HASPone Blueprint Exchange
HASPone Core Functionality
This blueprint provides the basic functionality for your HASPone. Deploy one automation from this blueprint for each of your HASPone devices.
Activate Page on Idle
Activates a selected page after a specified period of inactivity.
Activate Page
A button on the HASPone will activate a page when pressed. Can be combined on a button with another blueprint which displays text.
Create Device Triggers
Create Device Triggers for each of the HASPone buttons defined. Device triggers can be utilized while creating your own automations through the Home Assistant UI. This allows for the easy creation of automations which will be triggered when pressing buttons on your HASPone.
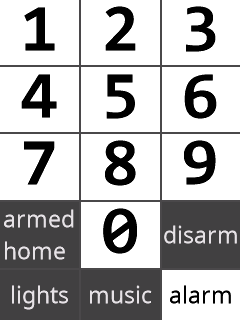
Display Alarm Control on Page 7
Page 7 controls a selected alarm panel for code entry and arm/disarm.
Display Calendar with Icon
A HASPone button displays month + date on the right with a calendar icon on the left.
Display Clock with Icon
A HASPone button displays a clock on the right with a clock icon on the left.
Display Clock
A HASPone button displays a clock with configurable text options.
Display Dimmer with Icon
A HASPone button displays a dimmer control on page 4 and 5 with a toggle on/off icon to the left.
Display Entity State or Attribute
A HASPone button displays the state or attribute value of an entity
Display Media Controls on Page 8
Page 8 controls a selected media player with artist and track info, track back/play|pause/track forward, and volume control
Display Template
A button on the HASPone will display the output of a template. The template is updated when the state of a selected entity updates.
Display Text
A button on the HASPone will display text. This can be useful when combined with other blueprints which perform an action, but don't apply a label to a button. Deploy both blueprints on the same button, and now you have a button that says things and does things.
Display Toggle
Press a button on the HASPone to toggle the state of an entity. The button colors and text can change in response to the on/off state or attribute of the selected entity.
Display Value with Icon and Colors
A HASPone button displays the current value of an entity (state or attribute) with a dynamic icon on the left and (optional) colors. Up to 5 icons and color ranges are supported.
Display Volume Control on page 8
The slider button on page 8 displays a volume control
Display Weather Condition with Icon
A HASPone button displays the current weather condition on the right with a matching icon on the left
Display Weather Condition Icon Only
A HASPone button displays the current weather condition as an icon
Display Weather Forecast
A HASPone button displays an attribute of a selected weather forecast. You can use this to display tomorrow's condition, or tonight's low temp. Available forecast conditions will vary by weather provider, check your selected provider's state under Developer Tools > States to get a sense of what your selected provider has to offer.
Display Weather Temperature with Colored Icon Only
A HASPone button displays the current temperature as an icon that is optionally coloured.
Display Weather Temperature with Icon and Colors
A HASPone button displays the current temperature from a selected weather provider on the right with a dynamic thermometer icon on the left and (optional) colors.
Perform Action
A button on the HASPone will perform an action when pressed. Can be combined on a button with another blueprint which displays text.
Cycle Automations
A button on the HASPone will toggle through as many as 10 selected automations. This allows the user to assign multiple blueprints to the same button on the HASPone device, and to cycle between them by pressing the selected button.
Optionally, a timeout can be set to cycle back to a "default" automation after a specified interval, or to continuously cycle through selected automations.
Dim Screen with Sun
Dim the HASPone backlight in response to the sun going up and down.
Dim Screen on Idle
Dim the screen backlight after a specified period of inactivity.
Apply Theme
A button on the HASPone will have the current device theme or custom colors applied.
HASPone Theme Dark on Light
Press RUN ACTIONS to apply the theme Dark on Light to the selected HASPone device
HASPone Theme Light on Dark
Press RUN ACTIONS to apply the theme Light on Dark to the selected HASPone device
HASPone Theme Light on Dark Blue
Press RUN ACTIONS to apply the theme Light on Dark Blue to the selected HASPone device
Remove MQTT Discovery Devices
Press RUN ACTIONS to remove retained MQTT discovery messages for a decommissioned HASPone.