diff --git a/source/_posts/2023-11-01-release-202311.markdown b/source/_posts/2023-11-01-release-202311.markdown
index 88f50573f36..9dcdd9ae626 100644
--- a/source/_posts/2023-11-01-release-202311.markdown
+++ b/source/_posts/2023-11-01-release-202311.markdown
@@ -273,16 +273,27 @@ Nice job on this one [@emonemery]!
## Configuring script fields for your script in the UI
-Scripts have a really cool feature: fields. Fields allow you to define
-variables in your script you can pass in when calling your script as a service,
-which you can then use in your script. For example, you could create a script
-that sends a notification to a specific person, and use a field to define the
-message you want to send.
+Scripts have a really neat feature: [fields](/integrations/script/#fields).
+Fields allow you to define variables in your script that you can pass in when
+calling your script as a service.
-
- -Temporary screenshot that needs to be replaced.
-
-Temporary screenshot that needs to be replaced.
-
+For example, you could create a script that sends a notification to a
+specific person and use a field to define the message you want to send.
+
+These fields support [our UI selectors](/docs/blueprint/selectors/), so you
+can provide a UI for your script fields. However, this was only available
+when you created your scripts in YAML format.
+
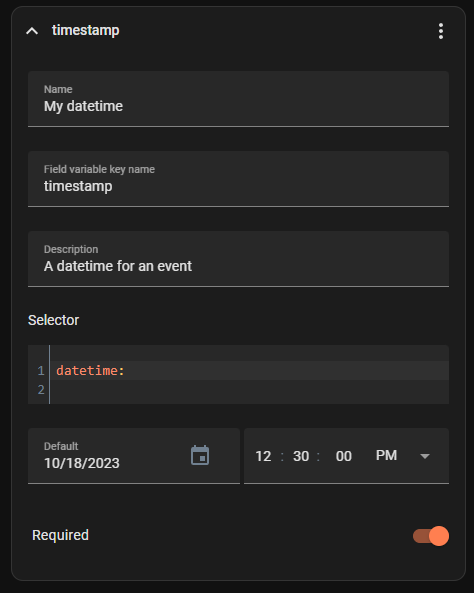
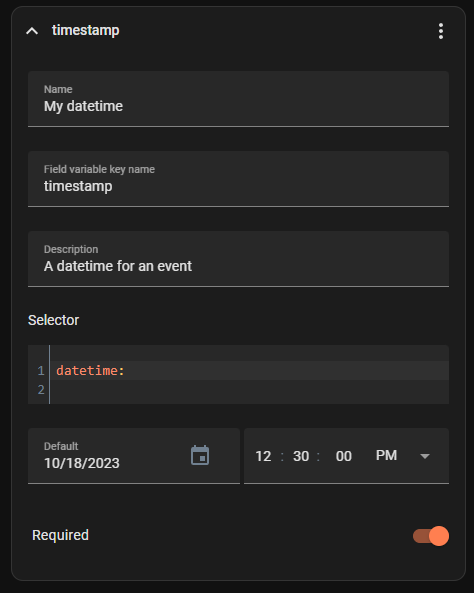
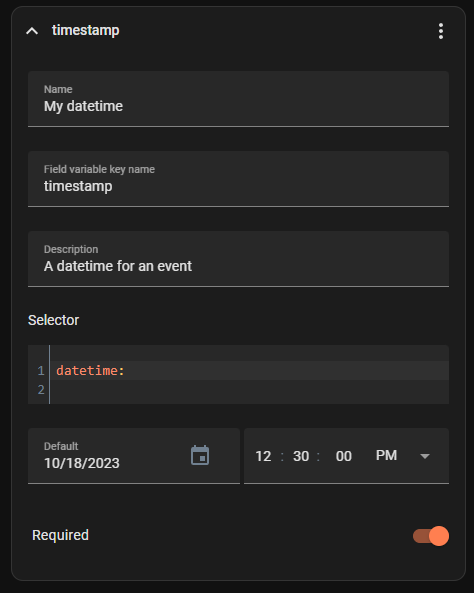
+But not anymore! Thanks to [@karwosts], you can now also configure your
+script fields in the UI!
+
+ +
+You can find the fields in the script editor when selecting the three dots
+in the top right corner of the editor and selecting **Add fields** from the
+drop-down menu.
+
+[@karwosts]: https://github.com/karwosts
## Country selector
diff --git a/source/images/blog/2023-11/script-fields.png b/source/images/blog/2023-11/script-fields.png
new file mode 100644
index 00000000000..554dd08d685
Binary files /dev/null and b/source/images/blog/2023-11/script-fields.png differ
+
+You can find the fields in the script editor when selecting the three dots
+in the top right corner of the editor and selecting **Add fields** from the
+drop-down menu.
+
+[@karwosts]: https://github.com/karwosts
## Country selector
diff --git a/source/images/blog/2023-11/script-fields.png b/source/images/blog/2023-11/script-fields.png
new file mode 100644
index 00000000000..554dd08d685
Binary files /dev/null and b/source/images/blog/2023-11/script-fields.png differ
 -Temporary screenshot that needs to be replaced.
-
-Temporary screenshot that needs to be replaced.
- -Temporary screenshot that needs to be replaced.
-
-Temporary screenshot that needs to be replaced.
- +
+You can find the fields in the script editor when selecting the three dots
+in the top right corner of the editor and selecting **Add fields** from the
+drop-down menu.
+
+[@karwosts]: https://github.com/karwosts
## Country selector
diff --git a/source/images/blog/2023-11/script-fields.png b/source/images/blog/2023-11/script-fields.png
new file mode 100644
index 00000000000..554dd08d685
Binary files /dev/null and b/source/images/blog/2023-11/script-fields.png differ
+
+You can find the fields in the script editor when selecting the three dots
+in the top right corner of the editor and selecting **Add fields** from the
+drop-down menu.
+
+[@karwosts]: https://github.com/karwosts
## Country selector
diff --git a/source/images/blog/2023-11/script-fields.png b/source/images/blog/2023-11/script-fields.png
new file mode 100644
index 00000000000..554dd08d685
Binary files /dev/null and b/source/images/blog/2023-11/script-fields.png differ