mirror of
https://github.com/home-assistant/home-assistant.io.git
synced 2025-07-19 23:36:51 +00:00
commit
59bd8ede5e
@ -2,7 +2,7 @@
|
||||
layout: page
|
||||
title: "Picture Elements Card"
|
||||
sidebar_label: Picture Elements
|
||||
description: "TBD"
|
||||
description: "Picture elements card is one of the most versatile type of cards"
|
||||
date: 2018-07-01 10:28 +00:00
|
||||
sidebar: true
|
||||
comments: false
|
||||
@ -10,76 +10,165 @@ sharing: true
|
||||
footer: true
|
||||
---
|
||||
|
||||
### Picture elements
|
||||
Picture elements card is one of the most versatile type of cards.
|
||||
|
||||
Picture elements card is one of the most versatile type of cards. I am almost sure that those that like to customize a lot in their home assistant interface will **love** this card.
|
||||
|
||||
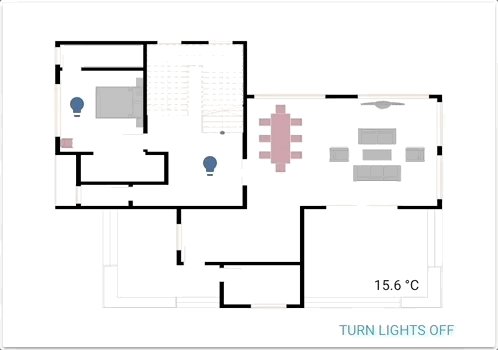
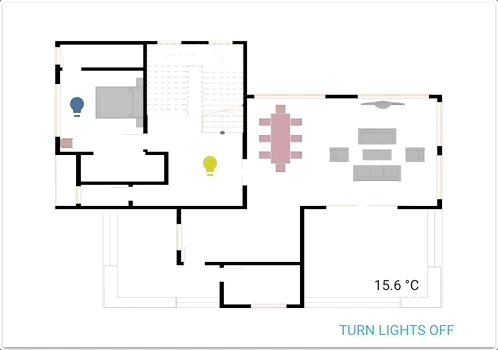
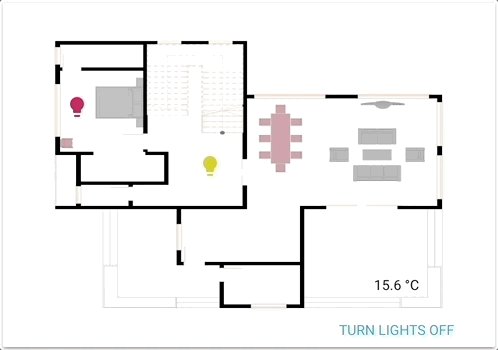
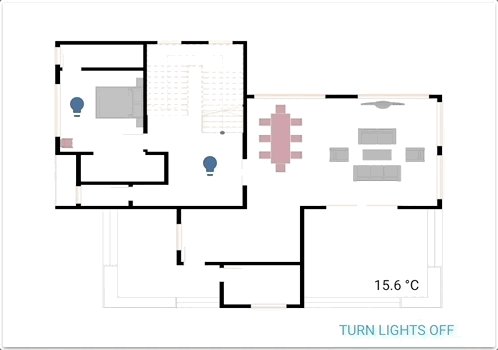
The cards allows you to position icons or text and even services! on an image based on coordinates. Imagine floor plan, imagine [picture-glance](card-picture-glance.md) with no restrictions!
|
||||
The cards allows you to position icons or text and even services! on an image based on coordinates. Imagine floor plan, imagine [picture-glance](/lovelace/picture-glance/) with no restrictions!
|
||||
|
||||
You can customize tap action and even icon color.
|
||||
|
||||

|
||||
<p class='img'>
|
||||
<img src='/images/lovelace/lovelace_picture_elements.gif' alt='Screenshot of the picture elements card'>
|
||||
Screenshot of the picture elements card.
|
||||
</p>
|
||||
|
||||
**Options**
|
||||
{% linkable_title Options %}
|
||||
|
||||
| Name | Type | Default | Description
|
||||
| ---- | ---- | ------- | -----------
|
||||
| type | string | **Required** | `picture-elements`
|
||||
| image | string | **Required** | URL of an image
|
||||
| elements | list | **Required** | List of elements
|
||||
| title | string | Optional | Card title
|
||||
{% configuration %}
|
||||
type:
|
||||
required: true
|
||||
description: picture-elements
|
||||
type: string
|
||||
image:
|
||||
required: true
|
||||
description: URL of an image
|
||||
type: string
|
||||
elements:
|
||||
required: true
|
||||
description: List of elements
|
||||
type: list
|
||||
title:
|
||||
required: false
|
||||
description: Card title
|
||||
type: string
|
||||
default: none
|
||||
{% endconfiguration %}
|
||||
|
||||
Element types:
|
||||
|
||||
| Name | Type | Default | Description
|
||||
| ---- | ---- | ------- | -----------
|
||||
| type | string | **Required** | `navigation`
|
||||
| navigation_path | string | **Required** | navigation_path of URL to navigate to
|
||||
| icon | string | Optional | Icon
|
||||
{% configuration %}
|
||||
type:
|
||||
required: true
|
||||
description: navigation
|
||||
type: string
|
||||
navigation_path:
|
||||
required: true
|
||||
description: navigation_path of URL to navigate to
|
||||
type: string
|
||||
icon:
|
||||
required: false
|
||||
description: Icon
|
||||
type: string
|
||||
default: none
|
||||
{% endconfiguration %}
|
||||
|
||||
| Name | Type | Default | Description
|
||||
| ---- | ---- | ------- | -----------
|
||||
| type | string | **Required** | `state-badge`
|
||||
| entity | string | **Required** | Entity id
|
||||
| style | object | **Required** | See "Style options"
|
||||
{% configuration %}
|
||||
type:
|
||||
required: true
|
||||
description: state-badge
|
||||
type: string
|
||||
entity:
|
||||
required: true
|
||||
description: Entity id
|
||||
type: string
|
||||
style:
|
||||
required: true
|
||||
description: See "Style options"
|
||||
type: object
|
||||
{% endconfiguration %}
|
||||
|
||||
| Name | Type | Default | Description
|
||||
| ---- | ---- | ------- | -----------
|
||||
| type | string | **Required** | `state-icon`
|
||||
| entity | string | **Required** | Entity id
|
||||
| style | object | **Required** | See "Style options"
|
||||
| tap_action | string | more-info | Set to `toggle` to change state
|
||||
{% configuration %}
|
||||
type:
|
||||
required: true
|
||||
description: state-icon
|
||||
type: string
|
||||
entity:
|
||||
required: true
|
||||
description: Entity id
|
||||
type: string
|
||||
style:
|
||||
required: true
|
||||
description: See "Style options"
|
||||
type: object
|
||||
tap_action:
|
||||
required: true
|
||||
description: "Set to `toggle` to change state"
|
||||
type: string
|
||||
default: more-info
|
||||
{% endconfiguration %}
|
||||
|
||||
| Name | Type | Default | Description
|
||||
| ---- | ---- | ------- | -----------
|
||||
| type | string | **Required** | `state-label`
|
||||
| entity | string | **Required** | Entity id
|
||||
| style | object | **Required** | See "Style options"
|
||||
{% configuration %}
|
||||
type:
|
||||
required: true
|
||||
description: state-label
|
||||
type: string
|
||||
entity:
|
||||
required: true
|
||||
description: Entity id
|
||||
type: string
|
||||
style:
|
||||
required: true
|
||||
description: See "Style options"
|
||||
type: object
|
||||
{% endconfiguration %}
|
||||
|
||||
| Name | Type | Default | Description
|
||||
| ---- | ---- | ------- | -----------
|
||||
| type | string | **Required** | `service-button`
|
||||
| service | string | **Required** | `light.turn_on`
|
||||
| service_data | object | Optional | See `service_data` object structure.
|
||||
| style | object | **Required** | See "Style options"
|
||||
| title | string | Optional | Button label
|
||||
{% configuration %}
|
||||
type:
|
||||
required: true
|
||||
description: service-button
|
||||
type: string
|
||||
service:
|
||||
required: true
|
||||
description: light.turn_on
|
||||
type: string
|
||||
service_data:
|
||||
required: false
|
||||
description: "See `service_data` object structure."
|
||||
type: object
|
||||
default: none
|
||||
style:
|
||||
required: true
|
||||
description: See "Style options"
|
||||
type: object
|
||||
title:
|
||||
required: false
|
||||
description: Button label
|
||||
type: string
|
||||
default: none
|
||||
{% endconfiguration %}
|
||||
|
||||
`service_data` object structure
|
||||
|
||||
| Name | Type | Default | Description
|
||||
| ---- | ---- | ------- | -----------
|
||||
| entity_id | string | **Required** | 'light.floor'
|
||||
{% configuration %}
|
||||
entity_id:
|
||||
required: true
|
||||
description: light.floor
|
||||
type: string
|
||||
{% endconfiguration %}
|
||||
|
||||
Style options (CSS):
|
||||
|
||||
| Name | Type | Default | Description
|
||||
| ---- | ---- | ------- | -----------
|
||||
| left | string | **Required** | Position from left, `25%`
|
||||
| top | string | **Required** | Position from top, `50%`
|
||||
| ... | string | inherit | ...
|
||||
| "--paper-item-icon-color" | string | inherit | Badge-icon off-color, `green`
|
||||
{% configuration %}
|
||||
left:
|
||||
required: true
|
||||
description: Position from left, "25%"
|
||||
type: string
|
||||
top:
|
||||
required: true
|
||||
description: Position from top, "50%"
|
||||
type: string
|
||||
...:
|
||||
required: inherit
|
||||
description: ...
|
||||
type: string
|
||||
default: none
|
||||
"--paper-item-icon-color":
|
||||
required: inherit
|
||||
description: "Badge-icon off-color, `green`"
|
||||
type: string
|
||||
default: none
|
||||
{% endconfiguration %}
|
||||
|
||||
**Example**
|
||||
{% linkable_title Example %}
|
||||
|
||||
```yaml
|
||||
- type: picture-elements
|
||||
|
||||
Loading…
x
Reference in New Issue
Block a user