More inital lovelace UI docs (#5680)
* Update picture-elements.markdown * Update glance.markdown * Update iframe.markdown * Update picture-entity.markdown * Update picture-glance.markdown * Update plant-status.markdown * Update lovelace_navigation.html * Update lovelace_navigation.html * Update picture.markdown * Create views.markdown * Add files via upload * Update views.markdown
@ -7,6 +7,7 @@
|
||||
<ul class='divided'>
|
||||
<li><a href='/lovelace/'>Introduction</a></li>
|
||||
<li><a href='/lovelace/changelog/'>Changelog</a></li>
|
||||
<li><a href='/lovelace/views/'>Views</a></li>
|
||||
</ul>
|
||||
</div>
|
||||
|
||||
@ -20,4 +21,5 @@
|
||||
{% endfor %}
|
||||
</ul>
|
||||
</div>
|
||||
|
||||
</section>
|
||||
|
||||
@ -10,17 +10,64 @@ sharing: true
|
||||
footer: true
|
||||
---
|
||||
|
||||
A card that allows you to see see a list of entities at a glance.
|
||||
### Glance
|
||||
|
||||
Glance cards are a very compact. Very useful to group together multiple sensors for a quick and easy to use view. Keep in mind that this can be used together with [entity-filter](/lovelace/entity-filter/) cards to create dynamic cards.
|
||||
|
||||
<p class='img'>
|
||||
<img src='/images/lovelace/lovelace_glance_card.png' alt='Screenshot of the glance card'>
|
||||
Screenshot of the glance card.
|
||||
</p>
|
||||
|
||||
**Options**
|
||||
|
||||
| Name | Type | Default | Description
|
||||
| ---- | ---- | ------- | -----------
|
||||
| type | string | **Required** | `glance`
|
||||
| entities | list | **Required** | Entity id's
|
||||
| entities | list | **Required** | Entity id's or an `entity` object (see structure below).
|
||||
| title | string | Optional | Card title
|
||||
|
||||
Each entry in the list of entities is either an entity ID or an entity option object. The entity option object can have the following options:
|
||||
`entity` object type
|
||||
|
||||
| Name | Type | Default | Description
|
||||
| ---- | ---- | ------- | -----------
|
||||
| entity | entity id | **Required** | The ID of the entity to show.
|
||||
| name | string | Optional | The name to use instead of the entity name.
|
||||
| entity | string | **Required** | An entity_id. Example: 'device_tracker.demo_paulus'.
|
||||
| name | string | **Required** | A new name for the entity_id
|
||||
|
||||
**Examples**
|
||||
|
||||
Basic example
|
||||
|
||||
```yaml
|
||||
- type: glance
|
||||
title: Glance card sample
|
||||
entities:
|
||||
- binary_sensor.movement_backyard
|
||||
- light.bed_light
|
||||
- binary_sensor.basement_floor_wet
|
||||
- sensor.outside_temperature
|
||||
- light.ceiling_lights
|
||||
- switch.ac
|
||||
- lock.kitchen_door
|
||||
```
|
||||
|
||||
<p class='img'>
|
||||
<img src='/images/lovelace/lovelace_glance_card.png' alt='Screenshot of the glance card with custom title'>
|
||||
Screenshot of the glance card with custom title.
|
||||
</p>
|
||||
|
||||
Example with custom name
|
||||
|
||||
```yaml
|
||||
- type: glance
|
||||
title: Better names
|
||||
entities:
|
||||
- entity: binary_sensor.movement_backyard
|
||||
name: Movement?
|
||||
- light.bed_light
|
||||
- binary_sensor.basement_floor_wet
|
||||
- sensor.outside_temperature
|
||||
- light.ceiling_lights
|
||||
- switch.ac
|
||||
- lock.kitchen_door
|
||||
```
|
||||
|
||||
@ -2,7 +2,7 @@
|
||||
layout: page
|
||||
title: "iFrame Card"
|
||||
sidebar_label: iFrame
|
||||
description: "TBD"
|
||||
description: "Iframe cards are useful to embed outside websites in your dashboard with little effort. One such example is a grafana view."
|
||||
date: 2018-07-01 10:28 +00:00
|
||||
sidebar: true
|
||||
comments: false
|
||||
@ -10,4 +10,37 @@ sharing: true
|
||||
footer: true
|
||||
---
|
||||
|
||||
TBD
|
||||
### Iframe
|
||||
|
||||
Iframe cards are useful to embed outside websites in your dashboard with little effort. One such example is a grafana view. You can also embed files stored in your `config/www` folder and reference them using `/local/<file>`.
|
||||
|
||||
<p class='img'>
|
||||
<img width="500" src='/images/lovelace/lovelace_iframe.png' alt='Screenshot of the iframe card'>
|
||||
Screenshot of the iframe card.
|
||||
</p>
|
||||
|
||||
> Make sure the URL you're embedding has the right protocol and allows to be embedded in an iframe on a different domain. For example if your Home Assistant setup uses https you won't be able to embed http URLs
|
||||
|
||||
**Options**
|
||||
|
||||
| Name | Type | Default | Description
|
||||
| ---- | ---- | ------- | -----------
|
||||
| type | string | **Required** | `iframe`
|
||||
| url | string | **Required** | iframe source url
|
||||
| aspect_ratio | string | `"50%"` | Iframe height-width-ratio
|
||||
| title | string | Optional | Card title
|
||||
|
||||
**Examples**
|
||||
|
||||
```yaml
|
||||
- type: iframe
|
||||
url: https://worldpingdemo.grafana.net/d/000000027/worldping-endpoint-summary?var-endpoint=www_amazon_com&var-probe=All&panelId=2&fullscreen&orgId=3&theme=light
|
||||
aspect_ratio: 100%
|
||||
```
|
||||
|
||||
Local html for custom content. Place `example.html` in your `config/www` folder and reference it as below:
|
||||
```yaml
|
||||
- type: iframe
|
||||
url: /local/example.html
|
||||
title: Sample local file
|
||||
```
|
||||
|
||||
@ -10,4 +10,104 @@ sharing: true
|
||||
footer: true
|
||||
---
|
||||
|
||||
TBD
|
||||
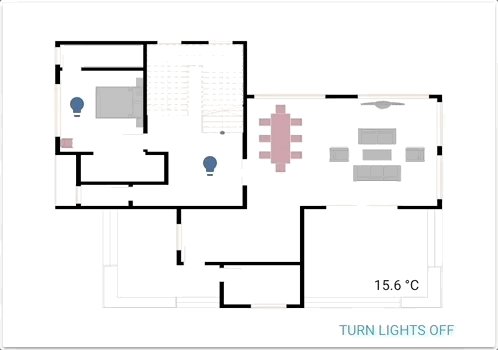
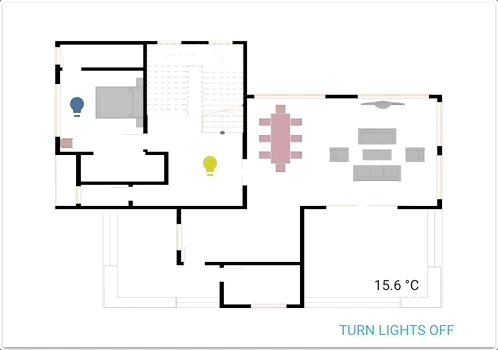
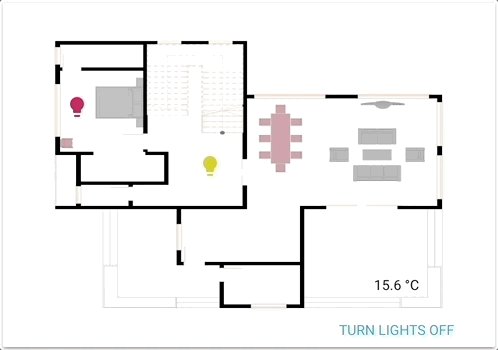
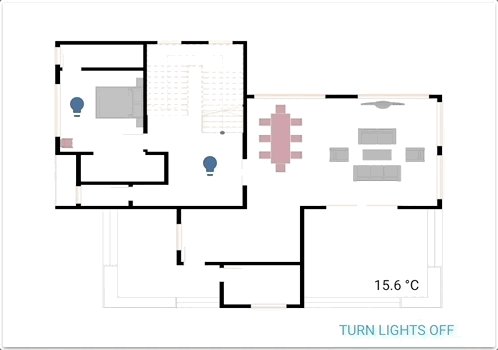
### Picture elements
|
||||
|
||||
Picture elements card is one of the most versatile type of cards. I am almost sure that those that like to customize a lot in their home assistant interface will **love** this card.
|
||||
|
||||
The cards allows you to position icons or text and even services! on an image based on coordinates. Imagine floor plan, imagine [picture-glance](card-picture-glance.md) with no restrictions!
|
||||
|
||||
You can customize tap action and even icon color.
|
||||
|
||||

|
||||
|
||||
**Options**
|
||||
|
||||
| Name | Type | Default | Description
|
||||
| ---- | ---- | ------- | -----------
|
||||
| type | string | **Required** | `picture-elements`
|
||||
| image | string | **Required** | URL of an image
|
||||
| elements | list | **Required** | List of elements
|
||||
| title | string | Optional | Card title
|
||||
|
||||
Element types:
|
||||
|
||||
| Name | Type | Default | Description
|
||||
| ---- | ---- | ------- | -----------
|
||||
| type | string | **Required** | `navigation`
|
||||
| navigation_path | string | **Required** | navigation_path of URL to navigate to
|
||||
| icon | string | Optional | Icon
|
||||
|
||||
| Name | Type | Default | Description
|
||||
| ---- | ---- | ------- | -----------
|
||||
| type | string | **Required** | `state-badge`
|
||||
| entity | string | **Required** | Entity id
|
||||
| style | object | **Required** | See "Style options"
|
||||
|
||||
| Name | Type | Default | Description
|
||||
| ---- | ---- | ------- | -----------
|
||||
| type | string | **Required** | `state-icon`
|
||||
| entity | string | **Required** | Entity id
|
||||
| style | object | **Required** | See "Style options"
|
||||
| tap_action | string | more-info | Set to `toggle` to change state
|
||||
|
||||
| Name | Type | Default | Description
|
||||
| ---- | ---- | ------- | -----------
|
||||
| type | string | **Required** | `state-label`
|
||||
| entity | string | **Required** | Entity id
|
||||
| style | object | **Required** | See "Style options"
|
||||
|
||||
| Name | Type | Default | Description
|
||||
| ---- | ---- | ------- | -----------
|
||||
| type | string | **Required** | `service-button`
|
||||
| service | string | **Required** | `light.turn_on`
|
||||
| service_data | object | Optional | See `service_data` object structure.
|
||||
| style | object | **Required** | See "Style options"
|
||||
| title | string | Optional | Button label
|
||||
|
||||
`service_data` object structure
|
||||
|
||||
| Name | Type | Default | Description
|
||||
| ---- | ---- | ------- | -----------
|
||||
| entity_id | string | **Required** | 'light.floor'
|
||||
|
||||
Style options (CSS):
|
||||
|
||||
| Name | Type | Default | Description
|
||||
| ---- | ---- | ------- | -----------
|
||||
| left | string | **Required** | Position from left, `25%`
|
||||
| top | string | **Required** | Position from top, `50%`
|
||||
| ... | string | inherit | ...
|
||||
| "--paper-item-icon-color" | string | inherit | Badge-icon off-color, `green`
|
||||
|
||||
**Example**
|
||||
|
||||
```yaml
|
||||
- type: picture-elements
|
||||
image: https://static.vecteezy.com/system/resources/previews/000/102/594/large_2x/free-floor-plan-vector.jpg
|
||||
elements:
|
||||
- type: state-icon
|
||||
tap_action: toggle
|
||||
entity: light.ceiling_lights
|
||||
style:
|
||||
top: 47%
|
||||
left: 42%
|
||||
- type: state-icon
|
||||
tap_action: toggle
|
||||
entity: light.kitchen_lights
|
||||
style:
|
||||
top: 30%
|
||||
left: 15%
|
||||
- type: state-label
|
||||
entity: sensor.outside_temperature
|
||||
style:
|
||||
top: 82%
|
||||
left: 79%
|
||||
- type: service-button
|
||||
title: Turn lights off
|
||||
style:
|
||||
top: 95%
|
||||
left: 60%
|
||||
service: light.turn_off
|
||||
service_data:
|
||||
entity_id: group.all_lights
|
||||
```
|
||||
|
||||
@ -2,7 +2,7 @@
|
||||
layout: page
|
||||
title: "Picture Entity Card"
|
||||
sidebar_label: Picture Entity
|
||||
description: "TBD"
|
||||
description: "A very useful card for controling entities. By default you will get `more-info-dialog` but using `tap_action` you can directly control entities that have `on`/`off` states."
|
||||
date: 2018-07-01 10:28 +00:00
|
||||
sidebar: true
|
||||
comments: false
|
||||
@ -10,4 +10,64 @@ sharing: true
|
||||
footer: true
|
||||
---
|
||||
|
||||
TBD
|
||||
### Entity picture
|
||||
|
||||
A very useful card for controling entities. By default you will get `more-info-dialog` but using `tap_action` you can directly control entities that have `on`/`off` states. It allows you to generate a very nice looking card with a big touch area, highly recommended for mobile dashboards on small screens.
|
||||
|
||||
You can use different image combination to get a more realistic view for images with lights. The image setup also allows enough flexibility to get your garage picture with the door opened and closed.
|
||||
|
||||
You can also use `camera` domain entities to use that as `camera_image`.
|
||||
|
||||
<p class='img'>
|
||||
<img src='/images/lovelace/lovelace_picture_entity.gif' alt='Screenshot of the picture entity card'>
|
||||
Screenshot of the picture entity card.
|
||||
</p>
|
||||
|
||||
**Options**
|
||||
|
||||
| Name | Type | Default | Description
|
||||
| ---- | ---- | ------- | -----------
|
||||
| type | string | **Required** | `picture-entity`
|
||||
| entity | string | **Required** | Entity id to control via picture.
|
||||
| camera_image | string | Optional | camera domain entity_id 'camera.demo_camera'
|
||||
| image | string | Optional| URL of an image.
|
||||
| state_image | object | Optional | See `state_image` object structure.
|
||||
| name | string | Optional | Custom name for entity
|
||||
| show_info | boolean | Optional | Set to false to hide infobar
|
||||
| tap_action | string | dialog | Set to `toggle` for turning entity on/off without opening a dialog
|
||||
|
||||
`state_image` object structure
|
||||
|
||||
| Name | Type | Default | Description
|
||||
| ---- | ---- | ------- | -----------
|
||||
| on | string | Optional | URL of an image used for on state.
|
||||
| off | string | Optional | URL of an image used for off state.
|
||||
| home | string | Optional | URL of an image used for home state.
|
||||
| not_home | string | Optional | URL of an image used for not_home state.
|
||||
| ... | string | Optional | Any state that is supported by the entity works
|
||||
|
||||
**Examples**
|
||||
|
||||
Basic example:
|
||||
|
||||
```yaml
|
||||
- type: picture-entity
|
||||
image: https://images.pexels.com/photos/775219/pexels-photo-775219.jpeg?auto=compress&cs=tinysrgb&dpr=2&h=295&w=490
|
||||
entity: light.bed_light
|
||||
```
|
||||
|
||||
<p class='img'>
|
||||
<img src='/images/lovelace/lovelace_picture_entity_2.gif' alt='Screenshot of the picture entity card'>
|
||||
Screenshot of the picture entity card.
|
||||
</p>
|
||||
|
||||
Example with night/day:
|
||||
|
||||
```yaml
|
||||
- type: picture-entity
|
||||
entity: light.bed_light
|
||||
image: http://farm7.static.flickr.com/6153/6220100622_88e64ec5d8_b.jpg
|
||||
state_image:
|
||||
"on": http://farm7.static.flickr.com/6220/6220100616_a877f41a66_b.jpg
|
||||
title: Livingroom lights
|
||||
```
|
||||
|
||||
@ -2,7 +2,7 @@
|
||||
layout: page
|
||||
title: "Picture Glance Card"
|
||||
sidebar_label: Picture Glance
|
||||
description: "TBD"
|
||||
description: "A very useful type of card that can display sensors, switches, lights and other entities grouped on top of a custom image. Use this card for easy visual recognition inside a large dashboard."
|
||||
date: 2018-07-01 10:28 +00:00
|
||||
sidebar: true
|
||||
comments: false
|
||||
@ -10,4 +10,83 @@ sharing: true
|
||||
footer: true
|
||||
---
|
||||
|
||||
TBD
|
||||
### Picture glance
|
||||
|
||||
A very useful type of card that can display sensors, switches, lights and other entities grouped on top of a custom image. Use this card for easy visual recognition inside a large dashboard. You also can add `navigation_path` to take the user to a specific view and use these cards in an overview dashboard.
|
||||
|
||||
What really sets this card apart is the ability to **control** entities directly from the card without the need to open the details of that entity.
|
||||
|
||||
You can also use `camera` domain entities to use that as image. You can also use `state_image` just like in [picture-entity](/lovelace/picture-entity/) together with an `entity` entry to change the image in a dynamic way.
|
||||
|
||||
> Picture glance supports a display of maximum 10 items.
|
||||
|
||||
<p class='img'>
|
||||
<img src='/images/lovelace/lovelace_picture_glance.gif' alt='Screenshot of the picture glance card'>
|
||||
Screenshot of the picture glance card.
|
||||
</p>
|
||||
|
||||
**Options**
|
||||
|
||||
| Name | Type | Default | Description
|
||||
| ---- | ---- | ------- | -----------
|
||||
| type | string | **Required** | `picture-glance`
|
||||
| image | string | **Required** | URL of an image
|
||||
| entities | list | **Required** | Entity id's
|
||||
| navigation_path | string | Optional | Path of URL to use in navigation
|
||||
| camera_image | string | Optional | camera domain entity_id 'camera.demo_camera'
|
||||
| state_image | object | Optional| See `state_image` object structure.
|
||||
| entity | list | Optional | An entity to use for state_image state
|
||||
| title | string | Optional | Card title
|
||||
|
||||
`state_image` object structure
|
||||
|
||||
| Name | Type | Default | Description
|
||||
| ---- | ---- | ------- | -----------
|
||||
| on | string | Optional | URL of an image used for on state.
|
||||
| off | string | Optional | URL of an image used for off state.
|
||||
| home | string | Optional | URL of an image used for home state.
|
||||
| not_home | string | Optional | URL of an image used for not_home state.
|
||||
| ... | string | Optional | Any state that is supported by the entity works
|
||||
|
||||
**Examples**
|
||||
|
||||
```yaml
|
||||
- type: picture-glance
|
||||
image: https://images.pexels.com/photos/276724/pexels-photo-276724.jpeg?auto=compress&cs=tinysrgb&dpr=2&h=240&w=495
|
||||
title: Living
|
||||
entities:
|
||||
- switch.decorative_lights
|
||||
- light.ceiling_lights
|
||||
- lock.front_door
|
||||
- binary_sensor.movement_backyard
|
||||
- binary_sensor.basement_floor_wet
|
||||
```
|
||||
|
||||
Picture glance used together with 'camera_image'
|
||||
```yaml
|
||||
- type: picture-glance
|
||||
image:
|
||||
camera_image: camera.demo_camera
|
||||
title: Living
|
||||
entities:
|
||||
- switch.decorative_lights
|
||||
- light.ceiling_lights
|
||||
- lock.front_door
|
||||
- binary_sensor.movement_backyard
|
||||
- binary_sensor.basement_floor_wet
|
||||
```
|
||||
|
||||
Picture glance used together with 'entity-filter'
|
||||
```yaml
|
||||
- type: entity-filter
|
||||
entities:
|
||||
- light.bed_light
|
||||
- light.kitchen_lights
|
||||
- light.ceiling_lights
|
||||
state_filter:
|
||||
- 'on'
|
||||
card: picture-glance
|
||||
card_config:
|
||||
title: Lights
|
||||
image: https://images.pexels.com/photos/356048/pexels-photo-356048.jpeg?auto=compress&cs=tinysrgb&dpr=2&h=295&w=490
|
||||
```
|
||||
|
||||
@ -2,7 +2,7 @@
|
||||
layout: page
|
||||
title: "Picture Card"
|
||||
sidebar_label: Picture
|
||||
description: "TBD"
|
||||
description: "A very simple card that allows you to set an image to use for navigation to various paths in your interface or to call a service."
|
||||
date: 2018-07-01 10:28 +00:00
|
||||
sidebar: true
|
||||
comments: false
|
||||
@ -10,4 +10,50 @@ sharing: true
|
||||
footer: true
|
||||
---
|
||||
|
||||
TBD
|
||||
### Picture
|
||||
|
||||
A very simple card that allows you to set an image to use for navigation to various paths in your interface or to call a service.
|
||||
|
||||
<p class='img'>
|
||||
<img src='/images/lovelace/lovelace_picture.png' alt='Screenshot of the picture card'>
|
||||
Screenshot of the picture card.
|
||||
</p>
|
||||
|
||||
**Options**
|
||||
|
||||
| Name | Type | Default | Description
|
||||
| ---- | ---- | ------- | -----------
|
||||
| type | string | **Required** | `picture`
|
||||
| image | string | **Required**| URL of an image.
|
||||
| navigation_path | string | Optional | Path of URL to navigate to
|
||||
| service | string | Optional | `light.toggle`
|
||||
| service_data | object | optional | See service_data object
|
||||
|
||||
`service_data` object structure
|
||||
|
||||
| Name | Type | Default | Description
|
||||
| ---- | ---- | ------- | -----------
|
||||
| entity_id | string | **Required** | 'light.floor'
|
||||
|
||||
|
||||
**Examples**
|
||||
|
||||
Basic navigation example:
|
||||
|
||||
```yaml
|
||||
- type: picture
|
||||
image: /local/exit.jpg
|
||||
navigation_path: /lovelace/arsaboo
|
||||
```
|
||||
|
||||
> Check the [views](/lovelace/views/) setup on how to setup custom ids
|
||||
|
||||
Basic navigation example:
|
||||
|
||||
```yaml
|
||||
- type: picture
|
||||
image: /local/exit.jpg
|
||||
service: light.toggle
|
||||
service_data:
|
||||
entity_id: light.ceiling_lights
|
||||
```
|
||||
|
||||
@ -10,13 +10,15 @@ sharing: true
|
||||
footer: true
|
||||
---
|
||||
|
||||
### Plant status
|
||||
A card for all the lovely botanists out there.
|
||||
|
||||
<p class='img'>
|
||||
<img src='/images/lovelace/lovelace_plant.png' alt='Screenshot of the plant card'>
|
||||
Screenshot of the plant card.
|
||||
<img src='/images/lovelace/lovelace_plant_card.png' alt='Screenshot of the plant status card'>
|
||||
Screenshot of the plant status card.
|
||||
</p>
|
||||
|
||||
**Options**
|
||||
|
||||
| Name | Type | Default | Description
|
||||
| ---- | ---- | ------- | -----------
|
||||
|
||||
BIN
source/images/lovelace/lovelace_glance_card.png
Normal file
|
After Width: | Height: | Size: 23 KiB |
BIN
source/images/lovelace/lovelace_glance_card_custom_title.png
Normal file
|
After Width: | Height: | Size: 38 KiB |
BIN
source/images/lovelace/lovelace_iframe.png
Normal file
|
After Width: | Height: | Size: 279 KiB |
BIN
source/images/lovelace/lovelace_picture_entity.gif
Normal file
|
After Width: | Height: | Size: 5.3 MiB |
BIN
source/images/lovelace/lovelace_picture_entity_2.gif
Normal file
|
After Width: | Height: | Size: 2.3 MiB |
BIN
source/images/lovelace/lovelace_picture_glance.gif
Normal file
|
After Width: | Height: | Size: 3.6 MiB |
BIN
source/images/lovelace/lovelace_plant_card.png
Normal file
|
After Width: | Height: | Size: 13 KiB |
100
source/lovelace/views.markdown
Normal file
@ -0,0 +1,100 @@
|
||||
---
|
||||
layout: page
|
||||
title: "Views"
|
||||
description: "The Lovelace UI is a powerful and configurable interface for Home Assistant."
|
||||
date: 2018-07-01 10:28 +00:00
|
||||
sidebar: true
|
||||
comments: false
|
||||
sharing: true
|
||||
footer: true
|
||||
---
|
||||
|
||||
These are exactly as before, tab views with icons or text that help you manage large dashboards with many entities. The views have now deep links like `/lovelace/0`. You can also assign your own [custom ids](/lovelace/views/#custom-id).
|
||||
|
||||
- Using custom id in view, for [nicer navigation paths](/lovelace/views/#custom-id) in URLs
|
||||
- Using [icons](/lovelace/views/#icons) instead of text
|
||||
- Using a card to [fill a complete view](/lovelace/views/#panel-view), just like panels
|
||||
- Using [themes](/lovelace/views/#themes) in views
|
||||
|
||||
| Name | Type | Default | Description
|
||||
| ---- | ---- | ------- | -----------
|
||||
| title | string | Optional | Text title of the view
|
||||
| id | string | number | The id to use in URL path of this view
|
||||
| icon | string | Optional | The material design icon for the view, uses this instead of title
|
||||
| panel | boolean | false | Marks view as a panel reusing the first card in list
|
||||
|
||||
<p class='img'>
|
||||
<img src='/images/lovelace/lovelace_views.gif' alt='Screenshot of views'>
|
||||
Screenshot of views.
|
||||
</p>
|
||||
|
||||
{% linkable_title Icons %}
|
||||
|
||||
You can use icons instead of text for your view tabs. The title in the example will be used as tooltip.
|
||||
|
||||
**Example**
|
||||
|
||||
```yaml
|
||||
views:
|
||||
- icon: mdi:settings
|
||||
title: Debugging
|
||||
```
|
||||
|
||||
{% linkable_title Panel view %}
|
||||
|
||||
This type of view uses the first card in the `cards` array to expand it to ocuppy the complete view space, similar to panels. One very good practical use will be for floor plan type of cards.
|
||||
|
||||
**Example**
|
||||
|
||||
```yaml
|
||||
views:
|
||||
- icon: mdi:settings
|
||||
id: debug
|
||||
title: Floorplan
|
||||
panel: true
|
||||
cards:
|
||||
- type: picture-elements
|
||||
image: /local/floorplans/main.jpg
|
||||
elements:
|
||||
- type: state-icon
|
||||
tap_action: toggle
|
||||
entity: light.ceiling_lights
|
||||
style:
|
||||
top: 47%
|
||||
left: 42%
|
||||
```
|
||||
|
||||
{% linkable_title Themes %}
|
||||
|
||||
You can also set a [theme](/frontend/#themes) per view.
|
||||
|
||||
> Theme is currently only partially usable (font color works)
|
||||
|
||||
```yaml
|
||||
views:
|
||||
- icon: mdi:heart
|
||||
id: debug
|
||||
title: Home
|
||||
theme: dark-mode
|
||||
```
|
||||
{% linkable_title Custom id %}
|
||||
|
||||
You can now assign a custom id to a view, for nicer navigation paths in URLs. This id allows you to deep-link navigation to this view from cards that allow `navigation_path`.
|
||||
|
||||
**Example**
|
||||
|
||||
View:
|
||||
|
||||
```yaml
|
||||
views:
|
||||
- icon: mdi:settings
|
||||
id: debugging
|
||||
```
|
||||
|
||||
Picture card:
|
||||
|
||||
```yaml
|
||||
- type: picture
|
||||
image: /local/debug.jpg
|
||||
navigation_path: /lovelace/debugging
|
||||
```
|
||||