "brightness")|int(default=255) / 255 -%}
|
||||
{%- set red=(state_attr(color.source, "rgb_color")[0] * brightness)|int(default=0) -%}
|
||||
{%- set green=(state_attr(color.source, "rgb_color")[1] * brightness)|int(default=0) -%}
|
||||
{%- set blue=(state_attr(color.source, "rgb_color")[2] * brightness)|int(default=0) -%}
|
||||
{{ (red|bitwise_and(248)*256) + (green|bitwise_and(252)*8) + (blue|bitwise_and(248)/8)|int }}
|
||||
{%- if (unselected_fgcolor|int) >= 0 -%}
|
||||
{{ unselected_fgcolor }}
|
||||
{%- else -%}
|
||||
{%- set color = namespace() -%}
|
||||
{%- for entity in device_entities(haspdevice) -%}
|
||||
{%- if entity|regex_search("^light\..*_unselected_foreground_color(?:_\d+|)$") -%}
|
||||
{%- set color.source=entity -%}
|
||||
{%- endif -%}
|
||||
{%- endfor -%}
|
||||
{%- set brightness = state_attr(color.source, "brightness")|int(default=255) / 255 -%}
|
||||
{%- set red=(state_attr(color.source, "rgb_color")[0] * brightness)|int(default=0) -%}
|
||||
{%- set green=(state_attr(color.source, "rgb_color")[1] * brightness)|int(default=0) -%}
|
||||
{%- set blue=(state_attr(color.source, "rgb_color")[2] * brightness)|int(default=0) -%}
|
||||
{{ (red|bitwise_and(248)*256) + (green|bitwise_and(252)*8) + (blue|bitwise_and(248)/8)|int }}
|
||||
{%- endif -%}
|
||||
unselectedbg: >-
|
||||
{%- set color = namespace() -%}
|
||||
{%- for entity in device_entities(haspdevice) -%}
|
||||
{%- if entity|regex_search("^light\..*_unselected_background_color(?:_\d+|)$") -%}
|
||||
{%- set color.source=entity -%}
|
||||
{%- if (unselected_bgcolor|int) >= 0 -%}
|
||||
{{ unselected_bgcolor }}
|
||||
{%- else -%}
|
||||
{%- set color = namespace() -%}
|
||||
{%- for entity in device_entities(haspdevice) -%}
|
||||
{%- if entity|regex_search("^light\..*_unselected_background_color(?:_\d+|)$") -%}
|
||||
{%- set color.source=entity -%}
|
||||
{%- endif -%}
|
||||
{%- endfor -%}
|
||||
{%- set brightness = state_attr(color.source, "brightness")|int(default=255) / 255 -%}
|
||||
{%- set red=(state_attr(color.source, "rgb_color")[0] * brightness)|int(default=0) -%}
|
||||
{%- set green=(state_attr(color.source, "rgb_color")[1] * brightness)|int(default=0) -%}
|
||||
{%- set blue=(state_attr(color.source, "rgb_color")[2] * brightness)|int(default=0) -%}
|
||||
{{ (red|bitwise_and(248)*256) + (green|bitwise_and(252)*8) + (blue|bitwise_and(248)/8)|int }}
|
||||
{%- endif -%}
|
||||
icon_color: >-
|
||||
{%- if not colorize_icon -%}
|
||||
{{ selectedfg }}
|
||||
{%- else -%}
|
||||
{%- set condition=states(weather_provider) -%}
|
||||
{%- if condition == "clear-night" -%}
|
||||
6350
|
||||
{%- elif condition == "cloudy" -%}
|
||||
29779
|
||||
{%- elif condition == "fog" -%}
|
||||
29779
|
||||
{%- elif condition == "hail" -%}
|
||||
29779
|
||||
{%- elif condition == "lightning" -%}
|
||||
65504
|
||||
{%- elif condition == "lightning-rainy" -%}
|
||||
65504
|
||||
{%- elif condition == "partlycloudy" -%}
|
||||
29779
|
||||
{%- elif condition == "pouring" -%}
|
||||
29779
|
||||
{%- elif condition == "rainy" -%}
|
||||
29779
|
||||
{%- elif condition == "snowy" -%}
|
||||
1535
|
||||
{%- elif condition == "snowy-rainy" -%}
|
||||
1535
|
||||
{%- elif condition == "sunny" -%}
|
||||
65504
|
||||
{%- elif condition == "windy" -%}
|
||||
1535
|
||||
{%- elif condition == "windy-variant" -%}
|
||||
1535
|
||||
{%- elif condition == "exceptional" -%}
|
||||
63488
|
||||
{%- else -%}
|
||||
{{ selected_fgcolor }}
|
||||
{%- endif -%}
|
||||
{%- endfor -%}
|
||||
{%- set brightness = state_attr(color.source, "brightness")|int(default=255) / 255 -%}
|
||||
{%- set red=(state_attr(color.source, "rgb_color")[0] * brightness)|int(default=0) -%}
|
||||
{%- set green=(state_attr(color.source, "rgb_color")[1] * brightness)|int(default=0) -%}
|
||||
{%- set blue=(state_attr(color.source, "rgb_color")[2] * brightness)|int(default=0) -%}
|
||||
{{ (red|bitwise_and(248)*256) + (green|bitwise_and(252)*8) + (blue|bitwise_and(248)/8)|int }}
|
||||
{%- endif -%}
|
||||
|
||||
trigger_variables:
|
||||
haspdevice: !input haspdevice
|
||||
@ -267,10 +412,10 @@ action:
|
||||
data:
|
||||
topic: "{{jsoncommandtopic}}"
|
||||
payload: >-
|
||||
["{{haspobject}}.font={{iconfont}}",
|
||||
["{{haspobject}}.font={{font}}",
|
||||
"{{haspobject}}.xcen={{xcen}}",
|
||||
"{{haspobject}}.ycen={{ycen}}",
|
||||
"{{haspobject}}.pco={{selectedfg}}",
|
||||
"{{haspobject}}.pco={{icon_color}}",
|
||||
"{{haspobject}}.bco={{selectedbg}}",
|
||||
"{{haspobject}}.pco2={{unselectedfg}}",
|
||||
"{{haspobject}}.bco2={{unselectedbg}}",
|
||||
@ -285,7 +430,7 @@ action:
|
||||
data:
|
||||
topic: "{{jsoncommandtopic}}"
|
||||
payload: >-
|
||||
["{{haspobject}}.pco={{selectedfg}}",
|
||||
["{{haspobject}}.pco={{icon_color}}",
|
||||
"{{haspobject}}.font={{font}}",
|
||||
"{{haspobject}}.txt=\"{{icon}} \""]
|
||||
#########################################################################
|
||||
@ -300,7 +445,7 @@ action:
|
||||
# Any change to the button will remove the overlaid icon.
|
||||
- conditions:
|
||||
- condition: template
|
||||
value_template: "{{ trigger.topic == selectedfgtopic }}"
|
||||
value_template: "{{ (trigger.topic == selectedfgtopic) and not colorize_icon }}"
|
||||
sequence:
|
||||
- service: mqtt.publish
|
||||
data:
|
||||
|
||||
@ -21,6 +21,28 @@ blueprint:
|
||||
|  |
|
||||
|
||||
</details>
|
||||
|
||||
## Nextion color codes
|
||||
|
||||
<details>
|
||||
|
||||
The Nextion environment utilizes RGB 565 encoding. [Use this handy convertor](https://nodtem66.github.io/nextion-hmi-color-convert/index.html) to select your colors and convert to the RGB 565 format.
|
||||
|
||||
Here are some example colors:
|
||||
|
||||
| Color | Code |
|
||||
|--------|-------|
|
||||
| White | 65535 |
|
||||
| Black | 0 |
|
||||
| Grey | 25388 |
|
||||
| Red | 63488 |
|
||||
| Green | 2016 |
|
||||
| Blue | 31 |
|
||||
| Yellow | 65504 |
|
||||
| Orange | 64512 |
|
||||
| Brown | 48192 |
|
||||
|
||||
</details>
|
||||
domain: automation
|
||||
input:
|
||||
haspdevice:
|
||||
@ -57,6 +79,48 @@ blueprint:
|
||||
selector:
|
||||
entity:
|
||||
domain: weather
|
||||
selected_fgcolor:
|
||||
name: "Selected foreground color"
|
||||
description: 'Selected foreground color in Nextion RGB565 format (see "Nextion color codes" above for reference). -1 = Current theme selected foreground color.'
|
||||
default: -1
|
||||
selector:
|
||||
number:
|
||||
min: -1
|
||||
max: 65535
|
||||
mode: slider
|
||||
selected_bgcolor:
|
||||
name: "Selected background color"
|
||||
description: 'Selected background color in Nextion RGB565 format (see "Nextion color codes" above for reference). -1 = Current theme selected background color.'
|
||||
default: -1
|
||||
selector:
|
||||
number:
|
||||
min: -1
|
||||
max: 65535
|
||||
mode: slider
|
||||
unselected_fgcolor:
|
||||
name: "Unselected foreground color"
|
||||
description: 'Unselected foreground color in Nextion RGB565 format (see "Nextion color codes" above for reference). -1 = Current theme unselected foreground color.'
|
||||
default: -1
|
||||
selector:
|
||||
number:
|
||||
min: -1
|
||||
max: 65535
|
||||
mode: slider
|
||||
unselected_bgcolor:
|
||||
name: "Unselected background color"
|
||||
description: 'Unselected background color in Nextion RGB565 format (see "Nextion color codes" above for reference). -1 = Current theme unselected background color.'
|
||||
default: -1
|
||||
selector:
|
||||
number:
|
||||
min: -1
|
||||
max: 65535
|
||||
mode: slider
|
||||
colorize_icon:
|
||||
name: "Colorize weather icon"
|
||||
description: "When enabled, weather condition icon will be colored based on the condition (eg, sunny will be yellow). If disabled, use the colors selected above."
|
||||
default: true
|
||||
selector:
|
||||
boolean:
|
||||
|
||||
mode: parallel
|
||||
max_exceeded: silent
|
||||
@ -77,6 +141,11 @@ variables:
|
||||
hasppage: !input hasppage
|
||||
haspbutton: !input haspbutton
|
||||
weather_provider: !input weather_provider
|
||||
selected_fgcolor: !input selected_fgcolor
|
||||
selected_bgcolor: !input selected_bgcolor
|
||||
unselected_fgcolor: !input unselected_fgcolor
|
||||
unselected_bgcolor: !input unselected_bgcolor
|
||||
colorize_icon: !input colorize_icon
|
||||
haspobject: '{{ "p[" ~ hasppage ~ "].b[" ~ haspbutton ~ "]" }}'
|
||||
commandtopic: '{{ "hasp/" ~ haspname ~ "/command/" ~ haspobject }}'
|
||||
jsoncommandtopic: '{{ "hasp/" ~ haspname ~ "/command/json" }}'
|
||||
@ -90,7 +159,7 @@ variables:
|
||||
{%- elif condition == "fog" -%}
|
||||
|
||||
{%- elif condition == "hail" -%}
|
||||
|
||||
|
||||
{%- elif condition == "lightning" -%}
|
||||
|
||||
{%- elif condition == "lightning-rainy" -%}
|
||||
@ -155,53 +224,108 @@ variables:
|
||||
unselectedfgtopic: '{{ "hasp/" ~ haspname ~ "/light/unselectedforegroundcolor/rgb" }}'
|
||||
unselectedbgtopic: '{{ "hasp/" ~ haspname ~ "/light/unselectedbackgroundcolor/rgb" }}'
|
||||
selectedfg: >-
|
||||
{%- set color = namespace() -%}
|
||||
{%- for entity in device_entities(haspdevice) -%}
|
||||
{%- if entity|regex_search("^light\..*_selected_foreground_color(?:_\d+|)$") -%}
|
||||
{%- set color.source=entity -%}
|
||||
{%- endif -%}
|
||||
{%- endfor -%}
|
||||
{%- set brightness = state_attr(color.source, "brightness")|int(default=255) / 255 -%}
|
||||
{%- set red=(state_attr(color.source, "rgb_color")[0] * brightness)|int(default=0) -%}
|
||||
{%- set green=(state_attr(color.source, "rgb_color")[1] * brightness)|int(default=0) -%}
|
||||
{%- set blue=(state_attr(color.source, "rgb_color")[2] * brightness)|int(default=0) -%}
|
||||
{{ (red|bitwise_and(248)*256) + (green|bitwise_and(252)*8) + (blue|bitwise_and(248)/8)|int }}
|
||||
{%- if (selected_fgcolor|int) >= 0 -%}
|
||||
{{ selected_fgcolor }}
|
||||
{%- else -%}
|
||||
{%- set color = namespace() -%}
|
||||
{%- for entity in device_entities(haspdevice) -%}
|
||||
{%- if entity|regex_search("^light\..*_selected_foreground_color(?:_\d+|)$") -%}
|
||||
{%- set color.source=entity -%}
|
||||
{%- endif -%}
|
||||
{%- endfor -%}
|
||||
{%- set brightness = state_attr(color.source, "brightness")|int(default=255) / 255 -%}
|
||||
{%- set red=(state_attr(color.source, "rgb_color")[0] * brightness)|int(default=0) -%}
|
||||
{%- set green=(state_attr(color.source, "rgb_color")[1] * brightness)|int(default=0) -%}
|
||||
{%- set blue=(state_attr(color.source, "rgb_color")[2] * brightness)|int(default=0) -%}
|
||||
{{ (red|bitwise_and(248)*256) + (green|bitwise_and(252)*8) + (blue|bitwise_and(248)/8)|int }}
|
||||
{%- endif -%}
|
||||
selectedbg: >-
|
||||
{%- set color = namespace() -%}
|
||||
{%- for entity in device_entities(haspdevice) -%}
|
||||
{%- if entity|regex_search("^light\..*_selected_background_color(?:_\d+|)$") -%}
|
||||
{%- set color.source=entity -%}
|
||||
{%- endif -%}
|
||||
{%- endfor -%}
|
||||
{%- set brightness = state_attr(color.source, "brightness")|int(default=255) / 255 -%}
|
||||
{%- set red=(state_attr(color.source, "rgb_color")[0] * brightness)|int(default=0) -%}
|
||||
{%- set green=(state_attr(color.source, "rgb_color")[1] * brightness)|int(default=0) -%}
|
||||
{%- set blue=(state_attr(color.source, "rgb_color")[2] * brightness)|int(default=0) -%}
|
||||
{{ (red|bitwise_and(248)*256) + (green|bitwise_and(252)*8) + (blue|bitwise_and(248)/8)|int }}
|
||||
{%- if (selected_bgcolor|int) >= 0 -%}
|
||||
{{ selected_bgcolor }}
|
||||
{%- else -%}
|
||||
{%- set color = namespace() -%}
|
||||
{%- for entity in device_entities(haspdevice) -%}
|
||||
{%- if entity|regex_search("^light\..*_selected_background_color(?:_\d+|)$") -%}
|
||||
{%- set color.source=entity -%}
|
||||
{%- endif -%}
|
||||
{%- endfor -%}
|
||||
{%- set brightness = state_attr(color.source, "brightness")|int(default=255) / 255 -%}
|
||||
{%- set red=(state_attr(color.source, "rgb_color")[0] * brightness)|int(default=0) -%}
|
||||
{%- set green=(state_attr(color.source, "rgb_color")[1] * brightness)|int(default=0) -%}
|
||||
{%- set blue=(state_attr(color.source, "rgb_color")[2] * brightness)|int(default=0) -%}
|
||||
{{ (red|bitwise_and(248)*256) + (green|bitwise_and(252)*8) + (blue|bitwise_and(248)/8)|int }}
|
||||
{%- endif -%}
|
||||
unselectedfg: >-
|
||||
{%- set color = namespace() -%}
|
||||
{%- for entity in device_entities(haspdevice) -%}
|
||||
{%- if entity|regex_search("^light\..*_unselected_foreground_color(?:_\d+|)$") -%}
|
||||
{%- set color.source=entity -%}
|
||||
{%- endif -%}
|
||||
{%- endfor -%}
|
||||
{%- set brightness = state_attr(color.source, "brightness")|int(default=255) / 255 -%}
|
||||
{%- set red=(state_attr(color.source, "rgb_color")[0] * brightness)|int(default=0) -%}
|
||||
{%- set green=(state_attr(color.source, "rgb_color")[1] * brightness)|int(default=0) -%}
|
||||
{%- set blue=(state_attr(color.source, "rgb_color")[2] * brightness)|int(default=0) -%}
|
||||
{{ (red|bitwise_and(248)*256) + (green|bitwise_and(252)*8) + (blue|bitwise_and(248)/8)|int }}
|
||||
{%- if (unselected_fgcolor|int) >= 0 -%}
|
||||
{{ unselected_fgcolor }}
|
||||
{%- else -%}
|
||||
{%- set color = namespace() -%}
|
||||
{%- for entity in device_entities(haspdevice) -%}
|
||||
{%- if entity|regex_search("^light\..*_unselected_foreground_color(?:_\d+|)$") -%}
|
||||
{%- set color.source=entity -%}
|
||||
{%- endif -%}
|
||||
{%- endfor -%}
|
||||
{%- set brightness = state_attr(color.source, "brightness")|int(default=255) / 255 -%}
|
||||
{%- set red=(state_attr(color.source, "rgb_color")[0] * brightness)|int(default=0) -%}
|
||||
{%- set green=(state_attr(color.source, "rgb_color")[1] * brightness)|int(default=0) -%}
|
||||
{%- set blue=(state_attr(color.source, "rgb_color")[2] * brightness)|int(default=0) -%}
|
||||
{{ (red|bitwise_and(248)*256) + (green|bitwise_and(252)*8) + (blue|bitwise_and(248)/8)|int }}
|
||||
{%- endif -%}
|
||||
unselectedbg: >-
|
||||
{%- set color = namespace() -%}
|
||||
{%- for entity in device_entities(haspdevice) -%}
|
||||
{%- if entity|regex_search("^light\..*_unselected_background_color(?:_\d+|)$") -%}
|
||||
{%- set color.source=entity -%}
|
||||
{%- if (unselected_bgcolor|int) >= 0 -%}
|
||||
{{ unselected_bgcolor }}
|
||||
{%- else -%}
|
||||
{%- set color = namespace() -%}
|
||||
{%- for entity in device_entities(haspdevice) -%}
|
||||
{%- if entity|regex_search("^light\..*_unselected_background_color(?:_\d+|)$") -%}
|
||||
{%- set color.source=entity -%}
|
||||
{%- endif -%}
|
||||
{%- endfor -%}
|
||||
{%- set brightness = state_attr(color.source, "brightness")|int(default=255) / 255 -%}
|
||||
{%- set red=(state_attr(color.source, "rgb_color")[0] * brightness)|int(default=0) -%}
|
||||
{%- set green=(state_attr(color.source, "rgb_color")[1] * brightness)|int(default=0) -%}
|
||||
{%- set blue=(state_attr(color.source, "rgb_color")[2] * brightness)|int(default=0) -%}
|
||||
{{ (red|bitwise_and(248)*256) + (green|bitwise_and(252)*8) + (blue|bitwise_and(248)/8)|int }}
|
||||
{%- endif -%}
|
||||
icon_color: >-
|
||||
{%- if not colorize_icon -%}
|
||||
{{ selectedfg }}
|
||||
{%- else -%}
|
||||
{%- set condition=states(weather_provider) -%}
|
||||
{%- if condition == "clear-night" -%}
|
||||
6350
|
||||
{%- elif condition == "cloudy" -%}
|
||||
29779
|
||||
{%- elif condition == "fog" -%}
|
||||
29779
|
||||
{%- elif condition == "hail" -%}
|
||||
29779
|
||||
{%- elif condition == "lightning" -%}
|
||||
65504
|
||||
{%- elif condition == "lightning-rainy" -%}
|
||||
65504
|
||||
{%- elif condition == "partlycloudy" -%}
|
||||
29779
|
||||
{%- elif condition == "pouring" -%}
|
||||
29779
|
||||
{%- elif condition == "rainy" -%}
|
||||
29779
|
||||
{%- elif condition == "snowy" -%}
|
||||
1535
|
||||
{%- elif condition == "snowy-rainy" -%}
|
||||
1535
|
||||
{%- elif condition == "sunny" -%}
|
||||
65504
|
||||
{%- elif condition == "windy" -%}
|
||||
1535
|
||||
{%- elif condition == "windy-variant" -%}
|
||||
1535
|
||||
{%- elif condition == "exceptional" -%}
|
||||
63488
|
||||
{%- else -%}
|
||||
{{ selected_fgcolor }}
|
||||
{%- endif -%}
|
||||
{%- endfor -%}
|
||||
{%- set brightness = state_attr(color.source, "brightness")|int(default=255) / 255 -%}
|
||||
{%- set red=(state_attr(color.source, "rgb_color")[0] * brightness)|int(default=0) -%}
|
||||
{%- set green=(state_attr(color.source, "rgb_color")[1] * brightness)|int(default=0) -%}
|
||||
{%- set blue=(state_attr(color.source, "rgb_color")[2] * brightness)|int(default=0) -%}
|
||||
{{ (red|bitwise_and(248)*256) + (green|bitwise_and(252)*8) + (blue|bitwise_and(248)/8)|int }}
|
||||
{%- endif -%}
|
||||
|
||||
trigger_variables:
|
||||
haspdevice: !input haspdevice
|
||||
@ -276,7 +400,7 @@ action:
|
||||
"{{haspobject}}.bco2={{unselectedbg}}",
|
||||
"{{haspobject}}.txt=\"{{text}} \""
|
||||
{%- if activepage|int == hasppage|int -%}
|
||||
,"delay=1","xstr {{xpos}},{{ypos}},{{iconwidth}},{{iconheight}},{{iconfont}},{{selectedfg}},0,1,1,3,\"{{icon}}\""
|
||||
,"delay=1","xstr {{xpos}},{{ypos}},{{iconwidth}},{{iconheight}},{{iconfont}},{{icon_color}},0,1,1,3,\"{{icon}}\""
|
||||
{%- endif -%}]
|
||||
#########################################################################
|
||||
# Update weather condition if our weather provider changed state
|
||||
@ -292,7 +416,7 @@ action:
|
||||
"{{haspobject}}.font={{font}}",
|
||||
"{{haspobject}}.txt=\"{{text}} \""
|
||||
{%- if activepage|int == hasppage|int -%}
|
||||
,"delay=1","xstr {{xpos}},{{ypos}},{{iconwidth}},{{iconheight}},{{iconfont}},{{selectedfg}},0,1,1,3,\"{{icon}}\""
|
||||
,"delay=1","xstr {{xpos}},{{ypos}},{{iconwidth}},{{iconheight}},{{iconfont}},{{icon_color}},0,1,1,3,\"{{icon}}\""
|
||||
{%- endif -%}]
|
||||
|
||||
#########################################################################
|
||||
@ -318,7 +442,7 @@ action:
|
||||
- service: mqtt.publish
|
||||
data:
|
||||
topic: "{{jsoncommandtopic}}"
|
||||
payload: '["delay=1","xstr {{xpos}},{{ypos}},{{iconwidth}},{{iconheight}},{{iconfont}},{{selectedfg}},0,1,1,3,\"{{icon}}\""]'
|
||||
payload: '["delay=1","xstr {{xpos}},{{ypos}},{{iconwidth}},{{iconheight}},{{iconfont}},{{icon_color}},0,1,1,3,\"{{icon}}\""]'
|
||||
- conditions: # Page changed to our page, so place the icon on the screen.
|
||||
- condition: template
|
||||
value_template: '{{ (trigger.topic == jsontopic ) and (trigger.payload_json.event == "page" ) and (trigger.payload_json.value == hasppage|int) }}'
|
||||
@ -326,7 +450,7 @@ action:
|
||||
- service: mqtt.publish
|
||||
data:
|
||||
topic: "{{jsoncommandtopic}}"
|
||||
payload: '["delay=1","xstr {{xpos}},{{ypos}},{{iconwidth}},{{iconheight}},{{iconfont}},{{selectedfg}},0,1,1,3,\"{{icon}}\""]'
|
||||
payload: '["delay=1","xstr {{xpos}},{{ypos}},{{iconwidth}},{{iconheight}},{{iconfont}},{{icon_color}},0,1,1,3,\"{{icon}}\""]'
|
||||
#########################################################################
|
||||
# Theme: Apply selected foreground color when it changes.
|
||||
# Any change to the button will remove the overlaid icon.
|
||||
@ -344,7 +468,7 @@ action:
|
||||
- service: mqtt.publish
|
||||
data:
|
||||
topic: "{{jsoncommandtopic}}"
|
||||
payload: '["delay=1","xstr {{xpos}},{{ypos}},{{iconwidth}},{{iconheight}},{{iconfont}},{{trigger.payload}},0,1,1,3,\"{{icon}}\""]'
|
||||
payload: '["delay=1","xstr {{xpos}},{{ypos}},{{iconwidth}},{{iconheight}},{{iconfont}},{{icon_color}},0,1,1,3,\"{{icon}}\""]'
|
||||
#########################################################################
|
||||
# Theme: Apply selected background color on change
|
||||
- conditions:
|
||||
@ -361,7 +485,7 @@ action:
|
||||
- service: mqtt.publish
|
||||
data:
|
||||
topic: "{{jsoncommandtopic}}"
|
||||
payload: '["delay=1","xstr {{xpos}},{{ypos}},{{iconwidth}},{{iconheight}},{{iconfont}},{{selectedfg}},0,1,1,3,\"{{icon}}\""]'
|
||||
payload: '["delay=1","xstr {{xpos}},{{ypos}},{{iconwidth}},{{iconheight}},{{iconfont}},{{icon_color}},0,1,1,3,\"{{icon}}\""]'
|
||||
#########################################################################
|
||||
# Theme: Apply unselected foreground color on change
|
||||
- conditions:
|
||||
@ -378,7 +502,7 @@ action:
|
||||
- service: mqtt.publish
|
||||
data:
|
||||
topic: "{{jsoncommandtopic}}"
|
||||
payload: '["delay=1","xstr {{xpos}},{{ypos}},{{iconwidth}},{{iconheight}},{{iconfont}},{{selectedfg}},0,1,1,3,\"{{icon}}\""]'
|
||||
payload: '["delay=1","xstr {{xpos}},{{ypos}},{{iconwidth}},{{iconheight}},{{iconfont}},{{icon_color}},0,1,1,3,\"{{icon}}\""]'
|
||||
#########################################################################
|
||||
# Theme: Apply unselected background color on change
|
||||
- conditions:
|
||||
@ -395,4 +519,4 @@ action:
|
||||
- service: mqtt.publish
|
||||
data:
|
||||
topic: "{{jsoncommandtopic}}"
|
||||
payload: '["delay=1","xstr {{xpos}},{{ypos}},{{iconwidth}},{{iconheight}},{{iconfont}},{{selectedfg}},0,1,1,3,\"{{icon}}\""]'
|
||||
payload: '["delay=1","xstr {{xpos}},{{ypos}},{{iconwidth}},{{iconheight}},{{iconfont}},{{icon_color}},0,1,1,3,\"{{icon}}\""]'
|
||||
|
||||
BIN
images/hasp_Display_Weather_Condition_Icon_Only.png
Normal file
BIN
images/hasp_Display_Weather_Condition_Icon_Only.png
Normal file
Binary file not shown.
|
After Width: | Height: | Size: 843 B |
Binary file not shown.
|
Before Width: | Height: | Size: 2.0 KiB After Width: | Height: | Size: 2.1 KiB |
Loading…
x
Reference in New Issue
Block a user