mirror of
https://github.com/HASwitchPlate/HASPone.git
synced 2025-04-19 12:57:18 +00:00
934 lines
56 KiB
YAML
934 lines
56 KiB
YAML
blueprint:
|
|
name: "HASPone Core functionality"
|
|
description: |
|
|
|
|
## Blueprint Version: `1.06.00`
|
|
|
|
## Description
|
|
|
|
Provides core HASPone functionality. Deploy one copy of this blueprint for each HASPone device.
|
|
|
|

|
|
|
|
## HASPone Page and Button Reference
|
|
|
|
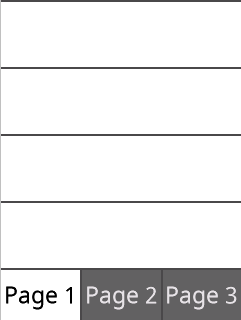
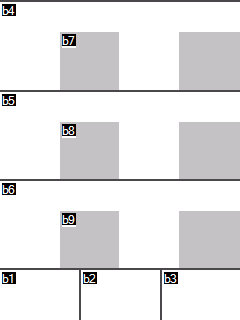
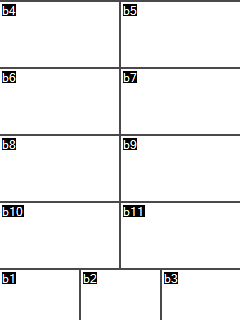
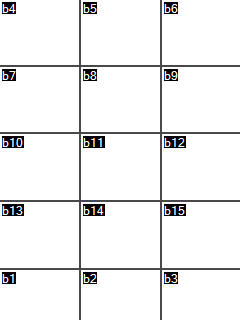
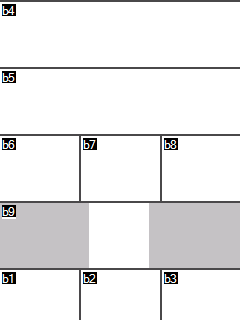
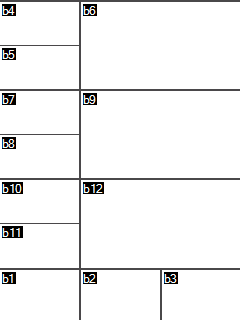
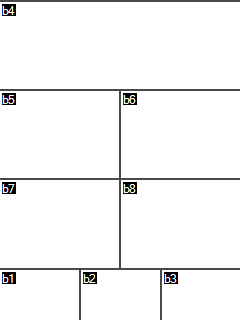
The images below show each available HASPone page along with the layout of available button objects.
|
|
|
|
<details>
|
|
|
|
| Page 0 | Pages 1-3 | Pages 4-5 |
|
|
|--------|-----------|-----------|
|
|
|  |  |  |
|
|
|
|
| Page 6 | Page 7 | Page 8 |
|
|
|--------|--------|--------|
|
|
|  |  |  |
|
|
|
|
| Page 9 | Page 10 | Page 11 |
|
|
|--------|---------|---------|
|
|
|  |  | 
|
|
|
|
</details>
|
|
|
|
## HASPone Font Reference
|
|
|
|
<details>
|
|
|
|
The Nextion display supports monospaced and proportional fonts. For monospace fonts, the HASPone project includes [Consolas](https://docs.microsoft.com/en-us/typography/font-list/consolas) monospace in 4 sizes, [Webdings](https://en.wikipedia.org/wiki/Webdings#Character_set) in 1 size, and [Google's "Noto Sans"](https://github.com/googlefonts/noto-fonts) proportional in 5 sizes
|
|
|
|
| Font | Name | Characters per line | Lines per button |
|
|
| :--- | :---------------- | :-------------------| :--------------- |
|
|
| 0 | Consolas 24 | 20 characters | 2 lines |
|
|
| 1 | Consolas 32 | 15 characters | 2 lines |
|
|
| 2 | Consolas 48 | 10 characters | 1 line |
|
|
| 3 | Consolas 80 | 6 characters | 1 line |
|
|
| 4 | Webdings 56 | 8 characters | 1 line |
|
|
| 5 | Noto Sans 24 | Proportional | 2 lines |
|
|
| 6 | Noto Sans 32 | Proportional | 2 lines |
|
|
| 7 | Noto Sans 48 | Proportional | 1 line |
|
|
| 8 | Noto Sans 64 | Proportional | 1 line |
|
|
| 9 | Noto Sans 80 | Proportional | 1 line |
|
|
| 10 | Noto Sans Bold 80 | Proportional | 1 line |
|
|
|
|
### Icons
|
|
|
|
Fonts 5-10 also include [1400+ icons which you can copy and paste from here](https://htmlpreview.github.io/?https://github.com/HASwitchPlate/HASPone/blob/main/images/hasp-fontawesome5.html)
|
|
|
|
### Font examples
|
|
|
|
  
|
|
|
|
</details>
|
|
|
|
domain: automation
|
|
input:
|
|
haspdevice:
|
|
name: "HASPone Device"
|
|
description: "Select the HASPone device"
|
|
selector:
|
|
device:
|
|
integration: mqtt
|
|
manufacturer: "HASwitchPlate"
|
|
model: "HASPone v1.0.0"
|
|
page1text:
|
|
name: "Page select button 1 text"
|
|
description: "Enter text to appear on the left-most page select button #1. It's a small button, so keep it short. 6 character (or shorter) words are crisp and legible."
|
|
default: "Page 1"
|
|
selector:
|
|
text:
|
|
page1font_select:
|
|
name: "Page select button 1 font"
|
|
description: "Select the font for page select button #1. Font 6 might be a good starting point. You can refer to the HASPone Font Reference above to see what the available options look like."
|
|
default: "6 - Noto Sans 32"
|
|
selector:
|
|
select:
|
|
options:
|
|
- "0 - Consolas 24"
|
|
- "1 - Consolas 32"
|
|
- "2 - Consolas 48"
|
|
- "3 - Consolas 80"
|
|
- "4 - Webdings 56"
|
|
- "5 - Noto Sans 24"
|
|
- "6 - Noto Sans 32"
|
|
- "7 - Noto Sans 48"
|
|
- "8 - Noto Sans 64"
|
|
- "9 - Noto Sans 80"
|
|
- "10 - Noto Sans Bold 80"
|
|
page1page:
|
|
name: "Page select button 1 page"
|
|
description: "Select the destination page for page select button #1. When you click the left-most page button on the HASPone, the HASPone will flip to the page number you select here. If this is your first time here, try page 1."
|
|
default: 1
|
|
selector:
|
|
number:
|
|
min: 0
|
|
max: 11
|
|
mode: slider
|
|
unit_of_measurement: page
|
|
page2text:
|
|
name: "Page select button 2 text"
|
|
description: "Enter text to appear on the center page select button #2. If page scrolling is enabled, use the Page Names list below."
|
|
default: "Page 2"
|
|
selector:
|
|
text:
|
|
page2font_select:
|
|
name: "Page select button 2 font"
|
|
description: "Select the font for page select button #2."
|
|
default: "6 - Noto Sans 32"
|
|
selector:
|
|
select:
|
|
options:
|
|
- "0 - Consolas 24"
|
|
- "1 - Consolas 32"
|
|
- "2 - Consolas 48"
|
|
- "3 - Consolas 80"
|
|
- "4 - Webdings 56"
|
|
- "5 - Noto Sans 24"
|
|
- "6 - Noto Sans 32"
|
|
- "7 - Noto Sans 48"
|
|
- "8 - Noto Sans 64"
|
|
- "9 - Noto Sans 80"
|
|
- "10 - Noto Sans Bold 80"
|
|
page2page:
|
|
name: "Page select button 2 page"
|
|
description: "Select the destination page for page select button #2"
|
|
default: 2
|
|
selector:
|
|
number:
|
|
min: 0
|
|
max: 11
|
|
mode: slider
|
|
unit_of_measurement: page
|
|
page3text:
|
|
name: "Page select button 3 text"
|
|
description: "Enter text to appear on the right-most page select button #3"
|
|
default: "Page 3"
|
|
selector:
|
|
text:
|
|
page3font_select:
|
|
name: "Page select button 3 font"
|
|
description: "Select the font for page select button #3"
|
|
default: "6 - Noto Sans 32"
|
|
selector:
|
|
select:
|
|
options:
|
|
- "0 - Consolas 24"
|
|
- "1 - Consolas 32"
|
|
- "2 - Consolas 48"
|
|
- "3 - Consolas 80"
|
|
- "4 - Webdings 56"
|
|
- "5 - Noto Sans 24"
|
|
- "6 - Noto Sans 32"
|
|
- "7 - Noto Sans 48"
|
|
- "8 - Noto Sans 64"
|
|
- "9 - Noto Sans 80"
|
|
- "10 - Noto Sans Bold 80"
|
|
page3page:
|
|
name: "Page select button 3 page"
|
|
description: "Select the destination page for page select button #3"
|
|
default: 3
|
|
selector:
|
|
number:
|
|
min: 0
|
|
max: 11
|
|
mode: slider
|
|
unit_of_measurement: page
|
|
page_scroll:
|
|
name: "Enable page scrolling instead of page select"
|
|
description: "If enabled, page buttons 1 and 3 will scroll up and down through available pages. The middle page button 2 will continue to select its assigned page number, but the label for page button 2 will be determined based on the Page Names defined below."
|
|
default: false
|
|
selector:
|
|
boolean:
|
|
page_scroll_list:
|
|
name: "Page scroll list"
|
|
description: "If page scrolling is enabled, set this list to include all active pages eligible for scrolling in the desired order. If a page is not being used, remove it from the list to skip it while scrolling up/down."
|
|
default: "1,2,3,4,5,6,7,8,9,10,11"
|
|
selector:
|
|
text:
|
|
page_names:
|
|
name: "Page names"
|
|
description: 'If page scrolling is enabled, the list here assigns the label seen on Page Button 2 for each page. For example, if "page9" is set to "HVAC", when page 9 is selected the text "HVAC" will appear on the middle page select button. If you prefer one single label for the page2 button on all pages, simply set each page to the same value.'
|
|
default:
|
|
page0: Page 0
|
|
page1: Page 1
|
|
page2: Page 2
|
|
page3: Page 3
|
|
page4: Page 4
|
|
page5: Page 5
|
|
page6: Page 6
|
|
page7: Page 7
|
|
page8: Page 8
|
|
page9: Page 9
|
|
page10: Page 10
|
|
page11: Page 11
|
|
selector:
|
|
object:
|
|
show_lovelace:
|
|
name: "Show lovelace configuration notification"
|
|
description: "Turn this on to have a ready-made entities card configuration presented when you click RUN ACTIONS. Toggle this back off once you've added the code to your dashboard."
|
|
default: true
|
|
selector:
|
|
boolean:
|
|
reset_hasp:
|
|
name: "First-time HASPone setup or reset"
|
|
description: "Turn this on if this is a brand-new HASPone (or you'd like to reset some default theme settings). Turn it on, hit save, and click RUN ACTIONS to setup your HASPone. After the first run you can toggle this back off."
|
|
default: true
|
|
selector:
|
|
boolean:
|
|
maximize_performance:
|
|
name: "Maximize HASPone performance"
|
|
description: "When enabled, LCD serial speed is set to 921600 and local serial debug is disabled for maximum HASPone performance. Disable this for troubleshooting or development. Press RUN ACTIONS to apply."
|
|
default: true
|
|
selector:
|
|
boolean:
|
|
|
|
mode: parallel
|
|
max_exceeded: silent
|
|
|
|
variables:
|
|
haspdevice: !input haspdevice
|
|
haspname: >-
|
|
{%- for entity in device_entities(haspdevice) -%}
|
|
{%- if entity|regex_search("^sensor\..+_sensor(?:_\d+|)$") -%}
|
|
{{- entity|regex_replace(find="^sensor\.", replace="", ignorecase=true)|regex_replace(find="_sensor(?:_\d+|)$", replace="", ignorecase=true) -}}
|
|
{%- endif -%}
|
|
{%- endfor -%}
|
|
page1text: !input page1text
|
|
page1font_select: !input page1font_select
|
|
page1font: "{{ page1font_select.split(' - ')[0] | int(default=6) }}"
|
|
page1page: !input page1page
|
|
page2text: !input page2text
|
|
page2font_select: !input page2font_select
|
|
page2font: "{{ page2font_select.split(' - ')[0] | int(default=6) }}"
|
|
page2page: !input page2page
|
|
page3text: !input page3text
|
|
page3font_select: !input page3font_select
|
|
page3font: "{{ page3font_select.split(' - ')[0] | int(default=6) }}"
|
|
page3page: !input page3page
|
|
page_scroll: !input page_scroll
|
|
page_scroll_list: !input page_scroll_list
|
|
page_names: !input page_names
|
|
show_lovelace: !input show_lovelace
|
|
reset_hasp: !input reset_hasp
|
|
maximize_performance: !input maximize_performance
|
|
activepage: >-
|
|
{%- set activepage = namespace() -%}
|
|
{%- for entity in device_entities(haspdevice) -%}
|
|
{%- if entity|regex_search("^number\..*_active_page(?:_\d+|)$") -%}
|
|
{%- set activepage.entity=entity -%}
|
|
{%- endif -%}
|
|
{%- endfor -%}
|
|
{{ states(activepage.entity) | int(default=-1) }}
|
|
statetopic: '{{ "hasp/" ~ haspname ~ "/state" }}'
|
|
jsontopic: '{{ "hasp/" ~ haspname ~ "/state/json" }}'
|
|
jsoncommandtopic: '{{ "hasp/" ~ haspname ~ "/command/json" }}'
|
|
haspsensor: >-
|
|
{%- for entity in device_entities(haspdevice) -%}
|
|
{%- if entity|regex_search("^sensor\..+_sensor(?:_\d+|)$") -%}
|
|
{{ entity }}
|
|
{%- endif -%}
|
|
{%- endfor -%}
|
|
haspIP: '{{state_attr(haspsensor, "haspIP")}}'
|
|
haspClientId: '{{state_attr(haspsensor, "haspClientID")}}'
|
|
haspMac: '{{state_attr(haspsensor, "haspMac")}}'
|
|
haspManufacturer: '{{state_attr(haspsensor, "haspManufacturer")}}'
|
|
haspModel: '{{state_attr(haspsensor, "haspModel")}}'
|
|
sw_version: '{{state_attr(haspsensor, "espVersion")}}'
|
|
default_selected_foreground_brightness: "1"
|
|
default_selected_foreground_color: "[0, 0, 0]"
|
|
default_selected_background_brightness: "255"
|
|
default_selected_background_color: "[255, 255, 255]"
|
|
default_unselected_foreground_brightness: "224"
|
|
default_unselected_foreground_color: "[255, 255, 255]"
|
|
default_unselected_background_brightness: "64"
|
|
default_unselected_background_color: "[255, 255, 255]"
|
|
selectedfgtopic: '{{ "hasp/" ~ haspname ~ "/light/selectedforegroundcolor/rgb" }}'
|
|
selectedbgtopic: '{{ "hasp/" ~ haspname ~ "/light/selectedbackgroundcolor/rgb" }}'
|
|
unselectedfgtopic: '{{ "hasp/" ~ haspname ~ "/light/unselectedforegroundcolor/rgb" }}'
|
|
unselectedbgtopic: '{{ "hasp/" ~ haspname ~ "/light/unselectedbackgroundcolor/rgb" }}'
|
|
page_button_trigger: "OFF"
|
|
page_list: '{{page_scroll_list.split(",")}}'
|
|
page_previous: >
|
|
{%- set page = namespace() -%}
|
|
{%- set page.previous = page_list[(page_list|length)-1]|int(default=10) -%}
|
|
{%- set page.next = page_list[0]|int(default=1) -%}
|
|
{%- for item in page_list -%}
|
|
{%- if item|int(default=1) == activepage -%}
|
|
{%- if not loop.first -%}
|
|
{%- set page.previous = loop.previtem|int(default=1) -%}
|
|
{%- endif -%}
|
|
{%- if not loop.last -%}
|
|
{%- set page.next = loop.nextitem|int(default=1) -%}
|
|
{%- endif -%}
|
|
{%- endif -%}
|
|
{%- endfor -%}{{page.previous}}
|
|
page_next: >
|
|
{%- set page = namespace() -%}
|
|
{%- set page.previous = page_list[(page_list|length)-1]|int(default=10) -%}
|
|
{%- set page.next = page_list[0]|int(default=1) -%}
|
|
{%- for item in page_list -%}
|
|
{%- if item|int(default=1) == activepage -%}
|
|
{%- if not loop.first -%}
|
|
{%- set page.previous = loop.previtem|int(default=1) -%}
|
|
{%- endif -%}
|
|
{%- if not loop.last -%}
|
|
{%- set page.next = loop.nextitem|int(default=1) -%}
|
|
{%- endif -%}
|
|
{%- endif -%}
|
|
{%- endfor -%}{{page.next}}
|
|
|
|
trigger_variables:
|
|
haspdevice: !input haspdevice
|
|
haspname: >-
|
|
{%- for entity in device_entities(haspdevice) -%}
|
|
{%- if entity|regex_search("^sensor\..+_sensor(?:_\d+|)$") -%}
|
|
{{- entity|regex_replace(find="^sensor\.", replace="", ignorecase=true)|regex_replace(find="_sensor(?:_\d+|)$", replace="", ignorecase=true) -}}
|
|
{%- endif -%}
|
|
{%- endfor -%}
|
|
haspsensor: >-
|
|
{%- for entity in device_entities(haspdevice) -%}
|
|
{%- if entity|regex_search("^sensor\..+_sensor(?:_\d+|)$") -%}
|
|
{{ entity }}
|
|
{%- endif -%}
|
|
{%- endfor -%}
|
|
jsontopic: '{{ "hasp/" ~ haspname ~ "/state/json" }}'
|
|
selectedfgtopic: '{{ "hasp/" ~ haspname ~ "/light/selectedforegroundcolor/rgb" }}'
|
|
selectedbgtopic: '{{ "hasp/" ~ haspname ~ "/light/selectedbackgroundcolor/rgb" }}'
|
|
unselectedfgtopic: '{{ "hasp/" ~ haspname ~ "/light/unselectedforegroundcolor/rgb" }}'
|
|
unselectedbgtopic: '{{ "hasp/" ~ haspname ~ "/light/unselectedbackgroundcolor/rgb" }}'
|
|
|
|
trigger:
|
|
- platform: template
|
|
value_template: "{{ is_state(haspsensor, 'ON') }}"
|
|
- platform: homeassistant
|
|
event: start
|
|
- platform: mqtt
|
|
topic: "{{jsontopic}}"
|
|
- platform: mqtt
|
|
topic: "{{selectedfgtopic}}"
|
|
- platform: mqtt
|
|
topic: "{{selectedbgtopic}}"
|
|
- platform: mqtt
|
|
topic: "{{unselectedfgtopic}}"
|
|
- platform: mqtt
|
|
topic: "{{unselectedbgtopic}}"
|
|
|
|
condition:
|
|
- condition: template
|
|
value_template: "{{ is_state(haspsensor, 'ON') }}"
|
|
|
|
action:
|
|
- choose:
|
|
#########################################################################
|
|
# Create required helpers and apply HASPone defaults when "RUN ACTIONS" is pressed by the user
|
|
- conditions:
|
|
- condition: template
|
|
value_template: "{{ (trigger is not defined) or (trigger.platform is none) }}"
|
|
sequence:
|
|
- service: mqtt.publish # publish alwayson payload
|
|
data:
|
|
topic: "hasp/{{haspname}}/alwayson"
|
|
payload: "ON"
|
|
retain: true
|
|
|
|
- choose:
|
|
#########################################################################
|
|
# Create a notification with the lovelace entity card YAML
|
|
- conditions:
|
|
- condition: template
|
|
value_template: "{{ show_lovelace }}"
|
|
sequence:
|
|
- service: persistent_notification.create
|
|
data:
|
|
title: "{{haspname}} Lovelace Card"
|
|
notification_id: "{{haspname}} Lovelace Configuration"
|
|
message: >-
|
|
{%- set haspentities = namespace() -%}
|
|
{%- for entity in device_entities(haspdevice) -%}
|
|
{%- if entity|regex_search("^number\..*_active_page(?:_\d+|)$") -%}
|
|
{%- set haspentities.activepage=entity -%}
|
|
{%- elif entity|regex_search("^light\..*_backlight(?:_\d+|)$") -%}
|
|
{%- set haspentities.backlight=entity -%}
|
|
{%- elif entity|regex_search("^light\..*_selected_foreground_color(?:_\d+|)$") -%}
|
|
{%- set haspentities.selectedforeground=entity -%}
|
|
{%- elif entity|regex_search("^light\..*_selected_background_color(?:_\d+|)$") -%}
|
|
{%- set haspentities.selectedbackground=entity -%}
|
|
{%- elif entity|regex_search("^light\..*_unselected_foreground_color(?:_\d+|)$") -%}
|
|
{%- set haspentities.unselectedforeground=entity -%}
|
|
{%- elif entity|regex_search("^light\..*_unselected_background_color(?:_\d+|)$") -%}
|
|
{%- set haspentities.unselectedbackground=entity -%}
|
|
{%- endif -%}
|
|
{%- endfor -%}
|
|
To [create a Lovelace card](https://www.home-assistant.io/lovelace/) for HASPone {{haspname}},
|
|
add a manual card and then paste in the code you see below.
|
|
|
|
```yaml
|
|
|
|
type: entities
|
|
|
|
title: HASPone {{haspname}}
|
|
|
|
show_header_toggle: false
|
|
|
|
state_color: true
|
|
|
|
entities:
|
|
- entity: {{haspentities.activepage}}
|
|
- type: divider
|
|
- entity: {{haspentities.backlight}}
|
|
secondary_info: brightness
|
|
- type: divider
|
|
- entity: {{haspentities.selectedforeground}}
|
|
icon: 'mdi:palette'
|
|
name: Selected Foreground Color
|
|
secondary_info: brightness
|
|
- entity: {{haspentities.selectedbackground}}
|
|
icon: 'mdi:palette'
|
|
name: Selected Background Color
|
|
secondary_info: brightness
|
|
- entity: {{haspentities.unselectedforeground}}
|
|
icon: 'mdi:palette'
|
|
name: Unselected Foreground Color
|
|
secondary_info: brightness
|
|
- entity: {{haspentities.unselectedbackground}}
|
|
icon: 'mdi:palette'
|
|
name: Unselected Background Color
|
|
secondary_info: brightness
|
|
- type: divider
|
|
- type: attribute
|
|
entity: {{haspsensor}}
|
|
attribute: espVersion
|
|
name: {{haspname}} ESP firmware
|
|
- type: attribute
|
|
entity: {{haspsensor}}
|
|
attribute: lcdVersion
|
|
name: {{haspname}} LCD firmware
|
|
- type: divider
|
|
footer:
|
|
type: buttons
|
|
entities:
|
|
- entity: {{haspsensor}}
|
|
name: Blueprints
|
|
icon: 'mdi:palette-swatch'
|
|
tap_action:
|
|
action: navigate
|
|
navigation_path: /config/blueprint/dashboard
|
|
- entity: {{haspsensor}}
|
|
name: Automations
|
|
icon: 'mdi:robot'
|
|
tap_action:
|
|
action: navigate
|
|
navigation_path: /config/automation/dashboard
|
|
- entity: {{haspsensor}}
|
|
name: HASPone Admin
|
|
icon: 'mdi:cellphone-text'
|
|
tap_action:
|
|
action: url
|
|
url_path: http://{{haspIP}}
|
|
```
|
|
- choose:
|
|
#########################################################################
|
|
# Set LCD communication serial speed to max and disable local serial debug output
|
|
- conditions:
|
|
- condition: template
|
|
value_template: "{{ maximize_performance }}"
|
|
sequence:
|
|
- service: mqtt.publish
|
|
data:
|
|
topic: "hasp/{{haspname}}/command/debugserialenabled"
|
|
payload: "false"
|
|
- service: mqtt.publish
|
|
data:
|
|
topic: "hasp/{{haspname}}/command/nextionbaud"
|
|
payload: "921600"
|
|
default:
|
|
- service: mqtt.publish
|
|
data:
|
|
topic: "hasp/{{haspname}}/command/debugserialenabled"
|
|
payload: "true"
|
|
- service: mqtt.publish
|
|
data:
|
|
topic: "hasp/{{haspname}}/command/nextionbaud"
|
|
payload: "115200"
|
|
# Send page select button config
|
|
- service: mqtt.publish
|
|
data:
|
|
topic: "{{jsoncommandtopic}}"
|
|
payload: >-
|
|
[{% for p in range(1,12) %}"p[{{p}}].b[1].font={{page1font}}","p[{{p}}].b[1].txt=\"{{page1text}}\"",{% endfor %}
|
|
{% for p in range(1,12) %}"p[{{p}}].b[2].font={{page2font}}","p[{{p}}].b[2].txt=\"{% if page_scroll %}{{page_names.get("page" ~ p)}}{% else %}{{page2text}}{% endif %}\"",{% endfor %}
|
|
{% for p in range(1,12) %}"p[{{p}}].b[3].font={{page3font}}","p[{{p}}].b[3].txt=\"{{page3text}}\""{% if not loop.last %},{% endif %}{% endfor %}]
|
|
- choose:
|
|
#########################################################################
|
|
# Push some defaults to the device
|
|
- conditions:
|
|
- condition: template
|
|
value_template: "{{ reset_hasp }}"
|
|
sequence:
|
|
- service: mqtt.publish
|
|
data:
|
|
topic: "{{jsoncommandtopic}}"
|
|
payload: '["p[0].b[1].font=6","p[0].b[1].txt=\" Setting up\\rHome Assistant\"","page 0"]'
|
|
- service: mqtt.publish
|
|
data:
|
|
topic: "hasp/{{haspname}}/state/page"
|
|
payload: "0"
|
|
- service: light.turn_on
|
|
data:
|
|
entity_id: >-
|
|
{%- for entity in device_entities(haspdevice) -%}
|
|
{%- if entity|regex_search("^light\..*_selected_foreground_color(?:_\d+|)$") -%}
|
|
{{ entity }}
|
|
{%- endif -%}
|
|
{%- endfor -%}
|
|
rgb_color: "{{default_selected_foreground_color}}"
|
|
- service: light.turn_on
|
|
data:
|
|
entity_id: >-
|
|
{%- for entity in device_entities(haspdevice) -%}
|
|
{%- if entity|regex_search("^light\..*_selected_foreground_color(?:_\d+|)$") -%}
|
|
{{ entity }}
|
|
{%- endif -%}
|
|
{%- endfor -%}
|
|
brightness: "{{default_selected_foreground_brightness}}"
|
|
- service: light.turn_on
|
|
data:
|
|
entity_id: >-
|
|
{%- for entity in device_entities(haspdevice) -%}
|
|
{%- if entity|regex_search("^light\..*_selected_background_color(?:_\d+|)$") -%}
|
|
{{ entity }}
|
|
{%- endif -%}
|
|
{%- endfor -%}
|
|
rgb_color: "{{default_selected_background_color}}"
|
|
- service: light.turn_on
|
|
data:
|
|
entity_id: >-
|
|
{%- for entity in device_entities(haspdevice) -%}
|
|
{%- if entity|regex_search("^light\..*_selected_background_color(?:_\d+|)$") -%}
|
|
{{ entity }}
|
|
{%- endif -%}
|
|
{%- endfor -%}
|
|
brightness: "{{default_selected_background_brightness}}"
|
|
- service: light.turn_on
|
|
data:
|
|
entity_id: >-
|
|
{%- for entity in device_entities(haspdevice) -%}
|
|
{%- if entity|regex_search("^light\..*_unselected_foreground_color(?:_\d+|)$") -%}
|
|
{{ entity }}
|
|
{%- endif -%}
|
|
{%- endfor -%}
|
|
rgb_color: "{{default_unselected_foreground_color}}"
|
|
- service: light.turn_on
|
|
data:
|
|
entity_id: >-
|
|
{%- for entity in device_entities(haspdevice) -%}
|
|
{%- if entity|regex_search("^light\..*_unselected_foreground_color(?:_\d+|)$") -%}
|
|
{{ entity }}
|
|
{%- endif -%}
|
|
{%- endfor -%}
|
|
brightness: "{{default_unselected_foreground_brightness}}"
|
|
- service: light.turn_on
|
|
data:
|
|
entity_id: >-
|
|
{%- for entity in device_entities(haspdevice) -%}
|
|
{%- if entity|regex_search("^light\..*_unselected_background_color(?:_\d+|)$") -%}
|
|
{{ entity }}
|
|
{%- endif -%}
|
|
{%- endfor -%}
|
|
rgb_color: "{{default_unselected_background_color}}"
|
|
- service: light.turn_on
|
|
data:
|
|
entity_id: >-
|
|
{%- for entity in device_entities(haspdevice) -%}
|
|
{%- if entity|regex_search("^light\..*_unselected_background_color(?:_\d+|)$") -%}
|
|
{{ entity }}
|
|
{%- endif -%}
|
|
{%- endfor -%}
|
|
brightness: "{{default_unselected_background_brightness}}"
|
|
- service: mqtt.publish
|
|
data:
|
|
topic: "hasp/{{haspname}}/command/reboot"
|
|
payload: ""
|
|
- delay: "00:00:02"
|
|
- service: mqtt.publish
|
|
data:
|
|
topic: "hasp/{{haspname}}/command/page"
|
|
payload: "{% if page_scroll %}{{page2page}}{% else %}{{page1page}}{% endif %}"
|
|
retain: true
|
|
- service: mqtt.publish # apply selected foreground color to page select buttons
|
|
data:
|
|
topic: "{{jsoncommandtopic}}"
|
|
payload: >-
|
|
{%- set color = namespace() -%}
|
|
{%- for entity in device_entities(haspdevice) -%}
|
|
{%- if entity|regex_search("^light\..*_selected_foreground_color(?:_\d+|)$") -%}
|
|
{%- set color.source=entity -%}
|
|
{%- endif -%}
|
|
{%- endfor -%}
|
|
{%- set brightness = state_attr(color.source, "brightness")|int(default=255) / 255 -%}
|
|
{%- set red=(state_attr(color.source, "rgb_color")[0] * brightness)|int(default=0) -%}
|
|
{%- set green=(state_attr(color.source, "rgb_color")[1] * brightness)|int(default=0) -%}
|
|
{%- set blue=(state_attr(color.source, "rgb_color")[2] * brightness)|int(default=0) -%}
|
|
{%- set colorcode = (red|bitwise_and(248)*256) + (green|bitwise_and(252)*8) + (blue|bitwise_and(248)/8)|int(default=0) -%}
|
|
[{%- if not page_scroll -%}{%- for p in range(1,12) %}{%- if p == page1page|int(default=1) %}"p[{{p}}].b[1].pco={{colorcode}}"{%- else -%}"p[{{p}}].b[1].pco2={{colorcode}}"{%- endif -%},{%- endfor -%}
|
|
{%- else -%}{%- for p in range(1,12) %}"p[{{p}}].b[1].pco2={{colorcode}}",{%- endfor -%}{%- endif -%}
|
|
{%- for p in range(1,12) %}{%- if p == page2page|int(default=2) %}"p[{{p}}].b[2].pco={{colorcode}}"{%- else -%}"p[{{p}}].b[2].pco2={{colorcode}}"{%- endif -%},{%- endfor -%}
|
|
{%- if not page_scroll -%}{%- for p in range(1,12) %}{%- if p == page3page|int(default=3) %}"p[{{p}}].b[3].pco={{colorcode}}"{%- else -%}"p[{{p}}].b[3].pco2={{colorcode}}"{%- endif -%}{% if not loop.last %},{% endif %}{%- endfor -%}
|
|
{%- else -%}{%- for p in range(1,12) %}"p[{{p}}].b[3].pco2={{colorcode}}"{% if not loop.last %},{% endif %}{%- endfor -%}{%- endif -%}]
|
|
- service: mqtt.publish # apply selected background color to page select buttons
|
|
data:
|
|
topic: "{{jsoncommandtopic}}"
|
|
payload: >-
|
|
{%- set color = namespace() -%}
|
|
{%- for entity in device_entities(haspdevice) -%}
|
|
{%- if entity|regex_search("^light\..*_selected_background_color(?:_\d+|)$") -%}
|
|
{%- set color.source=entity -%}
|
|
{%- endif -%}
|
|
{%- endfor -%}
|
|
{%- set brightness = state_attr(color.source, "brightness")|int(default=255) / 255 -%}
|
|
{%- set red=(state_attr(color.source, "rgb_color")[0] * brightness)|int(default=0) -%}
|
|
{%- set green=(state_attr(color.source, "rgb_color")[1] * brightness)|int(default=0) -%}
|
|
{%- set blue=(state_attr(color.source, "rgb_color")[2] * brightness)|int(default=0) -%}
|
|
{%- set colorcode = (red|bitwise_and(248)*256) + (green|bitwise_and(252)*8) + (blue|bitwise_and(248)/8)|int(default=65535) -%}
|
|
[{%- if not page_scroll -%}{%- for p in range(1,12) %}{%- if p == page1page|int(default=1) %}"p[{{p}}].b[1].bco={{colorcode}}"{%- else -%}"p[{{p}}].b[1].bco2={{colorcode}}"{%- endif -%},{%- endfor -%}
|
|
{% else %}{%- for p in range(1,12) %}"p[{{p}}].b[1].bco2={{colorcode}}",{%- endfor -%}{%- endif -%}
|
|
{%- for p in range(1,12) %}{%- if p == page2page|int(default=2) %}"p[{{p}}].b[2].bco={{colorcode}}"{%- else -%}"p[{{p}}].b[2].bco2={{colorcode}}"{%- endif -%},{%- endfor -%}
|
|
{%- if not page_scroll -%}{%- for p in range(1,12) %}{%- if p == page3page|int(default=3) %}"p[{{p}}].b[3].bco={{colorcode}}"{%- else -%}"p[{{p}}].b[3].bco2={{colorcode}}"{%- endif -%}{% if not loop.last %},{% endif %}{%- endfor -%}
|
|
{% else %}{%- for p in range(1,12) %}"p[{{p}}].b[3].bco2={{colorcode}}"{% if not loop.last %},{% endif %}{%- endfor -%}{%- endif -%}]
|
|
- service: mqtt.publish # apply unselected foreground color to page select buttons
|
|
data:
|
|
topic: "{{jsoncommandtopic}}"
|
|
payload: >-
|
|
{%- set color = namespace() -%}
|
|
{%- for entity in device_entities(haspdevice) -%}
|
|
{%- if entity|regex_search("^light\..*_unselected_foreground_color(?:_\d+|)$") -%}
|
|
{%- set color.source=entity -%}
|
|
{%- endif -%}
|
|
{%- endfor -%}
|
|
{%- set brightness = state_attr(color.source, "brightness")|int(default=255) / 255 -%}
|
|
{%- set red=(state_attr(color.source, "rgb_color")[0] * brightness)|int(default=0) -%}
|
|
{%- set green=(state_attr(color.source, "rgb_color")[1] * brightness)|int(default=0) -%}
|
|
{%- set blue=(state_attr(color.source, "rgb_color")[2] * brightness)|int(default=0) -%}
|
|
{%- set colorcode = (red|bitwise_and(248)*256) + (green|bitwise_and(252)*8) + (blue|bitwise_and(248)/8)|int(default=59164) -%}
|
|
[{%- if not page_scroll -%}{%- for p in range(1,12) %}{%- if p == page1page|int(default=1) %}"p[{{p}}].b[1].pco2={{colorcode}}"{%- else -%}"p[{{p}}].b[1].pco={{colorcode}}"{%- endif -%},{%- endfor -%}
|
|
{% else %}{%- for p in range(1,12) %}"p[{{p}}].b[1].pco={{colorcode}}",{%- endfor -%}{%- endif -%}
|
|
{%- for p in range(1,12) %}{%- if p == page2page|int(default=2) %}"p[{{p}}].b[2].pco2={{colorcode}}"{%- else -%}"p[{{p}}].b[2].pco={{colorcode}}"{%- endif -%},{%- endfor -%}
|
|
{%- if not page_scroll -%}{%- for p in range(1,12) %}{%- if p == page3page|int(default=3) %}"p[{{p}}].b[3].pco2={{colorcode}}"{%- else -%}"p[{{p}}].b[3].pco={{colorcode}}"{%- endif -%}{% if not loop.last %},{% endif %}{%- endfor -%}
|
|
{% else %}{%- for p in range(1,12) %}"p[{{p}}].b[3].pco={{colorcode}}"{% if not loop.last %},{% endif %}{%- endfor -%}{%- endif -%}]
|
|
- service: mqtt.publish # apply unselected background color to page select buttons
|
|
data:
|
|
topic: "{{jsoncommandtopic}}"
|
|
payload: >-
|
|
{%- set color = namespace() -%}
|
|
{%- for entity in device_entities(haspdevice) -%}
|
|
{%- if entity|regex_search("^light\..*_unselected_background_color(?:_\d+|)$") -%}
|
|
{%- set color.source=entity -%}
|
|
{%- endif -%}
|
|
{%- endfor -%}
|
|
{%- set brightness = state_attr(color.source, "brightness")|int(default=255) / 255 -%}
|
|
{%- set red=(state_attr(color.source, "rgb_color")[0] * brightness)|int(default=0) -%}
|
|
{%- set green=(state_attr(color.source, "rgb_color")[1] * brightness)|int(default=0) -%}
|
|
{%- set blue=(state_attr(color.source, "rgb_color")[2] * brightness)|int(default=0) -%}
|
|
{%- set colorcode = (red|bitwise_and(248)*256) + (green|bitwise_and(252)*8) + (blue|bitwise_and(248)/8)|int(default=16904) -%}
|
|
[{%- if not page_scroll -%}{%- for p in range(1,12) %}{%- if p == page1page|int(default=1) %}"p[{{p}}].b[1].bco2={{colorcode}}"{%- else -%}"p[{{p}}].b[1].bco={{colorcode}}"{%- endif -%},{%- endfor -%}
|
|
{% else %}{%- for p in range(1,12) %}"p[{{p}}].b[1].bco={{colorcode}}",{%- endfor -%}{%- endif -%}
|
|
{%- for p in range(1,12) %}{%- if p == page2page|int(default=2) %}"p[{{p}}].b[2].bco2={{colorcode}}"{%- else -%}"p[{{p}}].b[2].bco={{colorcode}}"{%- endif -%},{%- endfor -%}
|
|
{%- if not page_scroll -%}{%- for p in range(1,12) %}{%- if p == page3page|int(default=3) %}"p[{{p}}].b[3].bco2={{colorcode}}"{%- else -%}"p[{{p}}].b[3].bco={{colorcode}}"{%- endif -%}{% if not loop.last %},{% endif %}{%- endfor -%}
|
|
{% else %}{%- for p in range(1,12) %}"p[{{p}}].b[3].bco={{colorcode}}"{% if not loop.last %},{% endif %}{%- endfor -%}{%- endif -%}]
|
|
|
|
#########################################################################
|
|
# Push configuration to device when it connects or Home Assistant starts
|
|
- conditions:
|
|
- condition: template
|
|
value_template: >-
|
|
{{-
|
|
((trigger.platform == 'homeassistant') and (trigger.event == 'start'))
|
|
or
|
|
((trigger.platform == 'template') and (trigger.entity_id == haspsensor) and (trigger.to_state.state == 'ON'))
|
|
-}}
|
|
sequence:
|
|
- service: mqtt.publish # send page button text
|
|
data:
|
|
topic: "{{jsoncommandtopic}}"
|
|
payload: >-
|
|
[{% for p in range(1,12) %}"p[{{p}}].b[1].font={{page1font}}","p[{{p}}].b[1].txt=\"{{page1text}}\"",{% endfor %}
|
|
{% for p in range(1,12) %}"p[{{p}}].b[2].font={{page2font}}","p[{{p}}].b[2].txt=\"{% if page_scroll %}{{page_names.get("page" ~ p)}}{% else %}{{page2text}}{% endif %}\"",{% endfor %}
|
|
{% for p in range(1,12) %}"p[{{p}}].b[3].font={{page3font}}","p[{{p}}].b[3].txt=\"{{page3text}}\""{% if not loop.last %},{% endif %}{% endfor %}]
|
|
- service: mqtt.publish # apply selected foreground color to page select buttons
|
|
data:
|
|
topic: "{{jsoncommandtopic}}"
|
|
payload: >-
|
|
{%- set color = namespace() -%}
|
|
{%- for entity in device_entities(haspdevice) -%}
|
|
{%- if entity|regex_search("^light\..*_selected_foreground_color(?:_\d+|)$") -%}
|
|
{%- set color.source=entity -%}
|
|
{%- endif -%}
|
|
{%- endfor -%}
|
|
{%- set brightness = state_attr(color.source, "brightness")|int(default=255) / 255 -%}
|
|
{%- set red=(state_attr(color.source, "rgb_color")[0] * brightness)|int(default=0) -%}
|
|
{%- set green=(state_attr(color.source, "rgb_color")[1] * brightness)|int(default=0) -%}
|
|
{%- set blue=(state_attr(color.source, "rgb_color")[2] * brightness)|int(default=0) -%}
|
|
{%- set colorcode = (red|bitwise_and(248)*256) + (green|bitwise_and(252)*8) + (blue|bitwise_and(248)/8)|int(default=0) -%}
|
|
[{%- if not page_scroll -%}{%- for p in range(1,12) %}{%- if p == page1page|int(default=1) %}"p[{{p}}].b[1].pco={{colorcode}}"{%- else -%}"p[{{p}}].b[1].pco2={{colorcode}}"{%- endif -%},{%- endfor -%}
|
|
{%- else -%}{%- for p in range(1,12) %}"p[{{p}}].b[1].pco2={{colorcode}}",{%- endfor -%}{%- endif -%}
|
|
{%- if not page_scroll -%}{%- for p in range(1,12) %}{%- if p == page2page|int(default=2) %}"p[{{p}}].b[2].pco={{colorcode}}"{%- else -%}"p[{{p}}].b[2].pco2={{colorcode}}"{%- endif -%},{%- endfor -%}
|
|
{%- else -%}{%- for p in range(1,12) %}"p[{{p}}].b[2].pco={{colorcode}}",{%- endfor -%}{%- endif -%}
|
|
{%- if not page_scroll -%}{%- for p in range(1,12) %}{%- if p == page3page|int(default=3) %}"p[{{p}}].b[3].pco={{colorcode}}"{%- else -%}"p[{{p}}].b[3].pco2={{colorcode}}"{%- endif -%}{% if not loop.last %},{% endif %}{%- endfor -%}
|
|
{%- else -%}{%- for p in range(1,12) %}"p[{{p}}].b[3].pco2={{colorcode}}"{% if not loop.last %},{% endif %}{%- endfor -%}{%- endif -%}]
|
|
- service: mqtt.publish # apply selected background color to page select buttons
|
|
data:
|
|
topic: "{{jsoncommandtopic}}"
|
|
payload: >-
|
|
{%- set color = namespace() -%}
|
|
{%- for entity in device_entities(haspdevice) -%}
|
|
{%- if entity|regex_search("^light\..*_selected_background_color(?:_\d+|)$") -%}
|
|
{%- set color.source=entity -%}
|
|
{%- endif -%}
|
|
{%- endfor -%}
|
|
{%- set brightness = state_attr(color.source, "brightness")|int(default=255) / 255 -%}
|
|
{%- set red=(state_attr(color.source, "rgb_color")[0] * brightness)|int(default=0) -%}
|
|
{%- set green=(state_attr(color.source, "rgb_color")[1] * brightness)|int(default=0) -%}
|
|
{%- set blue=(state_attr(color.source, "rgb_color")[2] * brightness)|int(default=0) -%}
|
|
{%- set colorcode = (red|bitwise_and(248)*256) + (green|bitwise_and(252)*8) + (blue|bitwise_and(248)/8)|int(default=65535) -%}
|
|
[{%- if not page_scroll -%}{%- for p in range(1,12) %}{%- if p == page1page|int(default=1) %}"p[{{p}}].b[1].bco={{colorcode}}"{%- else -%}"p[{{p}}].b[1].bco2={{colorcode}}"{%- endif -%},{%- endfor -%}
|
|
{% else %}{%- for p in range(1,12) %}"p[{{p}}].b[1].bco2={{colorcode}}",{%- endfor -%}{%- endif -%}
|
|
{%- if not page_scroll -%}{%- for p in range(1,12) %}{%- if p == page2page|int(default=2) %}"p[{{p}}].b[2].bco={{colorcode}}"{%- else -%}"p[{{p}}].b[2].bco2={{colorcode}}"{%- endif -%},{%- endfor -%}
|
|
{% else %}{%- for p in range(1,12) %}"p[{{p}}].b[2].bco={{colorcode}}",{%- endfor -%}{%- endif -%}
|
|
{%- if not page_scroll -%}{%- for p in range(1,12) %}{%- if p == page3page|int(default=3) %}"p[{{p}}].b[3].bco={{colorcode}}"{%- else -%}"p[{{p}}].b[3].bco2={{colorcode}}"{%- endif -%}{% if not loop.last %},{% endif %}{%- endfor -%}
|
|
{% else %}{%- for p in range(1,12) %}"p[{{p}}].b[3].bco2={{colorcode}}"{% if not loop.last %},{% endif %}{%- endfor -%}{%- endif -%}]
|
|
- service: mqtt.publish # apply unselected foreground color to page select buttons
|
|
data:
|
|
topic: "{{jsoncommandtopic}}"
|
|
payload: >-
|
|
{%- set color = namespace() -%}
|
|
{%- for entity in device_entities(haspdevice) -%}
|
|
{%- if entity|regex_search("^light\..*_unselected_foreground_color(?:_\d+|)$") -%}
|
|
{%- set color.source=entity -%}
|
|
{%- endif -%}
|
|
{%- endfor -%}
|
|
{%- set brightness = state_attr(color.source, "brightness")|int(default=255) / 255 -%}
|
|
{%- set red=(state_attr(color.source, "rgb_color")[0] * brightness)|int(default=0) -%}
|
|
{%- set green=(state_attr(color.source, "rgb_color")[1] * brightness)|int(default=0) -%}
|
|
{%- set blue=(state_attr(color.source, "rgb_color")[2] * brightness)|int(default=0) -%}
|
|
{%- set colorcode = (red|bitwise_and(248)*256) + (green|bitwise_and(252)*8) + (blue|bitwise_and(248)/8)|int(default=59164) -%}
|
|
[{%- if not page_scroll -%}{%- for p in range(1,12) %}{%- if p == page1page|int(default=1) %}"p[{{p}}].b[1].pco2={{colorcode}}"{%- else -%}"p[{{p}}].b[1].pco={{colorcode}}"{%- endif -%},{%- endfor -%}
|
|
{% else %}{%- for p in range(1,12) %}"p[{{p}}].b[1].pco={{colorcode}}",{%- endfor -%}{%- endif -%}
|
|
{%- if not page_scroll -%}{%- for p in range(1,12) %}{%- if p == page2page|int(default=2) %}"p[{{p}}].b[2].pco2={{colorcode}}"{%- else -%}"p[{{p}}].b[2].pco={{colorcode}}"{%- endif -%},{%- endfor -%}
|
|
{% else %}{%- for p in range(1,12) %}"p[{{p}}].b[2].pco2={{colorcode}}",{%- endfor -%}{%- endif -%}
|
|
{%- if not page_scroll -%}{%- for p in range(1,12) %}{%- if p == page3page|int(default=3) %}"p[{{p}}].b[3].pco2={{colorcode}}"{%- else -%}"p[{{p}}].b[3].pco={{colorcode}}"{%- endif -%}{% if not loop.last %},{% endif %}{%- endfor -%}
|
|
{% else %}{%- for p in range(1,12) %}"p[{{p}}].b[3].pco={{colorcode}}"{% if not loop.last %},{% endif %}{%- endfor -%}{%- endif -%}]
|
|
- service: mqtt.publish # apply unselected background color to page select buttons
|
|
data:
|
|
topic: "{{jsoncommandtopic}}"
|
|
payload: >-
|
|
{%- set color = namespace() -%}
|
|
{%- for entity in device_entities(haspdevice) -%}
|
|
{%- if entity|regex_search("^light\..*_unselected_background_color(?:_\d+|)$") -%}
|
|
{%- set color.source=entity -%}
|
|
{%- endif -%}
|
|
{%- endfor -%}
|
|
{%- set brightness = state_attr(color.source, "brightness")|int(default=255) / 255 -%}
|
|
{%- set red=(state_attr(color.source, "rgb_color")[0] * brightness)|int(default=0) -%}
|
|
{%- set green=(state_attr(color.source, "rgb_color")[1] * brightness)|int(default=0) -%}
|
|
{%- set blue=(state_attr(color.source, "rgb_color")[2] * brightness)|int(default=0) -%}
|
|
{%- set colorcode = (red|bitwise_and(248)*256) + (green|bitwise_and(252)*8) + (blue|bitwise_and(248)/8)|int(default=16904) -%}
|
|
[{%- if not page_scroll -%}{%- for p in range(1,12) %}{%- if p == page1page|int(default=1) %}"p[{{p}}].b[1].bco2={{colorcode}}"{%- else -%}"p[{{p}}].b[1].bco={{colorcode}}"{%- endif -%},{%- endfor -%}
|
|
{% else %}{%- for p in range(1,12) %}"p[{{p}}].b[1].bco={{colorcode}}",{%- endfor -%}{%- endif -%}
|
|
{%- if not page_scroll -%}{%- for p in range(1,12) %}{%- if p == page2page|int(default=2) %}"p[{{p}}].b[2].bco2={{colorcode}}"{%- else -%}"p[{{p}}].b[2].bco={{colorcode}}"{%- endif -%},{%- endfor -%}
|
|
{% else %}{%- for p in range(1,12) %}"p[{{p}}].b[2].bco2={{colorcode}}",{%- endfor -%}{%- endif -%}
|
|
{%- if not page_scroll -%}{%- for p in range(1,12) %}{%- if p == page3page|int(default=3) %}"p[{{p}}].b[3].bco2={{colorcode}}"{%- else -%}"p[{{p}}].b[3].bco={{colorcode}}"{%- endif -%}{% if not loop.last %},{% endif %}{%- endfor -%}
|
|
{% else %}{%- for p in range(1,12) %}"p[{{p}}].b[3].bco={{colorcode}}"{% if not loop.last %},{% endif %}{%- endfor -%}{%- endif -%}]
|
|
- service: mqtt.publish # request sensor update
|
|
data:
|
|
topic: "hasp/{{haspname}}/command"
|
|
payload: ""
|
|
- service: mqtt.publish # publish alwayson payload
|
|
data:
|
|
topic: "hasp/{{haspname}}/alwayson"
|
|
payload: "ON"
|
|
retain: true
|
|
|
|
#########################################################################
|
|
# Catch incoming JSON messages
|
|
- conditions:
|
|
- condition: template
|
|
value_template: "{{ (trigger.platform == 'mqtt') and (trigger.topic == jsontopic) and (trigger.payload_json is defined) }}"
|
|
sequence:
|
|
- choose:
|
|
#########################################################################
|
|
# Page control buttons
|
|
- conditions: # catch p[x].b[1] and send the command to switch to the selected page
|
|
- condition: template
|
|
value_template: '{{ (trigger.payload_json.event | regex_match("p\[\d+\].b\[1\]")) and (trigger.payload_json.value == page_button_trigger) and not page_scroll}}'
|
|
sequence:
|
|
- service: mqtt.publish
|
|
data:
|
|
topic: "hasp/{{haspname}}/command/page"
|
|
payload: !input page1page
|
|
retain: true
|
|
- conditions: # catch p[x].b[1] and send the command to switch to the previous page if page_scroll == true
|
|
- condition: template
|
|
value_template: '{{ (trigger.payload_json.event | regex_match("p\[\d+\].b\[1\]")) and (trigger.payload_json.value == page_button_trigger) and page_scroll}}'
|
|
sequence:
|
|
- service: mqtt.publish
|
|
data:
|
|
topic: "hasp/{{haspname}}/command/page"
|
|
payload: "{{page_previous}}"
|
|
retain: true
|
|
- conditions: # catch p[x].b[2]
|
|
- condition: template
|
|
value_template: '{{ (trigger.payload_json.event | regex_match("p\[\d+\].b\[2\]")) and (trigger.payload_json.value == page_button_trigger) }}'
|
|
sequence:
|
|
- service: mqtt.publish
|
|
data:
|
|
topic: "hasp/{{haspname}}/command/page"
|
|
payload: !input page2page
|
|
retain: true
|
|
- conditions: # catch p[x].b[3] and send the command to switch to the selected page
|
|
- condition: template
|
|
value_template: '{{ (trigger.payload_json.event | regex_match("p\[\d+\].b\[3\]")) and (trigger.payload_json.value == page_button_trigger) and not page_scroll}}'
|
|
sequence:
|
|
- service: mqtt.publish
|
|
data:
|
|
topic: "hasp/{{haspname}}/command/page"
|
|
payload: !input page3page
|
|
retain: true
|
|
- conditions: # catch p[x].b[3] and send the command to switch to the next page if page_scroll == true
|
|
- condition: template
|
|
value_template: '{{ (trigger.payload_json.event | regex_match("p\[\d+\].b\[3\]")) and (trigger.payload_json.value == page_button_trigger) and page_scroll }}'
|
|
sequence:
|
|
- service: mqtt.publish
|
|
data:
|
|
topic: "hasp/{{haspname}}/command/page"
|
|
payload: "{{page_next}}"
|
|
retain: true
|
|
#########################################################################
|
|
# Apply selected theme colors to the page select buttons when theme colors are published
|
|
- conditions:
|
|
- condition: template
|
|
value_template: "{{ (trigger.platform == 'mqtt') and (trigger.topic == selectedfgtopic) and not page_scroll }}"
|
|
sequence:
|
|
- service: mqtt.publish
|
|
data:
|
|
topic: "{{jsoncommandtopic}}"
|
|
payload: >-
|
|
[{%- for p in range(1,12) %}{%- if p == page1page|int(default=1) %}"p[{{p}}].b[1].pco={{trigger.payload}}"{%- else -%}"p[{{p}}].b[1].pco2={{trigger.payload}}"{%- endif -%},{%- endfor -%}
|
|
{%- for p in range(1,12) %}{%- if p == page2page|int(default=2) %}"p[{{p}}].b[2].pco={{trigger.payload}}"{%- else -%}"p[{{p}}].b[2].pco2={{trigger.payload}}"{%- endif -%},{%- endfor -%}
|
|
{%- for p in range(1,12) %}{%- if p == page3page|int(default=3) %}"p[{{p}}].b[3].pco={{trigger.payload}}"{%- else -%}"p[{{p}}].b[3].pco2={{trigger.payload}}"{%- endif -%}{% if not loop.last %},{% endif %}{%- endfor -%}]
|
|
- conditions:
|
|
- condition: template
|
|
value_template: "{{ (trigger.platform == 'mqtt') and (trigger.topic == selectedfgtopic) and page_scroll }}"
|
|
sequence:
|
|
- service: mqtt.publish
|
|
data:
|
|
topic: "{{jsoncommandtopic}}"
|
|
payload: >-
|
|
[{%- for p in range(1,12) %}"p[{{p}}].b[1].pco2={{trigger.payload}}",{%- endfor -%}
|
|
{%- for p in range(1,12) %}"p[{{p}}].b[2].pco={{trigger.payload}}",{%- endfor -%}
|
|
{%- for p in range(1,12) %}"p[{{p}}].b[3].pco2={{trigger.payload}}"{% if not loop.last %},{% endif %}{%- endfor -%}]
|
|
- conditions:
|
|
- condition: template
|
|
value_template: "{{ (trigger.platform == 'mqtt') and (trigger.topic == selectedbgtopic) and not page_scroll }}"
|
|
sequence:
|
|
- service: mqtt.publish
|
|
data:
|
|
topic: "{{jsoncommandtopic}}"
|
|
payload: >-
|
|
[{%- for p in range(1,12) %}{%- if p == page1page|int(default=1) %}"p[{{p}}].b[1].bco={{trigger.payload}}"{%- else -%}"p[{{p}}].b[1].bco2={{trigger.payload}}"{%- endif -%},{%- endfor -%}
|
|
{%- for p in range(1,12) %}{%- if p == page2page|int(default=2) %}"p[{{p}}].b[2].bco={{trigger.payload}}"{%- else -%}"p[{{p}}].b[2].bco2={{trigger.payload}}"{%- endif -%},{%- endfor -%}
|
|
{%- for p in range(1,12) %}{%- if p == page3page|int(default=3) %}"p[{{p}}].b[3].bco={{trigger.payload}}"{%- else -%}"p[{{p}}].b[3].bco2={{trigger.payload}}"{%- endif -%}{% if not loop.last %},{% endif %}{%- endfor -%}]
|
|
- conditions:
|
|
- condition: template
|
|
value_template: "{{ (trigger.platform == 'mqtt') and (trigger.topic == selectedbgtopic) and page_scroll }}"
|
|
sequence:
|
|
- service: mqtt.publish
|
|
data:
|
|
topic: "{{jsoncommandtopic}}"
|
|
payload: >-
|
|
[{%- for p in range(1,12) %}"p[{{p}}].b[1].bco2={{trigger.payload}}",{%- endfor -%}
|
|
{%- for p in range(1,12) %}"p[{{p}}].b[2].bco={{trigger.payload}}",{%- endfor -%}
|
|
{%- for p in range(1,12) %}"p[{{p}}].b[3].bco2={{trigger.payload}}"{% if not loop.last %},{% endif %}{%- endfor -%}]
|
|
- conditions:
|
|
- condition: template
|
|
value_template: "{{ (trigger.platform == 'mqtt') and (trigger.topic == unselectedfgtopic) and not page_scroll }}"
|
|
sequence:
|
|
- service: mqtt.publish
|
|
data:
|
|
topic: "{{jsoncommandtopic}}"
|
|
payload: >-
|
|
[{%- for p in range(1,12) %}{%- if p == page1page|int(default=1) %}"p[{{p}}].b[1].pco2={{trigger.payload}}"{%- else -%}"p[{{p}}].b[1].pco={{trigger.payload}}"{%- endif -%},{%- endfor -%}
|
|
{%- for p in range(1,12) %}{%- if p == page2page|int(default=2) %}"p[{{p}}].b[2].pco2={{trigger.payload}}"{%- else -%}"p[{{p}}].b[2].pco={{trigger.payload}}"{%- endif -%},{%- endfor -%}
|
|
{%- for p in range(1,12) %}{%- if p == page3page|int(default=3) %}"p[{{p}}].b[3].pco2={{trigger.payload}}"{%- else -%}"p[{{p}}].b[3].pco={{trigger.payload}}"{%- endif -%}{% if not loop.last %},{% endif %}{%- endfor -%}]
|
|
- conditions:
|
|
- condition: template
|
|
value_template: "{{ (trigger.platform == 'mqtt') and (trigger.topic == unselectedfgtopic) and page_scroll }}"
|
|
sequence:
|
|
- service: mqtt.publish
|
|
data:
|
|
topic: "{{jsoncommandtopic}}"
|
|
payload: >-
|
|
[{%- for p in range(1,12) %}"p[{{p}}].b[1].pco={{trigger.payload}}",{%- endfor -%}
|
|
{%- for p in range(1,12) %}"p[{{p}}].b[2].pco2={{trigger.payload}}",{%- endfor -%}
|
|
{%- for p in range(1,12) %}"p[{{p}}].b[3].pco={{trigger.payload}}"{% if not loop.last %},{% endif %}{%- endfor -%}]
|
|
- conditions:
|
|
- condition: template
|
|
value_template: "{{ (trigger.platform == 'mqtt') and (trigger.topic == unselectedbgtopic) and not page_scroll }}"
|
|
sequence:
|
|
- service: mqtt.publish
|
|
data:
|
|
topic: "{{jsoncommandtopic}}"
|
|
payload: >-
|
|
[{%- for p in range(1,12) %}{%- if p == page1page|int(default=1) %}"p[{{p}}].b[1].bco2={{trigger.payload}}"{%- else -%}"p[{{p}}].b[1].bco={{trigger.payload}}"{%- endif -%},{%- endfor -%}
|
|
{%- for p in range(1,12) %}{%- if p == page2page|int(default=2) %}"p[{{p}}].b[2].bco2={{trigger.payload}}"{%- else -%}"p[{{p}}].b[2].bco={{trigger.payload}}"{%- endif -%},{%- endfor -%}
|
|
{%- for p in range(1,12) %}{%- if p == page3page|int(default=3) %}"p[{{p}}].b[3].bco2={{trigger.payload}}"{%- else -%}"p[{{p}}].b[3].bco={{trigger.payload}}"{%- endif -%}{% if not loop.last %},{% endif %}{%- endfor -%}]
|
|
- conditions:
|
|
- condition: template
|
|
value_template: "{{ (trigger.platform == 'mqtt') and (trigger.topic == unselectedbgtopic) and page_scroll }}"
|
|
sequence:
|
|
- service: mqtt.publish
|
|
data:
|
|
topic: "{{jsoncommandtopic}}"
|
|
payload: >-
|
|
[{%- for p in range(1,12) %}"p[{{p}}].b[1].bco={{trigger.payload}}",{%- endfor -%}
|
|
{%- for p in range(1,12) %}"p[{{p}}].b[2].bco2={{trigger.payload}}",{%- endfor -%}
|
|
{%- for p in range(1,12) %}"p[{{p}}].b[3].bco={{trigger.payload}}"{% if not loop.last %},{% endif %}{%- endfor -%}]
|